简介
数组(Array),顾名思义,用来存储一组相关的值,从而 方便进行求和、计算平均数、逐项遍历等操作。是非常重要的一种数据结构 。**数组可以存放任何类型的数据。**
定义数组
- 第一种:只需要使用方括号[]即可
let arr = ['A', 'B', 'C' , 'D','E'];
- 第二种:
let arr = new Array('A' , 'B' , 'C', 'D','E');
- 第三种: 表示定义一个长度为n的数组,但是这n项都是 undefined
var arr = new Array(2); //2代表长度,但是这两项都是undefined
数组类型的检测
typeof检测
结果是 obeject (不能判断出是数组还是真的对象)
Array.isArray()方法
可以用来检测数组.得到的结果是布尔值
Array.isArray([]); // true
数组的使用
遍历数组
for循环
let names = ['没', '有', '喜', '欢', '的', '人'];for (let i = 0; i < names.length; i++) {console.log(names[i]);}
//将数组的元素相加let arr = [1, 2, 4, 56, 5, 3, 20];let sum = 0;for (let i = 0; i < arr.length; i++) {sum += arr[i]}console.log(sum / arr.length); //平均值console.log(sum);
foreach
- foreach不能通过break打断,for循环可以通过break打断
foreach不能通过break打断,for循环可以通过break打断const arr = [1, 23, 8];arr.forEach((value, index) => console.log(`下标是${index},值是${value}`));arr.forEach(value => {console.log(value);});
表格
| 方法(方法就是打点调用的函数) | 作用 |
|---|---|
| push() | 在尾部插入新项 |
| pop() | 在尾部删除 |
| unshift() | 在头部插入新项 |
| shift() | 在头部删除 |
使用以上方法,用数组打点调用
添加数组元素
数组.push() 方法
将一个或多个元素添加到数组的末尾,并返回该数组的新长度。推入多个用逗号隔开。
let arr1 = ['我', '加', '了']//添加新元素 == 返回 添加新元素之后的数组长度let arrLength = arr1.push('哈哈');console.log(arr); //["我", "加", "了", "哈哈]console.log(arrLength); // 4console.log(arr1.length); // 4
//动态增加元素let arr = [];for (let i = 0; i < 2; i++) {let userName = prompt("请输入名字");arr.push(userName);}console.log(arr);
let arr = [12, 3, 44, 55, 6, 33, 5];//newArr存放过滤好的元素let newArr = [];for (let i = 0; i < arr.length; i++) {if (arr[i] > 10) {// 把大于10的元素添加到newArrnewArr.push(arr[i]);}}console.log(arr);console.log(newArr); //12 44 55 33</script>
数组.unshift()方法
将一个或多个元素添加到数组的开头,并返回该数组的新长度
let arr = [2, 3, 4, 5, 6];arr.unshift(1);console.log(arr); // 1 2 3 4 5
删除数组元素
数组.pop() 方法
- 用来删除数组中的最后一项
- 不仅会删除数组末项,而且会返回被删除的项(需要用变量接收输出)
// 直接删除最后一项let arr = ['苹果', '西瓜', '橙子'];// 用变量item接收被删除的值let item = arr.pop()console.log(arr); // ['苹果', '西瓜'];console.log(item); // 橙子
数组. shift() 方法
- 用来删除数组中的第一项(下标为0)
- 不仅会删除数组首项,而且会返回被删除的项(与pop类似)
// 直接删除第一项let arr = ['苹果', '西瓜', '橙子'];// 用变量item接收被删除的值let item = arr.shift()console.log(arr); // ['西瓜', '橙子'];console.log(item); // 苹果
splice() 方法
说明
- 万能方法
- splice()方法会
以数组的形式返回被删除的项
使用方法
- 指定位置删除或增加元素
- splice(‘想要删除的元素的下标’, ‘想要删除几个’, ‘在该下标位置添加元素’)
// 指定位置删除元素let arr = [1, 2, 3, 4, 5, 6];// 在1的位置,删除一个元素,增加一个元素‘s’arr.splice(1, 1, 's');// 在2的位置,增加一个元素,增加一个元素‘t’arr.splice(2, 0, 't');console.log(arr); // 1 's' 't' 3 4 5 6
2.替换数组中的指定项
// 替换数组中的指定项let arr = ['A', 'B', 'C', 'D', 'E'];arr.splice(3, 2, 'X', 'Y', 'Z')console.log(arr); //['A', 'B', 'C', 'X', 'Y','Z'];

3.在指定位置插入新项
