Go 工程目录结构
.|-- dist| |-- assets| | |-- index.263506ea.js| | |-- index.6f3e7c5a.css| | `-- vendor.bd15b400.js| |-- dist.go| |-- favicon.ico| `-- index.html|-- go.mod|-- go.sum`-- main.go
注意上面第二行目录 其实也就是直接把 vue 构建好的项目目录, 然后在里面新建一个文件
相关Go 文件
第七行 dist.go
// dist/dist.gopackage distimport "embed"//go:embed *var Static embed.FS
第12行 main.go
package mainimport ("gin-vue/dist""net/http""github.com/gin-gonic/gin")func main() {r := gin.Default()r.StaticFS("/static", http.FS(dist.Static))r.GET("/", func(c *gin.Context) {c.Request.URL.Path = "/static"r.HandleContext(c)})r.Run(":8080")}
上面第4行中的 gin-vue 改成你的go项目名称, 也就是 go.mod 文件中的模块名
关于vue3的访问路径 /static
上面将vue项目文件放置到了二级目录,构建vue应用是需要改构建后路径
如果你是 vite 构建
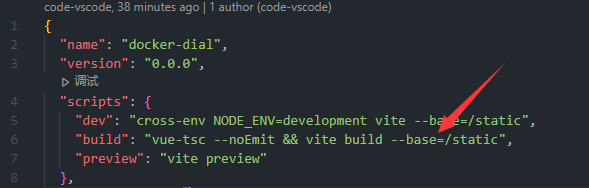
修改 vue 项目中的 package.json 配置文件中的 scripts >> build