什么是原型链?
原型链涉及的概念挺多的,我先举个例子说一下原型吧。
x是一个普通对象,x有一个隐藏属性proto,这个隐藏属性的唯一作用就是指向Object.prototype,这就是原型。
再说说原型链吧,还是举个例子说明。
a是一个数组对象,a的隐藏属性proto会指向Array.prototype,而Array.prototype会指Object.prototype,而这种关系形成了一个链条:
a ===>Array.prototype===>Object.prototype
这就是原型链
怎么改变x的原型链
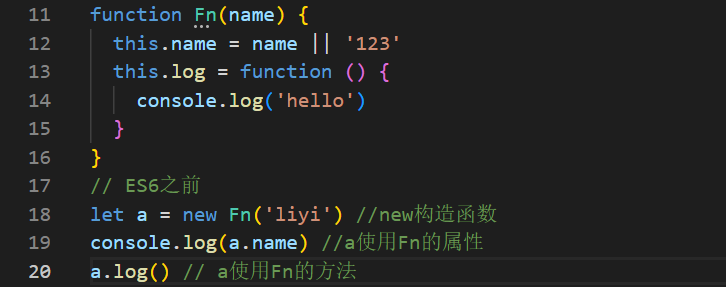
在ES6前,我们可以通过new 一个构造函数(),来使x的原型链指向这个构造函数
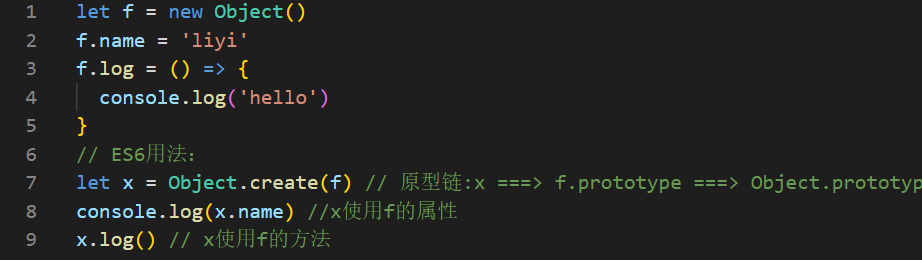
而ES6后,我们就可以通过使用x=Object.create(实例化对象),使x的原型链指向这个实例化对象
解决了什么问题
在没有class的情况下实现继承
数组对象a为例:a ===>Array.prototype===>Object.prototype,a是数组对象的实例,而Array 继承Object,这样一来a既有Array.prototype的属性,又有Object.prototype的属性
优点
缺点
解决办法
使用class

