首先我们先打开他的库地址,这个里边就是使用EasyWechat开发公众号的文档
https://www.easywechat.com/docs/master/official-account/tutorial
然后在打开一个地址,是laravel框架使用Easywechat的一个入门
https://github.com/overtrue/laravel-wechat
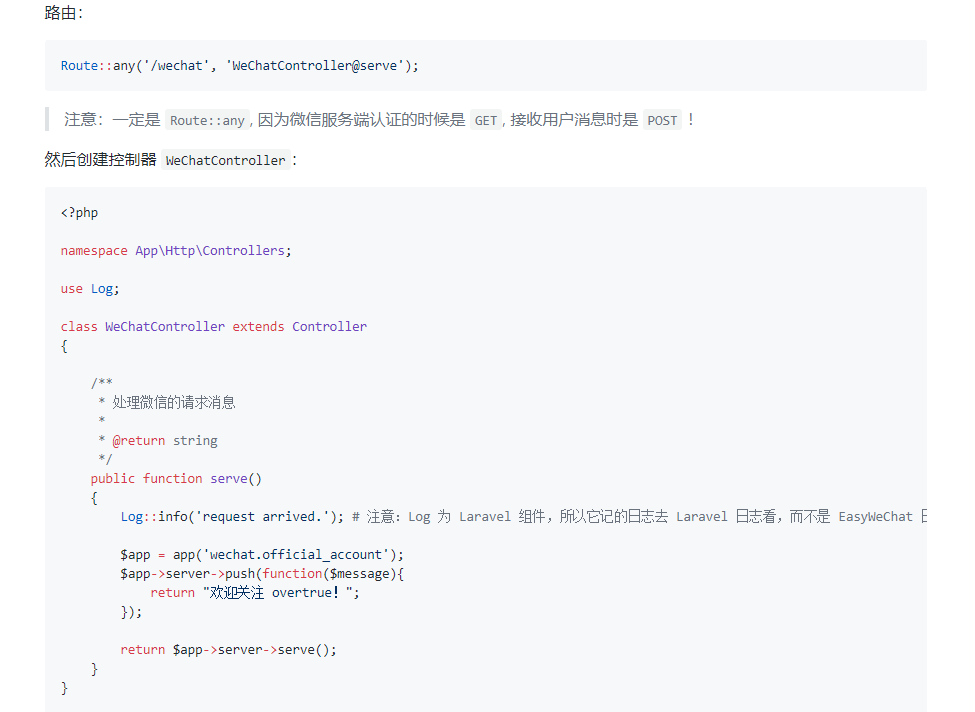
然后可以看到文档给的一个微信自动回复
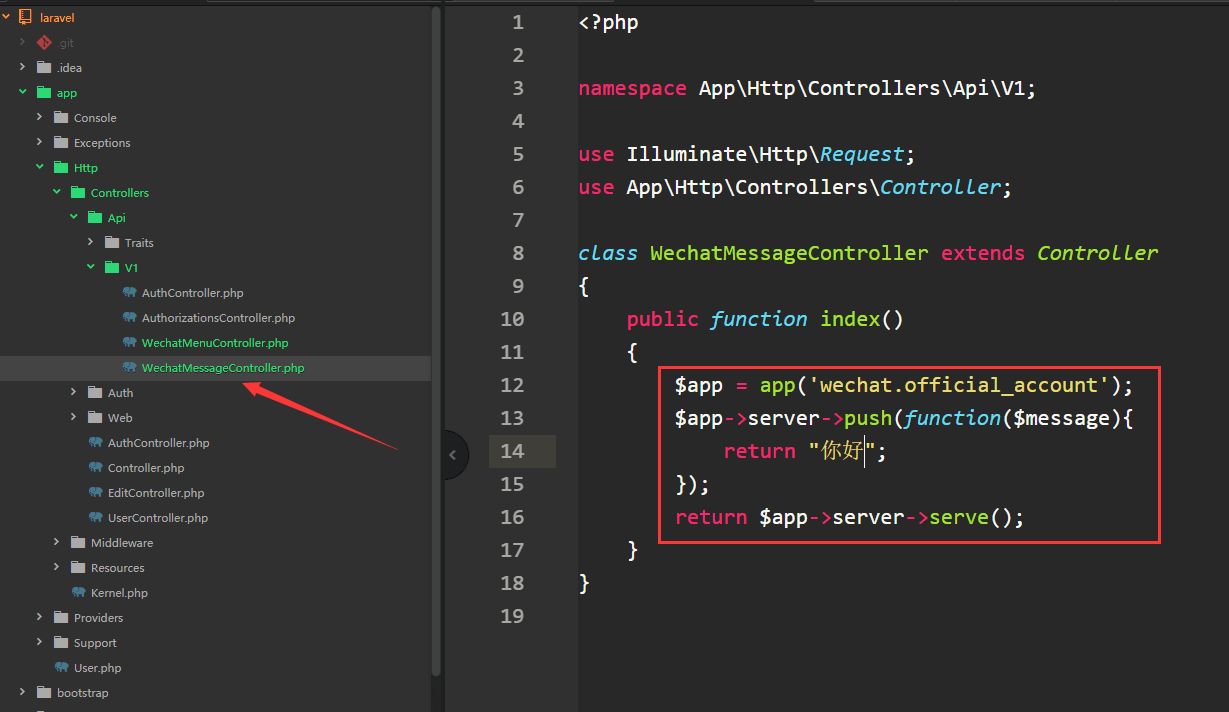
创建一个控制器,把文档的代码复制进去
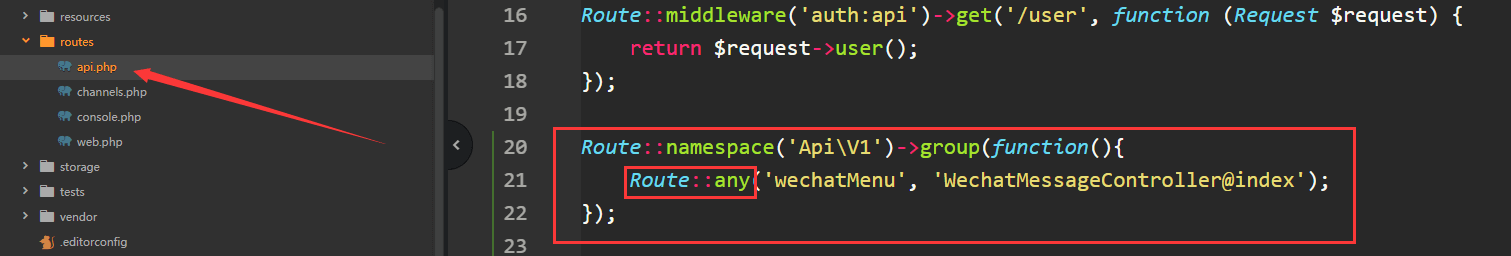
然后设置路由,这里的路由需要十分注意,那就是设置成any获取使用match来设置,因为微信服务端认证的时候是 GET, 接收用户消息时是 POST !
