项目运行及调试
项目结构
路由配置
router.js
export const routes = [{path: "/", //这个表示的是根目录,即一进入的页面redirect: "login",},{path: "/login",name: 'login',component: () => import('./views/login.vue'),meta: {title: '登录'},},{path: "/weighed",name: 'pages',component: () => import('./views/pages.vue'),meta: {title: '过磅管理'},},];
该项目只包含2个页面,登录页面和过磅业务。
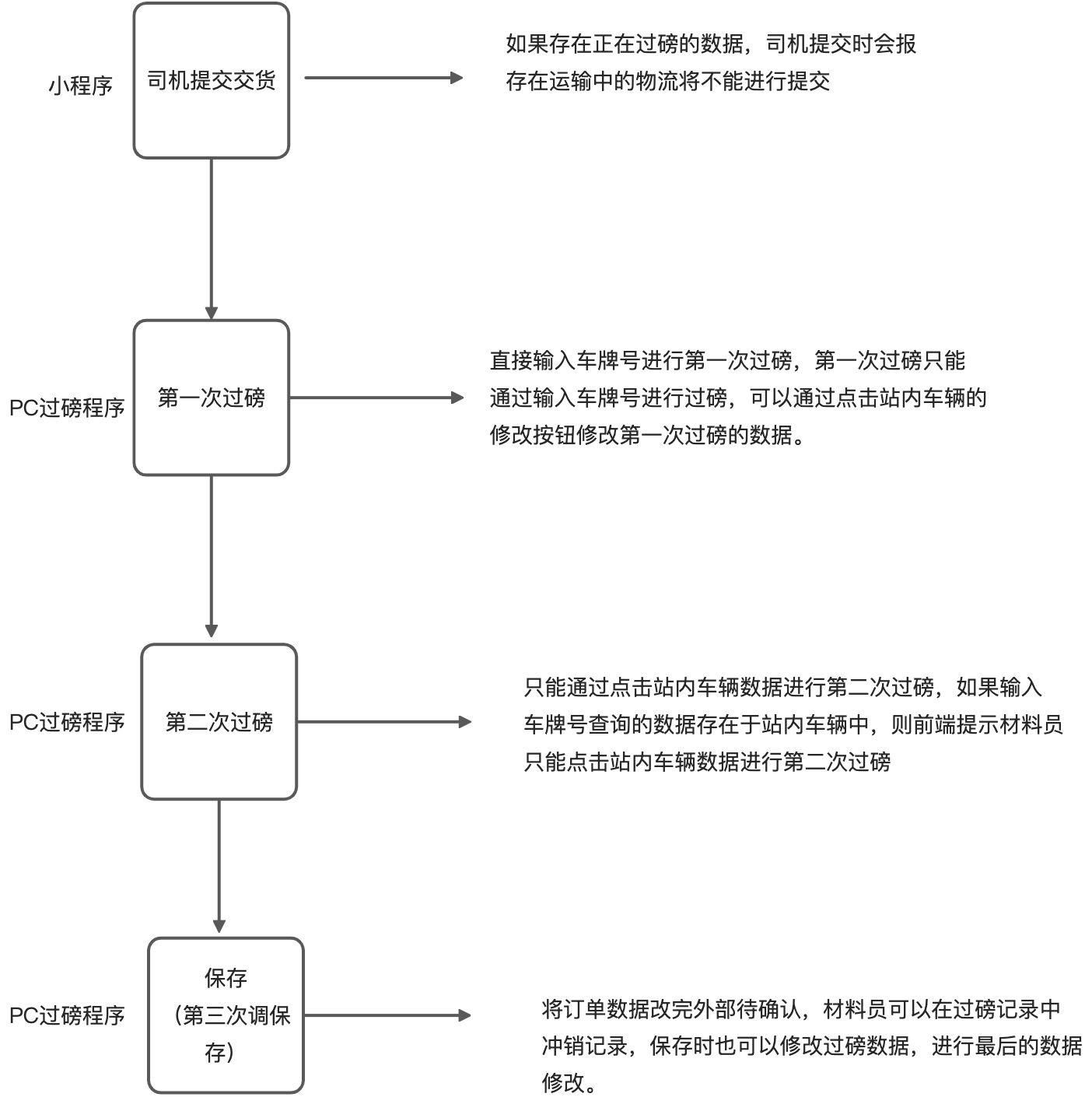
业务逻辑
过磅主体逻辑为 司机提交交货成功后可以通过车牌号查询到过磅的物流数据,并进行第一次过磅。第一次过磅后数据将进入站内车辆进行查询,此时材料员可以通过点击站内车辆数据进行第二次过磅,如需修改第一次过磅数据则只能点击修改按钮进行修改操作。如果过磅车辆的数据在存在于站内车辆中则提示材料员需要点击站内车辆数据先处理了第二次过磅才能进行第一次过磅。第二次过磅完成后自动弹出第二次过磅后的数据,并进行第三次保存。第三次保存时可以修改部分过磅的数据。
如需修改过磅业务请仔细阅读pages.vue中的代码。
params.weightCount = this.isFirst?1:2;
过磅需要传weightCount参数给后端标识这是第几次过磅。
如果是第二次过磅需要弹出第二次过磅的数据详情,方便材料员可以直接进行保存
if (this.isSecond) {this.open('dialog', res.data.data[0]);}
过磅消息长连接
过磅每隔5分钟需要去关闭连接后重新发起连接;此处是为了解决长连接超过时间后会监听不到数据返回。
setInterval(() =>{clearInterval(this.setTime);clearInterval(this.time);this.websock.close();}, 300000)
长连接在异常情况下关闭或者断开连接后会自动进行重连
