创建一个唯一变量,不能使用new Symbol来创建
let a = Symbol('foo')let b = Symbol('foo')a === b // false
也可以不带参数的创建,不过在控制台打印时不便于区分。
ES2019中在Symbol.prototype上增加了一个属性,用于返回Symbol的描述符,即调用Symbol时传入的参数
let a = Symbol('foo')a.description
Symbol的遍历
Symbol作为对象的属性时,使用传统的遍历方法不能得到。 如: for...in、for...of、 Object.keys()、object.getOwnPropertyNames()、JSON.stringify()
如果想遍历得到Symbol作为键值的属性,
- 需要使用
Object.getOwnPropertySymbols() Reflect.ownKeys()可以获得 普通键和Symbol键Symbol.for
Symbol.for也是创建一个Symbol类型的变量,不同的是Symbol.for会首先在全局作用域中查找是否有相同参数的Symbol,如果有,则直接使用,如果没有,则在全局作用域中创建一个。所以当我们想为以后使用定义的Symbol,可以使用Symbol.for()来定义变量或者对象的属性。let a = Symbol.for('foo')let b = Symbol.for('foo')a === b // true
Symbol.for()的这个全局登记特性,可以用在不同的 iframe 或 service worker 中取到同一个值。 :::tipsSymbol.for都会在全局注册一个Symbol,跟所处的作用域无关。 :::Symbol.keyFor
Symbol.keyFor()方法返回一个已登记的 Symbol 类型值的key。如果没有在全局登记,则返回undefined内置的Symbol属性
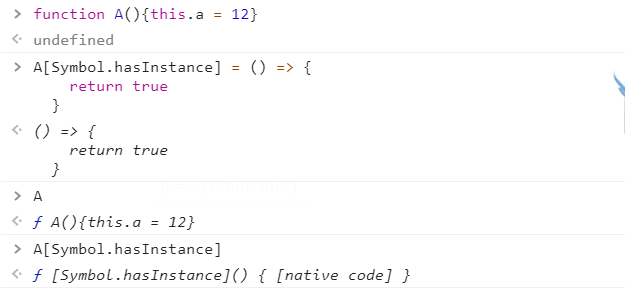
Symbol.hasInstance
当使用instanceof运算符时, 会调用操作符右边的对象的[Symbol.hasInstance]属性。例如 ```javascript const obj = { Symbol.hasInstance{ // foo 就是instanceof操作符左边的值 return foo>0 } }
1 instanceof obj // true
-1 instanceof obj // false
``
:::tips
构造函数的[Symbol.hasInstance]不能被修改
:::
所以我之前的理解有误,之前以为instanceof操作符是查看左边的值的原型对象上的constructor`属性是否和右边的值匹配。。现在看来,这很捞
Symbol.itetator
迭代器,例如for...of就是查看对象的Symbol.iterator来判断是否可以进行迭代。
其他内置的Symbol值还没接触到,等接触到再总结。
用途
- 避免变量或属性声明相同而导致后者覆盖前者
- 声明一些对象的属性,而不被普通的遍历方法遍历到。