Route::match(['get', 'post'], 'foo', function () {return 'This is a request from get or post';});

下来就是配置公众号
打开开发者工具
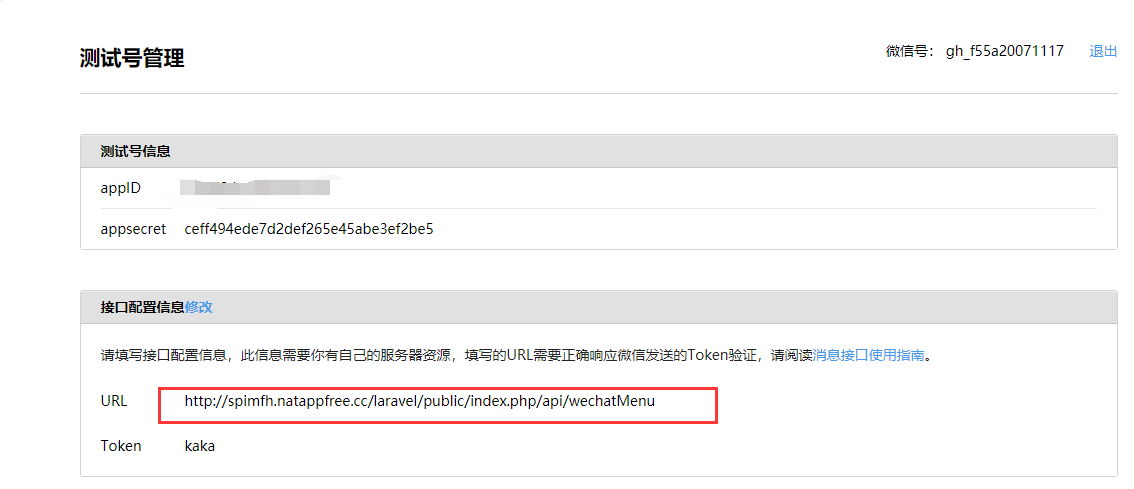
设置服务器配置,这里的地址就是你设置路由的地址
