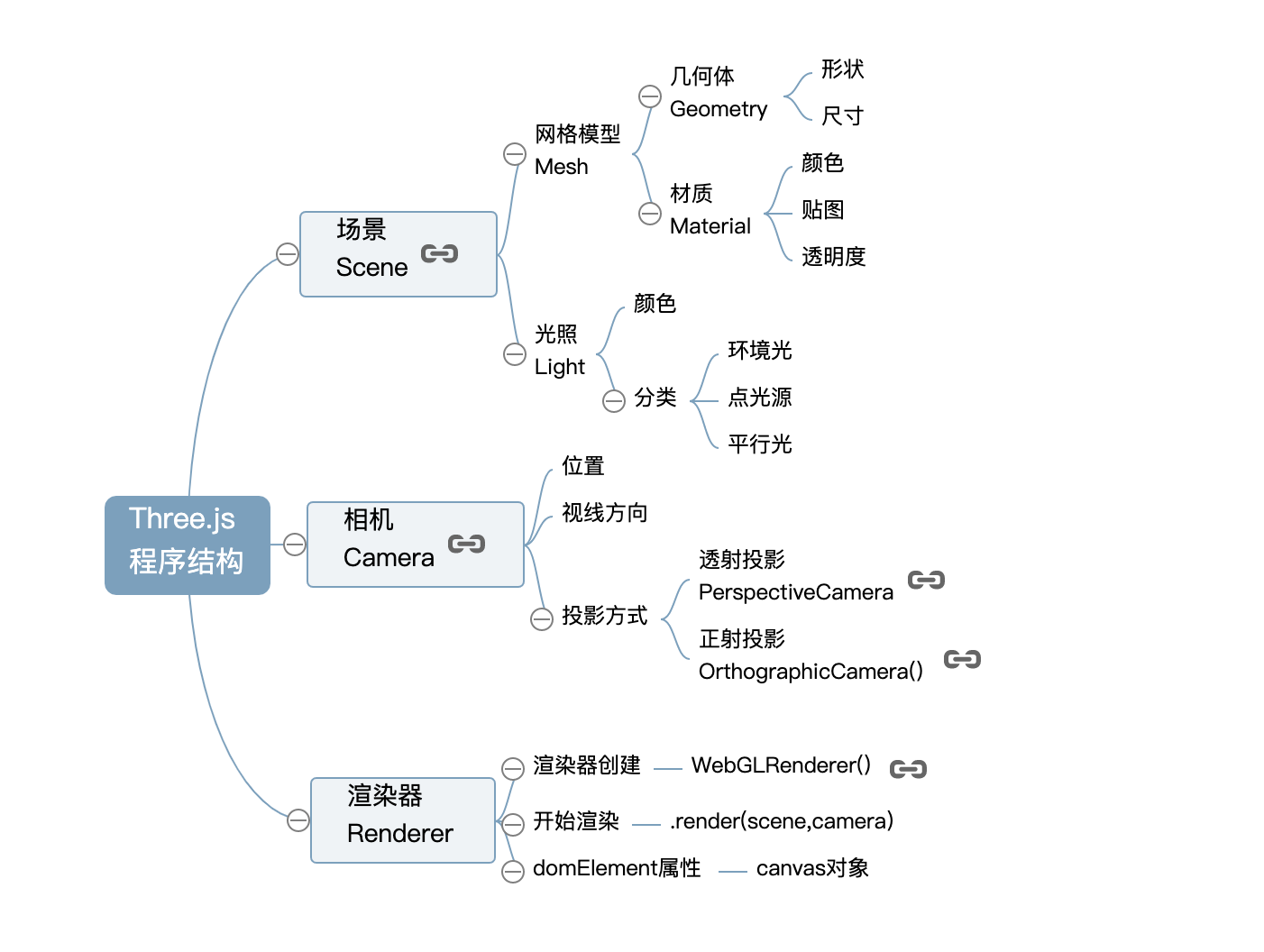
结构图

解构
render(场景 ,camera) = 图
控件
鼠标、交互…
注意
注意开发中不要同时使用requestAnimationFrame()或controls.addEventListener('change', render)调用同一个函数,这样会冲突。
function render() {renderer.render(scene,camera);//执行渲染操作// mesh.rotateY(0.01);//每次绕y轴旋转0.01弧度requestAnimationFrame(render);//请求再次执行渲染函数render}render();var controls = new THREE.OrbitControls(camera);//创建控件对象// 已经通过requestAnimationFrame(render);周期性执行render函数,没必要再通过监听鼠标事件执行render函数// controls.addEventListener('change', render)

