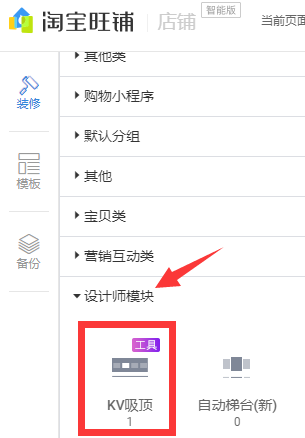
➕ 添加吸顶导航模块
📪 吸顶图文模式设置
实现悬浮吸顶导航效果,首先需要在PhotoShop软件工具中将效果图设计好,然后将每个菜单图片进行切图,最后导入到我们的模块,通过填写相关参数设置完成。
①我们先打开PhotoShop软件,设计好悬浮吸顶导航图片的整体效果,用“切片”工具进行切图,这样每个菜单图片就一个个独立呈现出来了
提示:如果您设置的不是个性化吸顶导航,建议切图时,确保每个菜单图片的宽度一样哦~
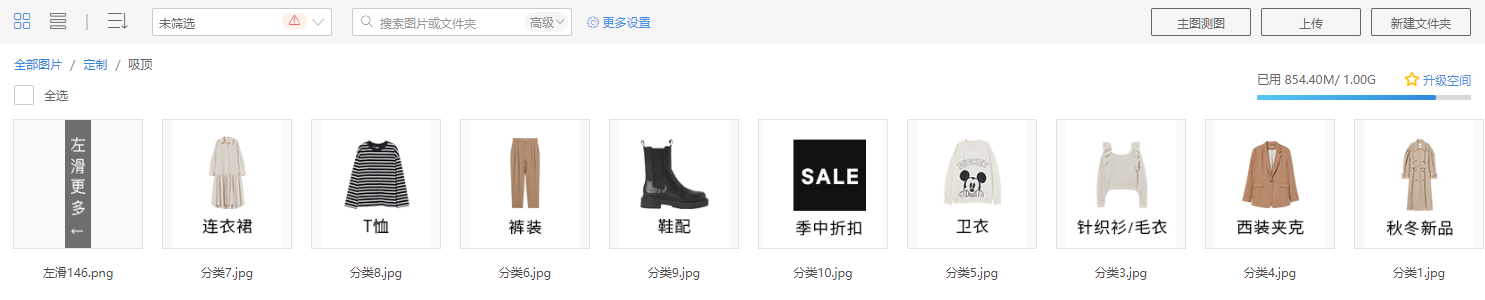
②将切好的图片进行导出后,上传到淘宝图片空间
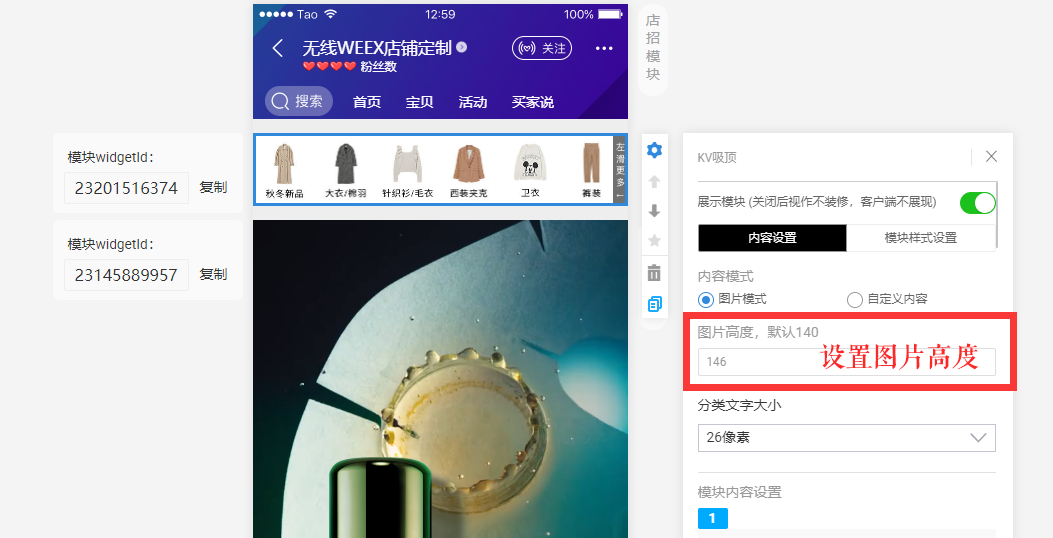
③编辑吸顶模块,首先根据我们实际的图片的高度先设置好高度
④上传下我们切好的图,设置下链接,这个教程只讲解下图片直接加链接的方法,切换图片与模块ID主要是设置电梯跳转指定楼层使用的,可查看电梯设置教程>>https://www.yuque.com/wexx/mk/uc9u6s
⑤分类数量不够的话可以点击 添加
添加
