1、【Wonder】模式切换,新交互操作配合动画,给予产品记忆点
百度系的这款软件是集搜索、泛信息服务于一身的平台,针对的人群面也更广。想要精简轻量的使用体验,也可以追求探索信息聚集的使用体验。
设计目标:提高产品易用性,给予多种模式选择,开放更高的自由度给用户,产生记忆点。
设计方案:首页导航栏第一个图标「切换模式」,通过点击,出现三个环形卡片交互展示,用户通过上下滑动或点击切换,来选择不同模式,卡片中的小人也会循环播放动画,达到趣味性使用体验,切换模式同时加深用户对于产品的记忆,一举两得。不过话说回来,「wonder」可能想尝试趣味性交互,Tabbar切换真的有些难受,整体使用下来页面交互繁杂,使用体验不是很好。
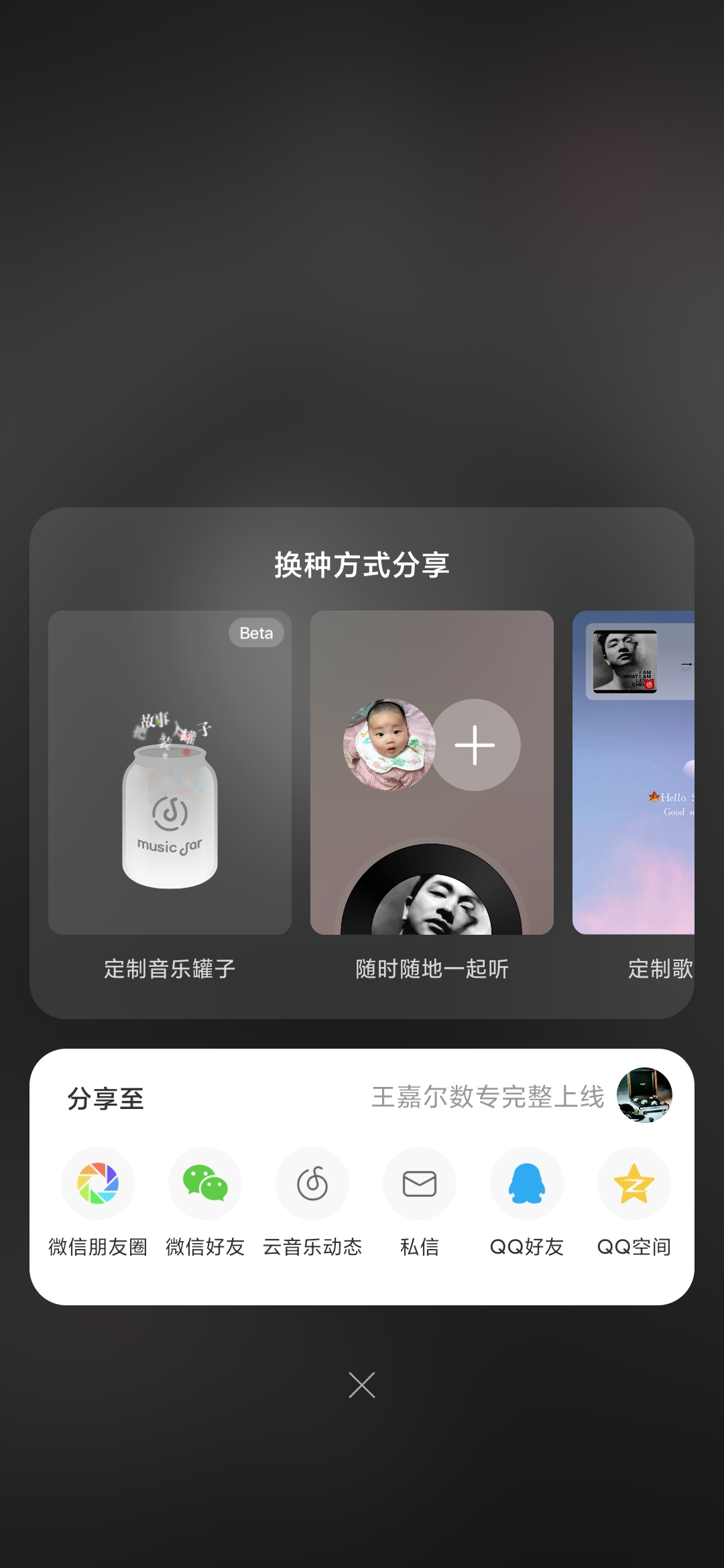
2、【网易云音乐】多种自定义分享形式
常规的分享就是弹出朋友圈、微信等各大社交平台,网易云音乐除了提供常规的分享外,还提供了很多多样化的分享形式,如定制音乐罐子、随时随地一起听、定制歌词卡片等。