一封恰到好处的交互原型文档,能够体现出产品的交互设计规划以及大概展示效果,并保证设计师、开发、测试对交互效果展现达成一致,避免中途翻车产品上线延期。

很多交互设计师都会遇到的问题,交互评审反馈问题较多?开发和测试对交互理解有偏差?最终实现的效果与预期不符?开发测试过程中沟通成本较大?交互不完善导致延期上线?
葵花宝典
|一、文档结构层
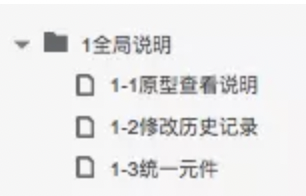
1.全局说明
需要放在文档首位的文件夹,主要分为三个页面,原型查看说明、修改历史记录、统一元件。

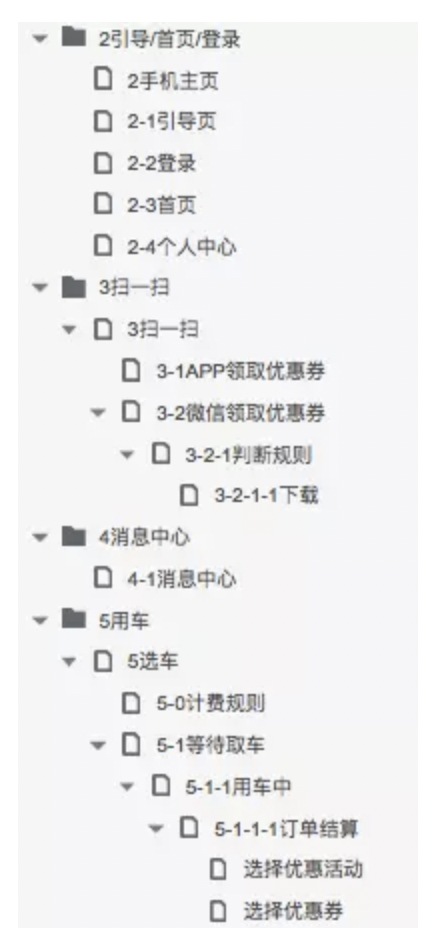
2.原型文件夹划分
如APP端和web端都放在一个文件里,那么就需要一级文件夹命名为APP和web,如文件里只放了app端,那就需要按照功能模块划分。如图:

3.备份
这一点不要忘了,建立一个备份的文件夹,便于保留一些备份页面。
4.整体文件夹和页面命名都使用编号
