├─dist # 项目构建后的文件├─scripts # 与项目构建相关的脚本和配置文件├─flow # flow的类型声明文件├─src # 项目源代码│ ├─complier # 与模板编译相关的代码│ ├─core # 通用的、与运行平台无关的运行时代码│ │ ├─observe # 实现变化侦测的代码│ │ ├─vdom # 实现virtual dom的代码│ │ ├─instance # Vue.js实例的构造函数和原型方法│ │ ├─global-api # 全局api的代码│ │ └─components # 内置组件的代码│ ├─server # 与服务端渲染相关的代码│ ├─platforms # 特定运行平台的代码,如weex│ ├─sfc # 单文件组件的解析代码│ └─shared # 项目公用的工具代码└─test # 项目测试代码
DOM-Diff
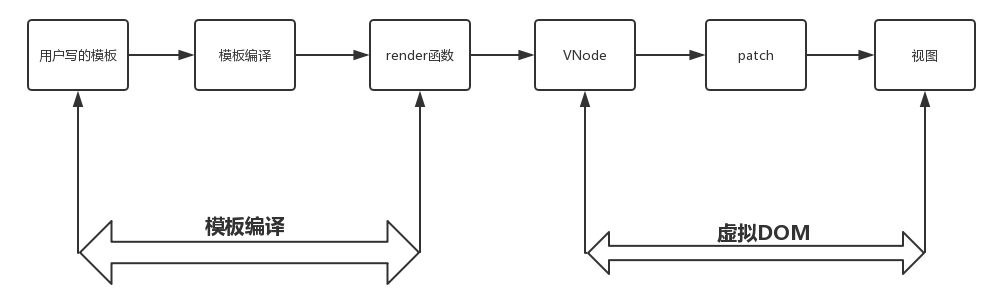
模板编译

Virtual Dom 算法的实现也就是以下三步
- 通过 JS 来模拟创建 DOM 对象
- 判断两个对象的差异
- 渲染差异

