U9 cloud条码移动端简介
特别说明
总览说明
U9条码移动端是U9条码系统配套的移动端软件,可以快速完成Erp上复杂繁琐的生单,审核,业务流转等操作。
U9条码移动端仅支持安卓系统的PDA或手机设备,不兼容其他系统,在大屏平板上可能有样式问题。
条码应用中每个功能节点都是独立的【子应用】,可独立开发,安装,更新。
开发框架
APK构建是基于Cordova构建,通常客开无法参与。
子应用开发框架为:angularjs1.5.11(支持component指令) + ionic +(条码组件)
特色功能
- App支持完全定制开发
- 完善的预置组件,并可根据需求定期新增维护(未预置的组件可提需求进行添加)
- 组件内部控制摄像头扫码,红外扫码,回车确认等基础事件
- 完全组件封装样式,开发无需过多关注样式布局
- 支持存储过程调用(已支持多参数存储过程)
- 支持客开RestSV调用(动态反射、JSON格式数据调用)
名词约定
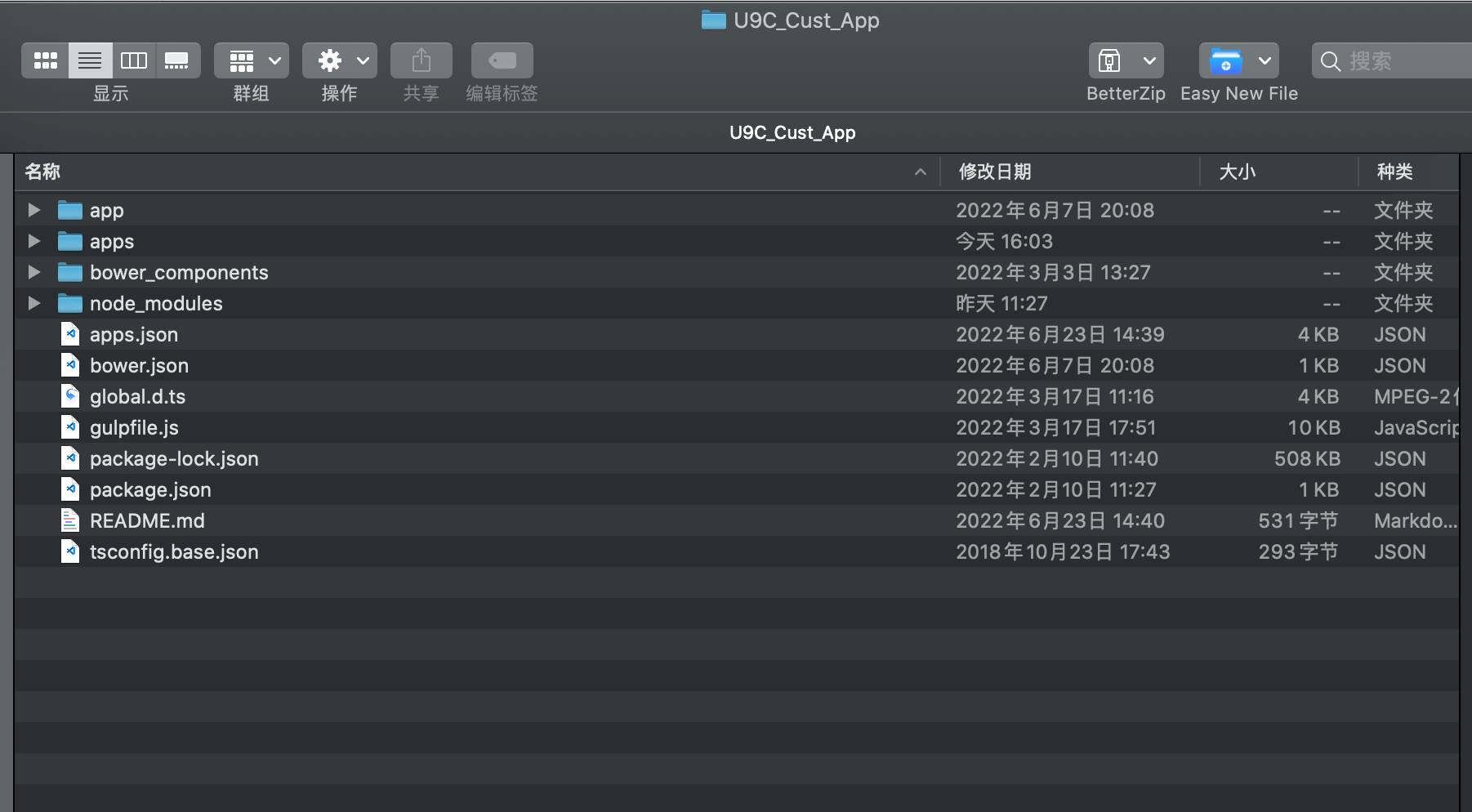
【开发根目录】:指U9C_Cust_App文件夹所在目录
【子应用目录】:U9C_Cust_App文件夹的下级目录,如U9C_Cust_App/Apps/MQuickTransIn
搭建开发环境
下载工程文件
- 首先下载并解压开发工程方案 U9C_Cust_App开发目录下载

- 安装node.js 11.X.X ,高版本nodejs会有打包问题。
推荐下载安装使用VSCode编辑器 VSCode 下载
安装相关依赖
