组成
- 地址栏:用于输入网站地址,通过识别地址信息跳转到对应网站
- 菜单栏:包含设置内容和常用快捷操作,用户可自定义设置内容
- 标签栏:包含一个或多个窗口,窗口的内容互不干扰,独立运行
- 窗口栏:显示当前网站地址的访问内容,可为用户提供各种交互操作
- 状态栏:用于实时显示当前操作和下载Web页面的进度情况
内核
- Google Chrome:Webkit(前期)、Blink(后期)
- Apple Safari:Webkit
- Mozilla Firefox:Gecko
- ASA Opera:Presto(前期)、Blink(后期)
- Microsoft IExplorer:Trident
- Microsoft Edge:Trident(前期)、Blink(后期)
Blink: 2013年4月3日,谷歌在Chromium Blog上发表博客,称将与苹果的开源浏览器核心Webkit分道扬镳,在Chromium项目中自主研发Blink渲染引擎(即浏览器核心),内置于Chrome浏览器之中。
StatCounter (浏览器市场份额统计)
渲染过程
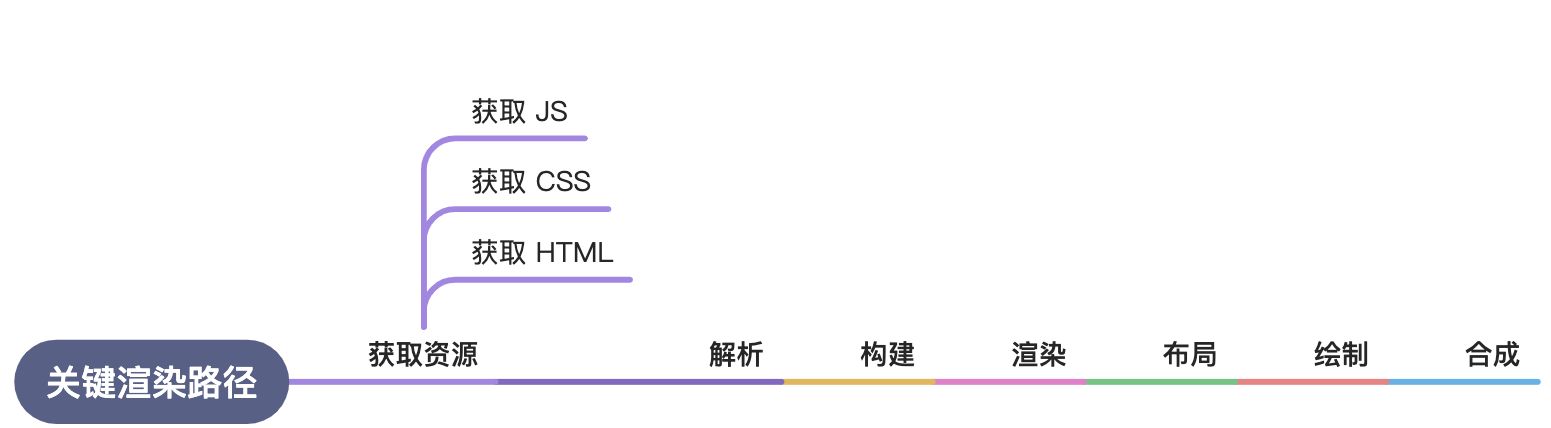
关键渲染路径
兼容性
兼容性又名网站兼容性或网页兼容性,指网页在各种浏览器上的显示效果可能不同而产生浏览器和网页间的兼容问题。
Caniuse ( 兼容性查询 )
磨平浏览器默认属性
每个浏览器的CSS默认样式不尽相同,所以最简单最有效的方式就是对其默认样式初始化。
以下贴一个各位同学都会的初始化代码。简单暴力但不明确,*通配符可是有执行性能问题的。
normalize.css reset.css ( 样式初始化文件 )
浏览器私有属性
-webkit- 谷歌-moz- 火狐-ms- IE-o- opera
/* Chrome、Safari、New Opera、New Edge */-webkit-transform: translate(10px, 10px);/* Firefox */-moz-transform: translate(10px, 10px);/* IExplorer、Old Edge */-ms-transform: translate(10px, 10px);/* Old Opera */-o-transform: translate(10px, 10px);/* 标准 */transform: translate(10px, 10px);
对于编写私有属性的顺序需特别注意:兼容性写法放到前面,标准写法放到最后。
在浏览器解析CSS过程中,若标准属性无法使用则使用当前浏览器对应的私有属性。
通过 Caniuse ( 兼容性查询 )查询编写 兼容性代码
每个CSS3属性都编写这么一堆兼容性代码,无疑是对生命最大的浪费。
在使用Webpack打包项目代码的过程中,可接入postcss-loader和postcss-preset-env,postcss-preset-env内置了autoprefixer,它会依据Caniuse所提供的数据对代码里的CSS3属性批量添加私有属性。
CSS Hack
CSS Hack指针对不同浏览器编写不同CSS,让它能够同时兼容不同浏览器,在不同浏览器中渲染想要的效果。
当然也可反过来利用CSS Hack为不同版本的浏览器定制不同效果。
<head><!--[if IE]><style>.elem {background-color: #f66;}</style><![endif]--></head>
.elem {background-color: #f66; /* IExplorer 8+ */*background-color: #f66; /* IExplorer 7 */_background-color: #f66; /* IExplorer 6 */}
IExplorer兼容性
毁灭吧!