websocketonerror() {//连接建立失败重连const self = this;if (self.count == 0) {self.count++clearTimeout(self.setTime);self.setTime = setTimeout(function () {self.initWebSocket();self.count = 0}, 3000)}},websocketclose() { //关闭const self = this;clearTimeout(self.setTime);self.setTime = setTimeout(function () {self.initWebSocket();}, 3000);},
项目打包及部署
项目打包运行命令 cnpm run build,因为项目中的如果接口请求及连接都是动态获取的由运维人员在NGINX中配置反向代理实现接口请求,所以项目打包时不需要修改任何配置。
打包完成后将项目上传到服务器,分别为:
崇州:192.170.0.8 目录为 /usr/Nginx/html/weight
双流:192.168.2.22 目录为 /usr/Nginx/html/weight
将打包完成的dist中的文件放到weight文件中就可以了。
完成后访问路径由NGINX配置。
站点地磅配置:
地磅优先级为
1.先从本地webstorage中获取为最优先
2.服务器配置为第二优先
3.com6为最后
const loadometer = window.localStorage.getItem('loadometer');let windowLoadometer = window.loadometer[window.location.port];if (loadometer) {this.loadometer = loadometer} else if (windowLoadometer) {this.loadometer = windowLoadometer} else {this.loadometer = 'com6'}this.initWebSocket()
代码逻辑为首先获取localStorage,如果存在就使用localStorage存储的地磅,如果存储的地磅为空,则通过当前端口去匹配window.loadometer中配置的地磅,如果没有则使用com6。
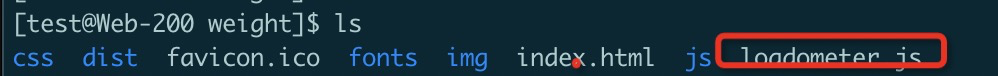
过磅程序发布时请误删除loadometer.js
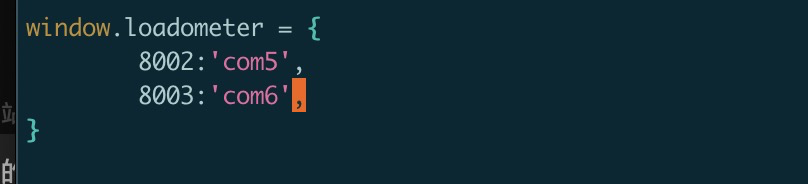
loadometer.js配置规则为
对应端口的地磅。