进入到U9C_Cust_App目录
- 依次执行
npm install
npm install gulp -g
npm install bower -g
修改U9C访问信息
创建config.json配置
- 找到apps/config_dev.json,在当前目录拷贝一份,并修改文件名为config.json
- 若已经存在apps/config.json则不用拷贝
修改配置文件内容

【address】U9C的访问地址
【entCode】U9C管理控制台中,企业编码
【orgCode】待登录的组织编码
【userCode】U9C中用户编码
【apps】需要运行调试的应用列表,Code请和apps/*中文件夹名称保持一致。apps列表可从根目录下apps.json文件中找到。若是自己新增的App,确保和文件夹名一致。
至此,已安装打包构建子应用所需依赖等准备工作
调试、打包与发布
运行调试
gulp serve
!注意:关闭自动弹出的页面,需要浏览器允许跨域,并重新打开网址 http://localhost:9019
具体可以百度搜索 【 chrome 允许跨域 】
或浏览该文章 chrome开启跨域
如果不开启跨域模式,本地调试时调用U9接口会报错。
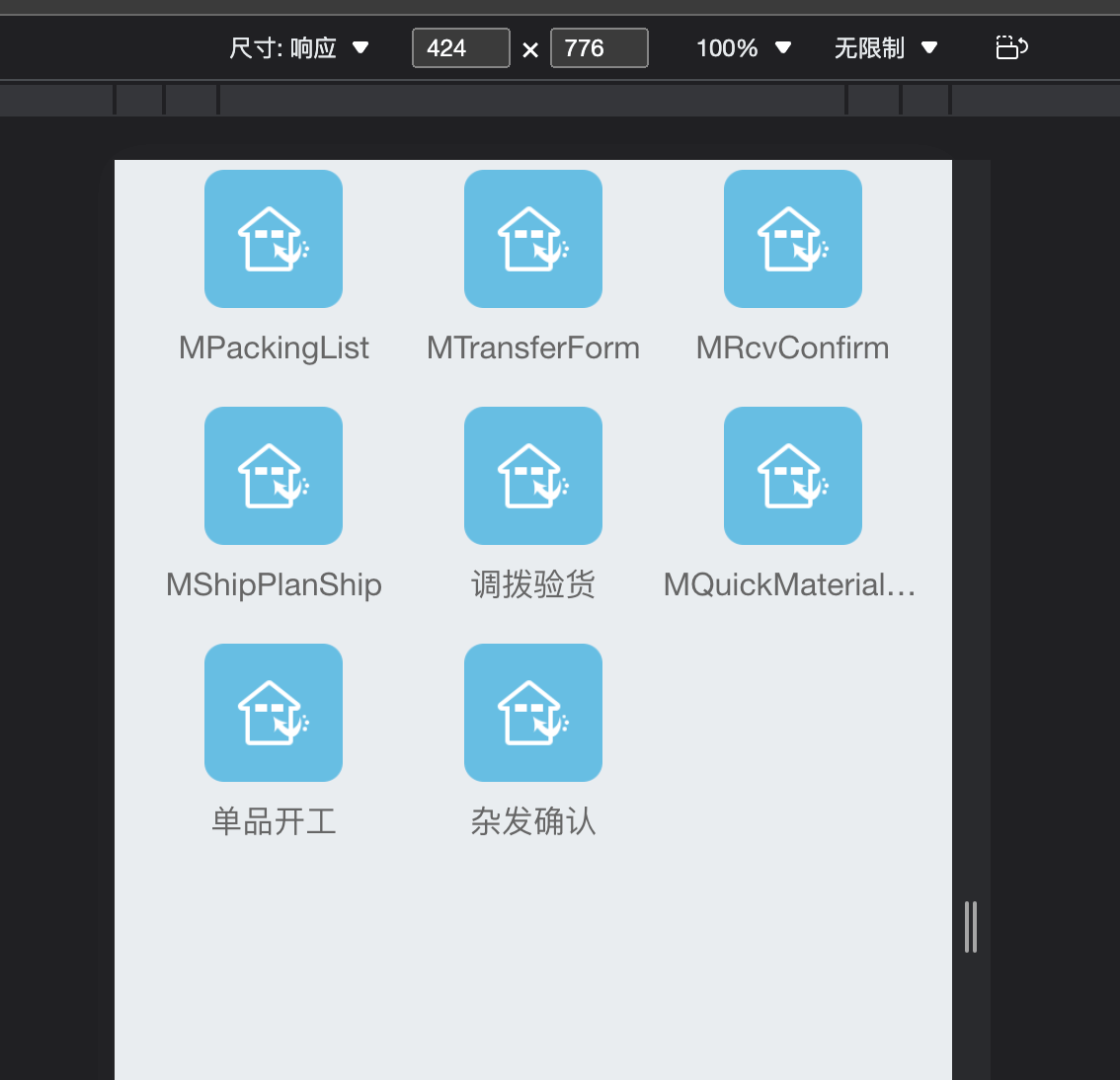
开启跨域后,再次打开网页,可出现如下页面。如下列表中显示的应用均在 apps/config.json文件中配置才能出现。
当本地验证通过后,即可打包发布子应用包至 应用商城。
打包子应用
