获取当前/指定日期的 “年/月/日 时:分:秒”
console.log(new Date().toLocaleString('zh-CN', { hour12: false }),new Date('2022-12-24').toLocaleString(),)

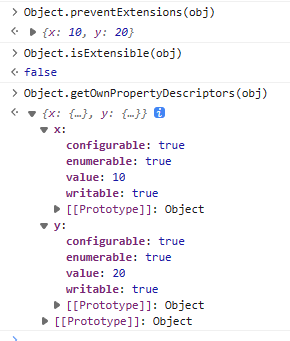
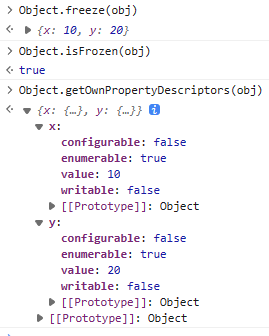
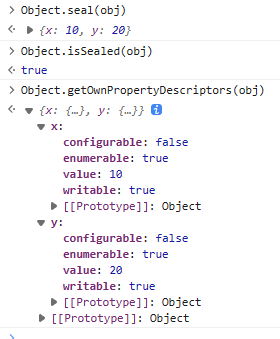
对象成员的 configurable 是 false,都不允许基于 defineProperty 进行劫持
let obj = {x: 10,y: 20}Object.freeze(obj)Object.isFrozen(obj)//trueObject.seal(obj)Object.isSealed(obj)//trueObject.preventExtensions(obj)console.log(Object.isExtensible(obj)) //false
Reflect
ES6中提供了 Reflect 对象,其对象中有很多API方法,包含了对象及其成员的常规操作
- Reflect.ownKeys
- Reflect.deleteProperty 删除成员,等价于 delete 操作符
- Reflect.get 成员访问,等价于 obj.xxx
- Reflect.set 设置成员值,等价于 obj.xxx=xxx
- Reflect.has 等价于 in 操作符
- …
总结一下Reflect 简而言之 言而总之 只有第一个Reflect.ownKeys有用
Array&Object上各种方法 记住+会用
数组原型
数组静态
 其余的上面基本都提到了
其余的上面基本都提到了


![A$O3L(3D2JNFRS2F]%_03ZC_tmb.jpg](/uploads/projects/wobudongjs@qbur9s/9a612d85464b259ebe86e038ad9f50a5.jpeg)
![~[2$CNL]WYH)H_VIW9TMSAR_tmb.jpg](/uploads/projects/wobudongjs@qbur9s/e56449d3e4e538718e4eef21ea4d5247.jpeg)