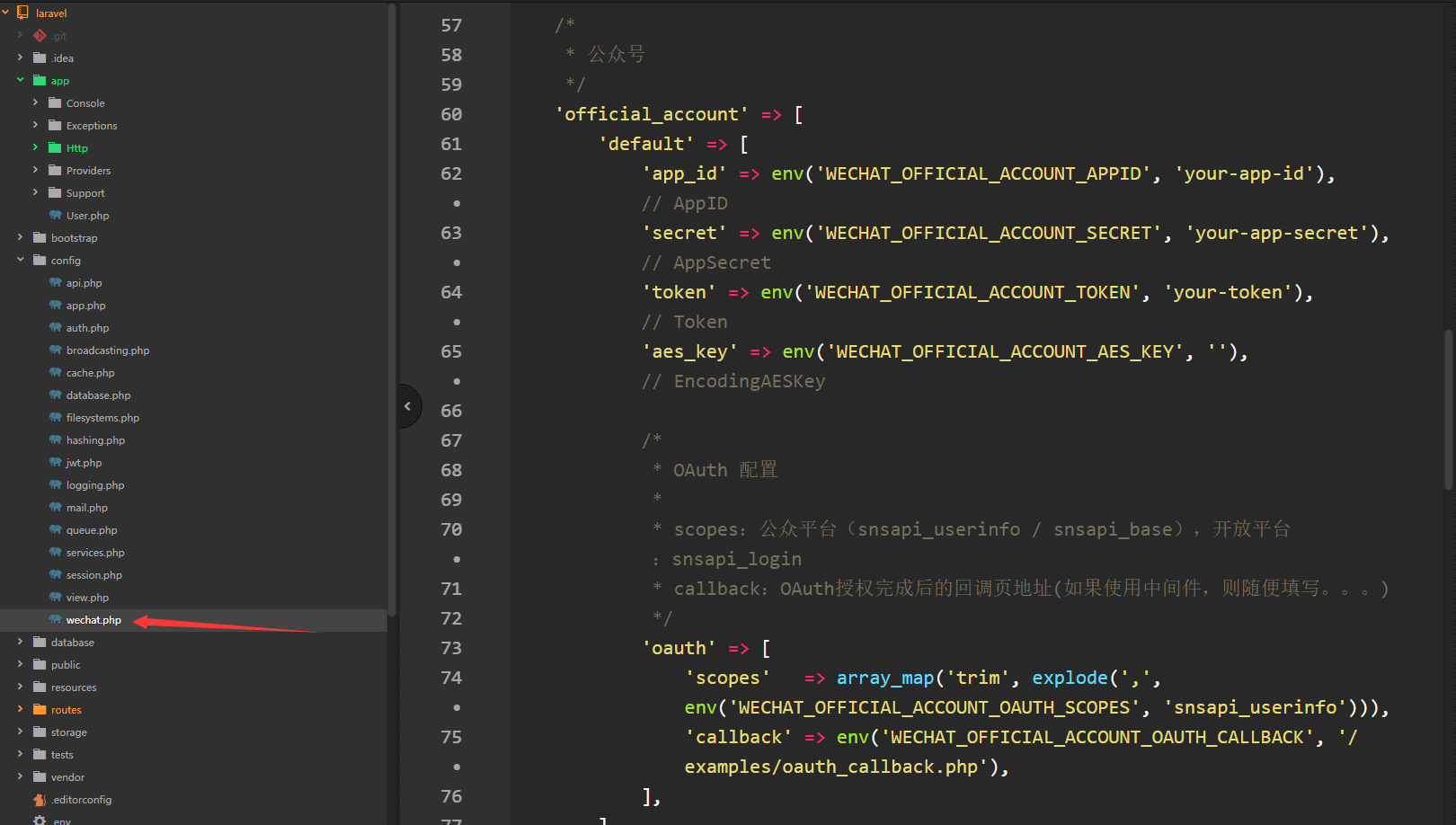
打开easyWechat的配置文件
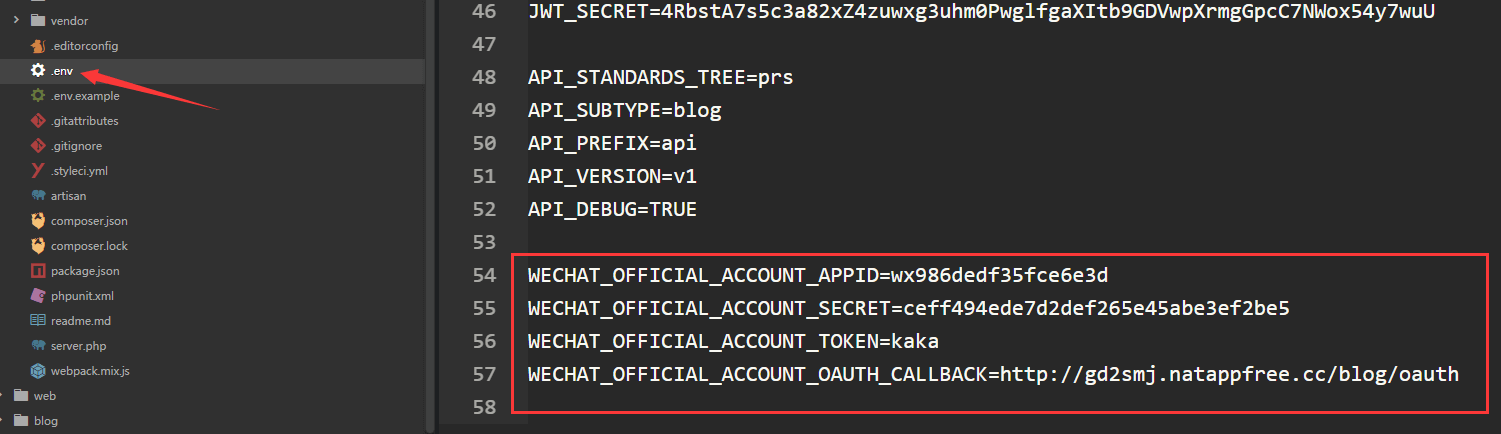
这些值我们在env文件里边已经配置好了
这里有不会的或者怎么来安装easyWechat可以看之前的文章
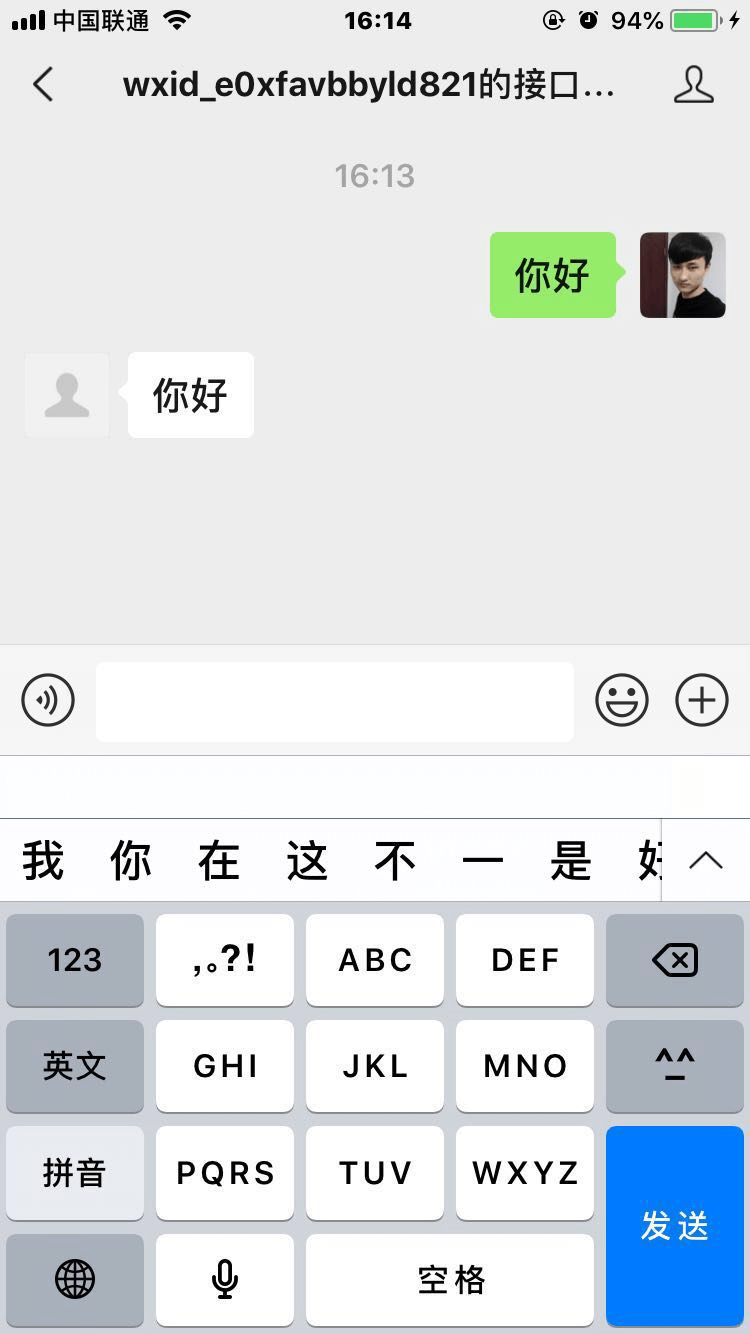
然后给公众号发送信息,就可以看到咱们就已经成了