gulp pack --app=[appID]
例如
gulp pack —app=MASNRcv
执行后会在apps/目录下生成 MASNRcv.zip,将该压缩包上传至应用商城即可。
上传子应用
- 登录 应用商城 (可自己注册,并请项目经理添加企业权限,或使用公共账号)
- 切换至测试企业,或客户正式企业。
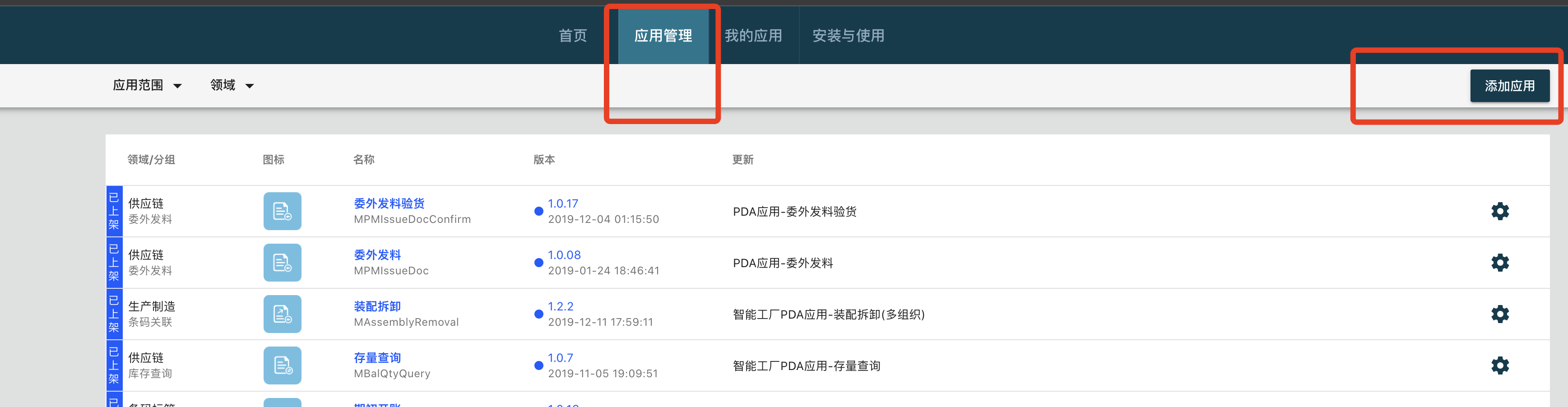
- 点击【应用管理】,添加应用,选择正确的应用分组信息。补丁依赖信息可空。(若无法看到【应用管理】节点,请查看下方说明【开启企业开发模式】)

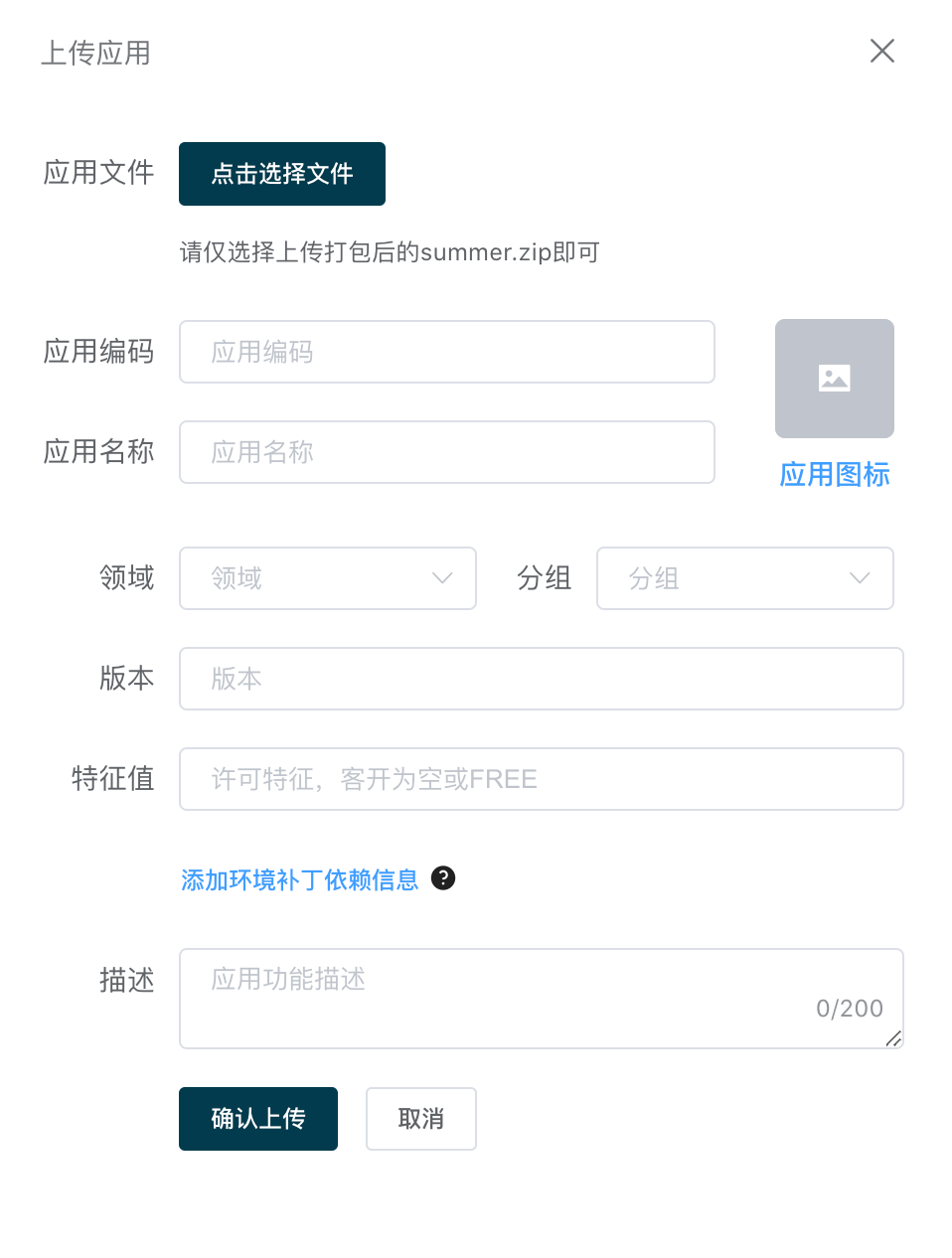
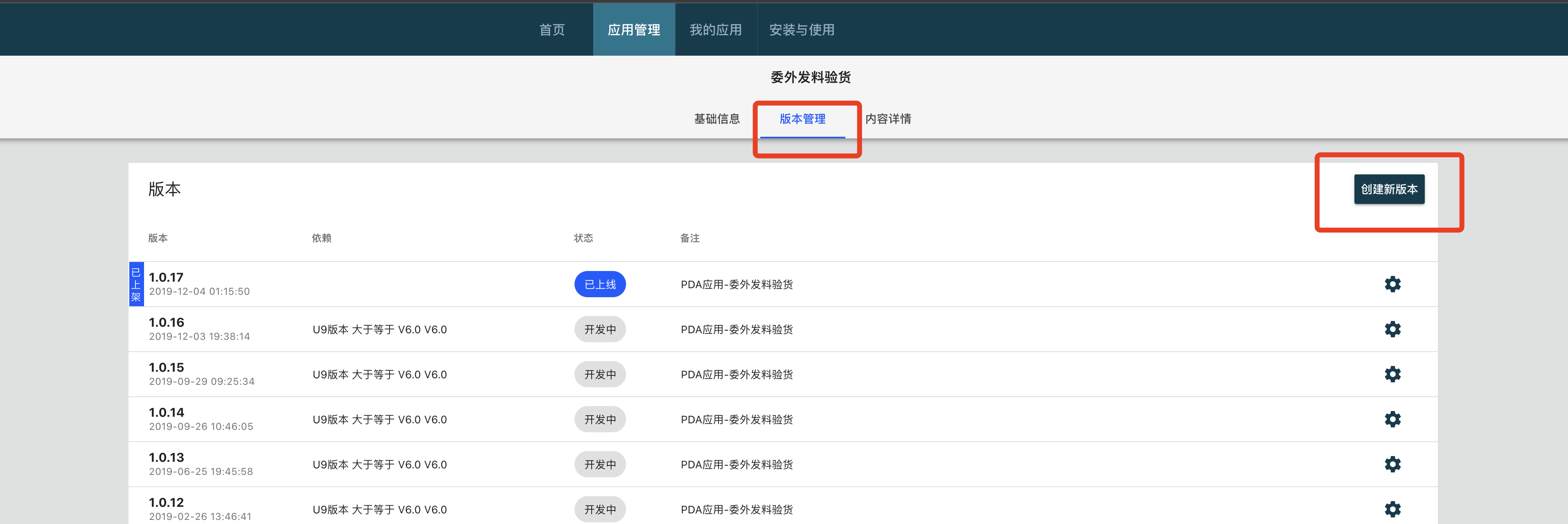
选择刚刚打包好的压缩包,例如MASNRcv.zip上传即可。
上传图标可自行制作正方形图标,或下载使用下方示例图标
4、新版本迭代可同样操作,或在上图中点击子应用名称,上传新版本。请确保新版本版本号是依次递增。
5、返回U9C【子应用列表】菜单,点击【检查更新】。勾选刚刚上传的应用,点击【更新】
6、将新添加的应用配置【应用角色】,并分配给相应用户。
开启企业开发模式
当登录EMP商店时,无法看到【应用管理】目录节点,可按照如下步骤开启企业开发模式。
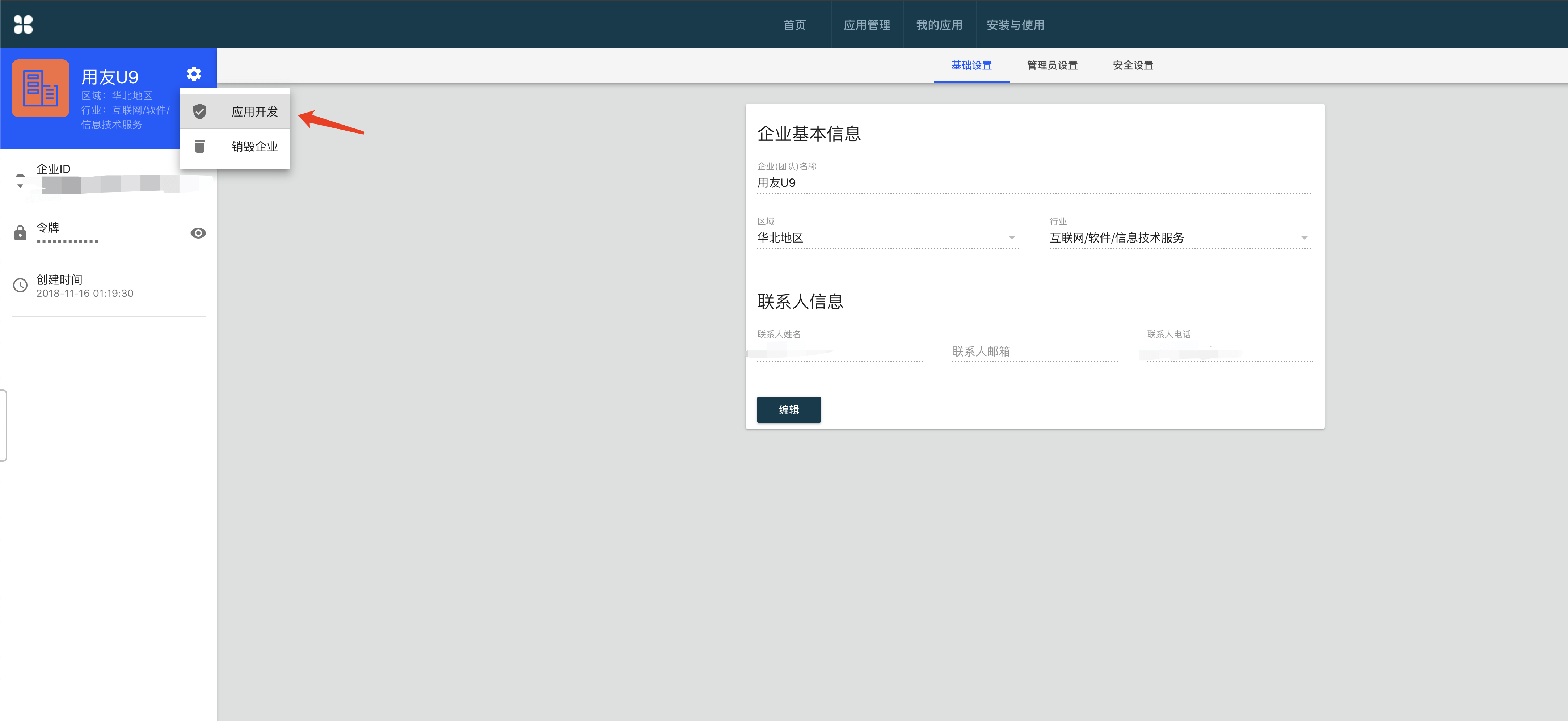
1、登录EMP后,切换至需要开启开发模式的企业。然后点击如下图所示【设置】按钮。
2、点击左侧的【齿轮】图标,选择【应用开发】
