一、背景
业务诉求
业务目标:
- 新客转化 - 提升转化率
- 课程大促 - 提供能力
- 断课召回 - 召回转化
能力支持
- 营销策略支持 - 抽奖
- 下单抽奖
- 即时抽奖
- 倒计时开奖
- 倒计时抽奖(和下单抽奖的场景不同)
- 评论抽奖等
- 下单抽奖
二、目标
总目标
- 直播卖货能力
- 直播列表 - 点击可以跳转到不同的售卖页面
- 抽奖功能 - 当期只支持即时抽奖、但整体规划会在未来加入倒计时抽奖和评论抽奖
技术目标
- 可用性 - 基础能力支持
- 可扩展性 - 可快速支持一些功能
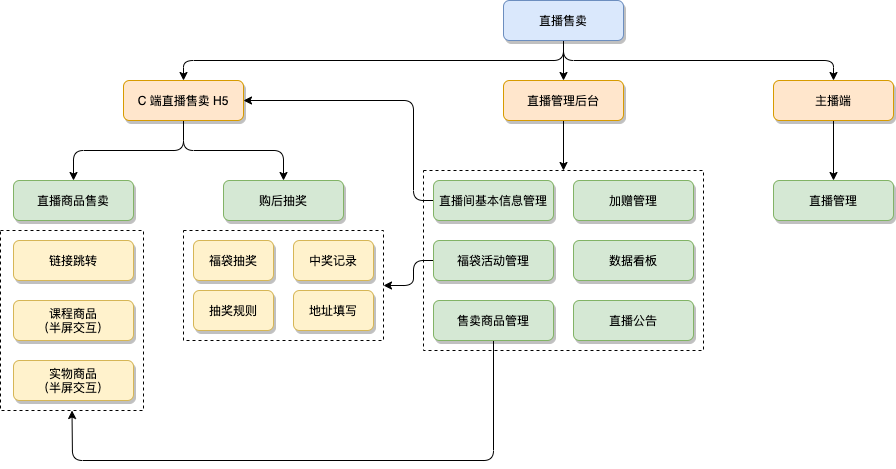
三、总体概览

四、C 端设计
项目拆分
- deploy // 部署相关脚本- src---- assets---- common // 通用文件---- components // 页面 Vue 文件--------AppLive // 直播相关---- config // 不同环境不同的配置量---- constants---- directives // 自定义指令---- env // 多环境支持相关---- filters---- mock---- pages // 每个页面的 html 和对应的 