介绍与安装


Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的,公开版本1.19.6发布于2020年12月15日。 其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、简单的配置文件和低系统资源的消耗而闻名。2022年01月25日,nginx 1.21.6发布。 Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好。
安装
Windows下安装nginx
打开官网),从右侧菜单中点击download),选择对应的版本:
- Mainline version 开发版
- Stable version 稳定版
- Legacy versions 旧版
选择nginx/Windows-xxx.xxx.xxx,下载对应的版本。
下载完成后,将压缩包解压到任意文件夹,双击文件夹内nginx.exe应用程序即可开启项目。
Linux下安装nginx
需要用到xftp和xshell,个人版免费使用。授权地址)
# 解压nginxtar zxvf nginx-1.6.2.tar.gz# 进入nginx文件夹cd nginx-1.6.2# 编译安装,此处是绝对地址./configure --prefix=/usr/local/nginxmakemake install
安装过程中会出现警告或者报错,如:
checking for OS+ Linux 3.10.0-693.el7.x86_64 x86_64checking for C compiler ... not found./configure: error: C compiler cc is not found
安装gcc
yum install -y gcc
提示:
./configure: error: the HTTP rewrite module requires the PCRE library.You can either disable the module by using --without-http_rewrite_moduleoption, or install the PCRE library into the system, or build the PCRE librarystatically from the source with nginx by using --with-pcre=<path> option.
安装prce
yum install -y pcre pcre-devel
提示:
./configure: error: the HTTP gzip module requires the zlib library.You can either disable the module by using --without-http_gzip_moduleoption, or install the zlib library into the system, or build the zlib librarystatically from the source with nginx by using --with-zlib=<path> option.
安装zlib
yum install -y zlib zlib-devel
启动nginx
进入安装好的目录 /usr/local/nginx/sbin
./nginx 启动./nginx -s stop 快速停止./nginx -s quit 优雅关闭,在退出前完成已经接受的连接请求./nginx -s reload 重新加载配置
