层叠上下文:是HTML中的一个三维的改变,如果一个元素具备了层叠上下文,则可以认为这个元素在z轴就更高(表现出的现象就是离人更近)。
可以把「层叠上下文」理解为当官:网页中有很多很多的元素,我们可以看成是真实世界的芸芸众生。真实世界里,我们大多数人是普通老百姓们,还有一部分人是做官的官员。OK,这里的“官员”就可以理解为网页中的层叠上下文元素。
既然知道了变成了层叠上下文,就可以离用户更近,那当然都希望成为层叠上下文了啊。这样就相当于当官出人头地了啊。下面就说了如何变成层叠上下文。
**z-index**: 只在对指定了**position**元素起作用。
1、产生层叠上下文
文档中的层叠上下文由满足以下任意一个条件的元素形成:
- 文档根元素(
<html>);⭐ position:不为static的元素。但是有区别见下面两点。⭐position的值为relative或者absolution且z-index不为auto(不设置默认auto)的元素。position的值为fixed或者stick的元素。
flex容器的子元素(注意是子元素),且z-index的值不为auto。⭐opacity属性值小于1的元素。⭐- 以下任意属性值不为
**none**的元素⭐transformfilterperspectiveclip-pathmask/mask-image/mask-border
mix-blend-mode属性值不为normal的元素isolation属性值为isolate的元素-webkit-overflow-scrolling属性值为touch的元素;will-change值设定了任一属性而该属性在 non-initial 值时会创建层叠上下文的元素;contain属性值为layout、paint或包含它们其中之一的合成值(比如contain: strict、contain: content)的元素。
2、层叠水平
层叠水平,英文称作stacking level,决定了同一个层叠上下文中元素在z轴上的显示顺序。