在做交互的过程中经常会遇到命名类似的页面,这个编号非常便于日后沟通,包括写修改记录时间,开发可以对应的第一时间找到你们沟通或修改记录里写的页面,包括对接UI也会用得到,可以减少不少沟通成本。
**
|二、结构层全层说明详细介绍
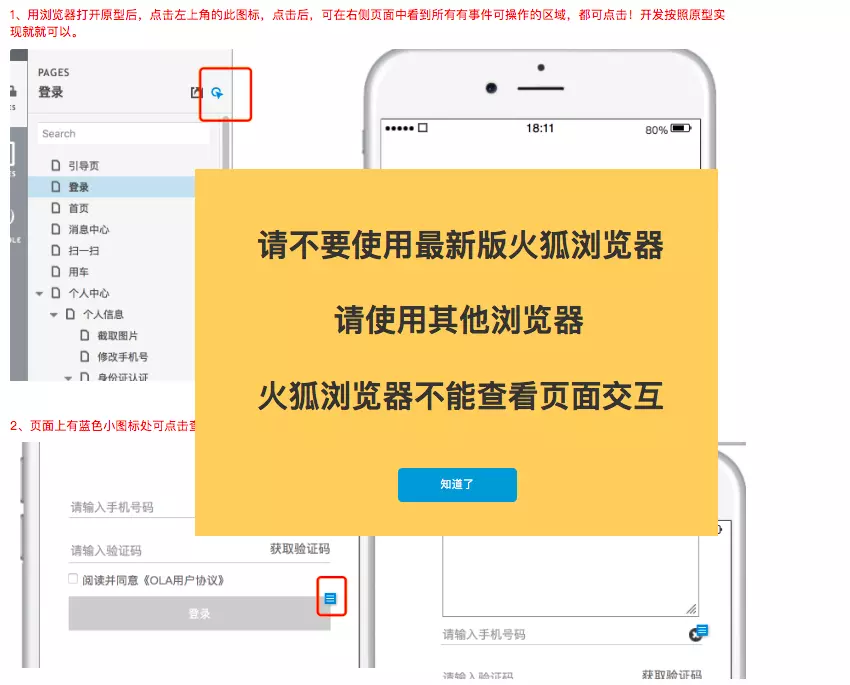
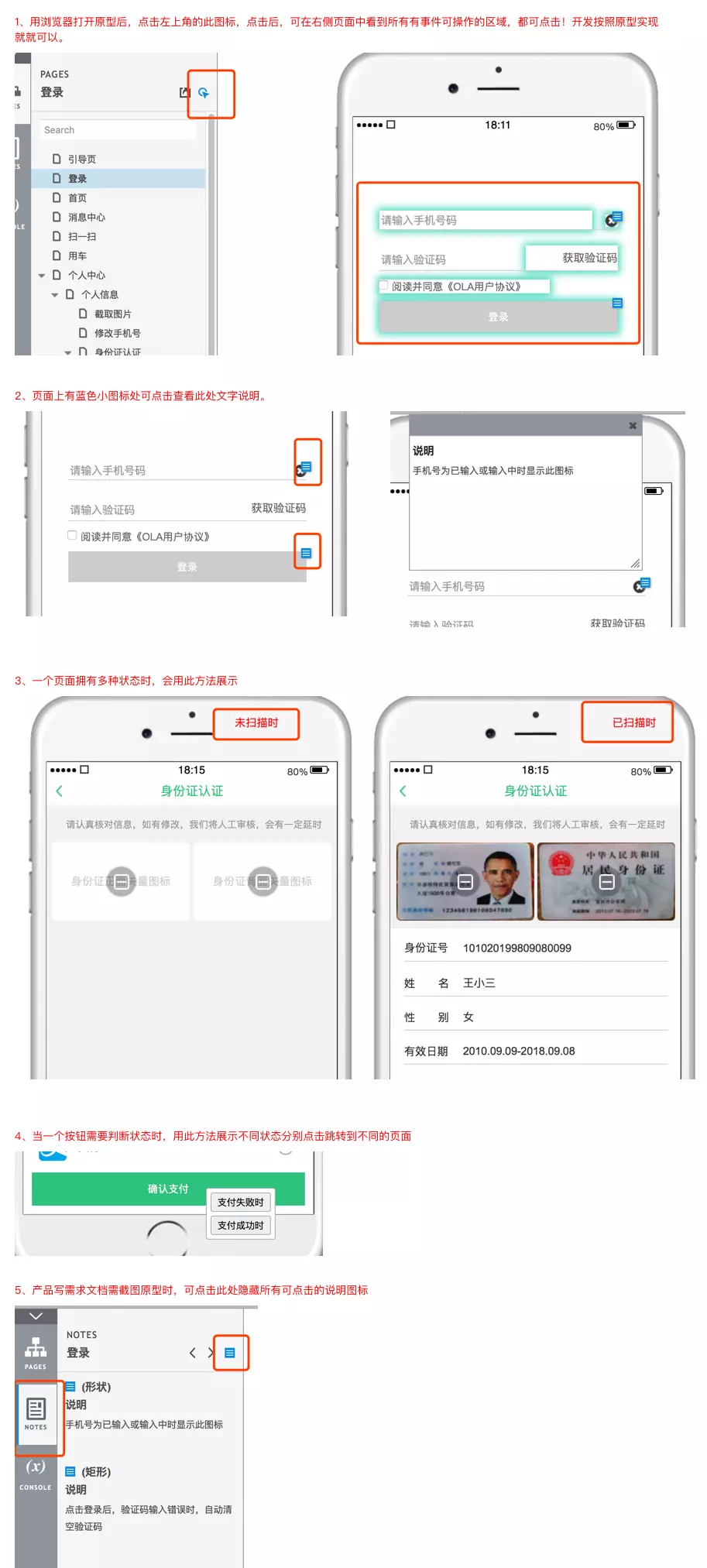
1.原型查看说明
主要是教开发怎么看原型,如何快速理解你产出的方案。近期我发现使用火狐浏览器会造成所有交互事件消失,所以进入时先提示不要使用火狐浏览器。关闭浏览器后的说明如下图,相信大家一看就懂


2.修改历史记录
主要记录此版本交互的修改记录,无论哪个阶段修改、大家切记一定要写在这个记录里。不要嫌麻烦,会哟用到的一天,记录模版如下图,每次修改的内容都要记录在里面,要写清日期、评审人。

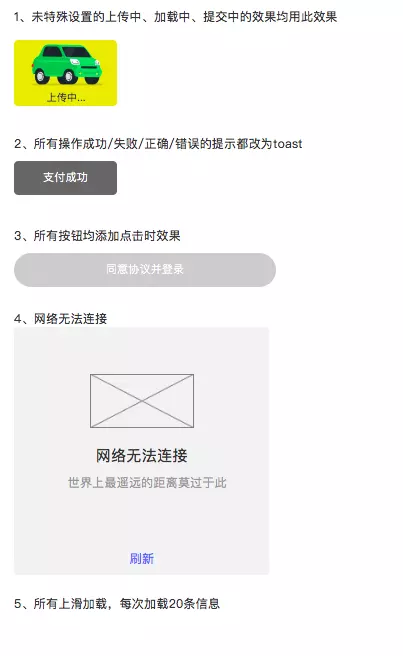
3.统一元件
这个不一定用得上,有一些项目是需要用的,尤其做一个0-1的项目,那么可能放哪些内容呢?