//在指定位置插入新项let arr = ['A', 'B', 'C', 'D', 'E'];arr.splice(2, 0, 'X', 'Y', 'Z'); //在下标为2插入console.log(arr); //['A','B','X','Y','Z','C','D','E'];
4.删除指定项
// 删除指定项1. let arr = ['A', 'B', 'C', 'D', 'E', 'F', 'G'];arr.splice(2, 4); //没有设置替换的新项,仅删除4项console.log(arr); //['A', 'B', 'G'];2. let arr = ['q', 'w', 'e', 'r', 't'];arr.splice(2, 1); //从下标为2的项,仅删除1项console.log(arr); //['q', 'w', 'r', 't'];
5.替换指定项
let arr = ['q', 'w', 'e', 'r', 't'];arr.splice(2, 1, '替换的'); //从下标为2的项,替换为'替换的'console.log(arr); //['q', 'w', '替换的', 'r', 't']
slice() 方法
说明
slice() 方法用于得到子数组,类似于字符串的slice方法。- slice(a, b)截取的子数组
从下标为a的项开始,到下标为b(不包含下标为b的项)结束。 - slice()如果不提供第二个参数,则表示从指定项开始,
提取所有后续所有项作为子数组。 - slice()方法的参数允许为负数,表示
数组的倒数第几项。
使用方法
let arr = [1, 2, 3, 4, 5, 6, 7, 8, 9];let child_arr1 = arr.slice(2, 5); //从第二项开始,不包括第五项let child_arr2 = arr.slice(2);let child_arr3 = arr.slice(5, -2); //取到倒数第二项,不包括倒数第二项console.log(arr); //不改变原数组console.log(child_arr1); //3, 4, 5console.log(child_arr2); //3, 4, 5, 6, 7, 8, 9console.log(child_arr3); //6, 7
join()
- 数组的join()方法可以
使数组转为字符串; - join()的参数表示
以什么字符作为连接符,如果留空则默认以逗号分隔,如同调用toString()方法。
//join()留空,默认是逗号分隔[1,2,3,4,5,6].join()得到:"1,2,3,4,5,6"等同于[1,2,3,4,5,6].toString()得到:"1,2,3,4,5,6"//使用 - 连接每个字符[1,2,3,4,5,6].join('-')得到:"1-2-3-4-5-6"//使用 ~ 连接每个字符[1,2,3,4,5,6].join('~')得到:"1~2~3~4~5~6"//空字符串表示不要任何连接符[1,2,3,4,5,6].join('')得到:"123456"
split()
- split() 方法用于
把一个字符串分割成字符串数组。 - split()的参数表示
以什么字符拆分字符串,一般不能留空。 - split() 方法不改变原始字符串。
'abcde'.split()["abcde"]let str="How are you doing today?";let n = str.split("");得出:H,o,w, ,a,r,e, ,y,o,u, ,d,o,i,n,g, ,t,o,d,a,y,?'abcde'.split('')["a", "b", "c", "d", "e"]'a-b-c-d-e'.split('')["a", "-", "b", "-", "c", "-", "d", "-", "e"]//以 - 号分隔 ,用谁分割谁就不在了'a-b-c-d-e'.split('-')["a", "b", "c", "d", "e"]
indexOf()
- 功能是搜索数组中的元素,并返回它所在的位置,如果元素
不存在,则返回-1。
[1,2,88].indexOf(2)得出:1['A','B','C','D'].indexOf('D')得出:3//如果没有该元素返回 -1['A','B','C','D'].indexOf('K')得出:-1//判断的依据是全等 ===,既要判断值,又要判断类型[1,2,88].indexOf('2')得出:-1
includes()
- 功能是判断一个数组
是否包含一个指定的值,返回布尔值。
//判断的依据是全等 ===,既要判断值,又要判断类型[1,2,88].includes('2')得出:false[1,2,88].includes(2)得出:true
数组去重
//数组去重let arr = [1, 22, 33, 44, 44, 5, 5, 66];//存放结果数组let newArr = [];for (let i = 0; i < arr.length; i++) {// 判断遍历的结果是否在结果数组中,如果不在就推入//includes方法用于判断是否在数组中if (!newArr.includes(arr[i])) {newArr.push(arr[i])}}console.log(newArr);
concat()方法
- 可以
合并连接多个数组。 - concat()不会改变原数组。
let arr1 = [1, 2, 3, 4, 5];let arr2 = ['6', '7', '8', '9'];let arr3 = [9, 10, 11, 12];let arr = arr1.concat(arr3)console.log(arr); //[1, 2, 3, 4, 5, "6", "7", "8", "9", 9, 10, 11, 12]
map方法
- 根据原来的数组,来返回新的数组
- 循环数组,在循环的回调函数中可以返回新的数据,组装成新的数组(新数组中的元素是原数组中的每个元素执行回调函数后的返回值,在该回调函数中可根据需要处理数据并返回。)