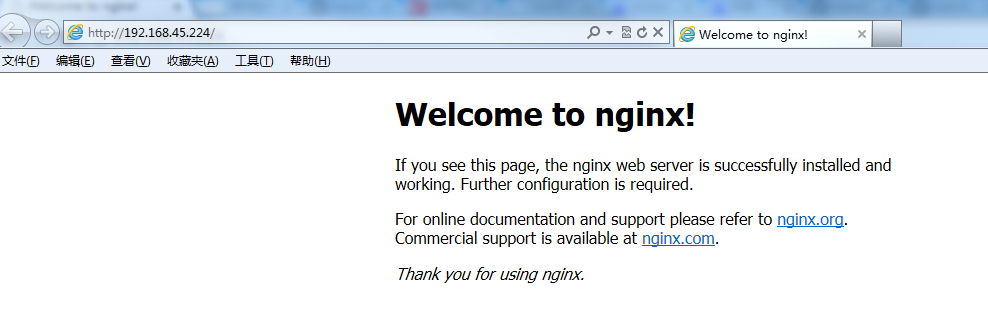
在浏览器输入ip,看到如下内容表示安装成功:
关于防火墙
# 关闭防火墙systemctl stop firewalld.service# 禁止防火墙启动systemctl disable firewalld.service# 放行端口firewall-cmd --zone=public --add-port=80/tcp --permanent# 重启firewall-cmd --reload# 查看防火墙状态systemctl status firewalld.service
如果是云服务器,在控制台放行端口有时候会不生效,此时就需要注意是否开启了防火墙,需要同时将防火墙放行。
目录结构
conf
存放配置文件夹,后续对服务器的配置都写在nginx.conf中,nginx.conf可引用其他文件
html
sbin
logs
日志文件夹,access.log记录所有的访问内容,error.log记录错误信息,nginx.pid记录当前主进id号
ps -ef | grep nginx
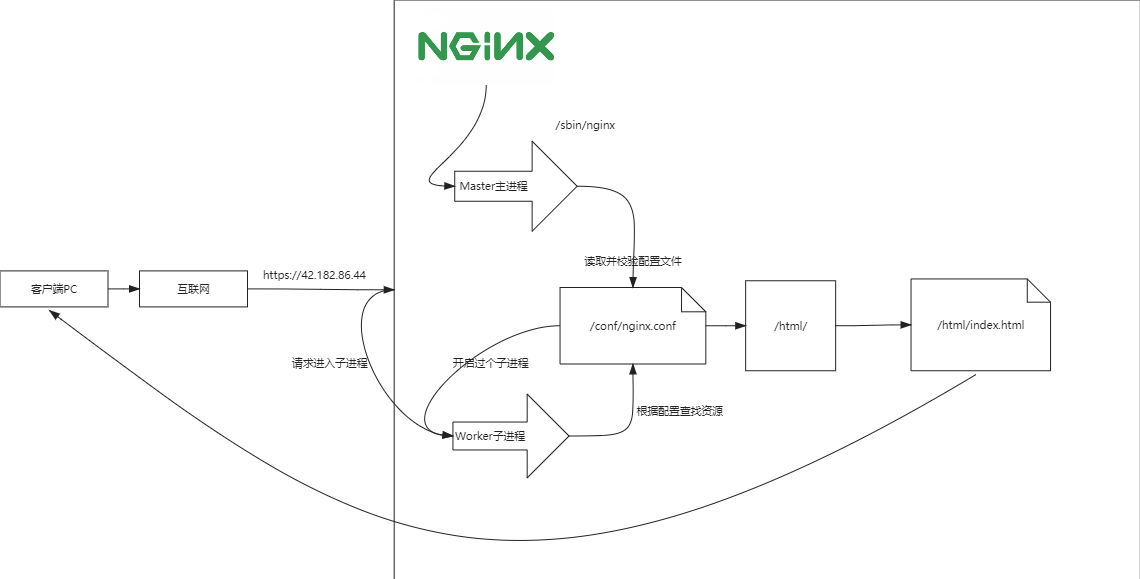
运行原理
域名配置
- 通过端口号区分网站
通过域名区分网站 ```nginx server { listen 8800; server_name test1.zhangpingcloud.tech;
location / {
root html/test1;index index.html index.htm;
}
error_page 500 502 503 504 /50x.html; location = /50x.html {
root html;
} }
server { listen 8801; server_name test2.zhangpingcloud.tech;
location / {root html/test2;index index.html index.htm;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}
} server { listen 8802; server_name localhost;
location / {root html/test3;index index.html index.htm;}location /api {proxy_pass http://way.jd.com;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}
}
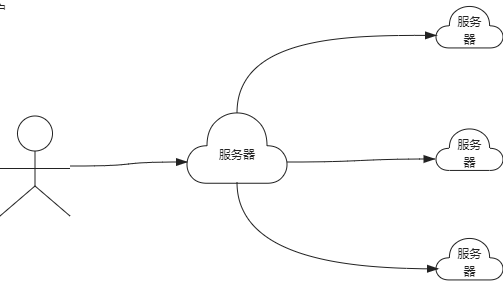
<a name="fMXE5"></a>## 负载均衡**负载均衡**:是高可用网络基础架构的关键组件,通常用于将工作**负载分布到多个服务器**来提高网站、应用、数据库或其他服务的性能和可靠性。<br />如果没有负载均衡,客户端与服务端的操作通常是:**客户端请求服务端,然后服务端去数据库查询数据,将返回的数据带给客户端。**<br /><br />但随着客户端越来越多,数据,访问量飞速增长,这种情况显然无法满足,我们从上图发现,客户端的请求和相应都是通过服务端的,那么我们加大服务端的量是不是可以缓解这种情况?<br />对于客户端而言,他去访问这个地址就是固定的,才不会去管是哪个服务端,你只要给我返回出数据就OK了,所以我们就需要一个“管理者“,将这些服务端找个老大过来,客户端直接找老大,再由老大分配谁处理谁的数据,从而减轻服务端的压力,而这个”老大“就是**反向代理服务器**,而端口号就是这些服务端的工号。<br />```nginxupstream httpds {server test1.zhangpingcloud.tech:8800 weight=3;server test2.zhangpingcloud.tech:8801 weight=1;# server 42.192.86.44:8802;}server {listen 880;server_name localhost;location / {proxy_pass http://httpds;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header REMOTE-HOST $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}
反向代理
以下内容仅限于前后端分离项目,且前后端协议、域名、端口不统一的情况。
Nginx 是一个反向代理服务器。
正向代理
一句话解释正向代理,正向代理的对象是客户端,服务器端看不到真正的客户端,客户端也无法直接和服务器进行通信。
局域网中的电脑用户想要直接访问网络是不可行的,只能通过代理服务器(Server)来访问,这种代理服务就被称为正向代理。
由于客户端是在浏览器进行访问,当前后端分离之后,前端服务器和后端服务器如果协议、域名和端口不一致的时候,由于浏览器的同源策略,此时会产生跨域问题。
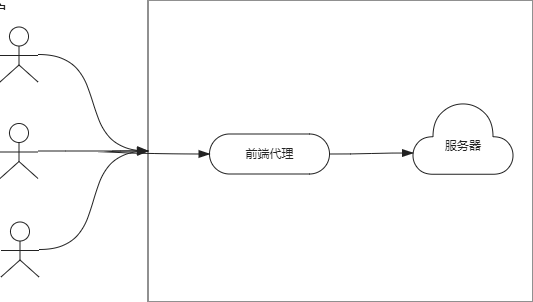
反向代理
一句话解释反向代理,反向代理的对象是服务端,客户端看不到真正的服务端。
客户端无法感知代理,因为客户端访问网络不需要配置,只要把请求发送到反向代理服务器,由反向代理服务器去选择目标服务器获取数据,然后再返回到客户端,此时反向代理服务器和目标服务器对外就是一个服务器,暴露的是代理服务器地址,隐藏了真实服务器IP地址。
正向代理与反向代理好比公司请假,正向代理是员工直接通过微信找到领导,领导通过微信名称知道是谁请假,如果员工不是领导直属,无法通过。而反向代理中,员工通过钉钉将请假请求提交,钉钉自动将请求发给对应领导,领导不需要知道员工是谁,员工也不知道由哪个领导审批。
跨域
在正向代理中,由于前后端分离之后,客户端和服务端的协议、域名端口号不一致,导致跨域,而当使用反向代理之后:
- 代理服务和前端服务之间由于协议域名端口三者统一不存在跨域问题,可以直接发送请求
代理服务和后端服务之间由于并不经过浏览器没有同源策略的限制,可以直接发送请求
vue脚手架中的跨域
proxy: {'/api': {target: 'https://way.jd.com/',changeOrigin: true,pathRewrite: {'^/api': ''}}}

该项目是由nodejs启动的项目,当发出请求后,nodejs接收到请求,并将请求重写,发送到实际的服务器,由于nodejs和jd的都是服务器,不受同源策略限制,因此nodejs发出的请求能正确得到结果,拿到结果后返回给浏览器,由于浏览器发出的请求协议、域名和端口号都与前端服务一致,所以不会有跨域。
这里nodejs启动的服务就是一个代理服务器。使用nginx进行跨域
当项目需要上线的时候,需要将代码编译,编译后得到基本的html、css和js等文件,此时代码失去了nodejs服务。我们上传至nginx服务器。
server {listen 8802;server_name localhost;location / {root html/test3;index index.html index.htm;}location /api {proxy_pass http://way.jd.com;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}