比如需要下啦刷新的页面有哪些,上拉加载的默认条数,多种加载效果都分别用在哪些页面,总之全局性的交互都在这里描述,举例说明。
|三、原型效果
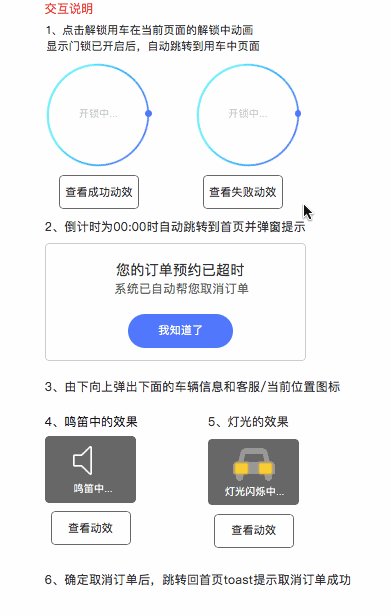
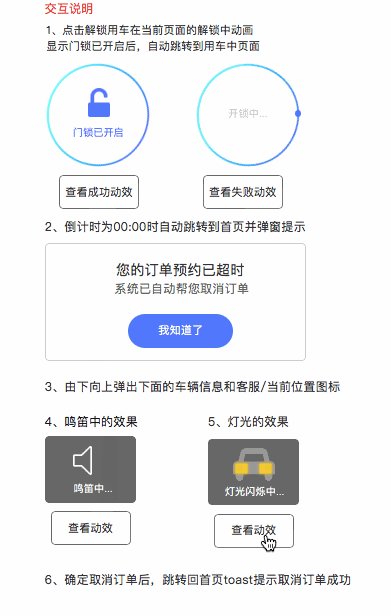
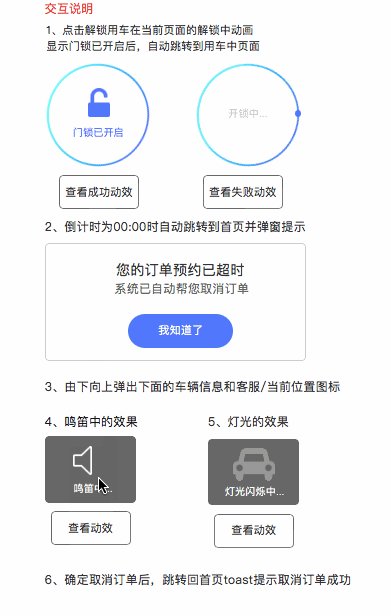
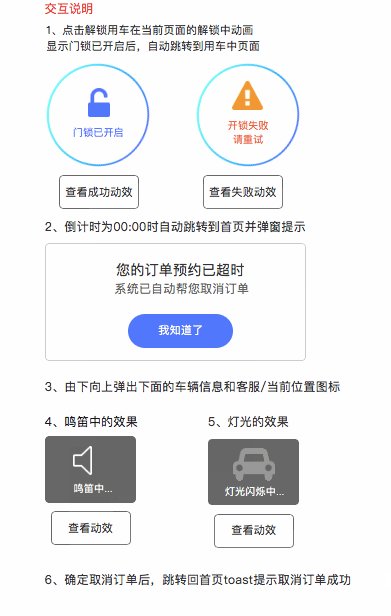
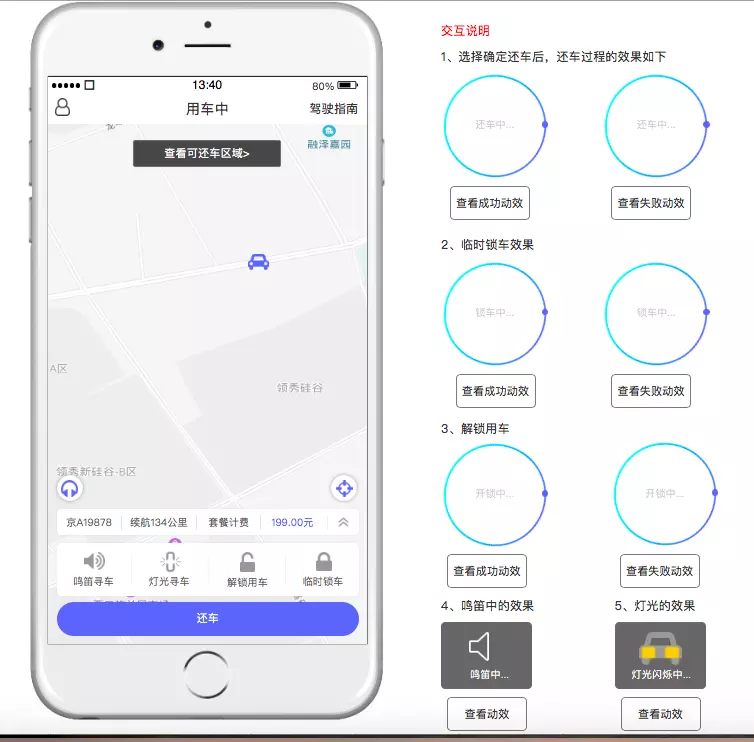
1.交互效果尽量做出来
比如点击效果、点击出现弹窗、其他的效果根据自己的能力和时间考虑是否能否做出来。
谨记一点,产品画的原型可以很糙,但交互的原型要很精致,注重细节。否则就失去了交互这个岗位的意义。除了跳转、弹窗的交互,其他的交互如果在axure做出了效果,要在交互说明里向开发传达,因为有一些技术人员不会一个一个去点你实现的交互。