- map()不会对空数组进行检索
- map()不会为数组中缺少的元素调用回调函数
- 除数组对象外,map()可由具有length属性且具有已按数字编制索引名的任何对象使用(例如字符串对象)
const texts = ["刘德华", "郭德纲", "林志颖"];const newTexts = texts.map(value => `<div>${value}</div>`);//得到 [<div>刘德华</div>,<div>郭德纲</div>,<div>林志颖</div>]console.log(newTexts);//得到 [<div>刘德华</div>,<div>郭德纲</div>,<div>林志颖</div>]// 把它转成字符串const html = newTexts.join(""); // <div>刘德华</div><div>郭德纲</div><div>林志颖</div>console.log(html);document.body.innerHTML = htmlconst renderHTML = value =>`<div>${value}</div>`document.body.innerHTML=["刘德华","郭德纲","林志颖"].map(renderHTML).join("");
filter方法
过滤或筛选数组
filter() 方法创建一个新数组, 其包含通过所提供函数实现的测试的所有元素。
let newArray = arr.filter(callback(element[, index[, selfArr]])[, thisArg])
参数
callback
循环数组每个元素时调用的回调函数。回调函数返回 true 表示保留该元素,false 则不保留。它接受以下三个参数:
(1)element
数组中当前正在处理的元素。
(2)index可选
正在处理的元素在数组中的索引。
(3)selfArr可选
调用了 filter 方法的数组本身。
thisArg可选
执行 callback 时,用于 改变callback函数this 的值。
返回值
一个新的、由调用callback函数返回值为true的元素组成的数组,如果callback函数调用米没有返回true,则返回空数组。
every方法
要求数组中每一个元素都满足条件,返回true
const arr = [{ id: 1, name: '西瓜', state: true },{ id: 2, name: '苹果', state: true }]const res = arr.every(item=> item.state === true)console.log(res) // true
some方法
在找到对应的项之后,可以通过return true的固定语法,来终止 some 循环
const arr = [{ id: 1, name: '西瓜', state: true },{ id: 2, name: '苹果', state: true }]arr.some((item, index) => {if(item === '西瓜') {return true}})
要求数组最少有一个满足条件,返回true
some();function some() {// 检测数组,其中只要有一个元素符合条件,some返回true (every要求每一个都符合)const arr = [1, 3, 4, 6, 2];// 这个数组里面有没有元素大于6的const result = arr.some((value) => value > 6);console.log(result)/*every 和 some 一起记every 要求全部都符合some 最少有一个符合即可*/}
reverse()方法
- 用来将一个数组中的
全部项顺序置反。 - reverse()方法会改变原数组。
let arr = ['a', 'b', 'c', 'd'];arr.reverse();//会改变原数组console.log(arr); //['d', 'c', 'b', 'a']
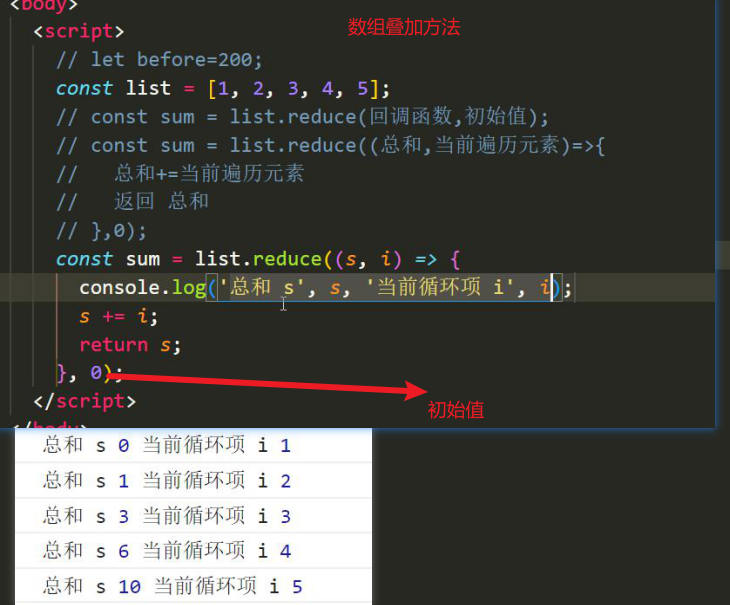
reduce()方法
语法:array.reduce(function(total, currentValue, currentIndex, arr), initialValue)

接受一个回调函数作为参数
更多使用方法:https://www.jianshu.com/p/f7ddbef3848c
isArray()方法
判断对象是否为数组。
字符串和数组
- 字符串和数组更多相关特性:
- 字符串可以使用方括号内写下标的形实,访问某个字符(更方便了),
等价于chatAt()方法。
'快乐女孩'[0] //"快"'快乐女孩'.chatAt[0] //"快"
字符串数组
'abcdef'.split('')得出:["a", "b", "c", "d", "e", "f"]'abcdef'.split('').reverse()得出:["f", "e", "d", "c", "b", "a"]'abcdef'.split('').reverse().join()得出:"f,e,d,c,b,a"'abcdef'.split('').reverse().join('')得出:"fedcba"
字符串拓展
字符串转大写 toUpperCase()字符串转小写 toLowerCase()
获取数组长度
数组.length
let arr = [1,2,3,4,5];console.log(arr.length); // 5
获取数组最后一个元素
arr[arr.length - 1] 常用的规则
let arr = ['快乐', '女孩', '哈哈'];console.log(arr[arr.length - 1]); //哈哈
修改数组
数组[下标] = ‘修改的元素’;
