认识HTML
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
- HTML元素是构建网站的基石
标记语言(markup language )
- 由无数个标记(标签、tag)组成
- 是对某些内容进行特殊的标记,以供其他解释器识别处理
- 比如使用标记的文本会被识别为“标题”进行加粗、文字放大显示
- 由标签和内容组成的称为元素(element)
超文本( HyperText )
- 表示不仅仅可以插入普通的文本(Text),还可以插入图片、音频、视频等内容
- 还可以表示超链接(HyperLink),从一个网页跳转到另一个网页;
文件扩展名
- HTML 文件扩展名 (.htm/.html)
- 因历史遗留问题,Win95\Win98系统的文件拓展名不能超过3字符,所以使用.htm
- 现在统一使用 .html
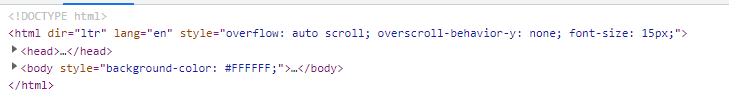
HTML文件的特点 – 结构


元素的组成
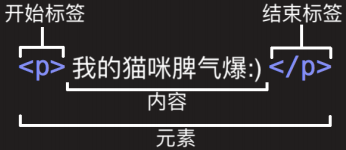
- 剖析一个HTML元素的组成:

这个元素的主要部分有:
- 开始标签(Opening tag):包含元素的名称(本例为 p),被左、右尖括号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。
- 结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落 在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。
- 内容(Content):元素的内容,本例中就是所输入的文本本身。
- 元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。
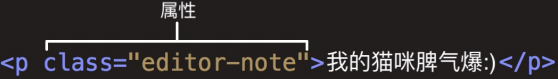
元素的属性
元素也可以拥有属性(Attribute): 
属性包含元素的额外信息,这些信息不会出现在实际的内容中。
一个属性必须包含如下内容:
- 一个空格,在属性和元素名称之间。(如果已经有一个或多个属性,就与前一个属性之间有一个空格。)
- 属性名称,后面跟着一个等于号。
- 一个属性值,由一对引号“ ”引起来。
属性的分类
- 有些属性是公共的,每一个元素都可以设置
- 比如class、id、title属性
- 有些属性是元素特有的,不是每一个元素都可以设置
- 比如meta元素的charset属性、img元素的alt属性等
单标签元素 – 双标签元素
元素之间嵌套
如<ul><li></li><li></li></ul>两个<li>标签为兄弟关系,任意一个<li>与<ul>为父子关系
HTML注释作用:
- 帮助自己记忆代码思路
- 便于和他人协同开发
- 临时注释代码,方便调试
- 自己开发框架时,便于他人理解和学习
快捷键: ctrl + /