显而易见,所有的元素都有层叠水平,包括层叠上下文元素,也包括普通元素。然而,对普通元素的层叠水平探讨只局限在当前层叠上下文元素中。
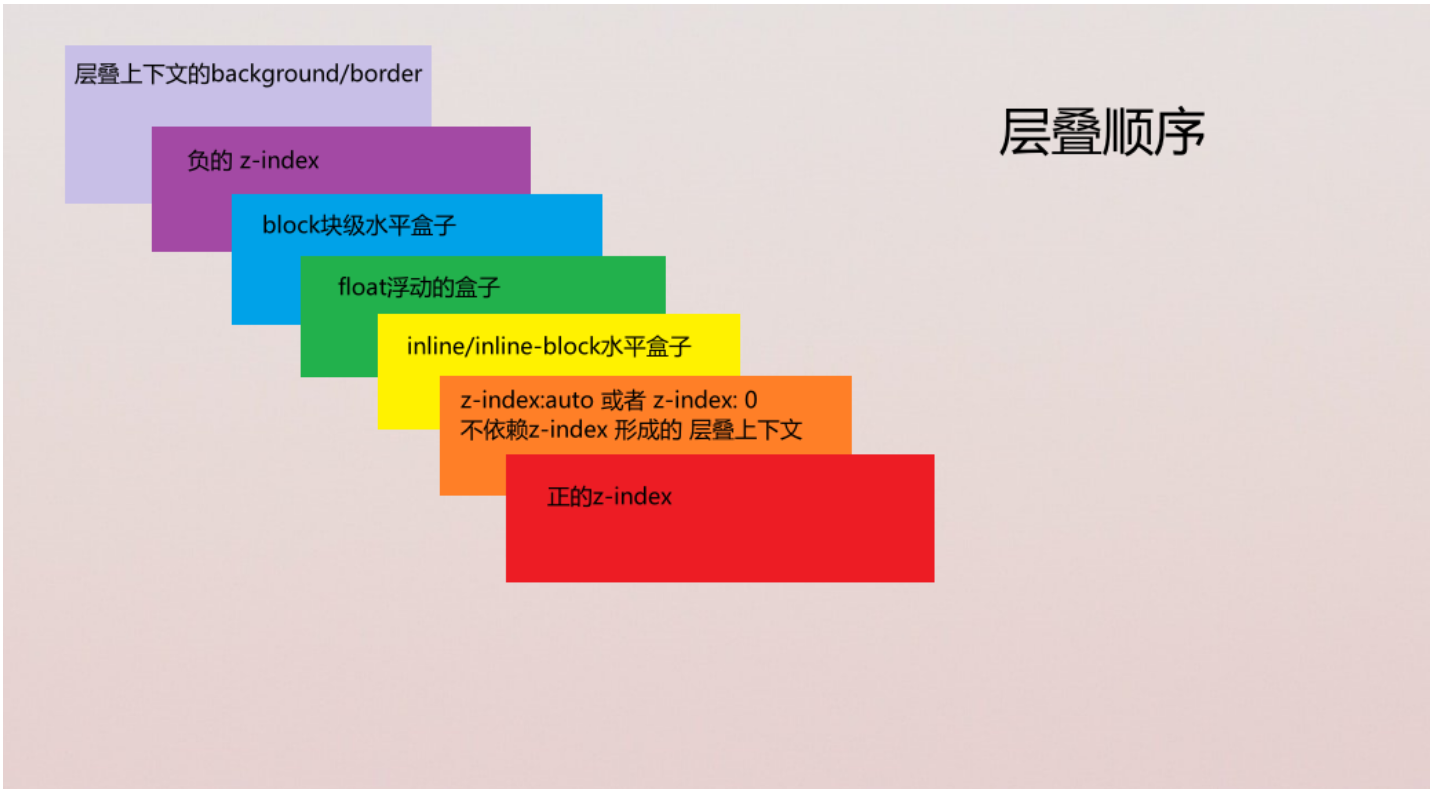
3、层叠顺序
层叠顺序是一种具体的规则,当元素发送层叠的时候,层叠顺序会按照如下的规则进行显示谁在前面谁在后面。⭐⭐⭐
如果父级元素是层叠上下文的时候,则在它上面的元素

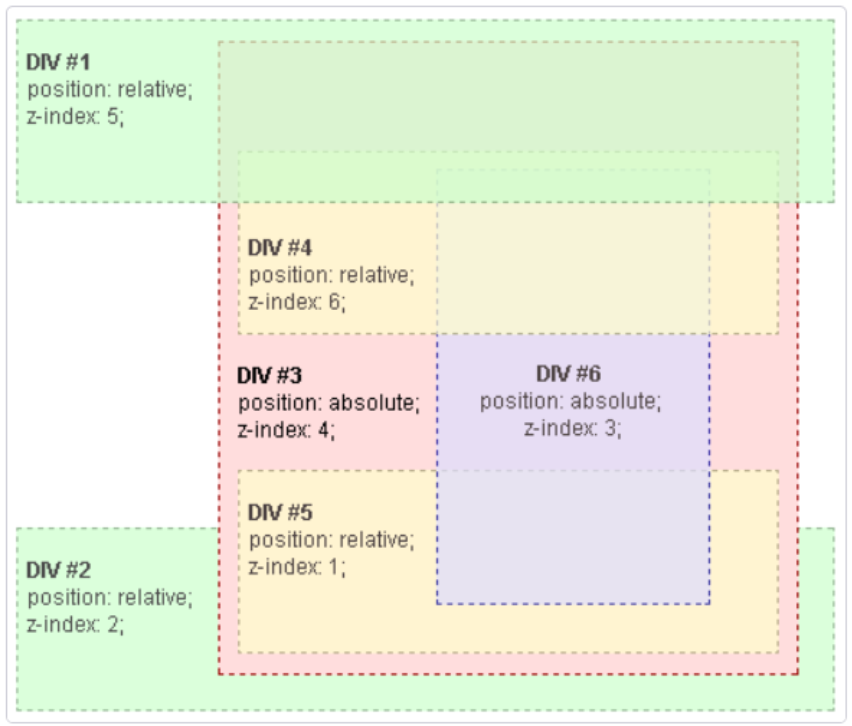
上面说的元素发送层叠是需要这些元素是在一个层叠上下文中的,如果不是在同一个上下文中是没有意义的。例如下面div2 和 div3是在一个层叠上下文中【html的层叠上下文】,则div2和div3是可以按照层叠顺序比较的。但是div3里面的层叠上下文div4,5,6是无法和div2比的,因为div3永远大于div2,所以div3内的层叠上下文永远在div2上面的。并且div3内的层叠上下文永远在div3上面。

层叠准则:
- 谁大谁上:当具有明显的层叠水平标示的时候,如识别的z-indx值,在同一个层叠上下文领域中,层叠水平值大的那一个覆盖小的那一个。通俗讲就是官大的压死官小的。
- 后来居上:当元素的层叠水平一致、层叠顺序相同的时候,在DOM流中处于后面的元素会覆盖前面的元素。
- 狗随主人:当两个层叠上下文(A和B)中都有层叠上下文的时候,如果A的比B更高,则A中的所有层叠上下文都是压在B和B内的层叠上下文的上面的。
总结:
比较两个元素在屏幕中谁显示在前面的时候,按照如下的顺序
在比较的时候,不要看是不是父子元素,没有父子元素一说。只有是否在同一层叠上下文中一说。
- 先看它们是否在同一个层叠上下文中。
- 如果不在同一个层叠上下文中,则比较只要比较它们所在的层叠上下文的顺序即刻
- 如果在同一个层叠上下文中,看下面
- 在同一个层叠上下文中,则按照层叠顺序进行比较
学习时候的参考