let arr = [1,3,3,4];arr[1] = 2;console.log(arr); //1 2 3 4
清空数组
- 数组 = [ ]
- 数组.length = 0;
指定保留数组长度
例如:只保留长度为3
arr.length = 3;
伪数组转数组
push
<ul><li>1</li><li>2</li><li>3</li></ul><script>// 获取dom元素的伪数组const lis = document.querySelectorAll('li');const list = toArr(lis);// list.splice(0,1);console.log(list);console.log(list[0]);// 定义一个函数,将伪数组转成真正的数组function toArr(arrayLike) { // ArrayLike伪数组// 声明一个空数组arr将循环的伪数组元素装起来const arr = [];// 对伪数组遍历for (let i = 0; i < arrayLike.length; i++) {arr.push(arrayLike[i])}// 返回数组return arr;}</script>
拓展运算符 …数组
const arr = [...dom数组]<ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul><script>const lis = document.querySelectorAll('li'); // 伪数组// const liList=domToArr(lis);// console.log(liList.every);// 转成真正的数组 一堆方式// const liList = [].concat(lis);// liList = [ lis伪数组 ]// liList[0] = lis伪数组// liList[0].every === lis.every 伪数组调用every// console.log(liList[0].every);// 现在先简单用一个// const liList=[...伪数组]const liList = [...lis]; // 最简单的转伪数组的方式 先这么用
二维数组
以数组作为数组元素的数组,即“数组的数组”
二维数组可看作矩阵
遍历二维数组
let twoDimension = [//下面的每个数组都是一个元素[1, 2, 3, 4],[5, 6, 7, 8],[9, 10, 11, 12]];console.log(twoDimension.length); //3// 循环输出二维数组每一项for (let i = 0; i < twoDimension.length; i++) {for (let j = 0; j < 4; j++) {console.log(twoDimension[i][j]);}}
数组的案例
动态生成圆柱
/*动态获取用户输入的高度 ,然后把高度都设置到一个数组即可 1 弹出4个窗口,让用户输入数据 */// 关键代码let liHtml = `<ul>`;let liHeight = [];// li的高for (let i = 0; i < 4; i++) {// 弹出四个窗口获取li高度let height = +prompt("请输入高度");//把高添加到liHeight数组中liHeight.push(height);}for (let i = 0; i < 4; i++) {liHtml += `<li style="height: ${liHeight[i]}px;"><span>${liHeight[i]}</span><div>第${i+1}季度</div></li>`;}liHtml += `</ul>`;document.write(liHtml)
随机样本
//随机从原数组中抽取三项// 思路:准备一个空数组装起来,再遍历原数组,随机选择一项,推入结果数组,并且把这项删除,免得重复let arr = [1, 4, 3, 7, 9, 8];// 存放结果数组let result = [];for (let i = 0; i < arr.length; i++) {// 随机选择一项的 下标 ,数组的下标0~arr.length - 1// random的公式,[a, b] 区间的随机数是parseInt(Math.random() * (b - a + 1) + a)let n = parseInt(Math.random() * arr.length);// 把它推入结果数组result.push(arr[n]);// 删除这项,避免重复选到arr.splice(n, 1);}console.log(result);

数组去重
//数组去重let arr = [1, 22, 33, 44, 44, 5, 5, 66];//存放结果数组let newArr = [];for (let i = 0; i < arr.length; i++) {// 判断遍历的结果是否在结果数组中,如果不在就推入//includes方法用于判断是否在数组中if (!newArr.includes(arr[i])) {newArr.push(arr[i])}}console.log(newArr);
冒泡排序
4个数字,共需比较3趟,比较次数为为3+2+1=6次
n个数字,共需比较n - 1趟,比较次数为为n(n-1)/2次
let arr = [1, 23, 45, 3];// 一趟趟比较,序号是ifor (let i = 0; i < arr.length; i++) {// 内层循环负责两两比较for (let j = arr.length - 1; j >= i; j--) {// 判断项的大小if (arr[j] < arr[j - 1]) {// 如果这一项比前一项小,就交换两个位置let temp = arr[j];arr[j] = arr[j - 1];arr[j - 1] = temp;}}}console.log(arr);