就拿定制音乐罐子为例,制作音乐罐子需要等待时间,网易云将后台制作&缓存需要等待的时间转化为可视化的制作音乐罐子的过程:正在为你准备专属罐子 -制作中 - 正在加入你的故事 - 正在歌曲融合 - 正在封装 - 完成,并加入相关情感化小动效,让用户有很大的参与感(制作音乐罐子),而且缓解用户等待的焦虑。制作完成后,追到播放页,进度条上,制作的那段音乐的起始点会出现一个小罐子图标,细节拉满。
小思考:
由于版权问题,网易云并不像腾讯系(酷狗/QQ音乐)以歌多为卖点,口碑的分享传播的是网易云很看中的提升市占率的手段,网易云通过多种个性化手段让用户爱上分享,提升市占率,从而在版权曲库不如竞品的情况下占据着音乐播放器的半壁江山。


3、【拼多多】订单状态,快速查看多物件快递信息
双十一双十二买了一堆商品,看订单状态需要每个商品挨个点击查看,效率体验低效。
设计方案:在「拼多多」买了很多商品,查看订单状态,只需在「个人中心」-「我的订单中」就可快速查看到所有订单的物流信息。在设计思路中,把单个商品最近的物流信息由原来的二级页面放到订单页中,对应每个商品下方展示该商品的物流信息,对于开发成本来说是容易的,对用户来说也是更高效,更好的体验亮点。解决多订单状态查看时过于繁琐,提高状态浏览的高效性,提高查看体验,进而增加用户使用粘性。
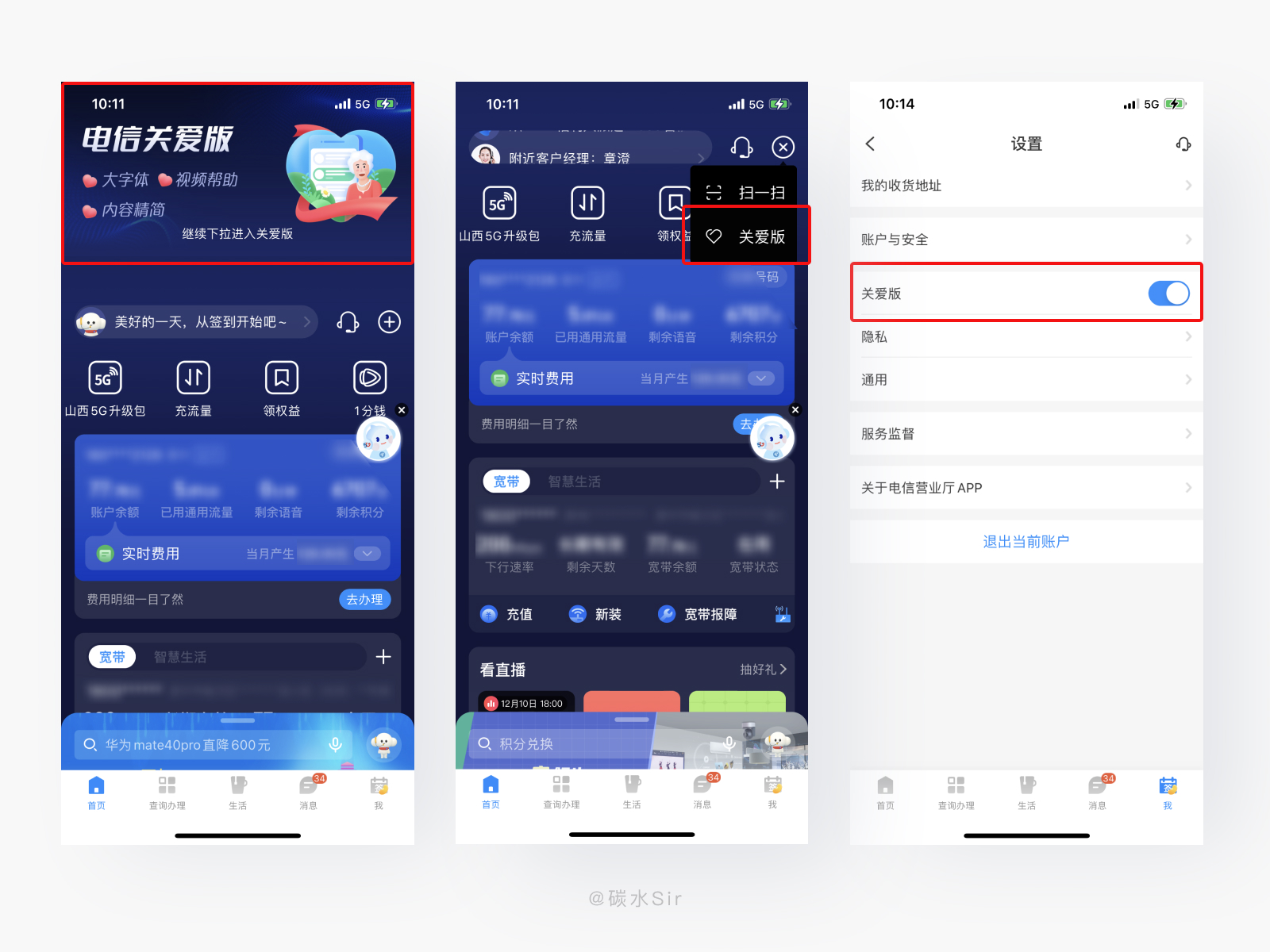
4、【电信营业厅】关爱版入口多,真的很适老
当下适老化设计最先出来的是国民级产品中,因为用户基数大,要去兼容不同的群体。适老化设计能更好的让老年人群使用从而达到留存,降低流失。老年群体对某个功能,也会存在用完忘记的情况,该怎么办。
设计方案:在「电信营业厅」中,用户可常规操作在「我的设置」进行「关爱版」切换,也可以在首页右上角「加号」中点击切换。入口还嫌太深,首页长下拉进入关爱版。三个不同入口进行入口分发,大大降低进入关爱版门槛,提高切换版本易的操作。
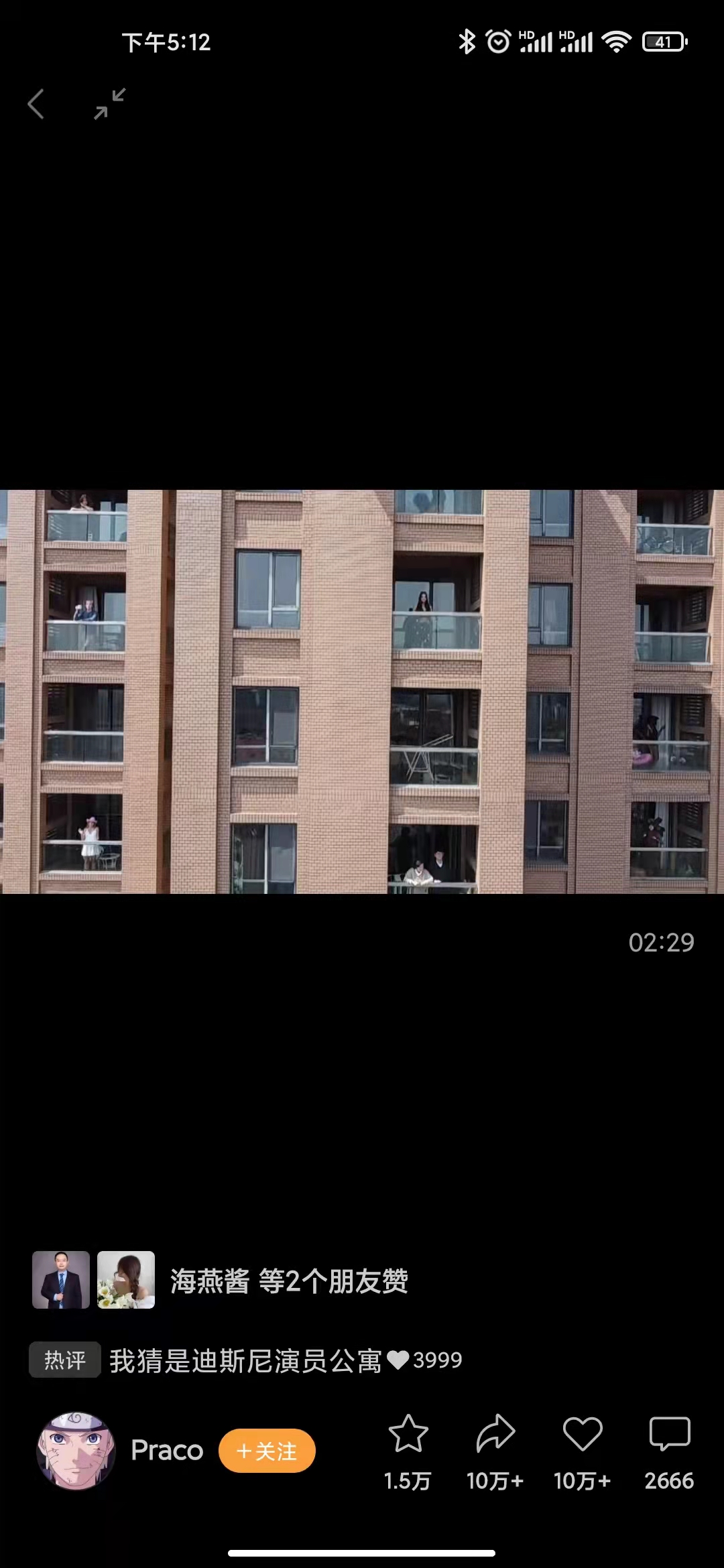
5、【微信】视频号播放页展示最火热评
一般的视频的评论都会收在二级菜单里,不会在视频播放页展示,可能考虑到打扰到用户浏览视频的体验。微信视频号则直接将最火的热评放在播放页展示,让你忍不住点击查看更多有趣的评论。比如刷抖音的时候,很多有趣的评论会让你一直爬楼刷评论刷到停不下来。猜测微信也是想通过评论来提升视频号的停留时长,继而提升用户粘性与传播,毕竟同属微信生态,无感转发到朋友圈或者群聊,这个裂变速度是惊人的。
6、【淘宝】收藏夹提示低库存
你的淘宝是不是有很多宝贝在收藏夹吃灰?还有很多宝贝在收藏夹商品都已经下架失效,收藏就没有任何意义。手淘很贴心的在“我的”Tab里收藏夹下面气泡提示库存不足的商品,给用户紧迫感,提醒用户尽快下单。
7、【携程】小程序城市列表字母索引平铺展示
大多数城市选择列表都使用侧边字母索引导航,但字母过于密集难以精确点击。考虑到城市选择是一次性的,不需要像选联系人那样来回滚动,去哪儿和携程等小程序在列表头部用更大的标签展示字母索引,更易于点击。


