TypeScript(简称:TS)是JavaScript的超集(JS有的TS都有)
TypeScript是微软开发的开源编程语言,设计的目的是开发大型应用,可以在任何浏览器、任何计算机、任何操作系统上运行

TypeScript=Type + Javascript(为JS添加了类型系统)

// TypeScript 代码:有明确的类型let age: number=23//JavaScript 代码:无明确的类型let age = 23
相较于JS,TypeScript的优势
JS类型存在缺陷,绝大部分错误都为类型错误(Uncaught TpyeError)
优势有:
- 类型式思维方式,使开发更加严谨,提前发现错误,减少改BUG的时间
- 类型系统提高的代码的可读性,并使维护和重构代码更加容易
- 补充了接口、枚举等开发大型项目应用时JS缺失的功能
- vue 3源码使用TS重写,释放出重要信号:TS是趋势
开发工具
安装Node.js
安装解析TS的工具包
Node.js浏览器,只认识JS代码,不认识TS代码,所以需要通过工具包将TS代码转为JS代码
才能在Node.js或浏览器中运行

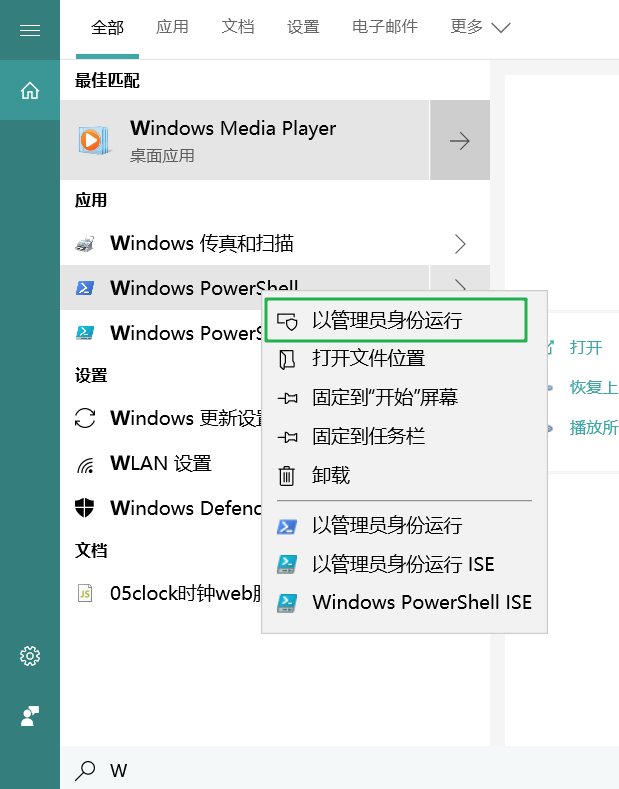
安装步骤:
- 打开
<font style="color:rgb(52, 52, 52);">VSCode</font>终端。 - 输入安装命令:
<font style="color:rgb(52, 52, 52);">npm i -g typescript</font>敲回车,来安装(注意:需要联网)。 - typescript:就是用来解析 TS 的工具包。提供了 tsc 命令,实现了 TS -> JS 的转化。 - npm:用来安装前端开发中用到的包,是安装 Node.js 时自动安装的。 - i(install):表示安装。 - -g(–global):全局标识,可以在任意目录中使用该工具。
第一个TS文件

和JS一样在Vscode中创建文件,只不过文件的后缀是.ts
注意:TS代码不能在Node.js里运行,必须将TS转成JS代码再执行
1. <font style="color:rgb(52, 52, 52);">TS代码 -> JS代码:在当前目录打开终端,输入命令 </font>`<font style="color:rgb(52, 52, 52);">tsc 文件名.ts </font>`<font style="color:rgb(52, 52, 52);">敲回车。</font>2. <font style="color:rgb(52, 52, 52);">执行JS:输入命令</font>`<font style="color:rgb(52, 52, 52);"> node 文件名.js</font>`<font style="color:rgb(52, 52, 52);">(注意:后缀为 .js)。</font>
再注意:
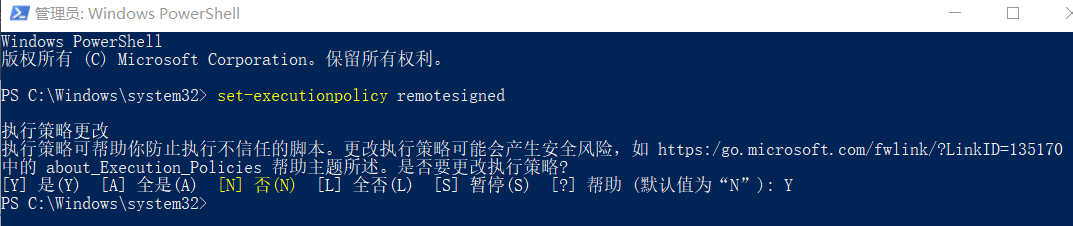
安装TypeScript运行环境运行时可能报错
<font style="color:#F5222D;">无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\tsc.ps1,因为在此系统上禁止运行脚本</font>

然后再输入命令行来执行命令
set-ExecutionPolicy RemoteSigned

回个A或Y都行
执行完毕后就可以在终端看见执行的命令了

tsc firstTS.ts会生成一个firstTS.js的文件
node .\firstTS.js表示执行这个js文件(当然地址得是对的)
简化执行TS的步骤
之前的两个步骤是
tsc firstTS.tsnode .\firstTS.js
使用ts-node包,直接在Node.js中执行TS代码
- 安装方法:
npm i -g ts-node - 使用方法:
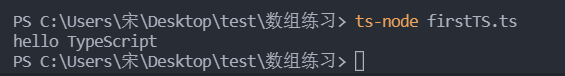
ts-node firstTS.ts
说明:
<font style="color:rgb(52, 52, 52);">ts-node</font>包内部偷偷的将 TS -> JS,然后,执行 JS 代码。<font style="color:rgb(52, 52, 52);">ts-node</font>包提供了命令 ts-node,用来执行 TS 代码。
- 安装后执行时显示缺乏以来或需要更新
- 可以使用
<font style="color:rgb(52, 52, 52);">ts-node -T 文件名.ts</font>的方式来进行执行
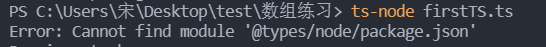
问题(我TM的心态炸了,它又报错了)
//现在只需一步:ts-node firstTS.ts

npm install -D tslib @types/node
在终端里添加这一条就行了
然后就是运行的结果了