1. 安装插件
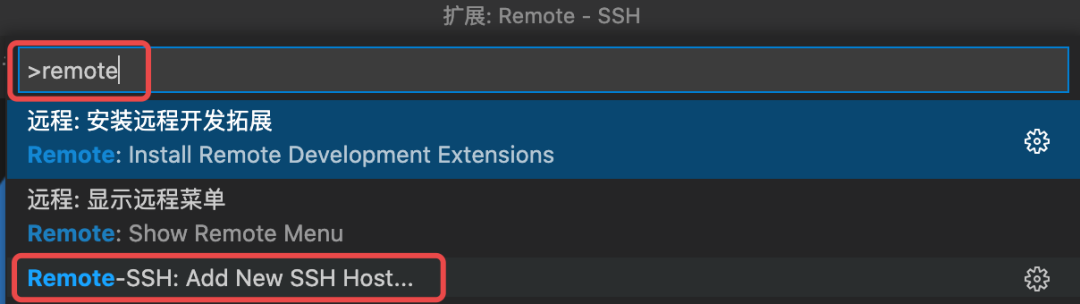
首先打开 VS Code,点击左侧扩展按钮,搜索 “remote”,能够看到一些远程开发插件,支持 SSH 远程连接、连接 Docker 容器、连接Windows 上的 Linux 子系统等。
这里我们选择下图第二个 Remote - SSH ,点击安装即可: 安装插件
安装插件
2. 远程连接
安装好之后,按 ctrl + shift + p 打开命令面板,输入 “remote”,找到 Remote - SSH: Add New SSH Host ,添加一个 SSH 远程连接。
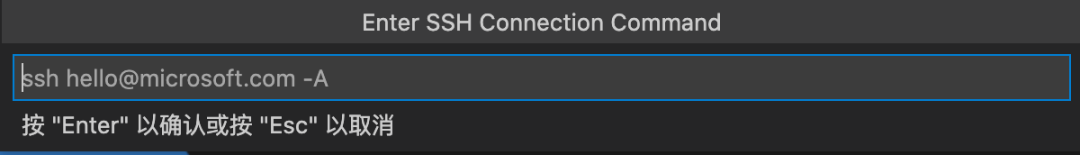
根据提示输入你要连接的远程服务器的用户名、主机地址(如果没有服务器,在本地启动虚拟机也可以),记得带上 -A 参数(开启代理转发功能):
输入连接信息后,选择将该信息保存到一个配置文件中:
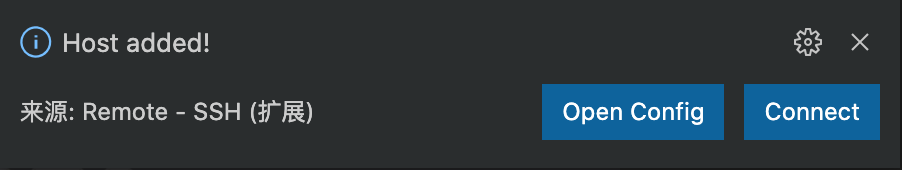
然后连接信息就添加成功了:
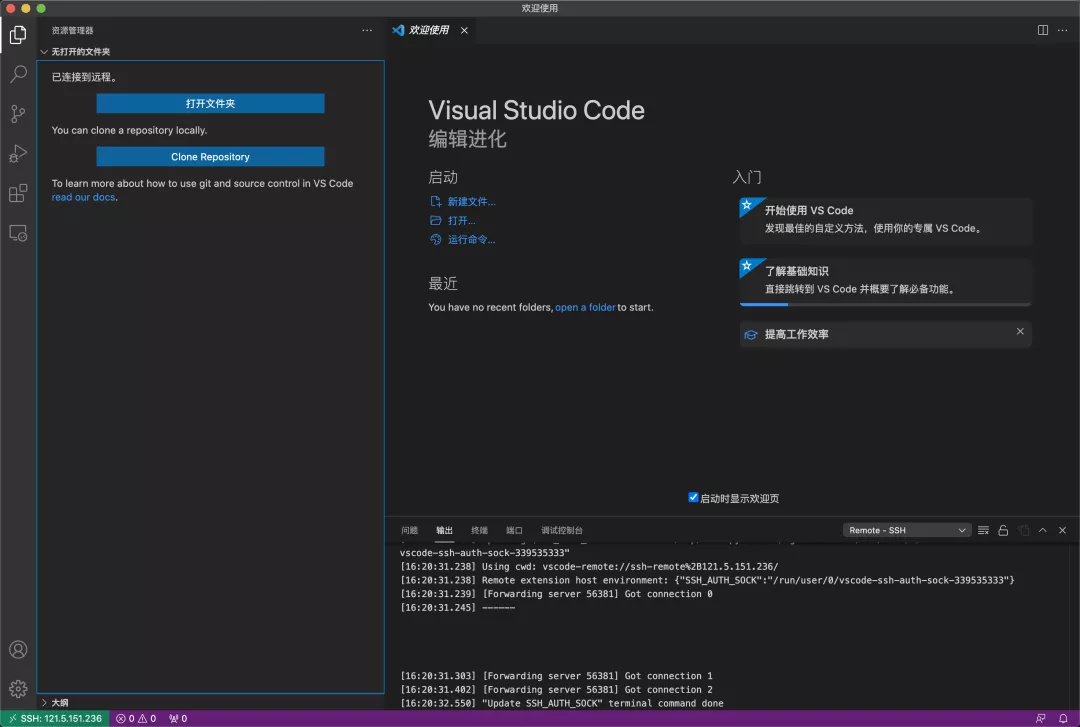
点击 connect 按钮,就连接成功了,在左侧面板中可看到 “已连接到远程”:
3. 实时浏览
连接到远程后,我们就可以像操作自己本地电脑一样,浏览远程服务器上的文件。
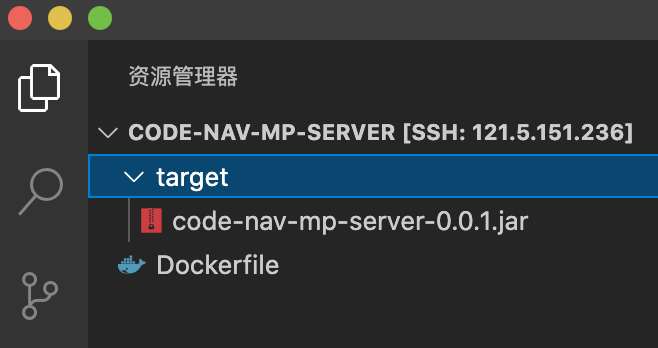
比如说我这里进入自己的项目目录: 打开文件夹
打开文件夹
在左侧可以看到目录下的文件:
4. 远程编辑
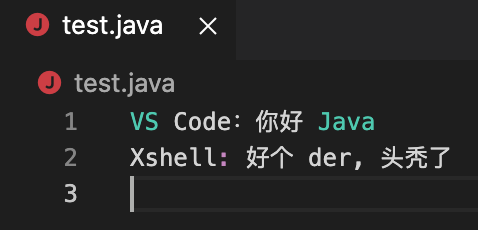
让我们在编辑器中新建一个文件 test.java ,
可以使用 XShell 等其他远程 SSH 连接软件访问同一台服务器,进入同一个目录,用 ls 查看目录下的文件,能看到在 VS Code 中新建的 java 文件:
5. 实时协作
我们可以用 VS Code 和其他 SSH 连接软件(如 XShell)来模拟两个用户正在同时协作编写同一个代码文件。
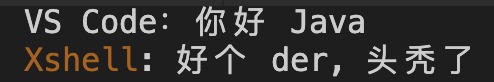
先在 VS Code 中写下一行优质代码:
再在 XShell 中编辑该文件,可以立即看到 VS Code 写下的那行代码,在它下面再写一行:
保存之后,在 VS Code 中就能看到全部代码了:
6. 端口转发
既然我们编辑的代码是在远程的,那代码也是运行在远程的,假如说要查看远程项目的运行效果,怎么办呢?
VS Code 提供了端口转发功能,可以配置远程服务器和本地端口的映射,以支持本地直接访问到远程服务器的应用。
按 ctrl + shift + p 打开命令面板,搜索 “forward”,选择转发端口:
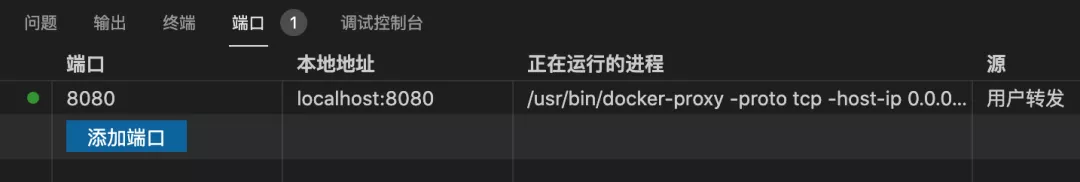
输入要转发的端口号(应用占用的端口),就添加成功了,非常方便!
然后就能在本地访问运行的项目啦!
7. 远程调试
除了远程编辑代码外,我们可以利用 VS Code 本身的代码提示能力和调试能力。由于远程调试和本地调试几乎没有任何区别,此处不再演示。