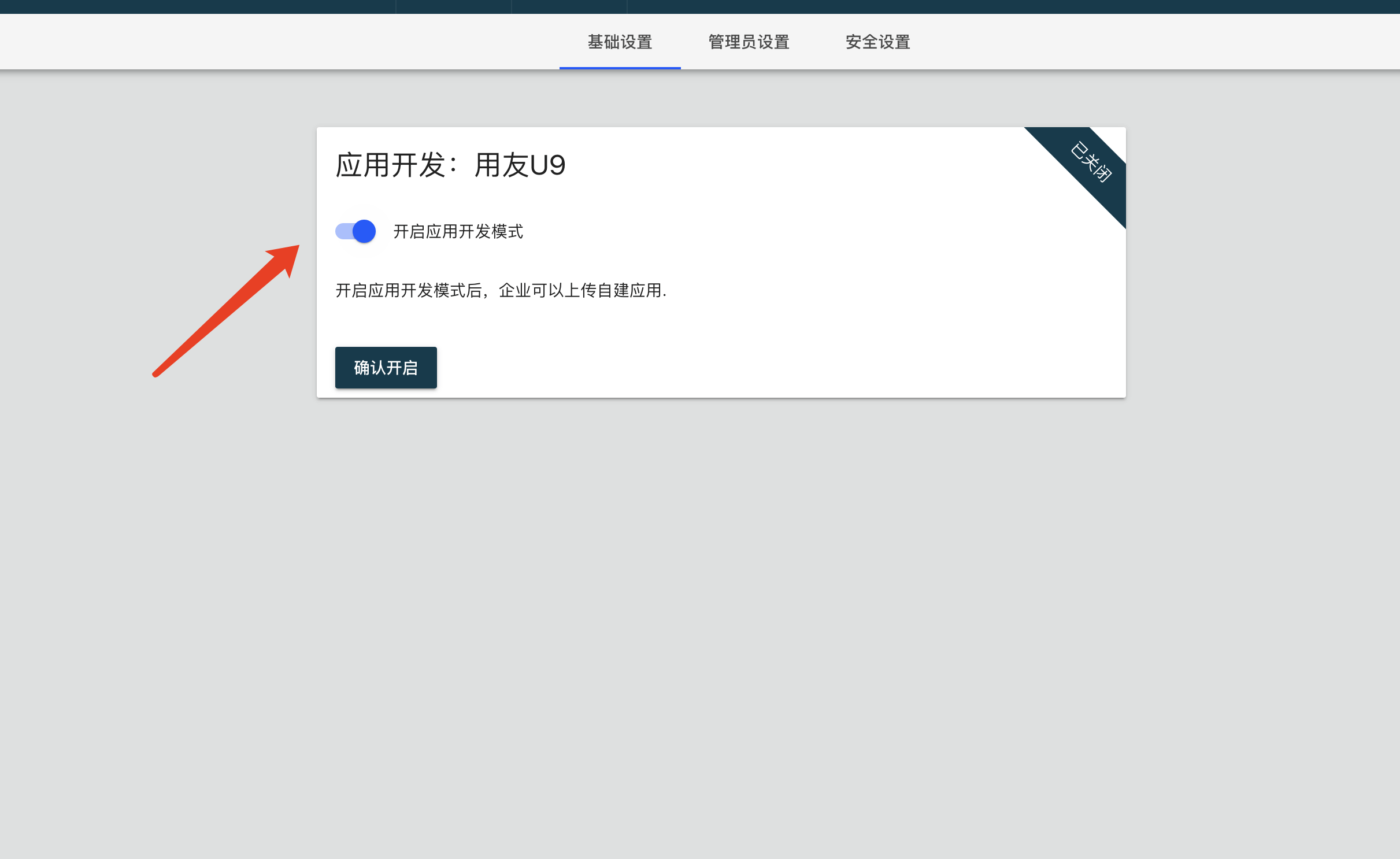
3、打开开关,点击【确认开启】即可。
开发指导
工程代码结构
根目录
【app】为本地调试用外壳框架代码,用于模拟安卓应用,主要作用是展现子应用并预先创建相关全局变量,客开时通常不需要修改。
【apps】所有子应用代码在该目录下
【bower_components】子应用运行所需的各种依赖,如组件、公共方法等
【node_modules】子应用本地调试与打包时所需要的node依赖
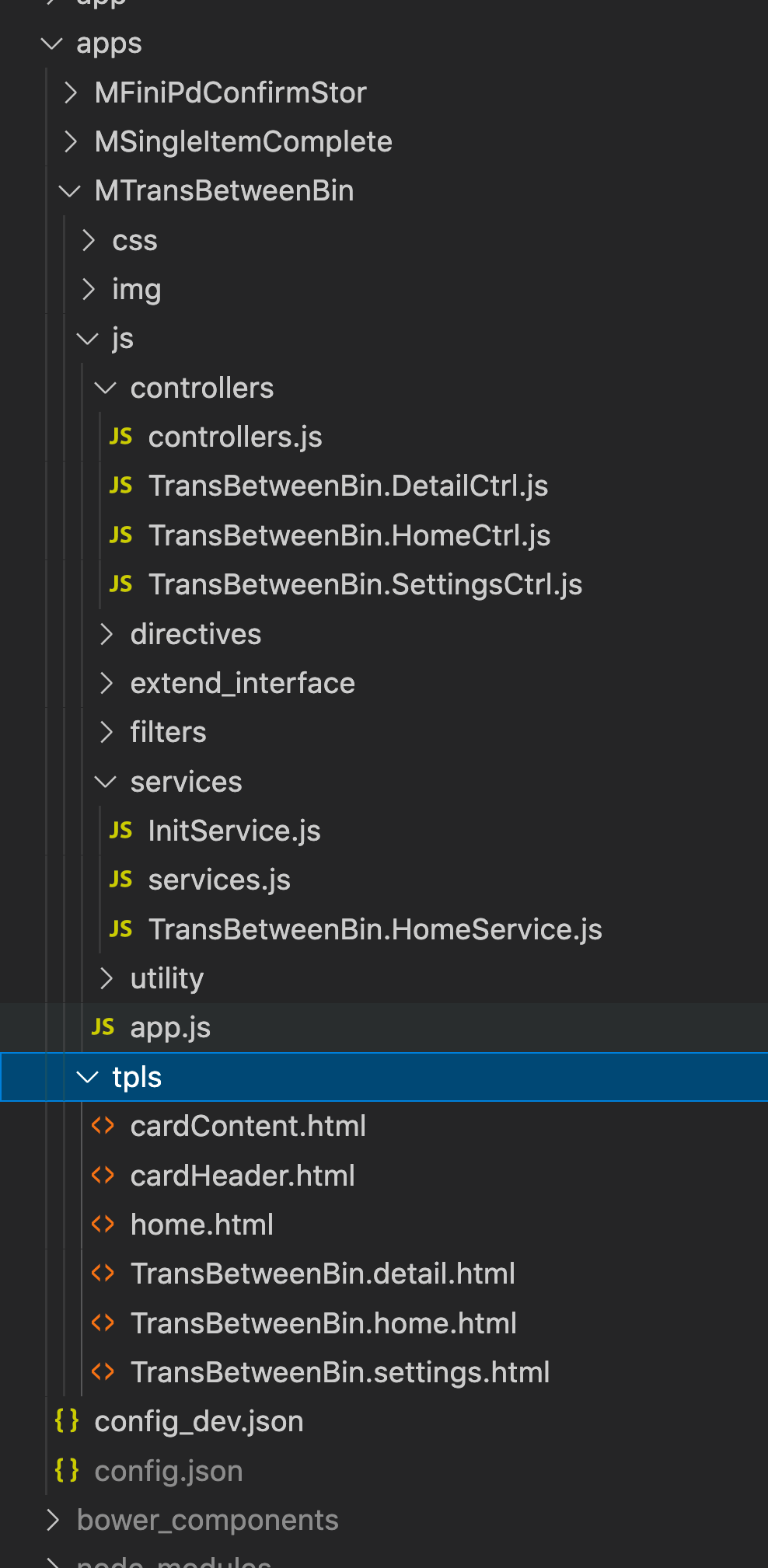
apps目录中的子应用

查看代码结构,常用的代码文件为.HomeCtrl.js,.HomeService.js,*.home.html。均为angularjs中基础概念,与旧版条码结构几乎一致。
【controllers/.js】该目录下文件为controller,每个页面会绑定一个controller,每个controller中会有一个$scope变量,可以和页面进行双向绑定。controller中数据可能会在页面跳转时清空,取决于缓存刷新机制,建议将数据保存在services中。如果单页面没有跳转则不用考虑该问题。
【services/.js】该目录下为services,所有页面会都可以访问services中数据,且数据会持续保存,直到当前子应用退出或者手动清空数据,可在多页面应用中进行数据保存。
【tpls/*.html】为子应用页面模板文件,可使用angularjs相关事件与双向绑定功能。同时也可使用已经实现的组件功能