js---- plugins---- router---- store- static // 静态资源文件- template // 页面常规需要引入的模版文件,如 meta 信息等- utils // 工具文件
视图层拆分
- AppLive
- common
- 通用的组件,如地址、标题栏、popup 等
- components
- 具体对应的 UI 组件
- layout // layout 为每个业务中具体页面的信息
- CommentDraw
- CountdownDraw
- GoodsList
- LessonList
- InstantDraw
- Address
- LuckBag
- NoticeDialog
- Prize
- RestrainDialog
- view // 按不同业务分成了不同的 view,每个 view 会做初始化的工作,如用户信息、通用接口、和客户端交互接口等
- Blank
- CommentDraw
- CountdownDraw
- GoodsList
- InstantDraw
- App.vue // 通用数据接口拉取,与客户端交互接口初始化等
- common
数据层拆分
- store
- address
- comment-draw
- countdown-draw
- goods-list
- instant-draw
- address
- luckbag
- noticeDialog
- prize
- restrainDialog
- index.js
五、项目拆分
两个人两周设计开发提测
一人(我)搭建结构、抽奖、列表
一人:和客户端沟通接口,抽奖弹窗
六、项目展示
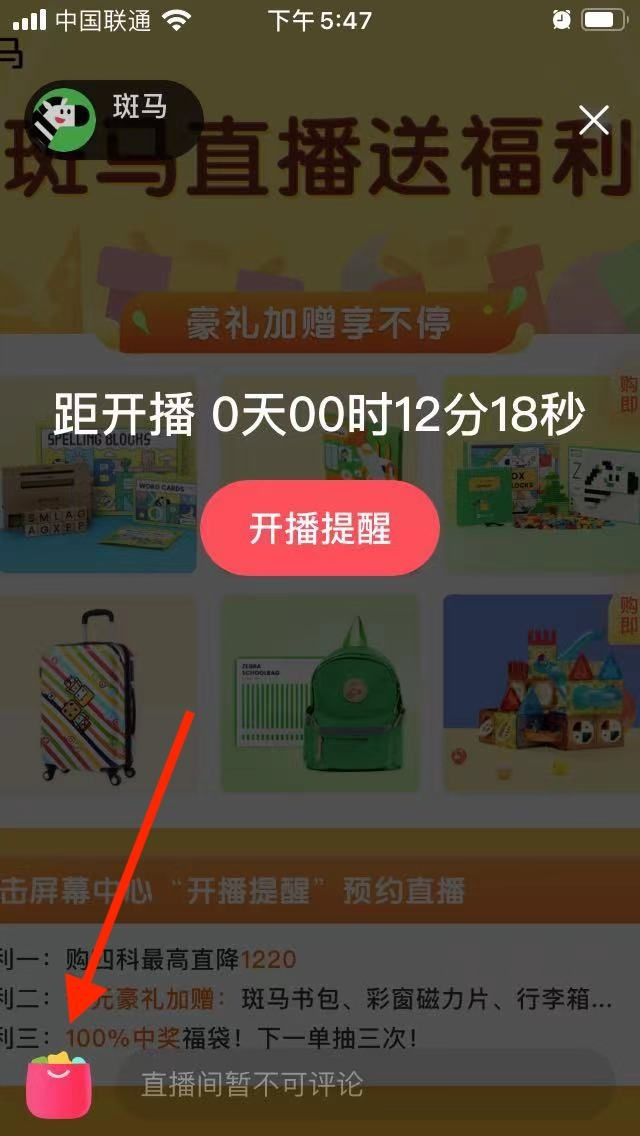
1. 商品列表
- 半屏、不可滑动、点击黑色区域会收起
- 分为「福袋入口」(没有配置福袋抽奖不会显示)、「商品列表」两部分
- 白名单用户,「马上抢」按钮为「推送」,主播点击后,观看直播的用户可以在直播间左下角收到商品卡片
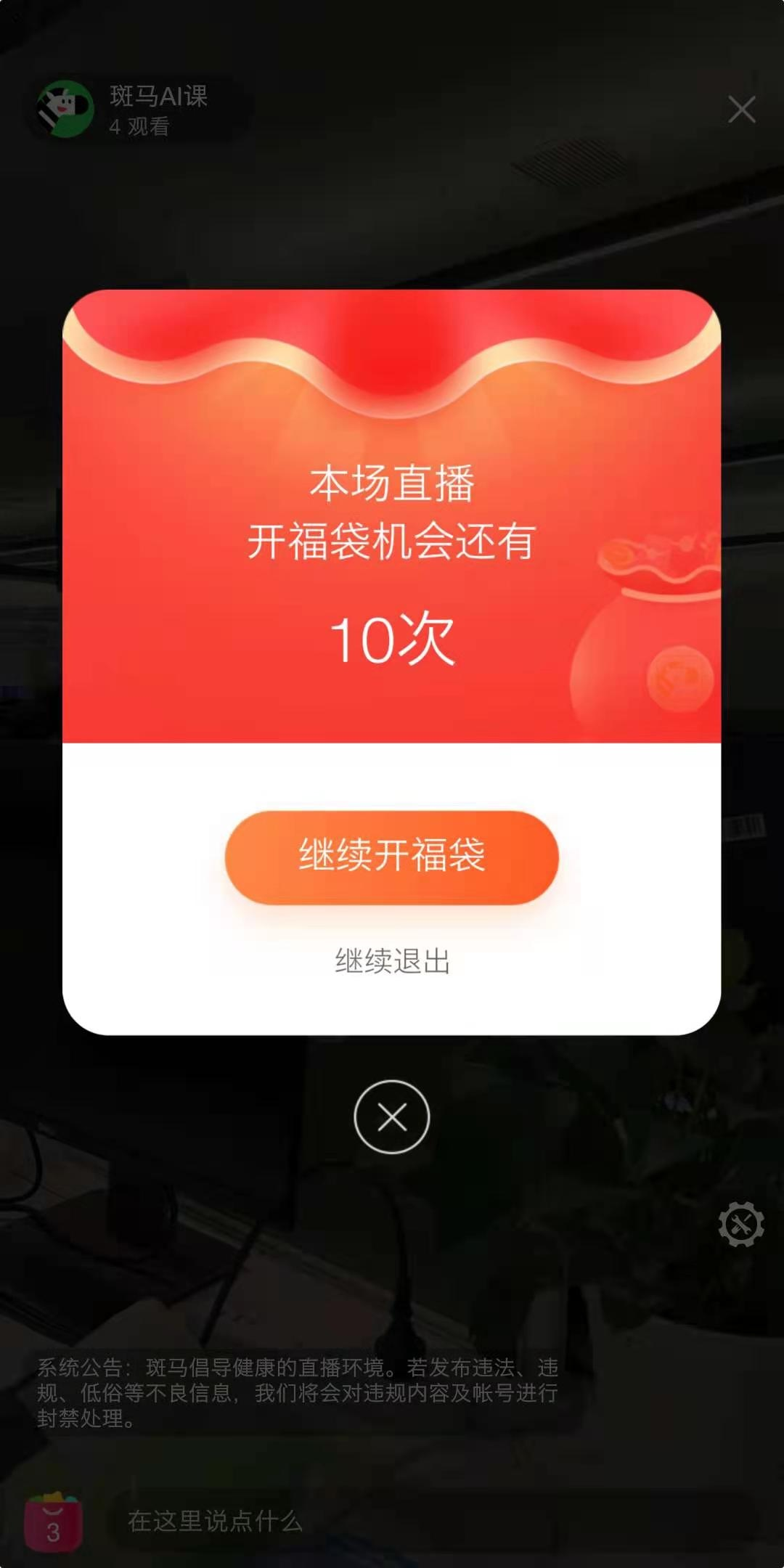
2. 福袋抽奖
- 入口(2 个):
- 商品列表图片;
- 有抽奖机会的用户的挽留弹窗
3.福袋页面
通过本场直播购买商品后,可以活动抽奖资格
没有抽奖资格时,点击「去购买」,跳到商品列表页


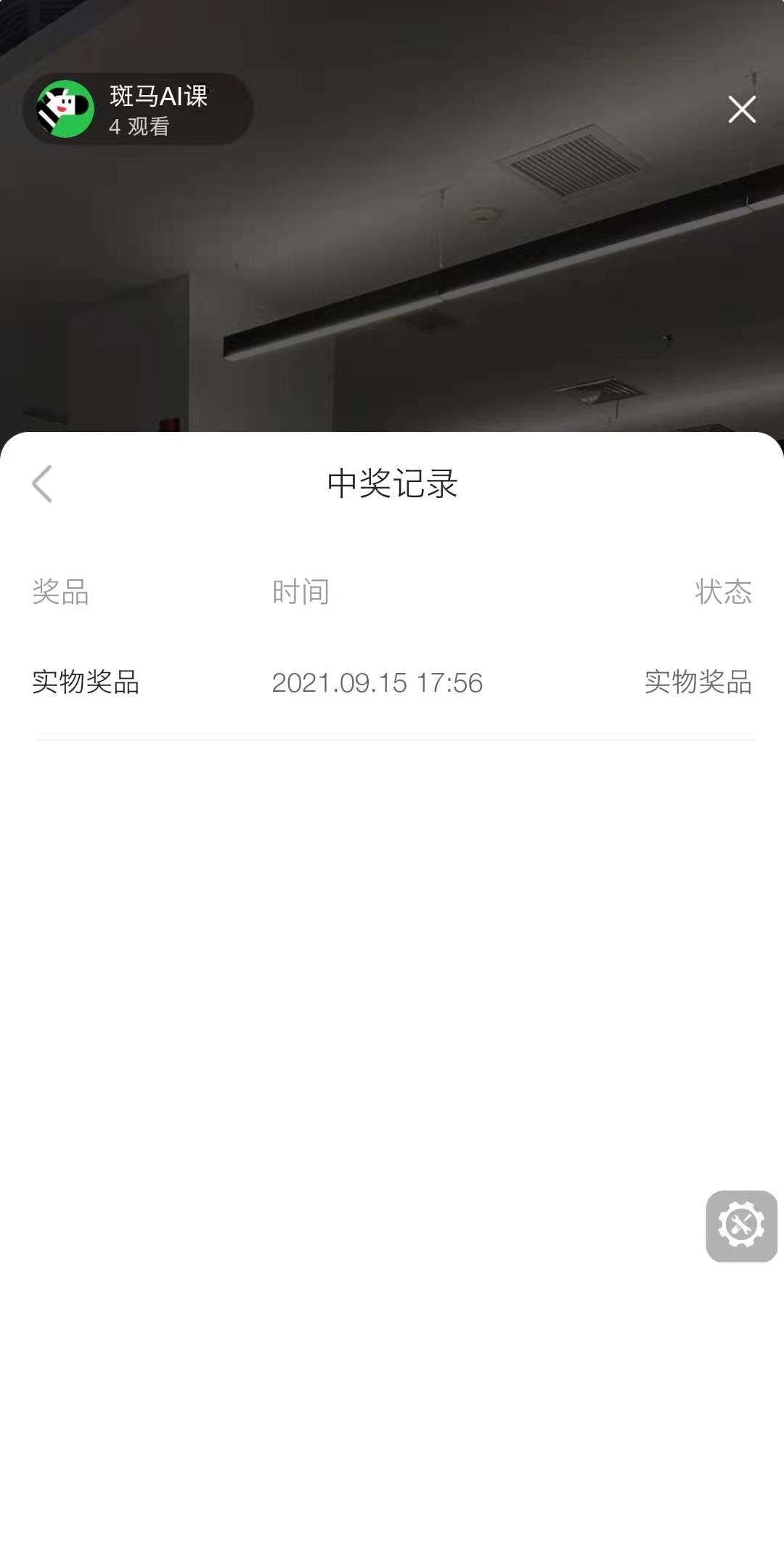
4.中奖记录
入口:福袋页
5.抽奖动画
点击福袋抽奖之后,会单独有一个页面展示抽奖动画
6.中奖结果弹窗

七、结果
新客直播间转化率 23%
每日直播间体验课销售 2-3w元
系统课销售 300 - 700w