页面全局样式说明:
1.表单间距:5px
2.最外层盒子上下左右都空10px
3.查询表单下面都要加线,线与表格【表单】的距离为10px
4.左右表格和表单之间不需要线
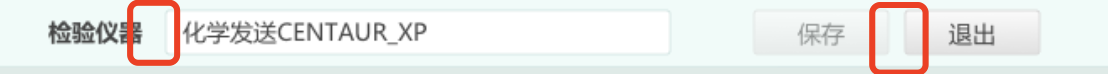
5.按钮占一整行
6.表格内容居左
7.表格要加斑马线
8.退出按钮 去掉
9.拍照,排序按钮不需要
10.按钮都要放下面
11.date中间用“至”,用一个时间控件
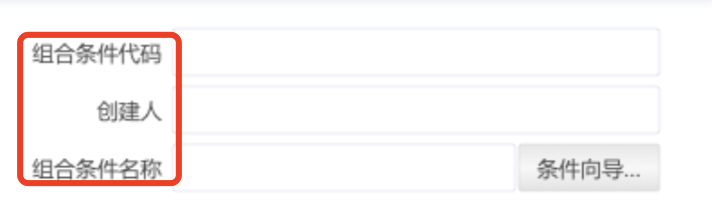
12.只要有新增按钮,右面都需要加表单
13.主表没有功能,只显示,明细的表格需要功能【直接在表格里操作】
14.下拉列表:默认请选择,input不需要placeholder
15.表格满屏
16.不需要动态表格,【复选框去掉】,全部显示出来
class命名规范
1、个人偏向驼峰命名 也可以使用 .model-content 破折符号命名
2、最外层div的class使用模块名字命名避免其他模块样式覆盖 保持唯一性
3、内部嵌套标签尽量命名: 模块+功能 父标签class+当前标签功能
4、嵌套最好不要超过三层
ElementUI 组件参考地址:
https://element.eleme.cn/#/zh-CN/component/table#table-column-scoped-slot
字体
页面内部非表格内的字体:font-size: 14px;
一般默认就是14px,特殊情况可以修改。
全局字体已经设置为微软雅黑,如果当前字体非微软雅黑请单独设置font-family
页面高度和宽度计算
height: calc(100% - 100px)
width: calc(100% - 100px)
说明:100%是指当前元素相对于父元素高度为100%,也就是跟父元素高度一致。
如果父元素有padding和margin,那么这个100px就是内外元素相加的和。
减号前后必须要有空格,不然该样式不生效。
表格
添加属性 size=’mini’
<el-table size="mini">
如果表头字体不一致
添加属性(带上冒号) :header-cell-style=”tableHeaderColor”
js中的methods属性中添加如下方法:
methods: {tableHeaderColor({ row, column, rowIndex, columnIndex }) {row, column, columnIndex;if (rowIndex === 0) {return "background: #E8EAF3;border-radius: 2px 2px 0 0;border-radius: 2px 2px 0px 0px;";}}}
表单元素
全部表单元素 添加属性 size=’mini’
<el-form size="mini"></el-form><el-input sizee="mini" />...
字段名居右对齐

看情况使用内外边距:margin: 14px; padding: 14px; 
边框圆角
border-radius: 10px;
边框线
all:border: 1px solid #E8E9F5;
left:border-left: 1px solid #E8E9F5;
right:border-right: 1px solid #E8E9F5;
top: border-top: 1px solid #E8E9F5;
bottom: border-bottom: 1px solid #E8E9F5;
页面布局
左右
一般情况窄的部分为width: 400px 宽的部分自适应 反之亦然。
文字与输入框间距
通常设置:margin-right: 10px;
其他更多样式参考之前页面的

