环境版本介绍
vue 3.0
vite 2
node 14. 32位
electron 11.
大漠插件
配置环境前
运行powershell命令行需要管理员权限运行
win+x 选择windows poweshell (管理员运行)
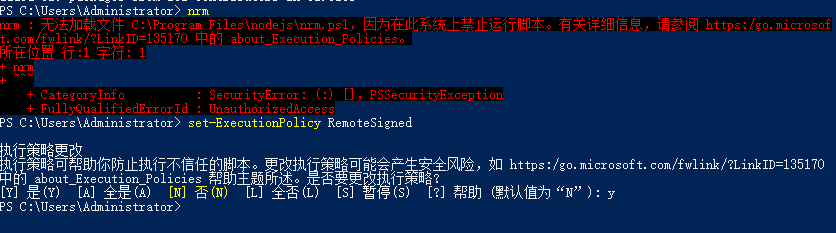
在此系统上禁止运行脚本
PowerShell执行策略的问题
set-ExecutionPolicy RemoteSigned
开始配置环境
安装 choco
win 下面的包管理工具 官网安装地址 https://chocolatey.org/install
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
安装build-tools
choco install python visualcpp-build-tools -y
安装 nvm
使用 nvm管理node版本
git地址 https://github.com/coreybutler/nvm-windows
命令安装
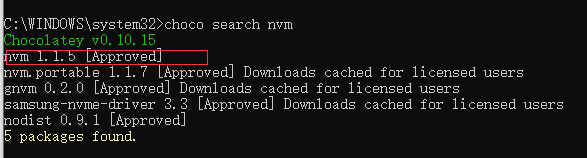
choco search nvmchoco install nvm

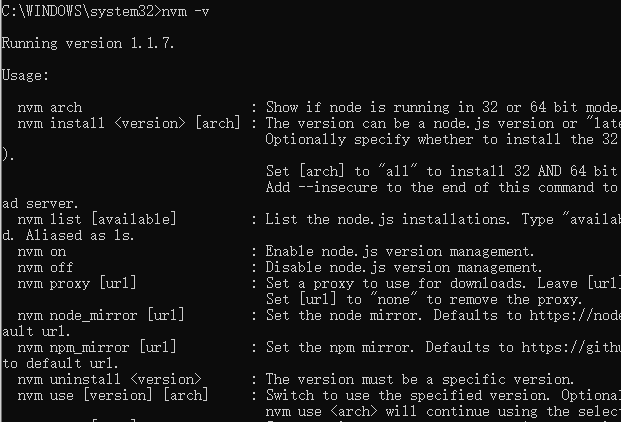
使用nvm –v命令查看, 没有nvm需要重新打开命令窗口再试一次,显示下图表示已经安装成功了:
安装node.js
nvm install 14.16.0 32 // (我们需要32位的node)nvm list // 查看安装的nodenvm use 14.16.0 32 // 使用 14.16.0 32// nvm use提示切换node版本成功,实际却没有切换到对应版本因为之前安装了node版本,将nodejs安装文件夹删除即可或者改个名字,del C:\Program Files\nodejsnpm config set registry https://registry.npm.taobao.org // 设置淘宝镜像
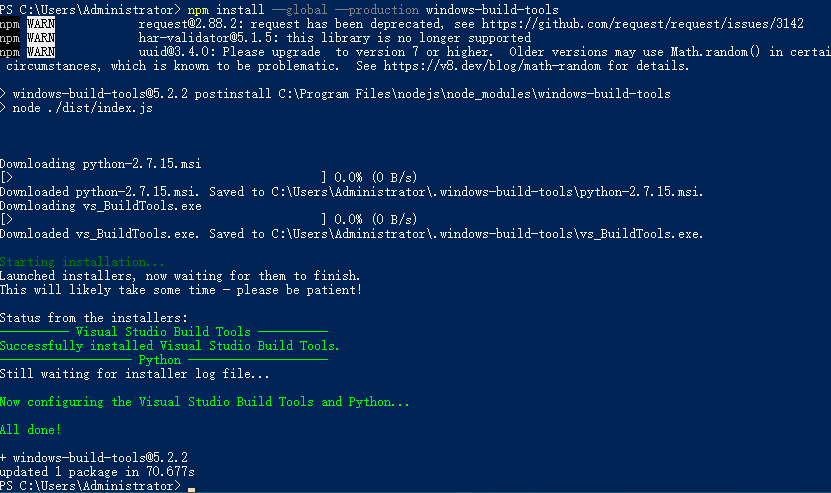
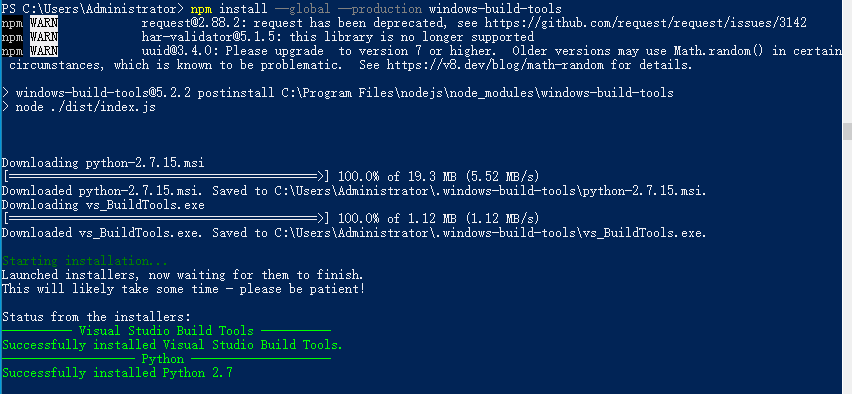
安装 windows-build-tools
npm install --global --production windows-build-tools
要是遇到 卡住的情况下图:
- 确保你安装了vs的环境 ,python(https://www.yuque.com/u380458/wd2iqe/uii0kl#GnNHS)
- 在%temp%目录下创建一个名为ddclient.log的文件(win+e打开文件资源管理器,直接在路径那一栏复制%temp%回车进入目录)
编辑创建的文件,加入一行
Closing installer. Return code: 3010.
然后保存,重新执行一下即可
脚手架下载
git clone https://github.com/caoxiemeihao/electron-vue-vite.git
下载完成执行
npm installnpm run dev
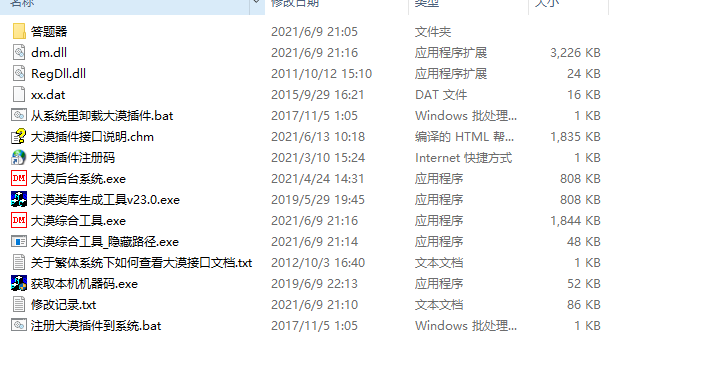
下载大漠插件
下载地址 http://www.dmwebsite.net/
淘宝直接购买
以上两种途径
大漠文件