开发思路
常用开发设计思路
- controllers/*.HomeCtrl.js中定义页面数据结构,并设置初始化函数**。以便在生单成功或审核成功后,主动将页面所有数据重置。

- services/*.HomeServices.js中为可进行数据长期保存,或提供应用内公共方法等

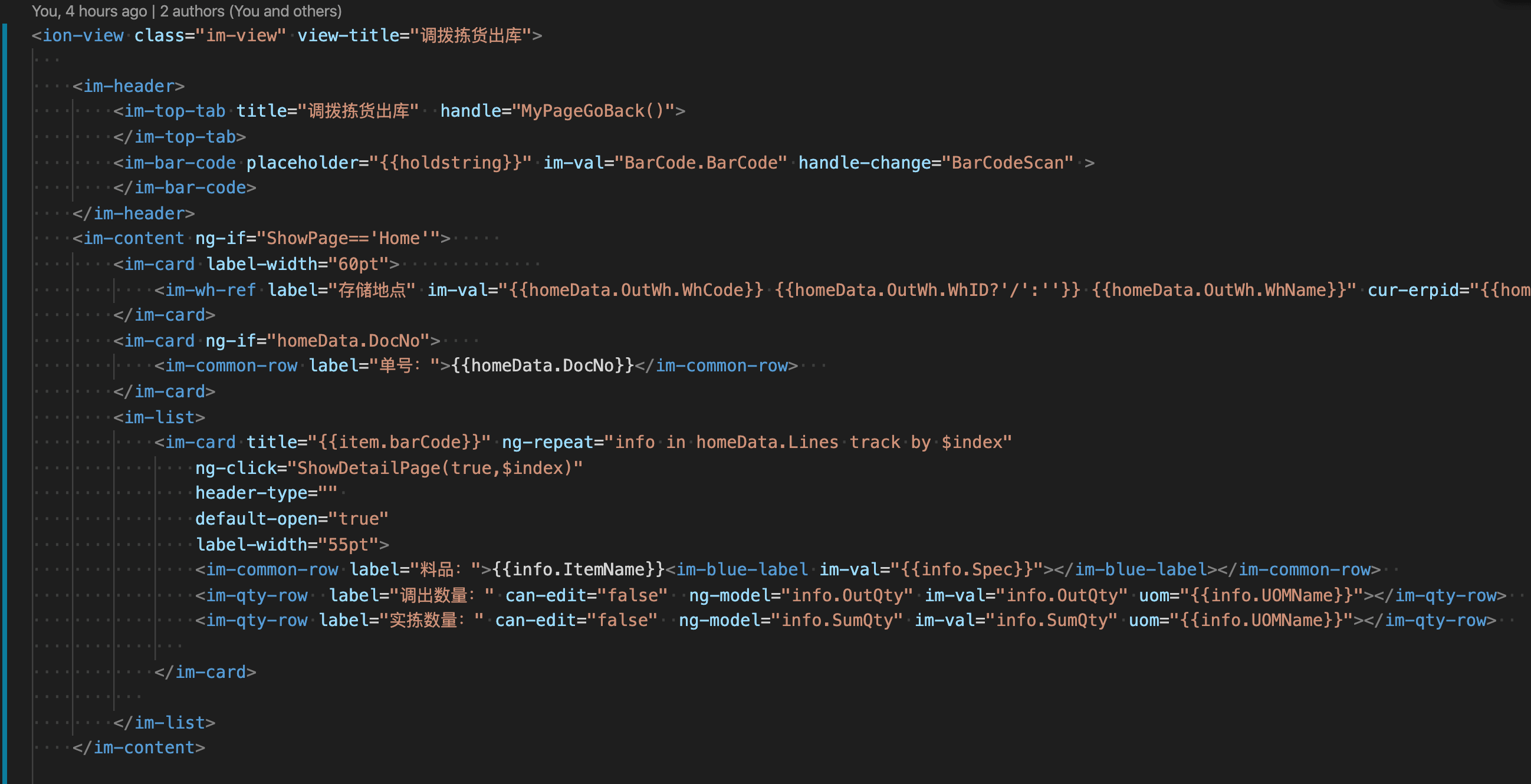
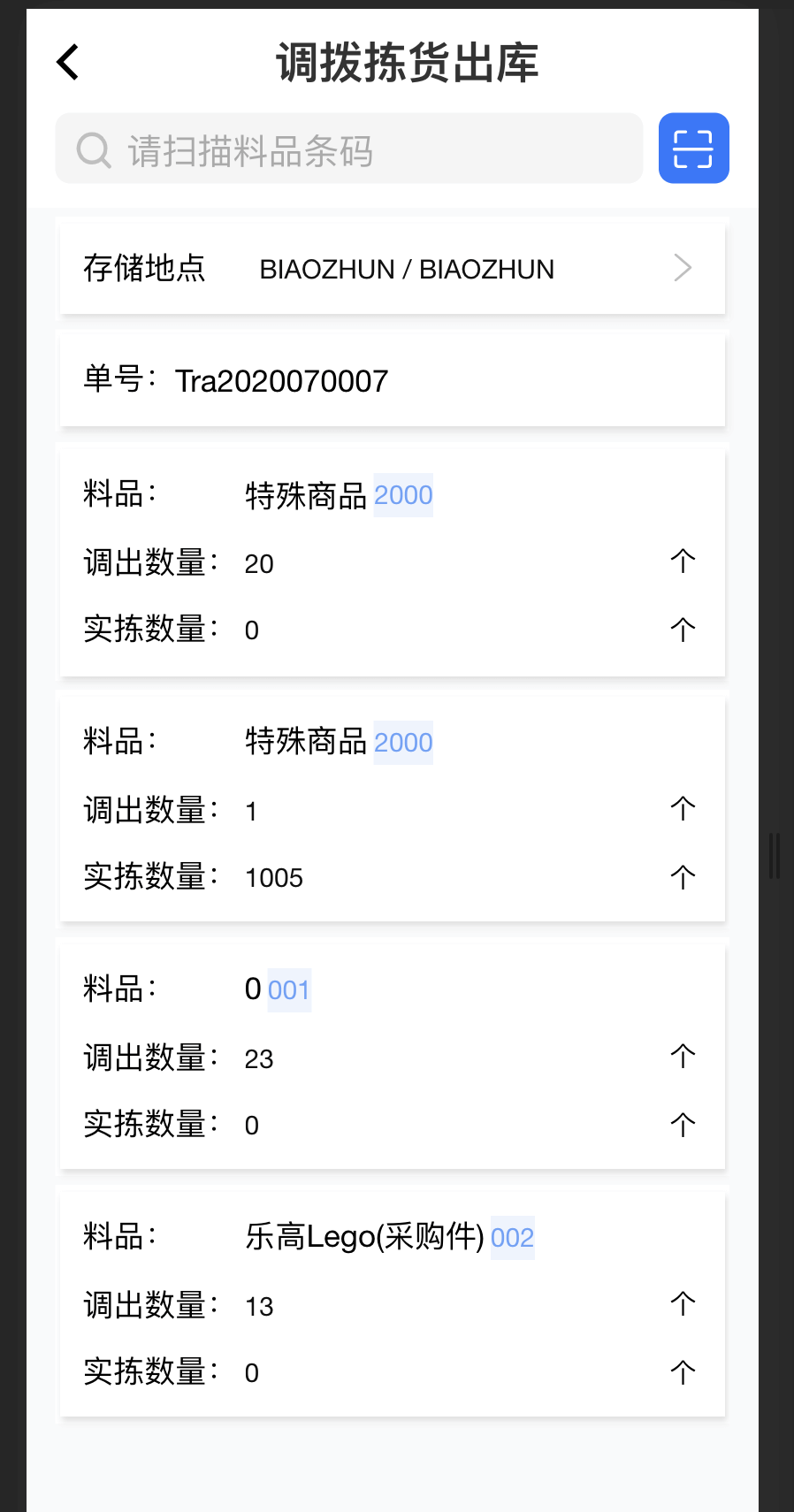
- home.html为页面展现,通过angularjs的双向数据绑定模式,可实现controller中的数据和用户交互显示实时共享。后续会补充更多angularjs组件信息,可通过调用公共样式组件,实现自动布局。例如下图中的 im-header,im-bar-code,im-card等组件。页面展现完全依赖组件实现而不必书写样式css或style。

对应显示为
- 条码子应用一般操作流程

条码解析
1. 获取待解析条码
PDA子应用有三种获取条码方式(内置红外扫描枪识别,摄像头扫码,手工文本框录入)
红外扫描识别只限已经适配的设备,若不在适配列表内,则无法收到正确事件。
文本框和摄像头已经已经内置在组件中,具体可查看扫码控件
2. 解析单据条码
解析料码或单据条码的来源单据需要开发根据业务需要自己编写,推荐使用SQL Server存储过程形式。然后调用runSP方法进行解析
3. 解析料码
获取了单据信息,有了单行数据,就需要解析料码和单据行进行匹配关联。
