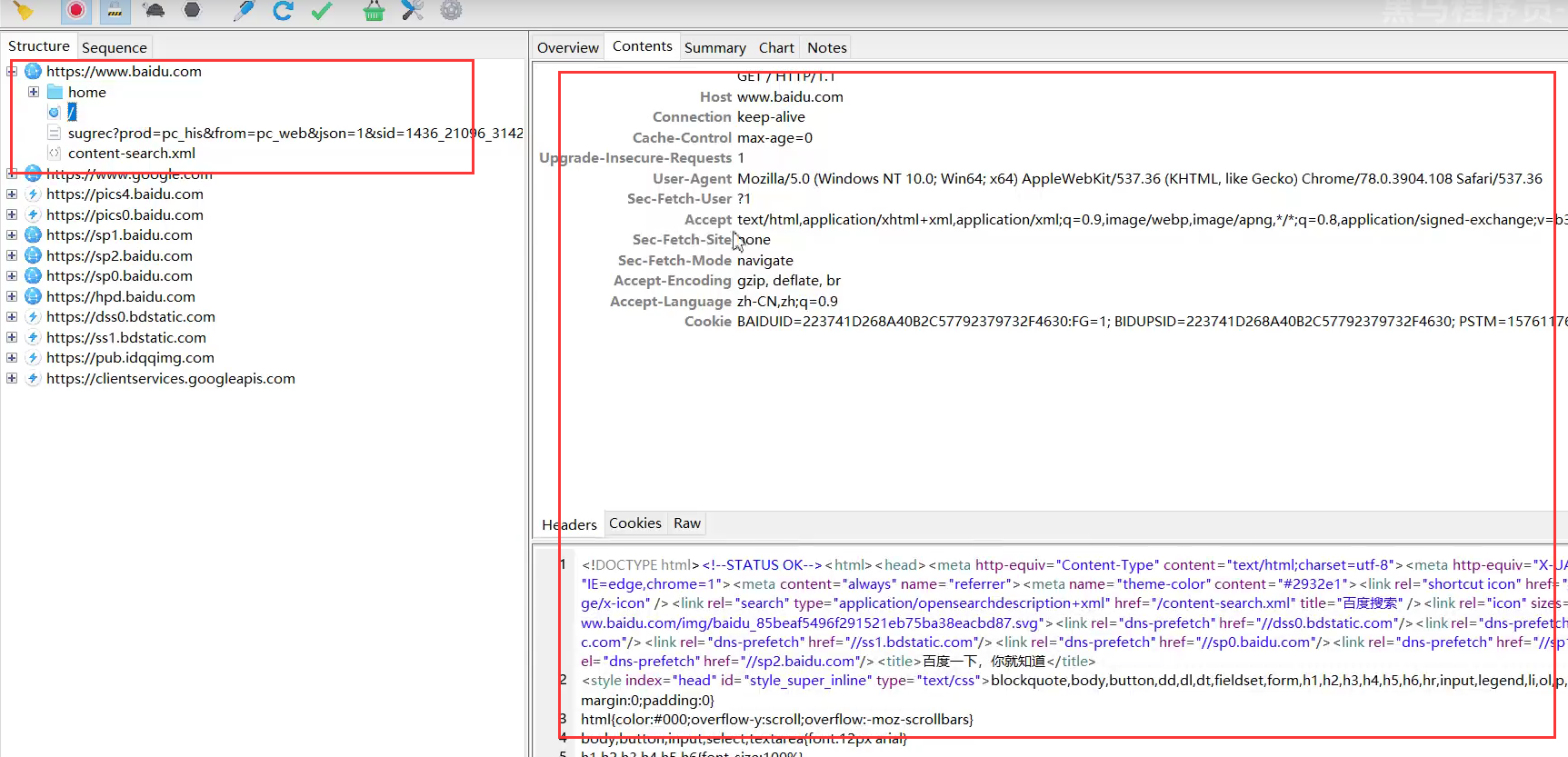
一、抓包分析问题
当客户端请求服务端的时候,获取到请求的http包,可能会出现问题?这两个问题可能是前端的问题也有可能是后端的问题!!

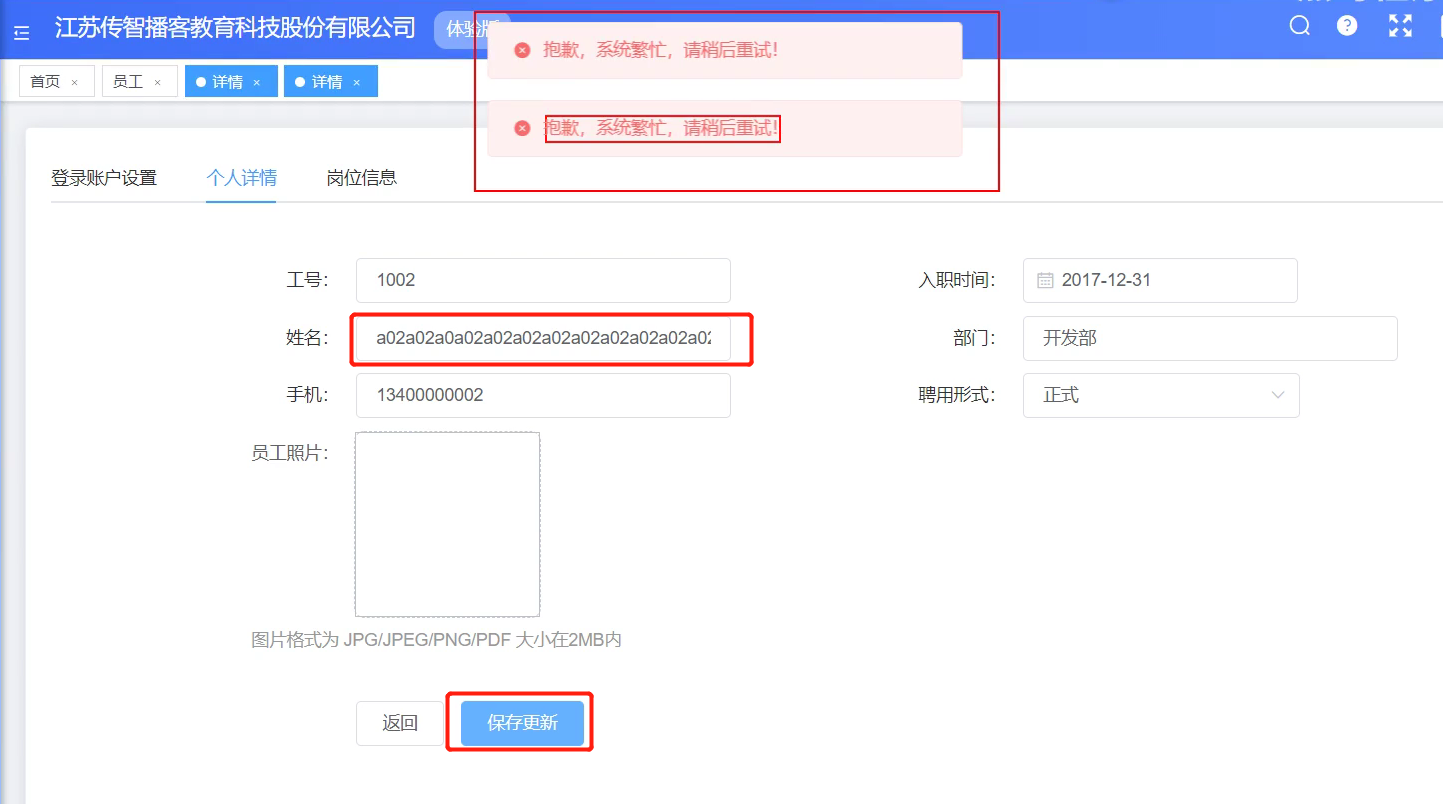
例如:

