- 沙拉查词插件(养成阅读英文文档的好习惯)
- CSS动画工具(预览css代码)">animista 自定义CSS动画工具(预览css代码)
- Driver.js(新用户引导)
- FileZilla
- ztext.js 为网页构建 3D 文本
- Print.js 允许直接在网页上打印文件
- CSS 3D 变换
- Ray 为代码创建漂亮的图像
- ">

- Responsively 不同的设备屏幕测试app
沙拉查词插件(养成阅读英文文档的好习惯)
- 下载地址 https://chrome.zzzmh.cn/info?token=cdonnmffkdaoajfknoeeecmchibpmkmg
- 功能预览 https://saladict.crimx.com/manual.html
鼠标右键 沙拉查词 小云彩译网页翻译会在英文会插入对应的中文翻译

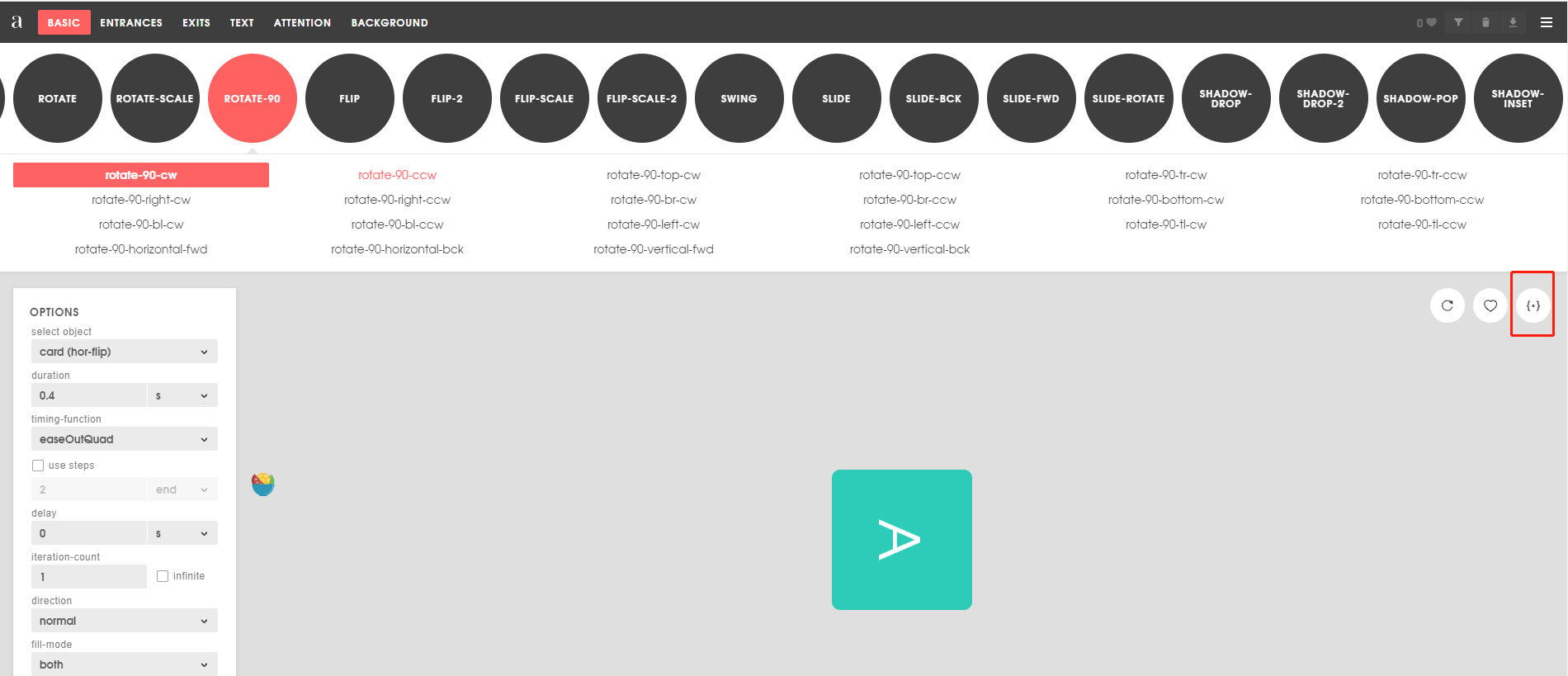
animista 自定义CSS动画工具(预览css代码)
- 从顶部的圆圈中选择一种运动样式 (摆动,滑动,翻转缩放)
- 在下方使用不同的运动类型自定义
- 在浮动的左侧选项栏中编辑动画选项
预览代码窗格右上角的小括号图标
Driver.js(新用户引导)
https://madewith.cn/766 用户指导页
FileZilla
FileZilla是一个快速,实用多功能和界面直观的FTP客户端。最常用的就是与服务器之间进行文件传输,提供一个可视化的界面,非常方便。
- 官方网址 https://www.filezilla.cn/download/client
ztext.js 为网页构建 3D 文本
- 地址:https://bennettfeely.com/ztext/
- ztext.js 是一个 javascript 库,可以轻松地为网页构建 3D 文本,并且可以与所有类型的字体一起使用。此外,您还可以为 SVG、Image、emoji 等其他元素创建 3D 效果