解析料码使用标准服务即可。
BarCodeServices.barCodeAnalyzeOnlyItemBC(barCode).then(function(data) {//data 通常是长度为1的对象数组。index:0 保存有料码信息})
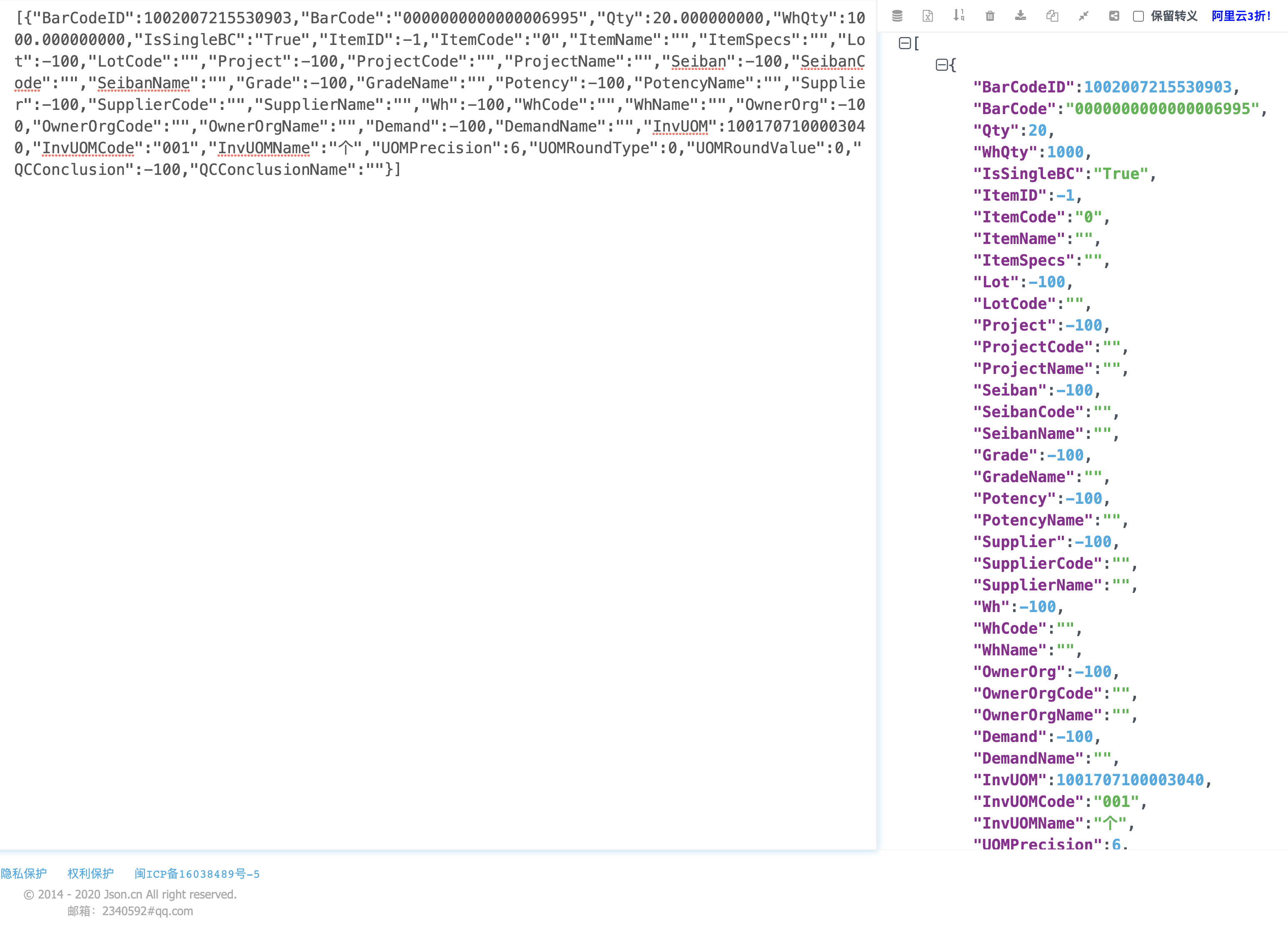
返回data结构参照下图,条码规则没有定义的维度类型在条码解析时赋值为-100,来标识未启用
提交生单或审核信息
创建U9Rest服务
要生成单据或审核单据,需要调用U9RestSV
- 首先在U9创建一个RestSV,服务通常约定入口参数为DTO集合,形如:List<DTOData> ParamInList **具体其他参数放到DTO中即可。
预置反射映射关系表
在CreateDocMessage表中插入一条预置记录,通过预置的数据可以找到PDA端传递的OperatorKey对应U9后台哪个服务,入参结构是什么,利用反射即可动态调用RestSV服务。
Insert Into BC_CreateDocSVMessageBE([ID], [CreatedOn], [CreatedBy], [SysVersion],[DocType],[ServeName],[ParamName],[DtoListName],[DtoName],[RestServeType], --0,条码解析 1,后台具体生单服务[IfCustomerDef], --标识是否客开插入 0:标准产品 