开发环境搭建
开发环境
UMI在Windows, Mac和Linux的表现都是一致的。你只需要在电脑上安装Node.js环境。
为了便于开发,你还需要一个文本编辑器来编写代码,可能你的电脑上已经安装了其他的文本编辑器,但这里我还是推荐使用VisualStudio Code。因为后续我们会使用配套的VisualStudio Code插件来提升开发效率,并且它还自带了一个命令行执行脚本。
第一步 安装Node.js
安装Node还是挺简单的,只需要到官网下载使用与自己系统的版本就可以了。 所有的安装都是“下一步”,就可以了。 如果你已经安装过Node,那么你可以跳过前一步。 接下来在终端/控制台窗口中运行命令node -v,来验证一下你正在运行 node 8.1x以上的版本。
>node -vv8.10.1
如果终端成功打印出node的版本号,就可以进入下一步了。
第二步 安装VisualStudio Code
还是官网下载,全部下一步。
第三步 安装VisualStudio Code插件
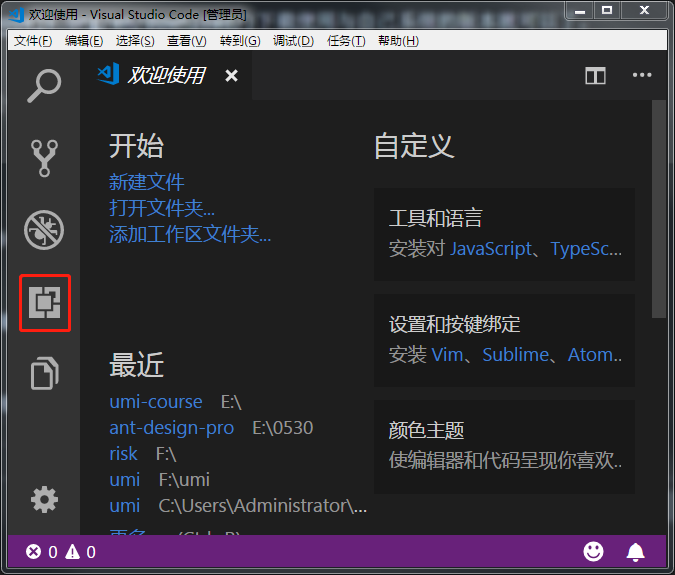
安装完VS Code之后,打开VS Code,在最左侧功能按钮中选中,扩展。

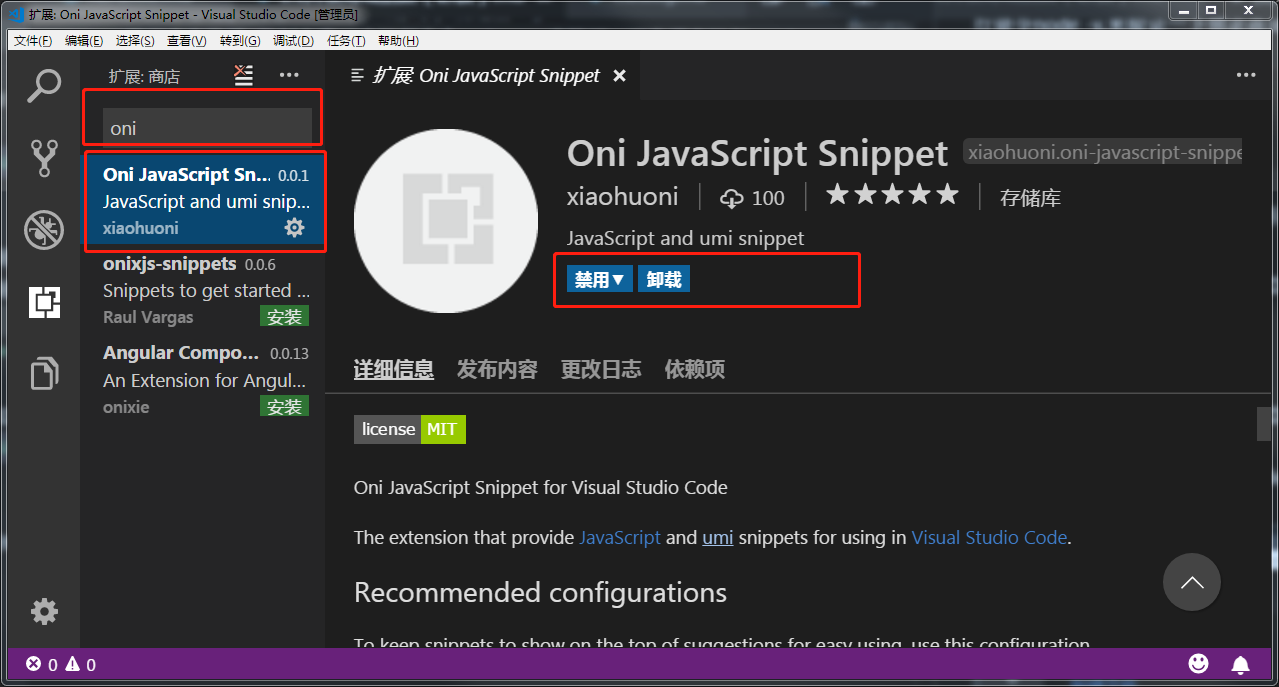
在搜索中,查找 “Oni”,选择Oni JavaScript Snippet,安装

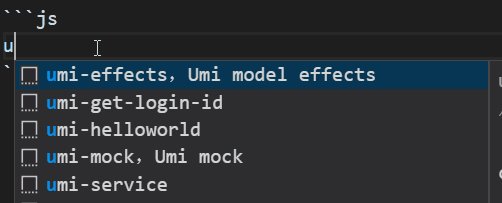
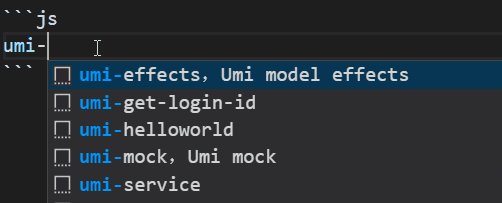
使用方法:

这个插件集成了很多umi的代码段,如果你发现有任何遗漏的,可以在ISSUES中讨论。
第四步 在VS Code中使用命令行
打开VS Code,使用快捷键`Ctrl + ``,(键盘Esc下面,数字1左边的键),如果你的电脑上存在热键冲突,无法正确打开。那你可以在你的项目目录区域,点击右键,在命令提示符中打开。

具体的使用我们会在后面的章节中提到。