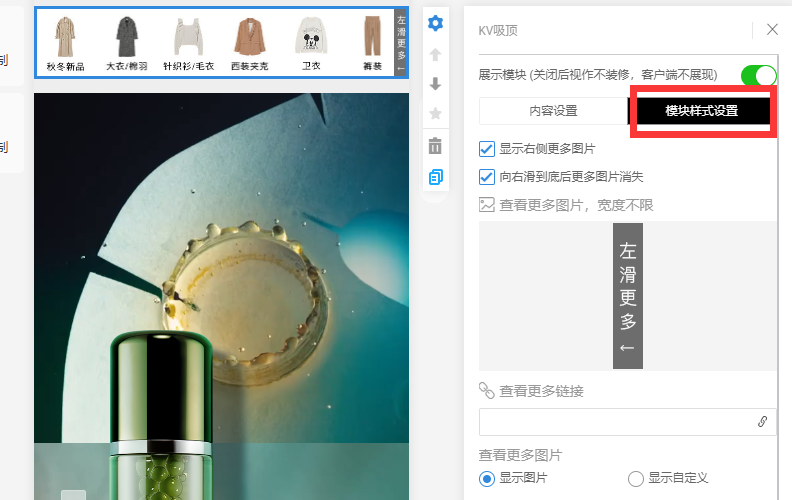
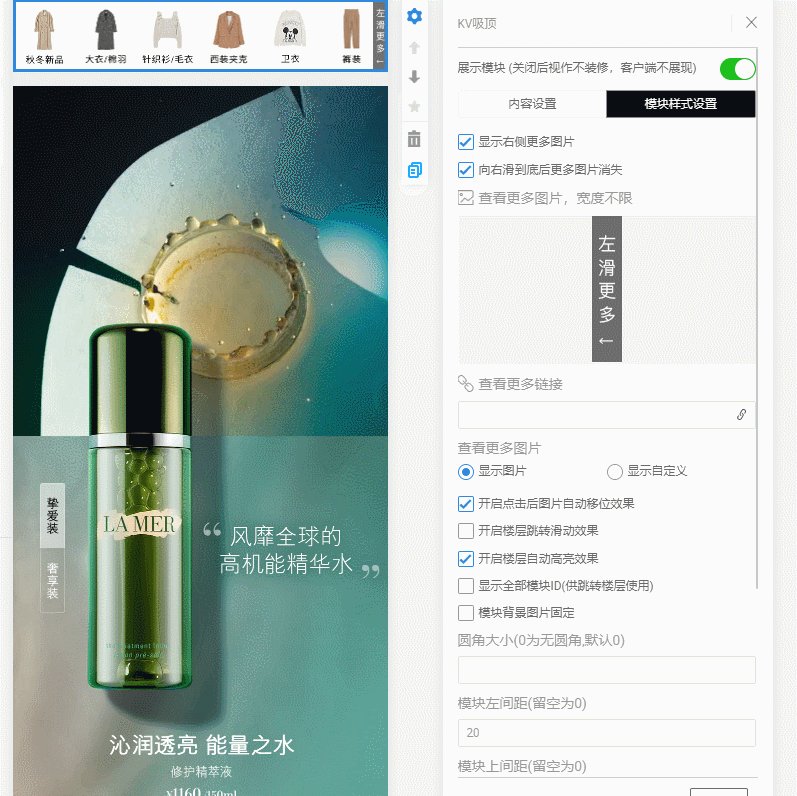
⑥右侧滑动更多在模块样式设置里替换下图片即可
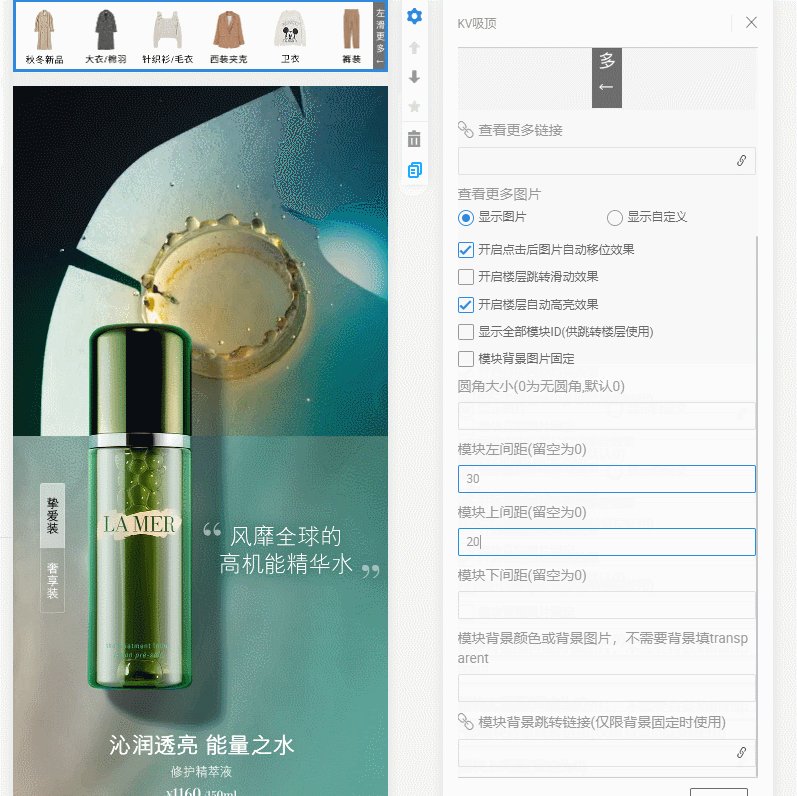
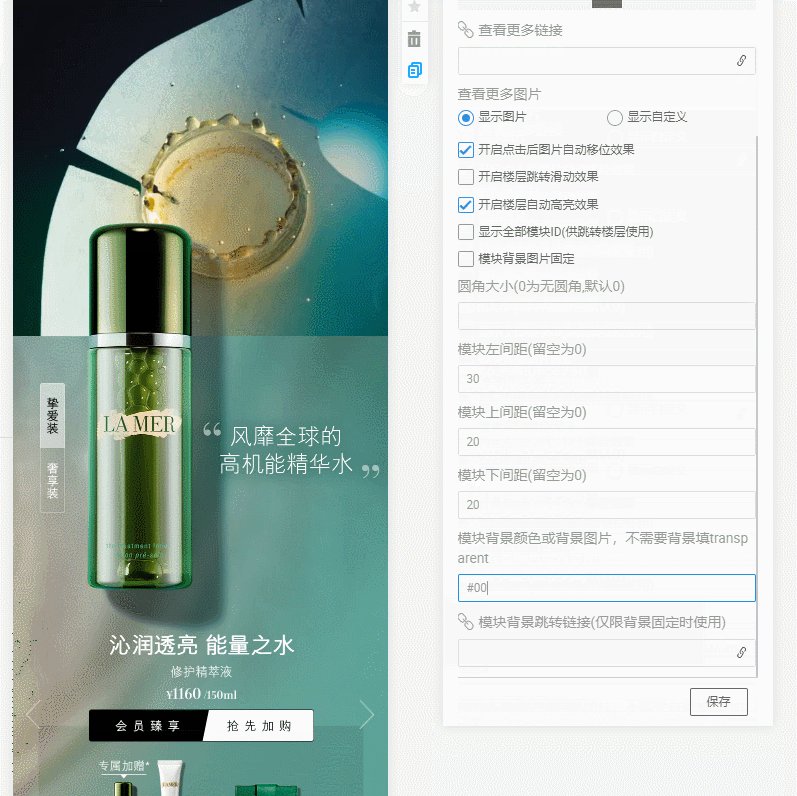
如果需要调整下分类的间距颜色,需要在模块样式设置里修改,模块背景里也可以直接放置图片
😉 有其他疑问请联系客服
设置完成,有其他疑问可联系客服