传达方法一:把效果复制到交互说明,引导开发点击查看效果。

传达方法二:可使用录屏软件录下来操作,生成gif,直接放在交互说明,开发用浏览器打开原型直接就能看到动图。(录屏软件:LICEcap)
2.逻辑判断的不同提示或跳转要表示出来
一般产品会给一些流程图,里面会有一些判断逻辑,大多数情况是触发一个按钮需要判断多个条件,而不同的条件可能是弹窗、可能是跳转、可能是toast。那么我用的方案就是一个按钮加多个单击的事件,添加后记得给每一个用例名修改成对应状态。
那么开发最终点击按钮就会看到多个状态,点击不同的状态会有不同的弹窗、toast或跳转。
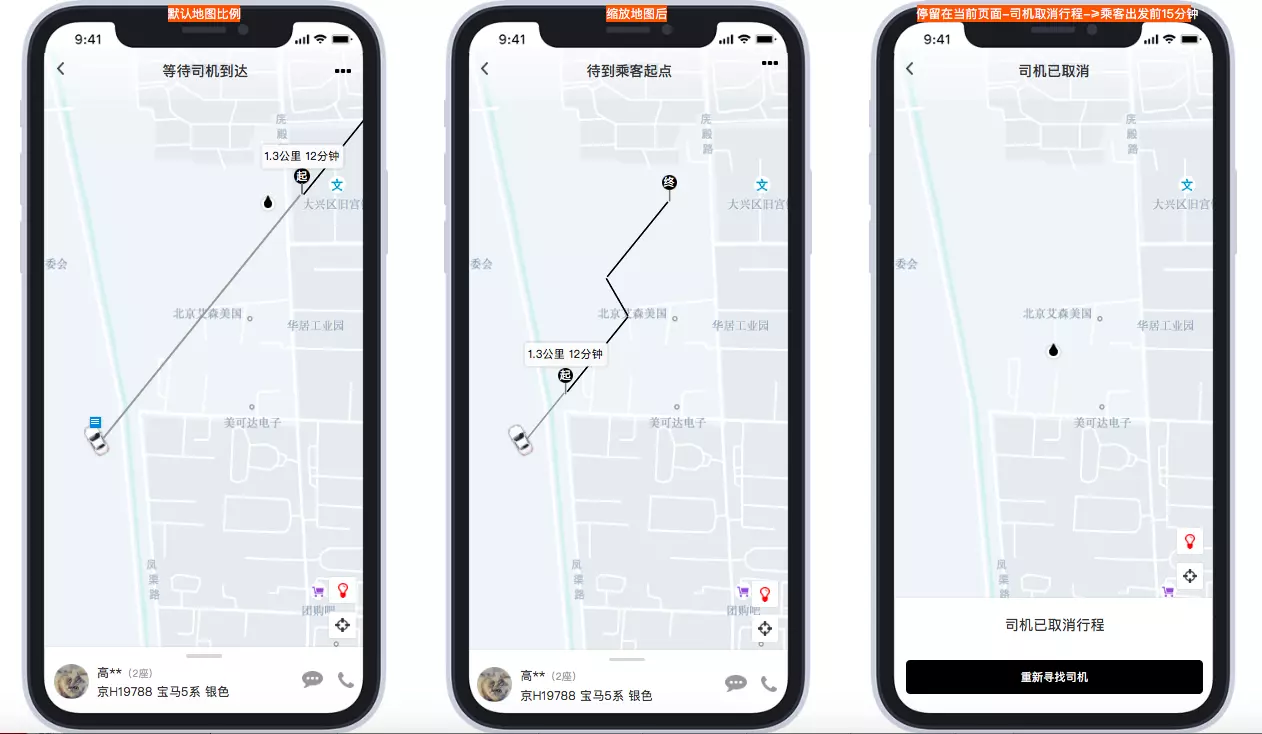
3.原型画成什么样?
