一、编译阶段优化
开发环境时构建更快
- include
- resolve
- alias: 精确匹配,优先级高于其它模块解析方式
- external: 从输出的 bundle 中排除依赖,例如jquery
- 编译缓存: cache
- 多进程打包
生产环境时文件更少、更小,加载更快
- 开启tree-shaking
- 压缩js、css
- scope-hosting
- splitChunks
- 提供node的空mocks
- 持久化缓存
二、路由切换优化
路由懒加载dynamic,suspense+高阶组件+promise.then更新
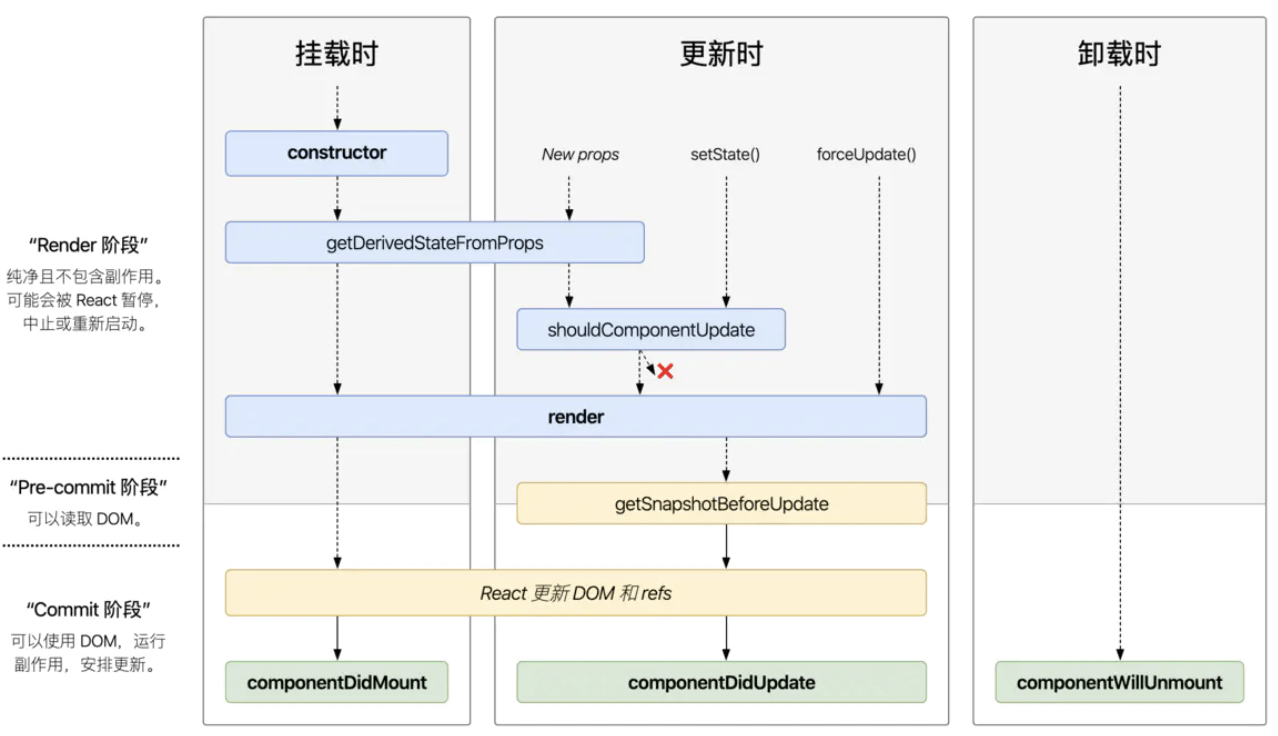
三、react更新阶段优化

shouldComponentUpdate
PureComponent
memo
immutable
可视化工具
四、大数据渲染优化
时间分片渲染
虚拟列表
异步加载

