Hello world!
新建WPF窗口(uwp为(空白应用)windows通用应用)
WPF 的UI在 MainWindow.xaml UWP为 MainPage.xaml
TextBlock
<TextBlock>Hello World</TextBlock>
之后在UI窗口的左上角出现Hello World
其实一般为了好修改会写道<属性>中
<TextBlock Text="I am a TextBlock"/>
TextBlock 作为一个文本控件,自然有法子控制文本该如何显示,它自带了诸多属性,使用者可以通过改变这些属性来对文本的显示方式进行调整。其实如果不知道,在属性里点点就好了,和大多数软件的文本操作差不多
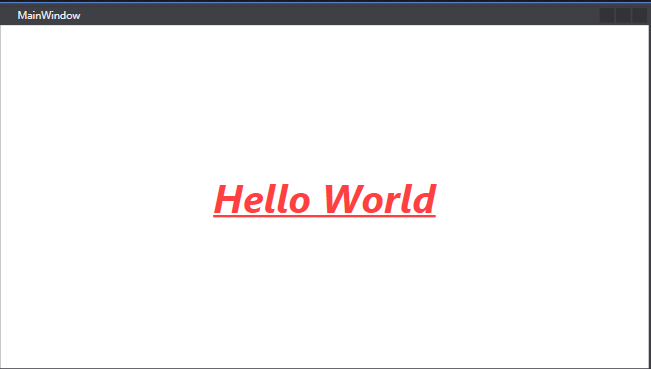
·<Grid><TextBlockHorizontalAlignment="Center"VerticalAlignment="Center"FontWeight="Bold"FontStyle="Italic"TextDecorations="Underline"FontSize="48"FontFamily="Segoe UI"Opacity="0.75"Foreground="Red">Hello World</TextBlock></Grid>

HorizontalAlignment 和 VerticalAlignment 为横纵的对齐,有四种类型分别是 Center.Left.Right.Stretch 对应的属性菜单是
中心,左右,撑满,默认就是 Stretch 默认可以不用代码,如果水平恢复默认,要想和上边一样的结果需要文字中心对齐 TextAlignment="Center",文字默认为左对齐
FontWeight="Bold" 字体粗细

其中默认为Normal,这里的BLod与属性面板的加粗是一样的,Light为细体,其他应该也不常用
FontStyle 分别有Italic和Oblique 都是斜体,默认为前者
FontFamily 是切换字体
TextDecorations 文本装饰,其实就是划线和文本的位置关系
baseline
Overline
Strikethrough删除线
多个TextBlock
因为默认的 Grid不能识别所以需要改为 StackPanel
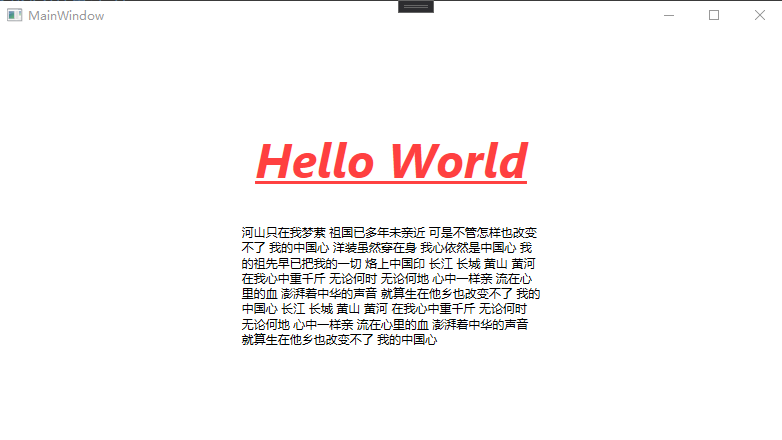
MaxWidth="300"
Margin="0,35,0,0"
TextWrapping="Wrap"
当对齐方式是撑满时候可以用 MaxWidth 来控制宽度
Margin 是与上一段之间的间隔,如果只是一个数,对这个上下左右都是间隔这个数,而上边四个数的顺序是左、上、右、下
Textwrapping 为自动换行