经过小课群的小伙伴推荐看了这个视频,受益良多。视频讲解者是Steve Kobes,来自谷歌Chrome团队。
我最近再坚持练习口语听说和阅读英文书籍,所以这次开始尝试把学习到的内容用英文进行记录。一个是锻炼自己,第二个是有些概念如果用部分汉语翻译,脑袋中不如直接看到原始单词更加直观。这也可能是我的一面之词,个人薄见,请多批评。
Who maintain this
Blink
Blink is a browser engine. It is developed as part of the Chromium) project.Blink is a fork) of the WebCore component of WebKit. It is used in Chrome starting at version 28, Microsoft Edge starting at version 79, Opera) (15+), Vivaldi), Brave), Amazon Silk and other Chromium-based#Otherbrowsers_based_on_Chromium) browsers and [frameworks](https://en.wikipedia.org/wiki/Blink(browser_engine)#Frameworks). (I copied from wikipedia)
OpenGL
OpenGL (Open Graphics Library) is a cross-language, cross-platform application programming interface (API) for rendering 2D and 3D vector graphics(矢量图形).
the author mentioned DirectX in Windows and Vulkan, i will not discuss.
OpenGL provides approches like textures(纹理) and shaders(着色器)
V8
V8 is an open-source JavaScript engine developed by The Chromium Project for Google Chrome and Chromium) web browsers.
The Progress Overview
DOM - Style - Layout - Compositing update(合成更新) - Paint-
Commit-Tiling(分块)-Raster(栅栏化)-Activate-Draw-Brower process - Dispaly
Dom
In the first step, the HTMLDocumentParser builds the dom tree. After built , the web APIs exposed to Javascript are available, V8 did these. for examle.
var div = document.body.firstChildvar p2 = div.childNodes[1]
Style
the author gave an example shows the selectos can be complex and conflict.
div: not(.foo) > p:nth-of-type(2n){color: red !important}p{color:blue}
CSSParser compute the style, parse the CSS text into object model of style rule.
the style rules own the selectors and properties mapping, which are indexed for lookuping.
Now, the style rules need to be appied to DOM elements.we call it style resolution and style recalculation.
we computed the final value of every style property for every DOM element within valid style rules including the default style, generated ComputedStyle objects.
const allComputedStyles = myElement.computedStyleMap();
Layout
we need find out the exact viusal geometry structures(几何结构) of all elements and the coordinates of a rect.
LayoutObject is a base class, LayoutBox, LayoutInline, LayoutTable all inherit from LayoutObject. which stores the coordinate and width/height information.
layout tree is corresponding to dom tree, the nodes in layout tree implement th layout algorithms. every node is LayoutObject.
simple block flow objects are placed one after another, flowing down the page.
dom nodes are mostly 1:1 with layout objects, with some exceptions. for example,
ComputedStyle{display:none;}
Paint
each layout object has mutiple display items, such as background, foreground, the outline.
Paint use stacking order, not DOM order. Author explained that with z-index example.
Paint has multiple phases. Authors put a simplified illustration. background first, then foregrounds.
so some wierd situations may happen.
I learned a conception named stacking context(层叠上下文).
The stacking context is a three-dimensional conceptualization of HTML elements along an imaginary z-axis relative to the user, who is assumed to be facing the viewport or the webpage. HTML elements occupy this space in priority order based on element attributes.
Raster
rasterization turn(part of) a display item list into bitmap of color values,each cell in the bitmap holds values for four color channels (red, greem,blue,alpha).
just building texture(纹理) in memory(typically in GPU memory)
raster and display run GL through the GPU process
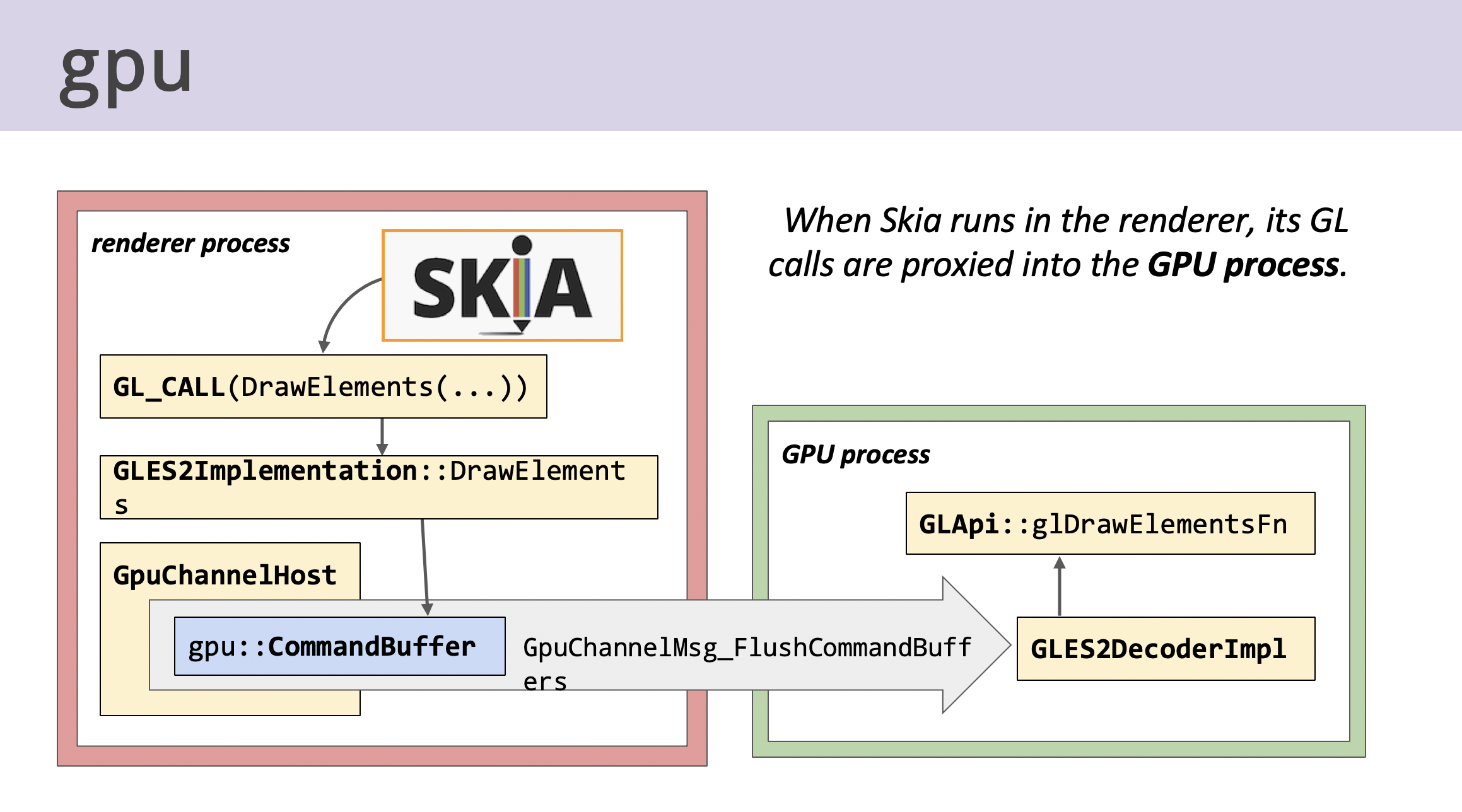
GL calls are issued through the SKIA(open source maintained by Google) graphics library.
GPU
render process is sandbox, we can’t make system call directly.
Skia’s GL calls are proxied into the GPU process using command buffer.So the GPU process make the real GL calls.