低保真?中保真?高保真?
可能现实项目中没有那么的细节去做很多细节的调整,包括加交互、动画都需要一定的时间,不过这根据自身的工作效率也有很大的关系。



4.交互说明
交互说明我在APP和web端的输出方法是不一样的,APP占用空间小,而web一个页面就已经占满了全屏。
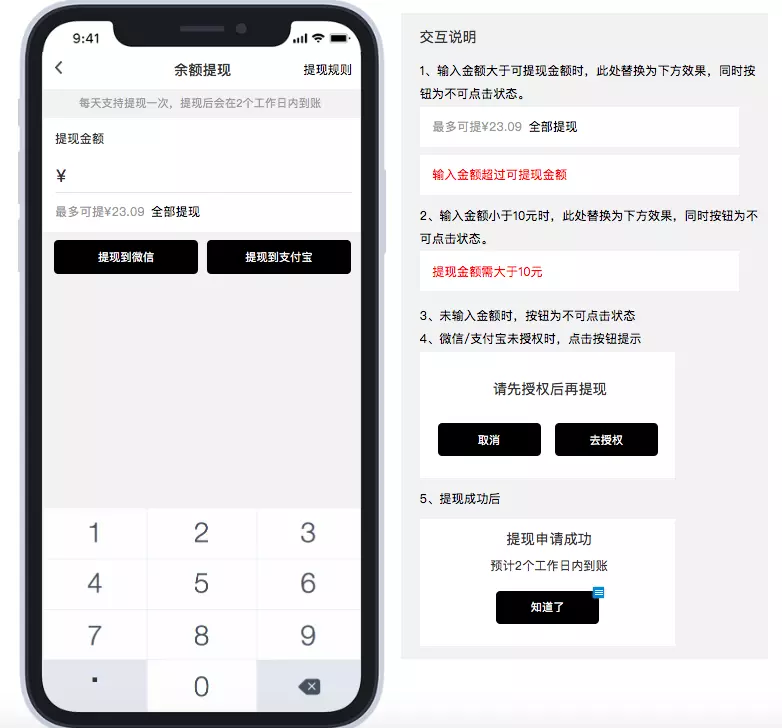
APP交互说明:可以直接在旁边写出交互说明,上面一些图片大家应该一看就懂了,交互说明一定要把你想到的所有细节都写出来,其实原型画的比较细,可以省很多交互说明的文字,不够有一些容易被开发忽略的交互还是要写出来,比如:
1.各种情况下的提示效果和提示文案都需要写清。
2.我们在做交互设计的时候会有一些页面的返回特意设计成返回上两级,这种情况不光是在返回加链接的问题,要在说明上写清楚,避免开发没有点击查看效果。
3.当然有一些进入页面就自动弹出键盘,焦点在某一个文本框上,虽然原型画出来了,但交互说明还是要写清楚。
4.所有但列表页都需要写明需不需要下拉刷行和上拉加载。
5.按钮什么状态下为灰色不可点击状态,什么状态下是高亮可点击状态
6.有必要但时候还需要在交互说明处配置一个流程图便于理解复杂的逻辑
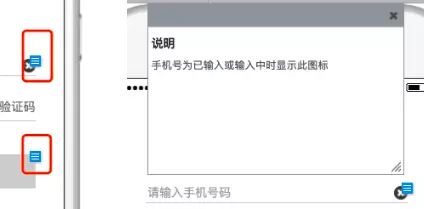
web端交互说明:web端我一般都会直接在对应需要说明的地方直接用axure的说明功能写出来,开发打开后对应点开每一处的说明,这种方法更有针对性,开发能一下子明白这条说明是针对这一个按钮的、或针对这一个列表的。

| 四、总结
实践工作中好好撕逼