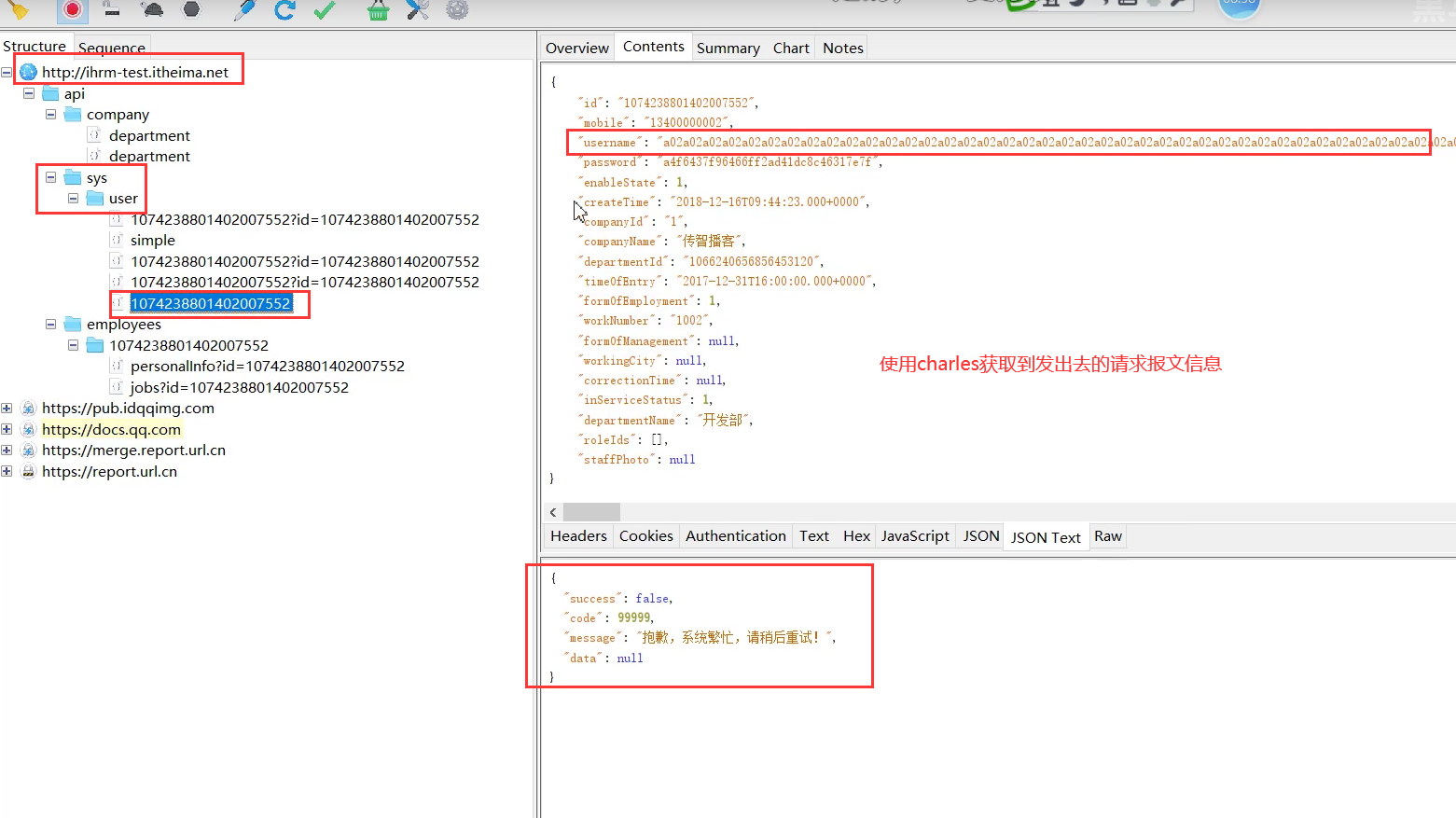
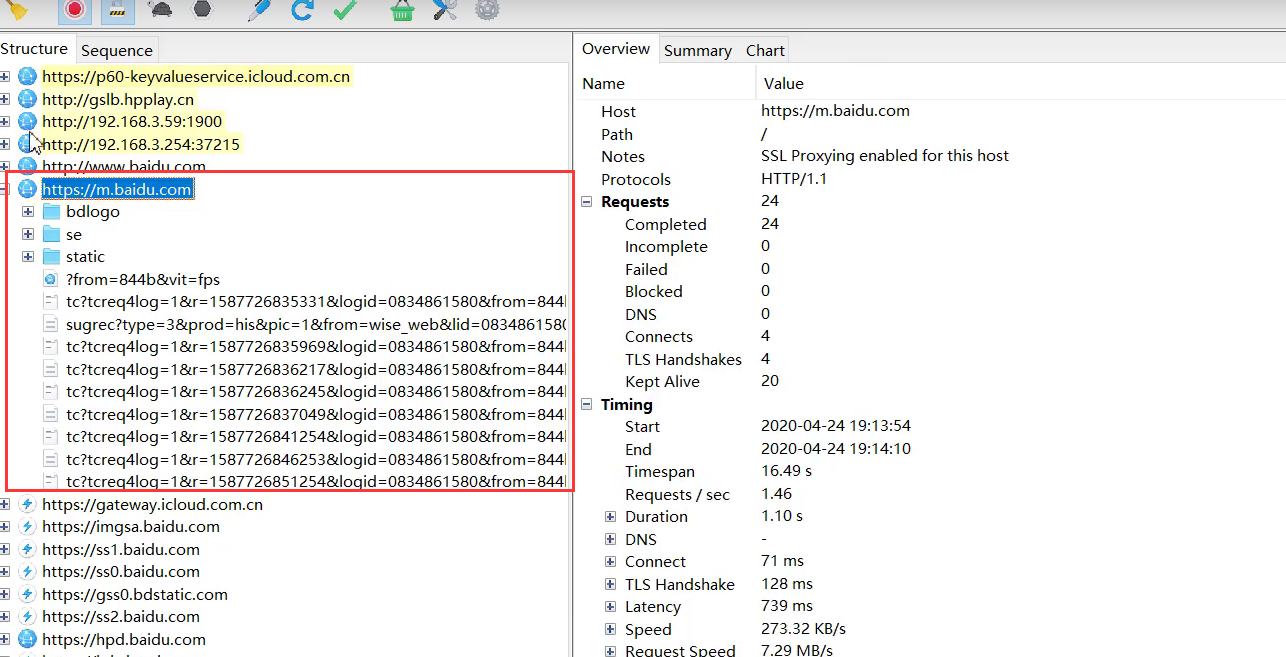
抓包分析实现的步骤:


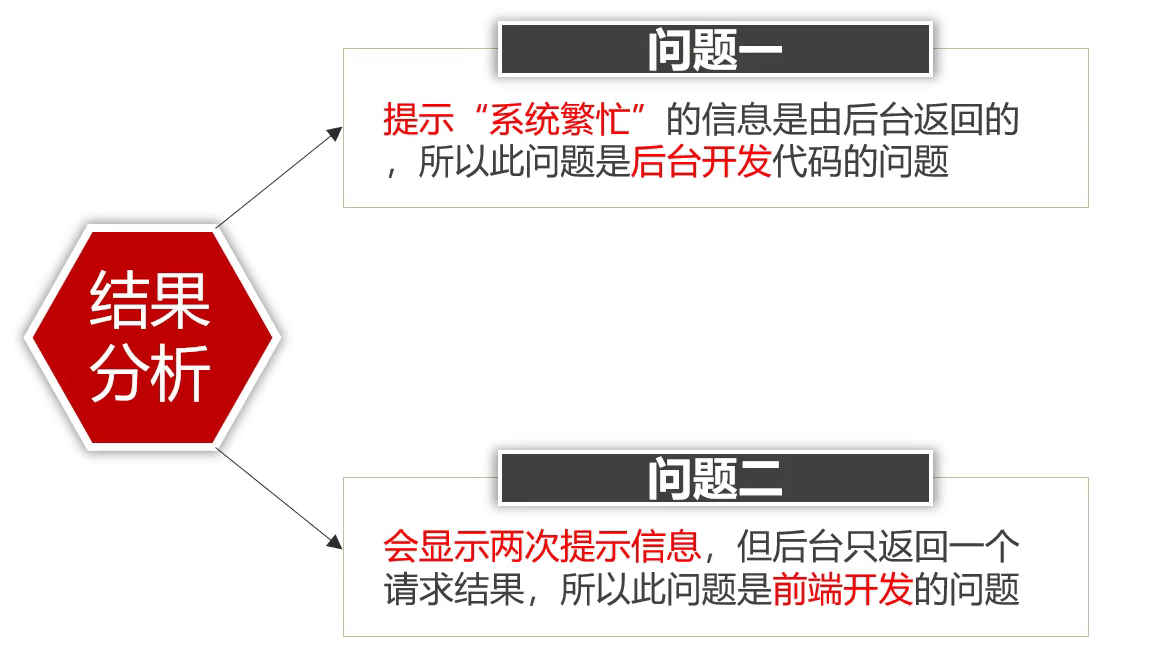
这是后台响应回来的错误信息,说明是后台的原因;但是后台只响应了一条信息,而前端页面却显示两条错误信息,说明前端页面处理异常的时候逻辑有问题;所以说前后端都有问题!!

二、Https抓包
使用charles抓取Https请求报文的时候,报文会出现乱码,解决办法是需要安装SSL证书

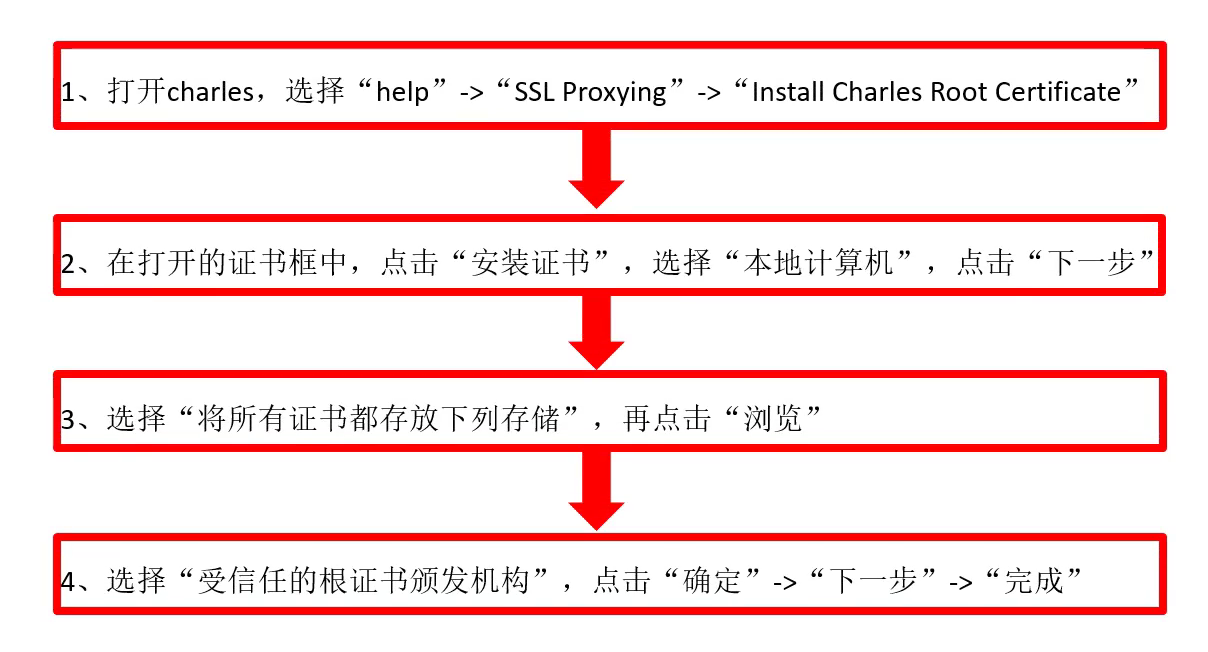
三、Windows证书配置

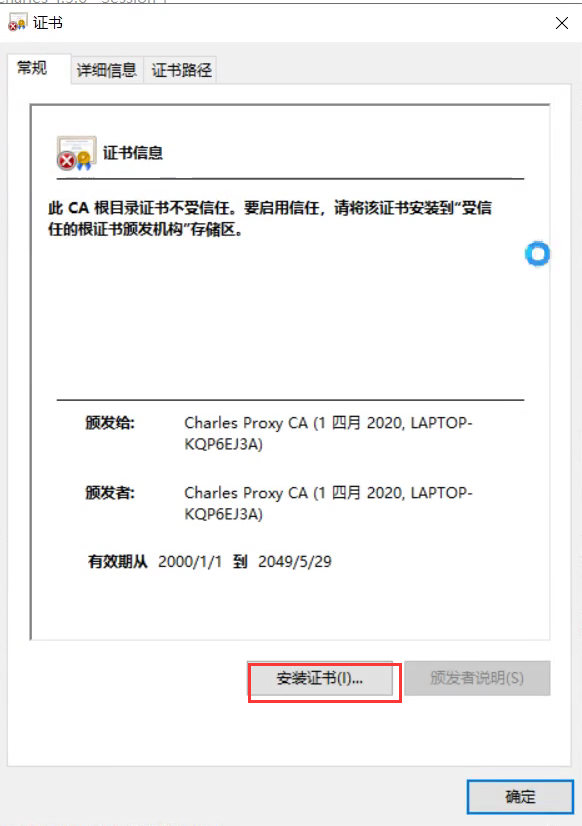
第一步:

第二步:

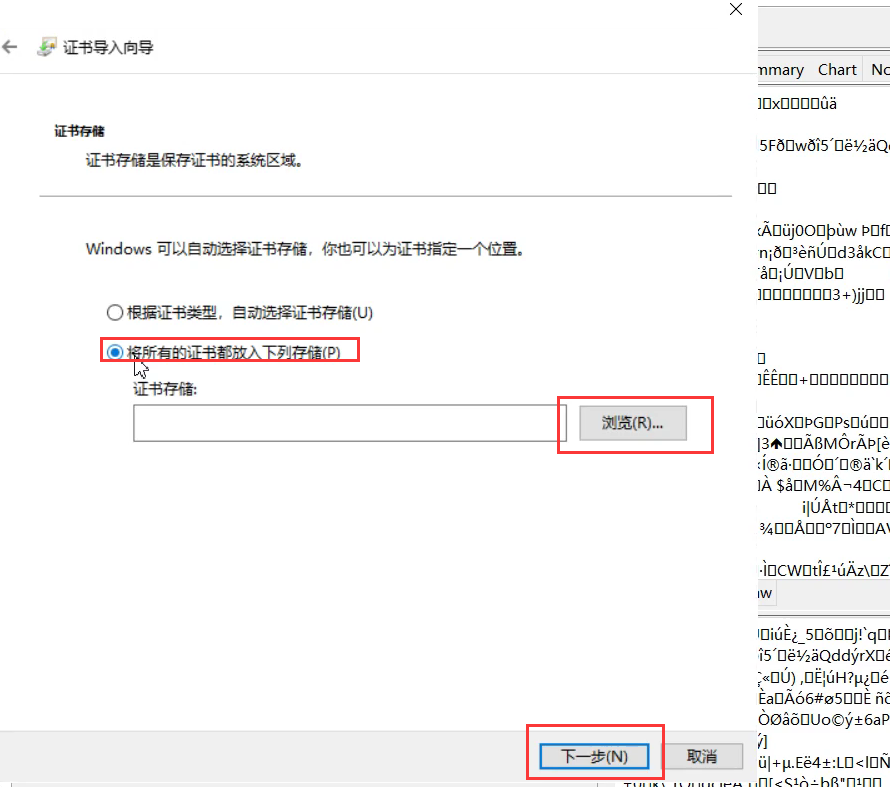
第三步:

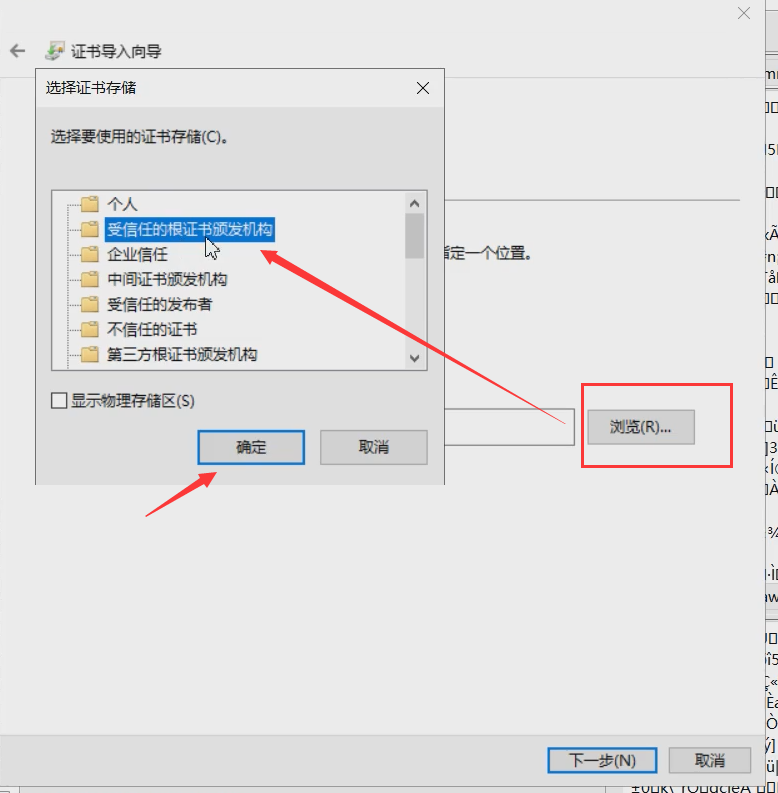
第四步:

第五步:

第六步:

最后提示:

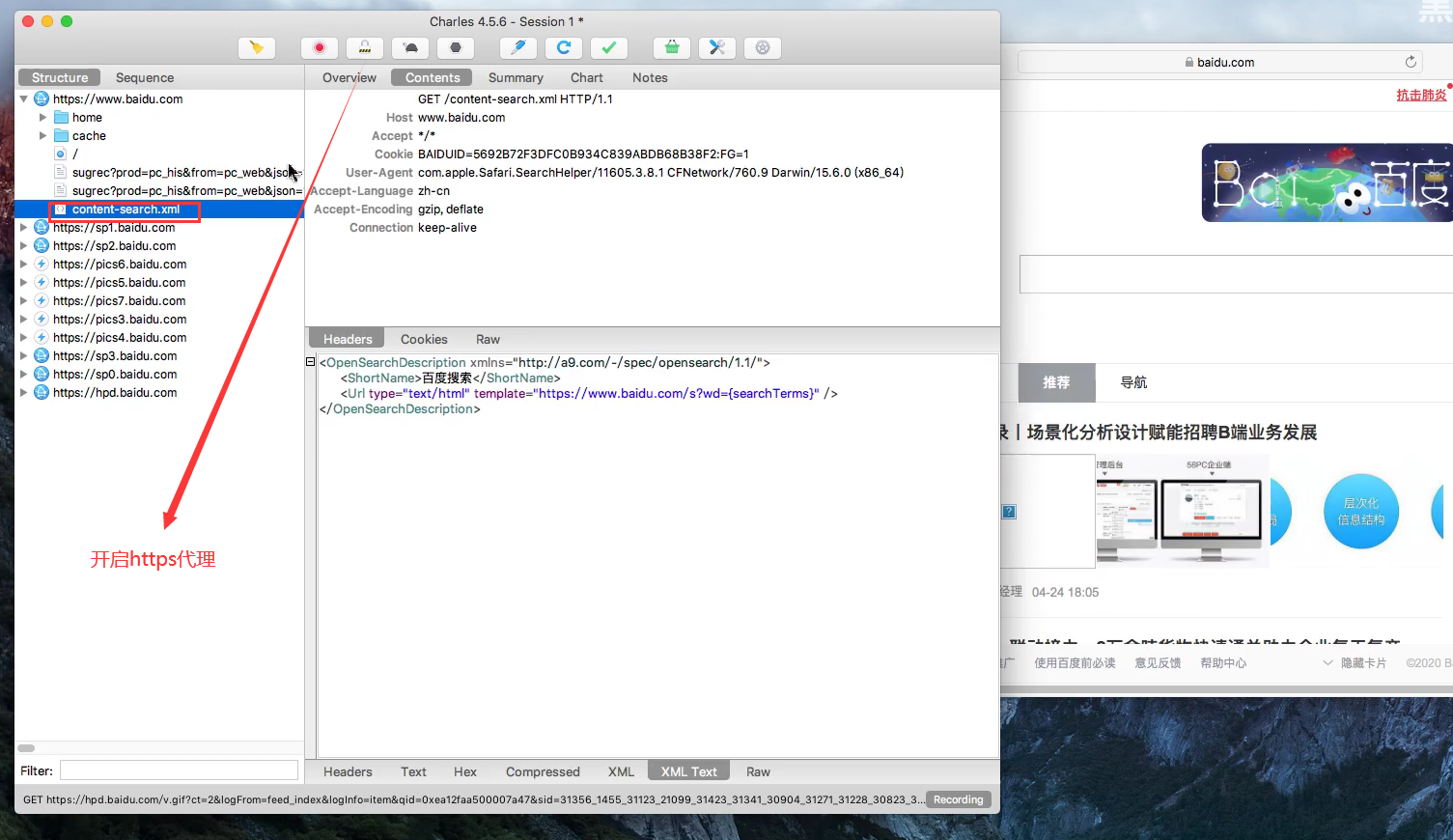
四、Charles Https代理配置
步骤一:在Charles窗 口中点击菜单“proxy” -> “SSL proxying setting’ 步骤二:在打开的设置窗口中勾选“Enable SSL Proying’ 步骤三:点击“OK”。