Print.js 允许直接在网页上打印文件
- 地址:https://printjs.crabbly.com/
- Print.js 是一个紧凑的 Javascript 库,允许您直接在网页上打印文件,而无需重定向或使用嵌入。它支持多种格式的打印,例如 PDF、HTML(例如表单……)、图像、JSON……此外,它还可以在大多数流行的浏览器上运行,例如 Chrome、Firefox、Safari、Edge 和 Opera。
CSS 3D 变换
- 地址:https://polypane.app/css-3d-transform-examples/
- 这是一组使用透视属性为网页创建 3D 对象的方法。我最喜欢这里的部分是每个代码片段旁边都有一个特定的示例。这将使您更轻松地可视化您的受众并查看哪些适合您的网站。
Ray 为代码创建漂亮的图像
- 为我们的代码创建漂亮图像的在线软件。
官方链接 https://ray.so

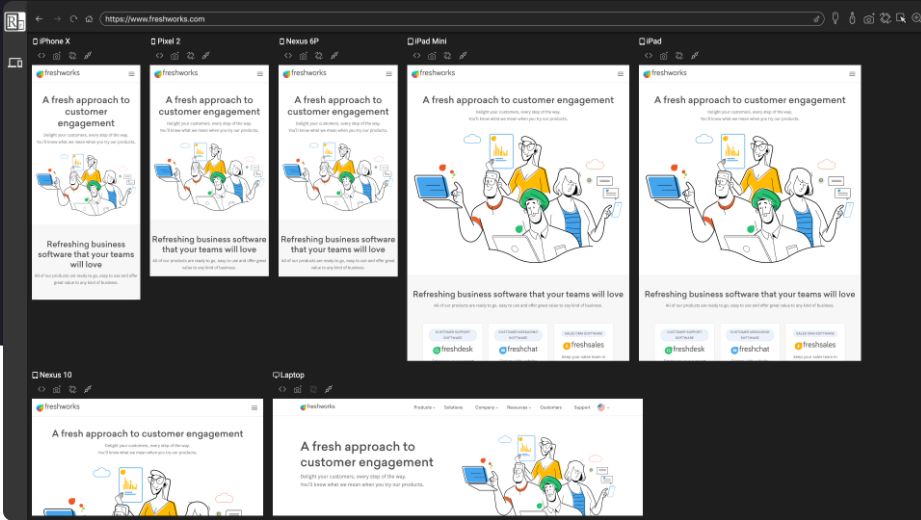
Responsively 不同的设备屏幕测试app
该应用程序可帮助我们在许多不同的设备屏幕上快速测试网站项目。