1:客开[OperatorKey], --操作key, 唯一索引:前台传递到后台,用来匹配具体配置的,PDA端就需要传递[ServerDLLName], --服务DLLName[ServerDLLPath], --服务DLLPath+DLLName[DTODLLName], --参数DTODLLName[DTODLLPath] --参数DTODLLPath+Name)Values(1000001, GETDATE(), 'BC_Pre_CreateDocSVMessage', 1, -1,'UFIDA.U9.BC.ExampleSV.ExampleSV', 'ParamInList','System.Collections.Generic.List`1[UFIDA.U9.BC.ExampleSV.ExampleDTOData]','UFIDA.U9.BC.ExampleSV.ExampleDTOData',0, 0,'Test-Test', --操作Key'UFIDA.U9.BC.BCRestSV.dll','ApplicationServer\Libs\UFIDA.U9.BC.BCRestSV.dll','UFIDA.U9.BC.BCRestSV.Deploy.dll','ApplicationServer\Libs\UFIDA.U9.BC.BCRestSV.Deploy.dll')
PDA通过传递OperatorKey指定调用的服务 ```javascript var createInfo = { CreateDocJSON:null };
var approveList = new Array(); $scope.homeDatas.foreach(function(item){ /**
- newLine结构和U9RestSV中 DTO结构保持一致。 */ var newLine={} newLine.DocLineID=item.LineID; newLine.ItemID=item.ItemID; //….. 省略其他字段赋值 approveList.push(newLine); })
//重要!!重要!!重要!! //将approveList序列化成JSON字符串。该字符串会原封不动传递到U9,并反序列化成入参ParamInList //请严格确保JSON结构和ParamInList对象结构一致。 createInfo.CreateDocJSON = JSON.stringify(approveList);
BarCodeServices .createDoc(createInfo) .then(function(data) { //data为RestSV返回的内容,如生单的ID集合 }).catch(function(err) { //可能包含生单或审核错误信息 依赖于自己RestSV具体实现 }).finally(function(){ //始终会执行的语句,可以在这里隐藏loading框,取消一些状态等 }); ```
至此,通常情况下PDA交互流程已经结束,生单活审核结束后如果没有报错,调用自定义的initData()方法清空页面即可。