配置好之后就不会出现乱码了

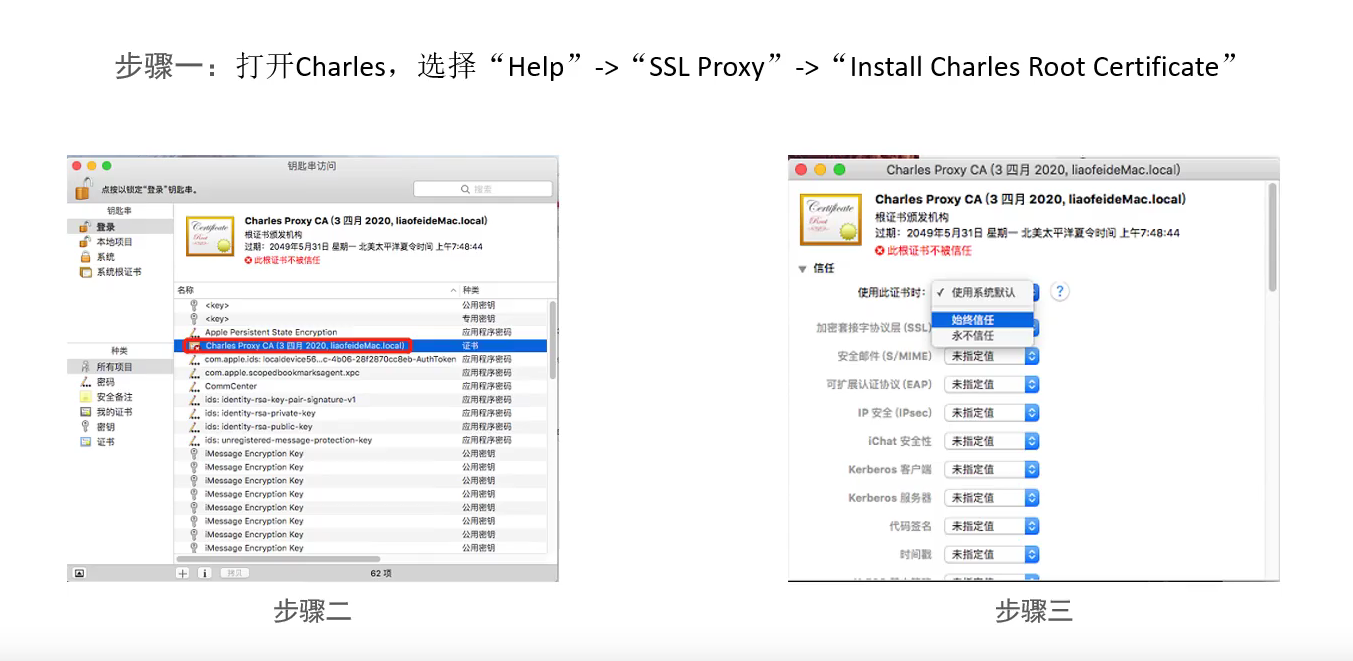
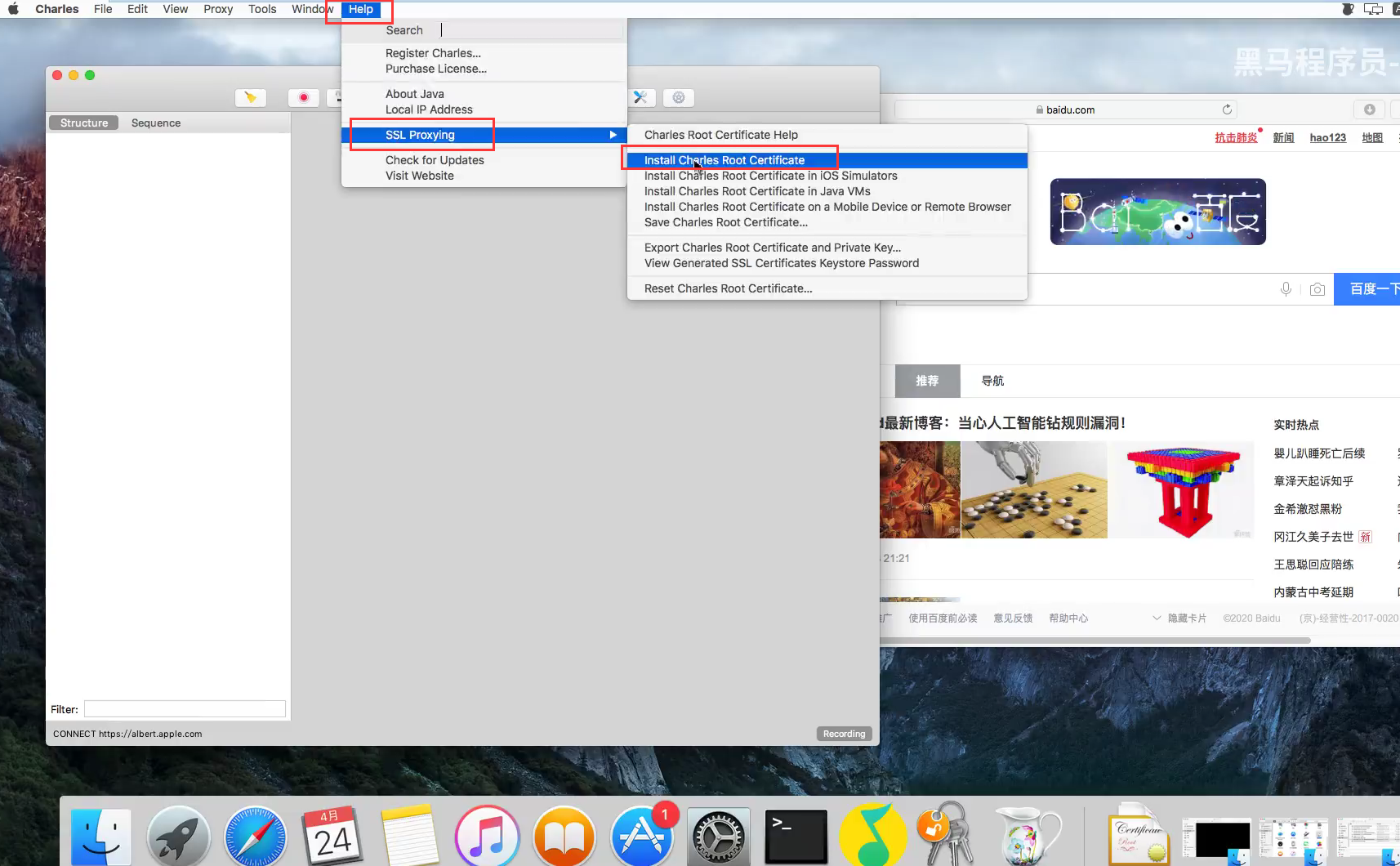
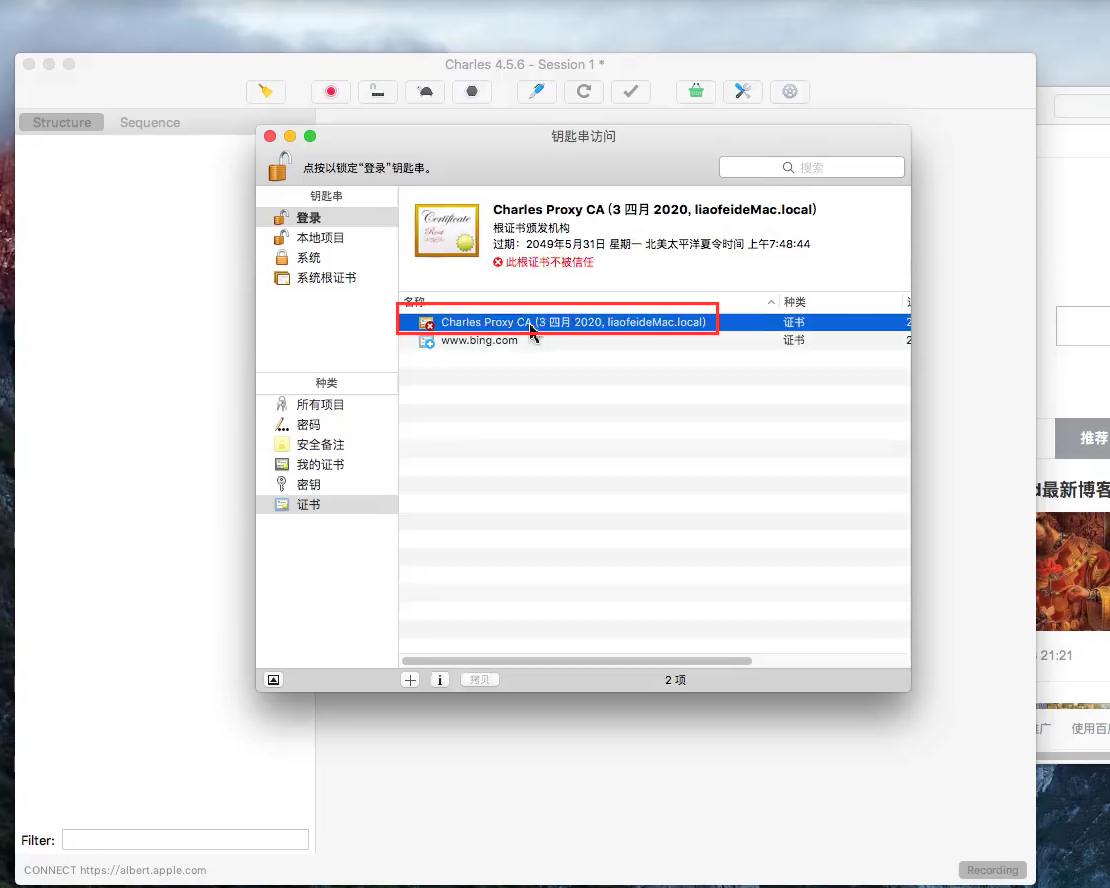
五、MacOS证书配置

第一步:

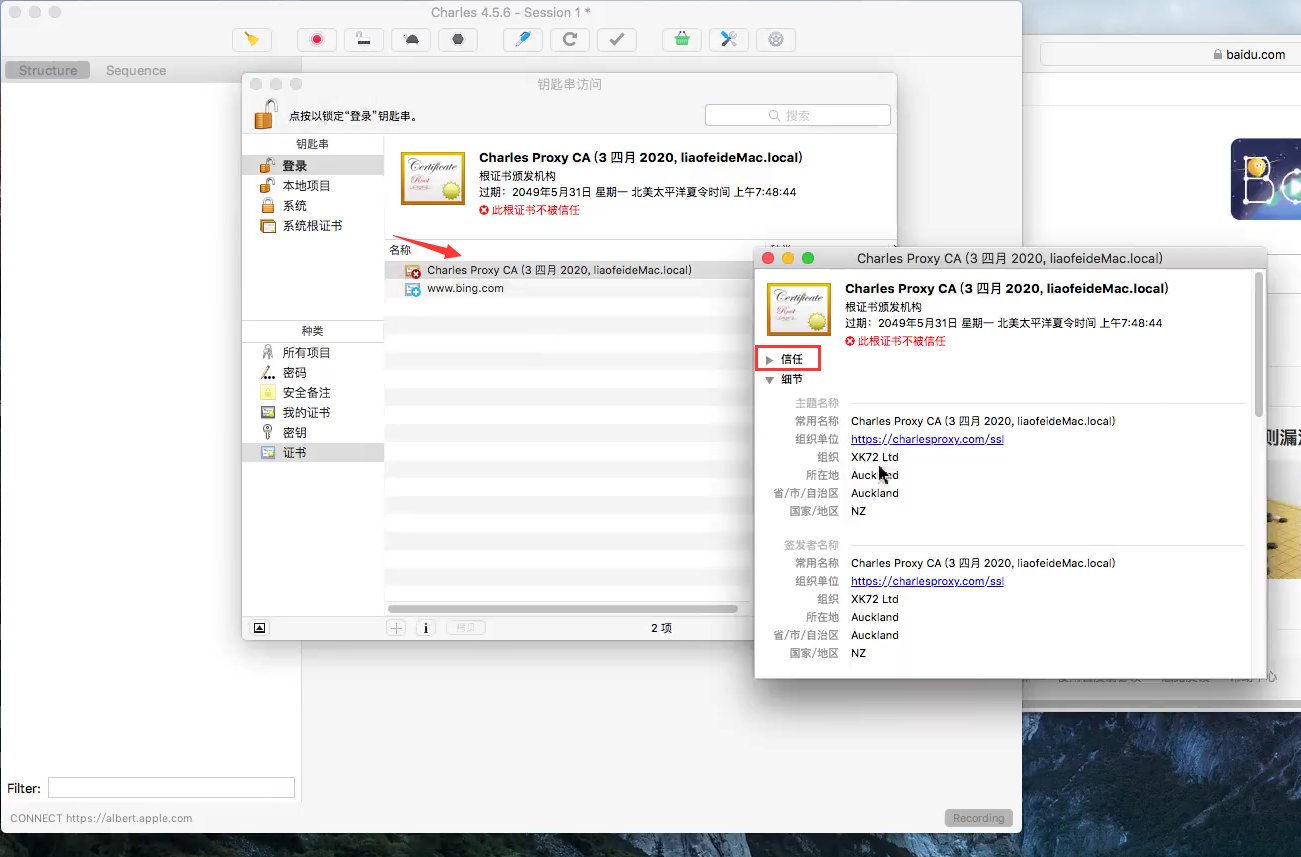
第二步:

第三步:

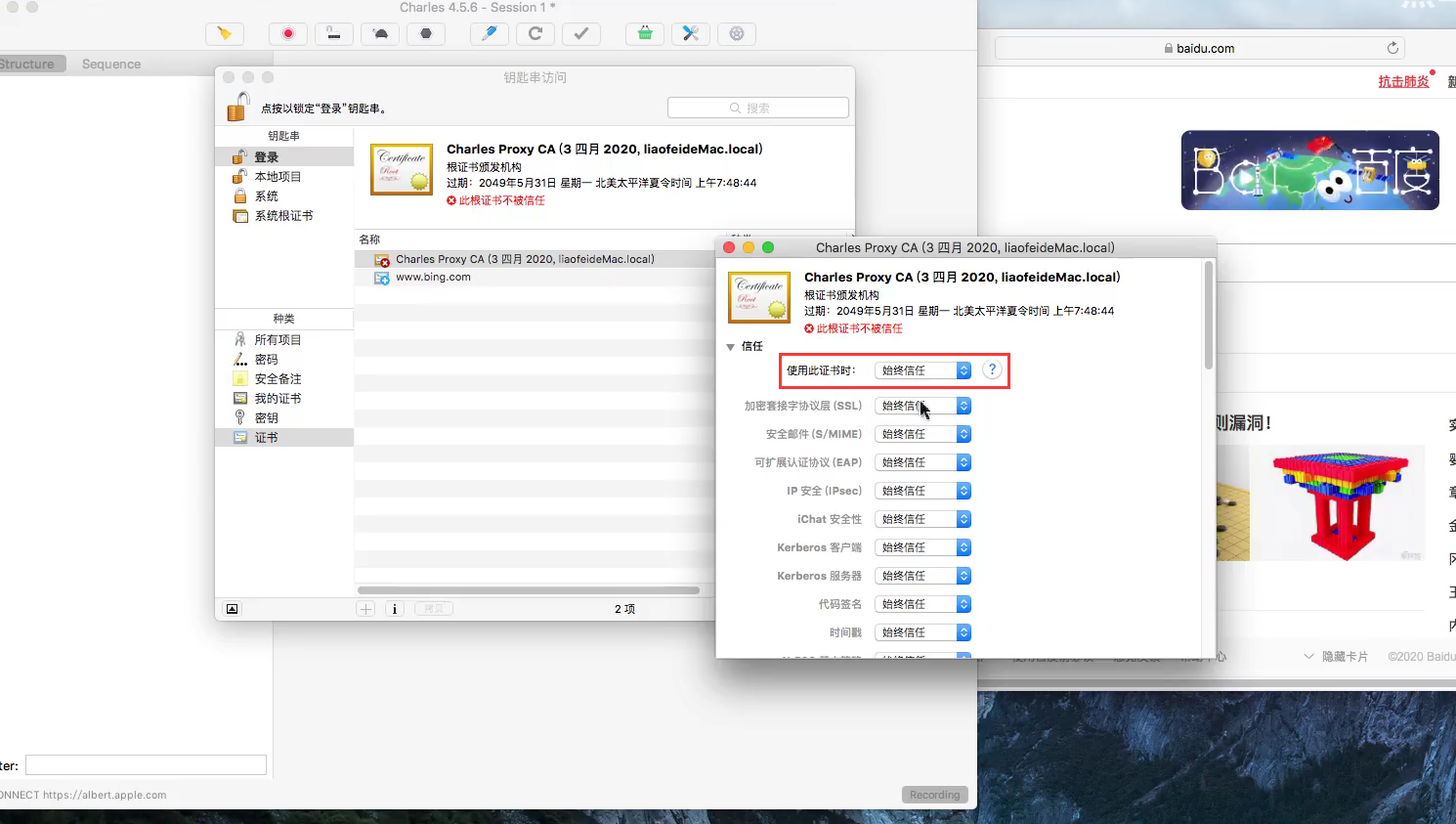
第四步:

配置完成后,就不会出现乱码

六、IOS证书配置


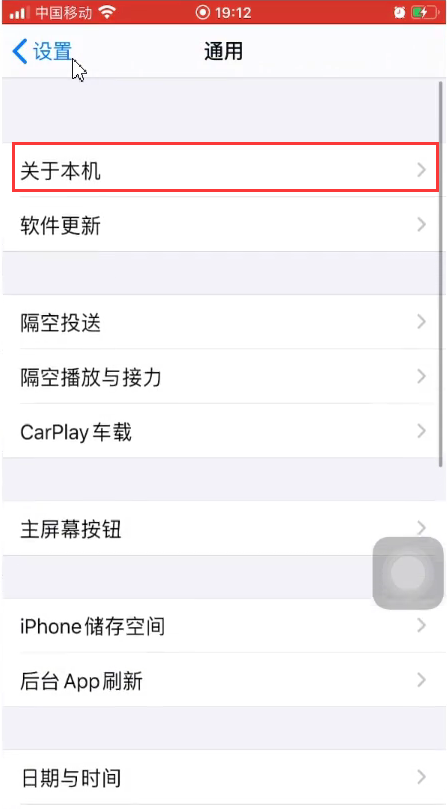
第一步:设置好IOS手机代理
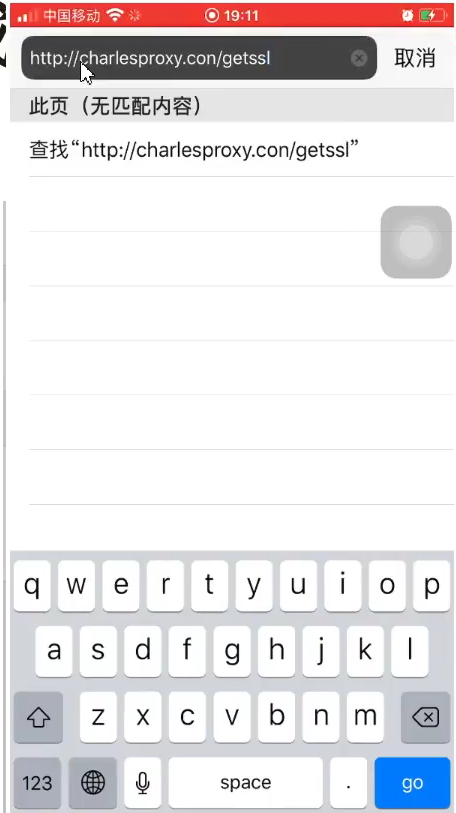
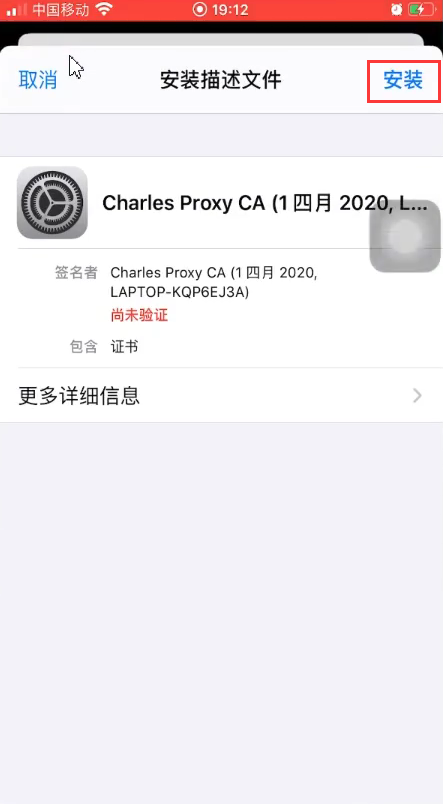
第二步:

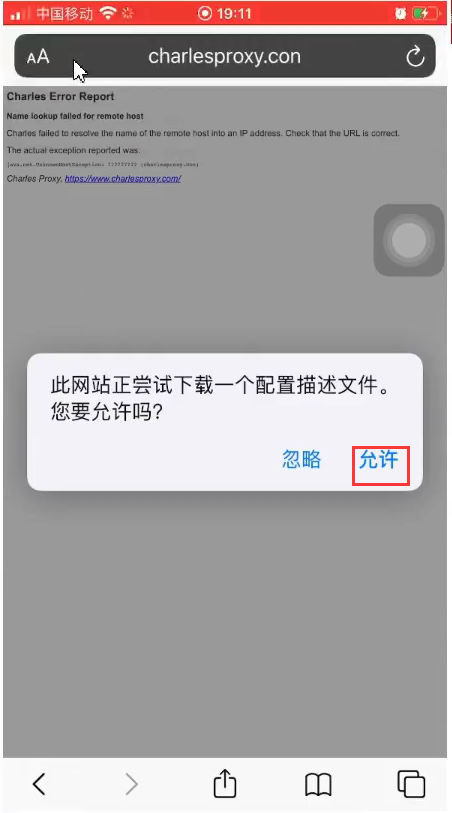
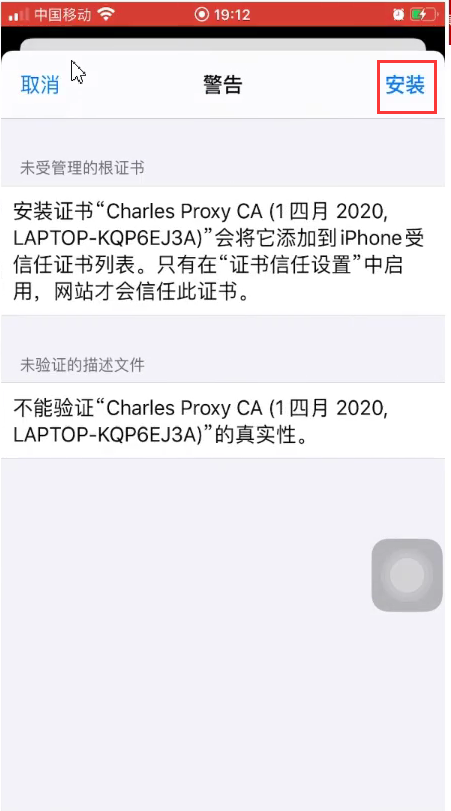
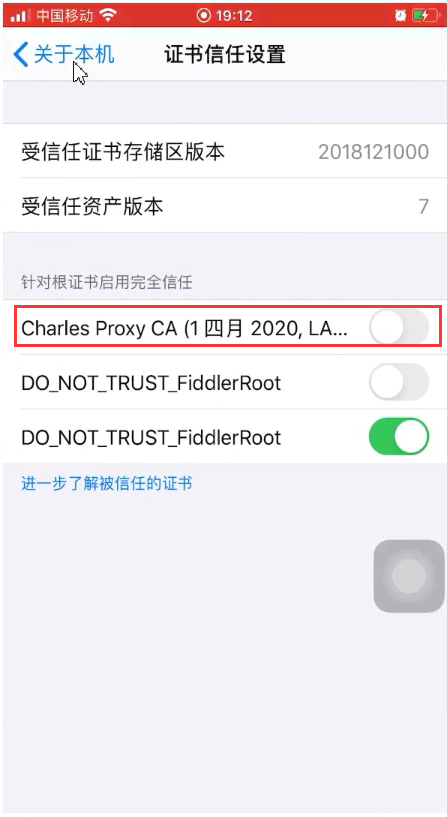
第三步:


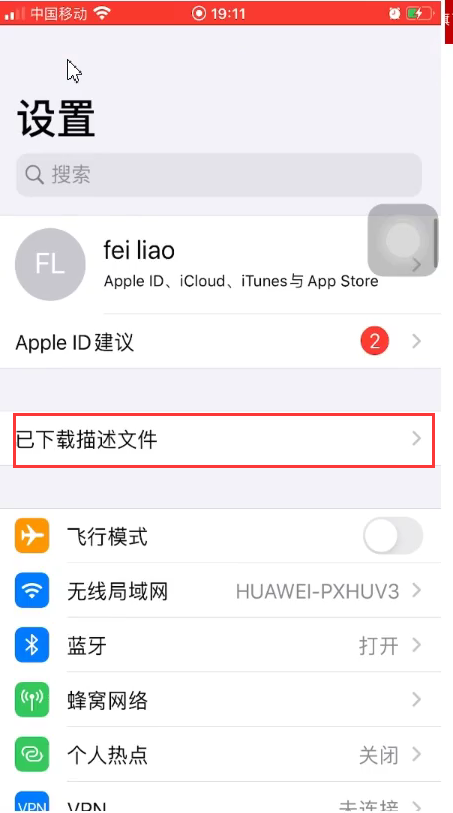
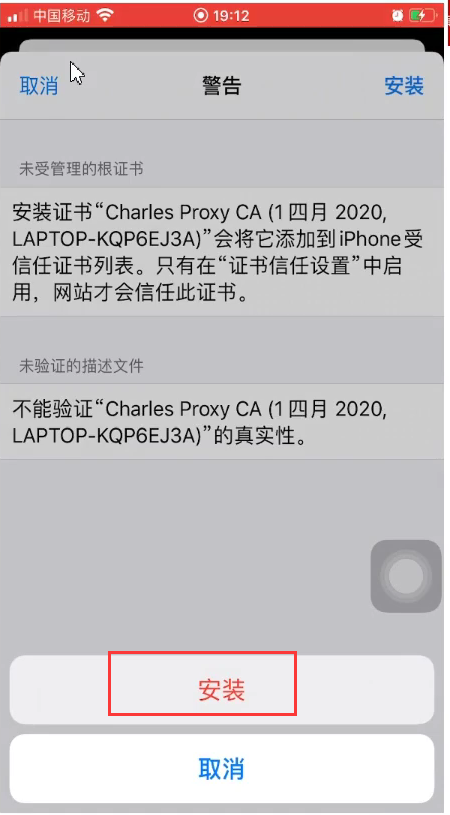
第四步:

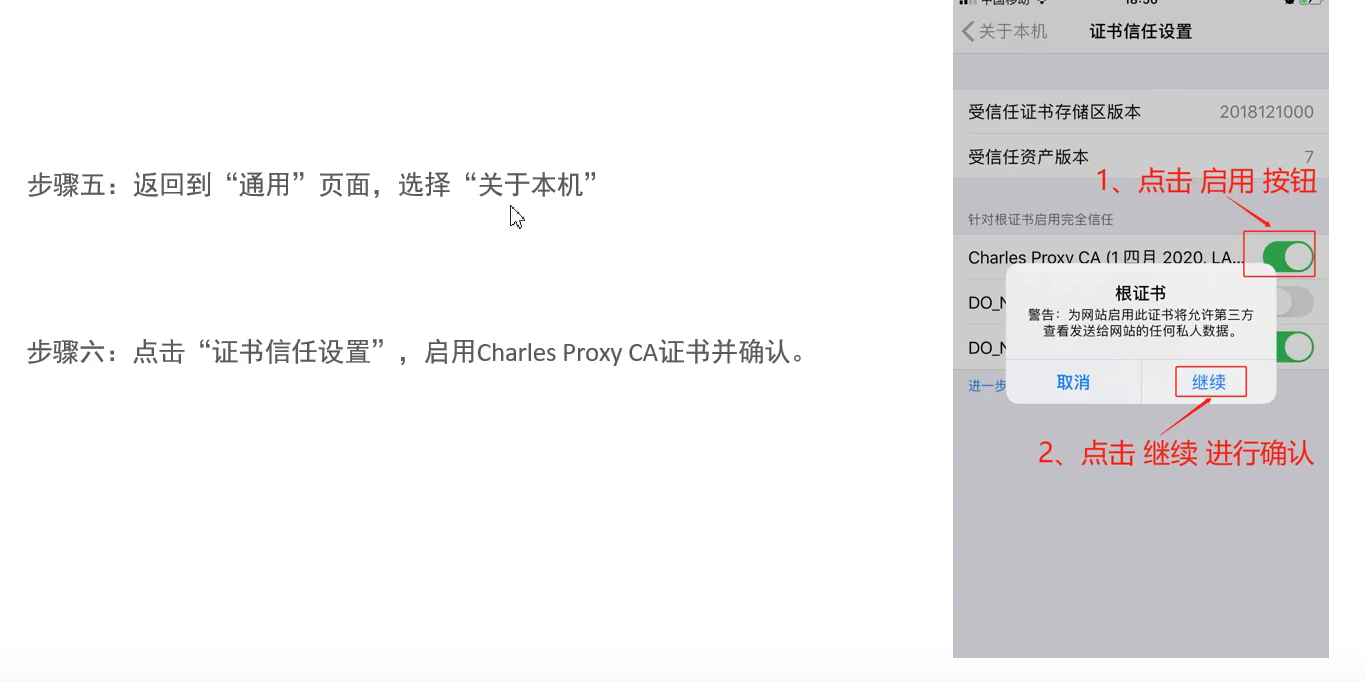
第五步:

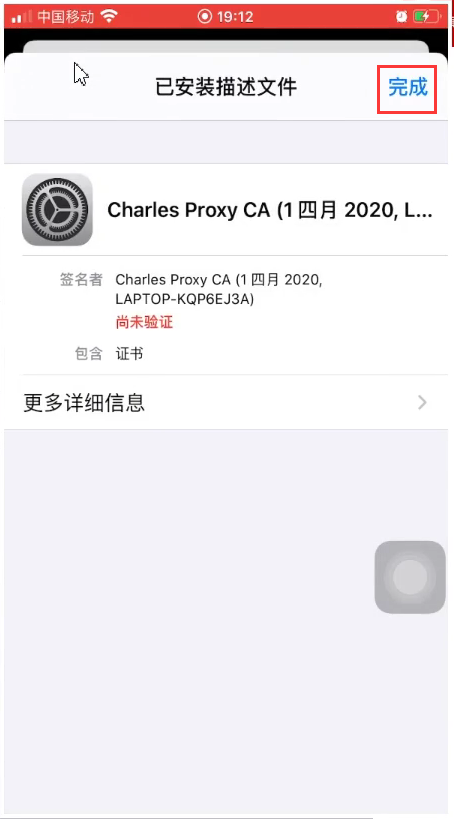
第六步:



第七步:


第八步:


配置成功

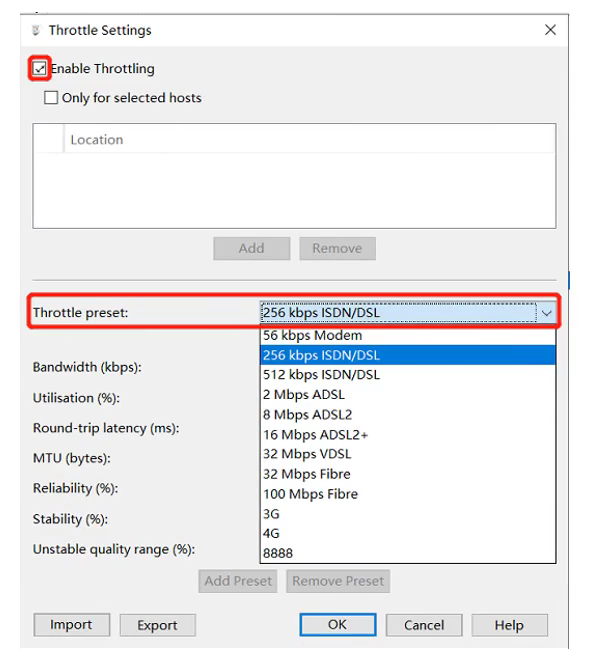
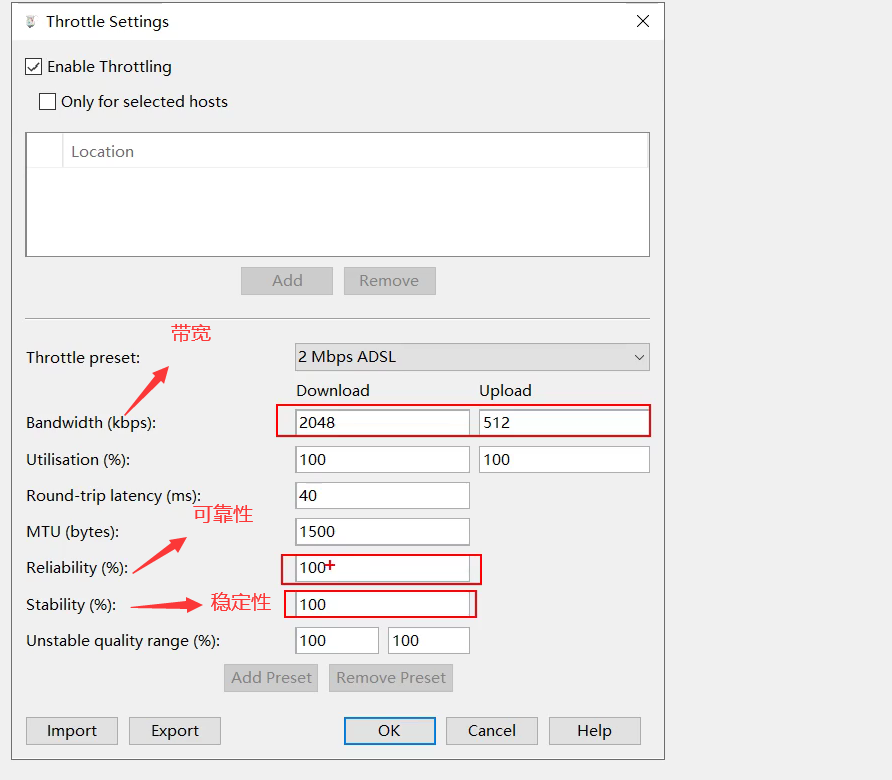
七、Charles流量配置
步骤一:在Charles窗 口中点击菜单“Proxy” ->“Throttle Setting” 步骤二:在打开的设置窗口中勾选“Enable Throttling’ 步骤三:在“Throttle preset”下拉框中选择对应的网络类型 步骤四:点击“OK’


八、弱网测试的实例

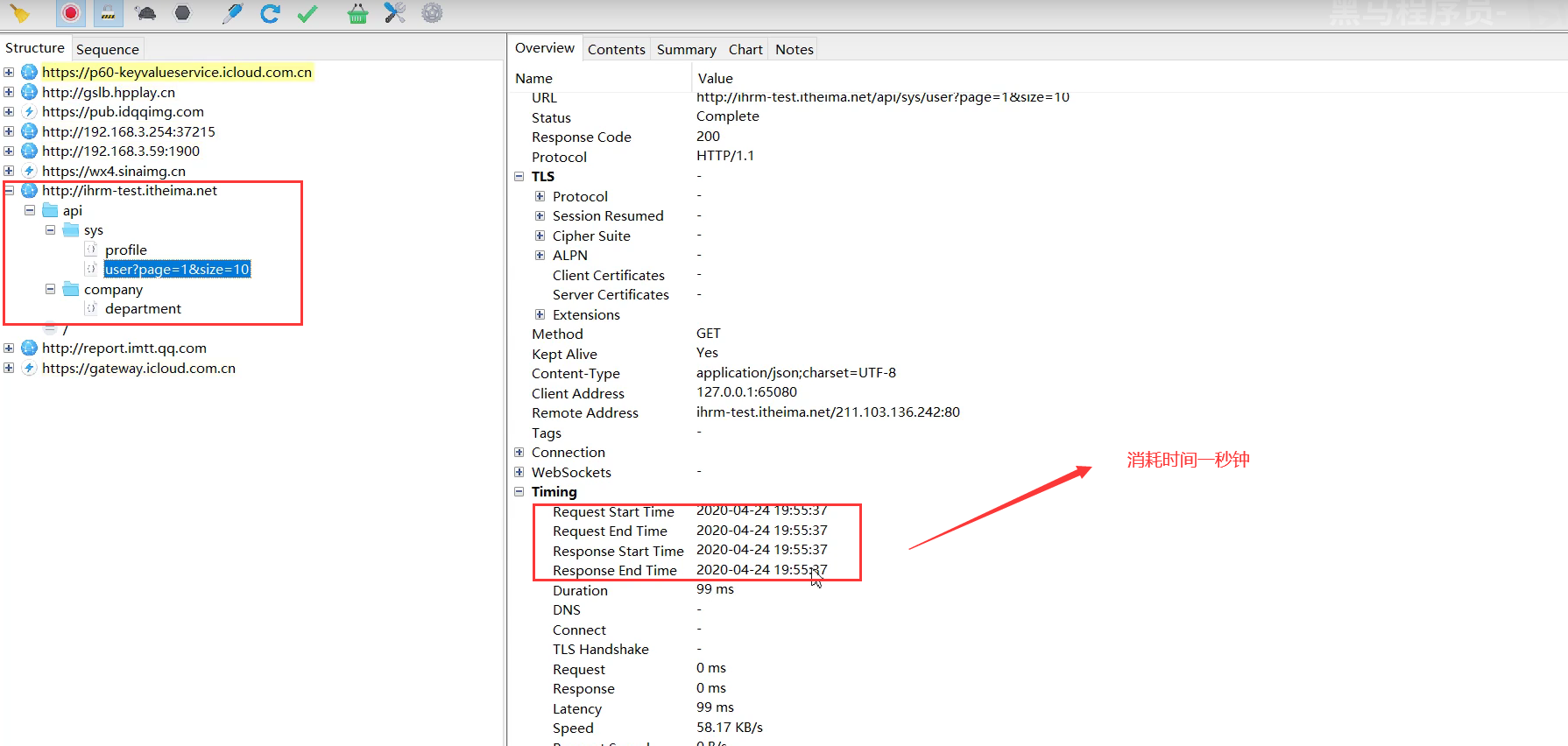
流量配置之前:

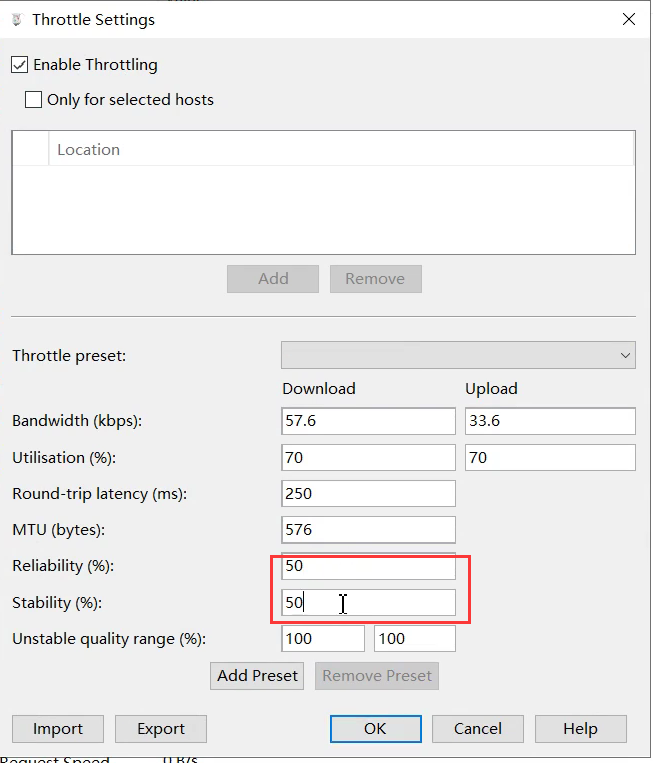
流量配置之后:


结果分析:
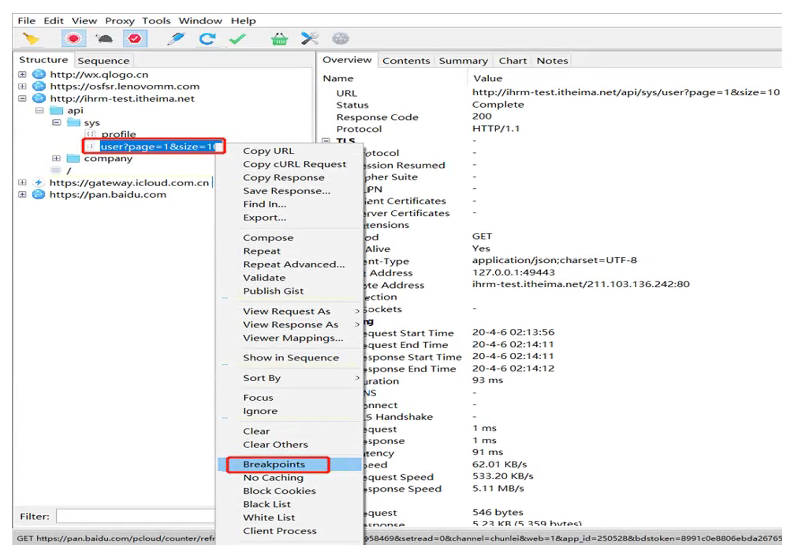
九、Charles断点配置
作用:用来构建异常的测试场景
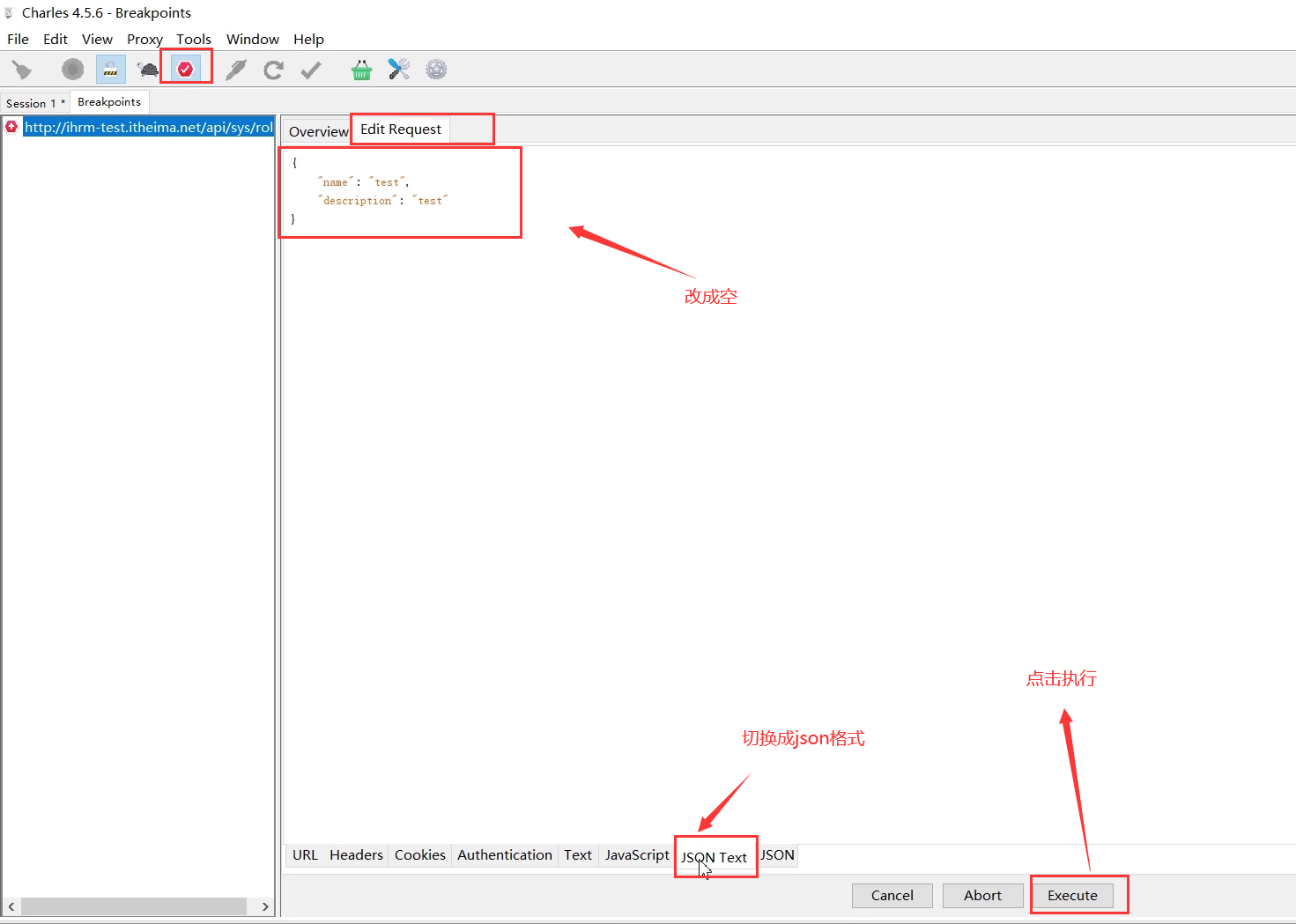
1、右击接口链接,选择“Breakpoints” 2、在浏览器刷新对应接口的页面 3、此时会自动跳转到Charles并显示出接口请求信息 4、点击“Edit Request”,修改请求的信息,点击“Execute“

5、点击“Edit Response” 6、在数据格式栏中选择合适的显示格式,比如“Json” 7、修改对应的数据,点击“Execute ” 8、回到浏览器查看数据应该为修改之后的Response的信息

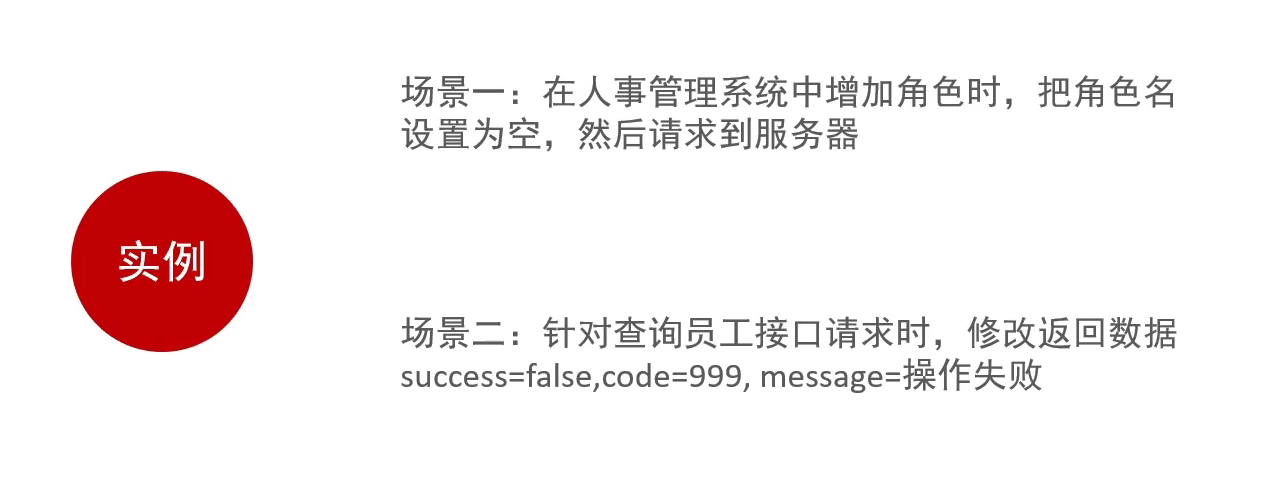
十、断点调试实例

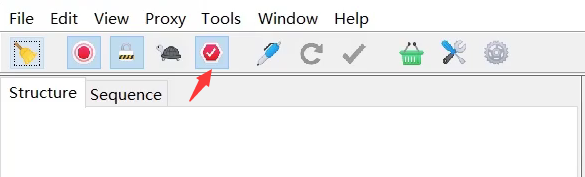
第一步:开启断点调试

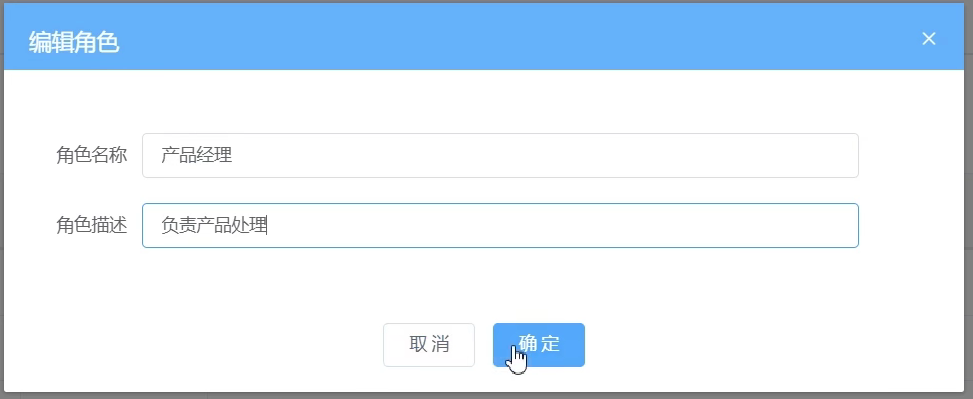
第二步:

第三步:

返回给页面空字符串

第四步:

Charles抓包实战总结:


