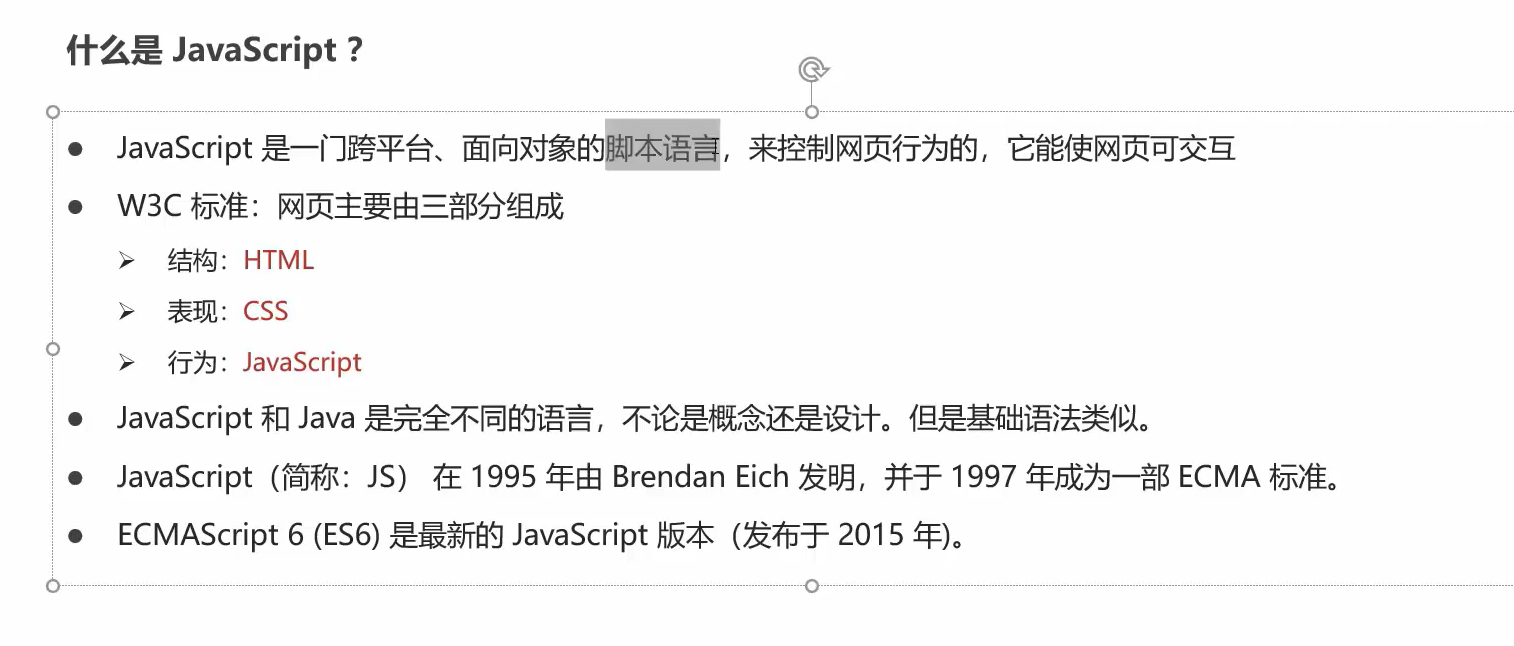
简介
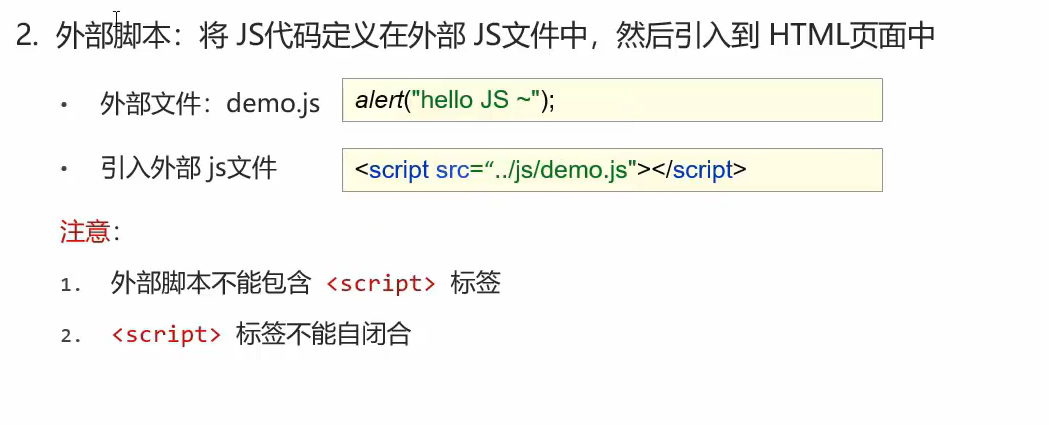
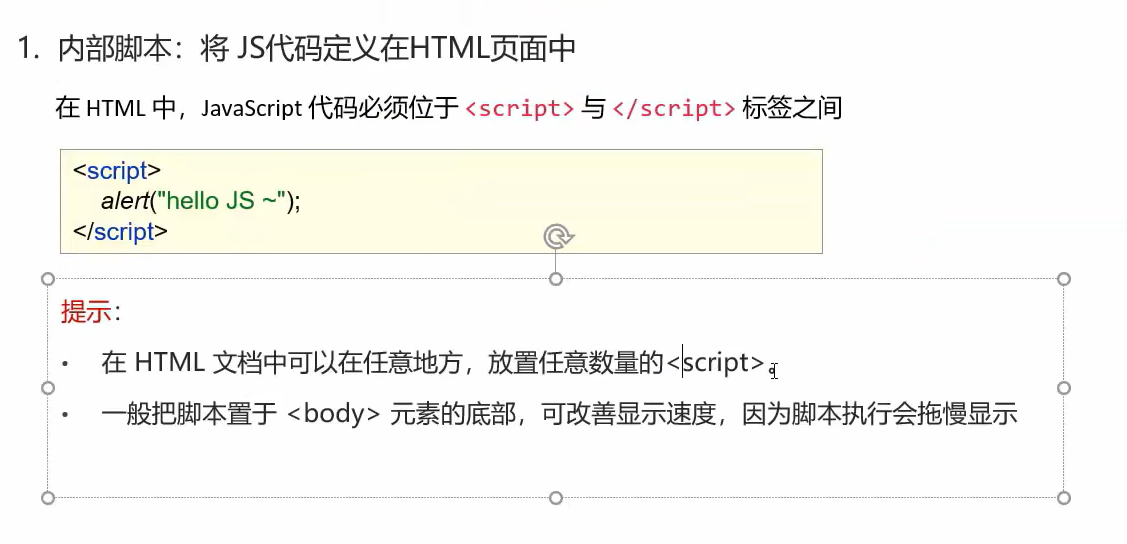
JavaScript引入方式
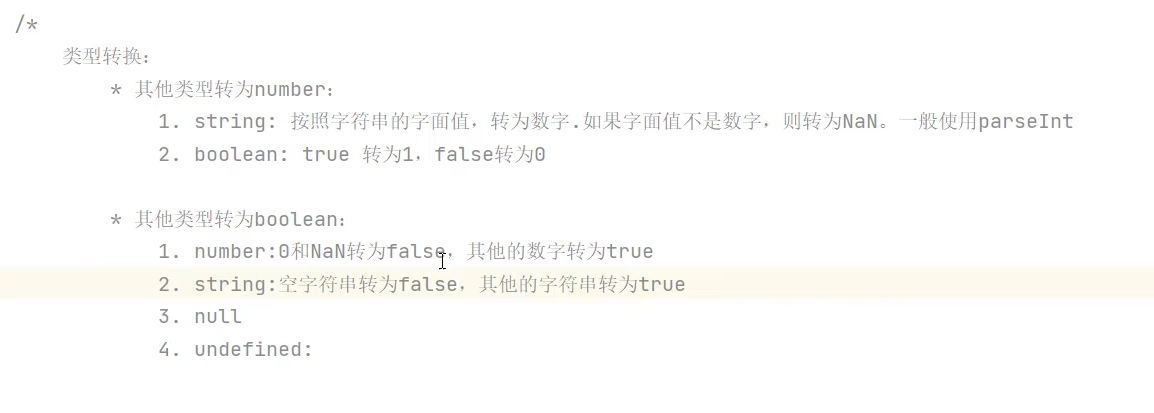
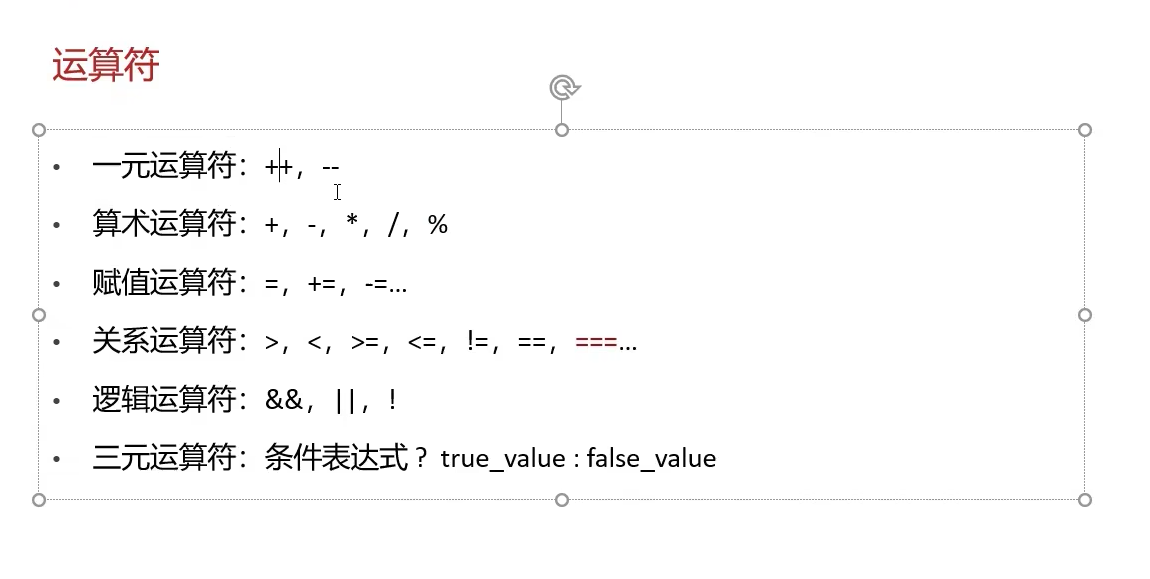
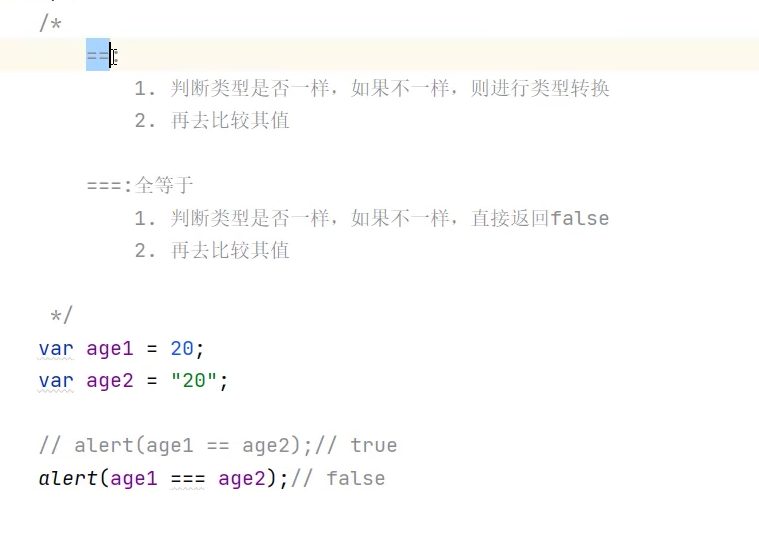
JavaScript基础语法
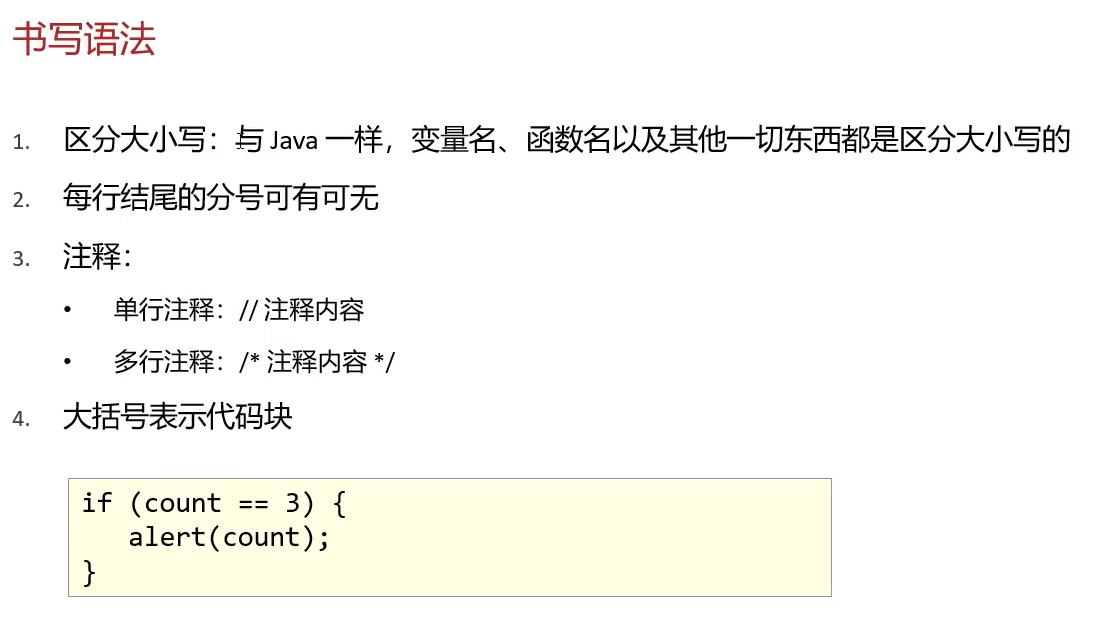
书写语法
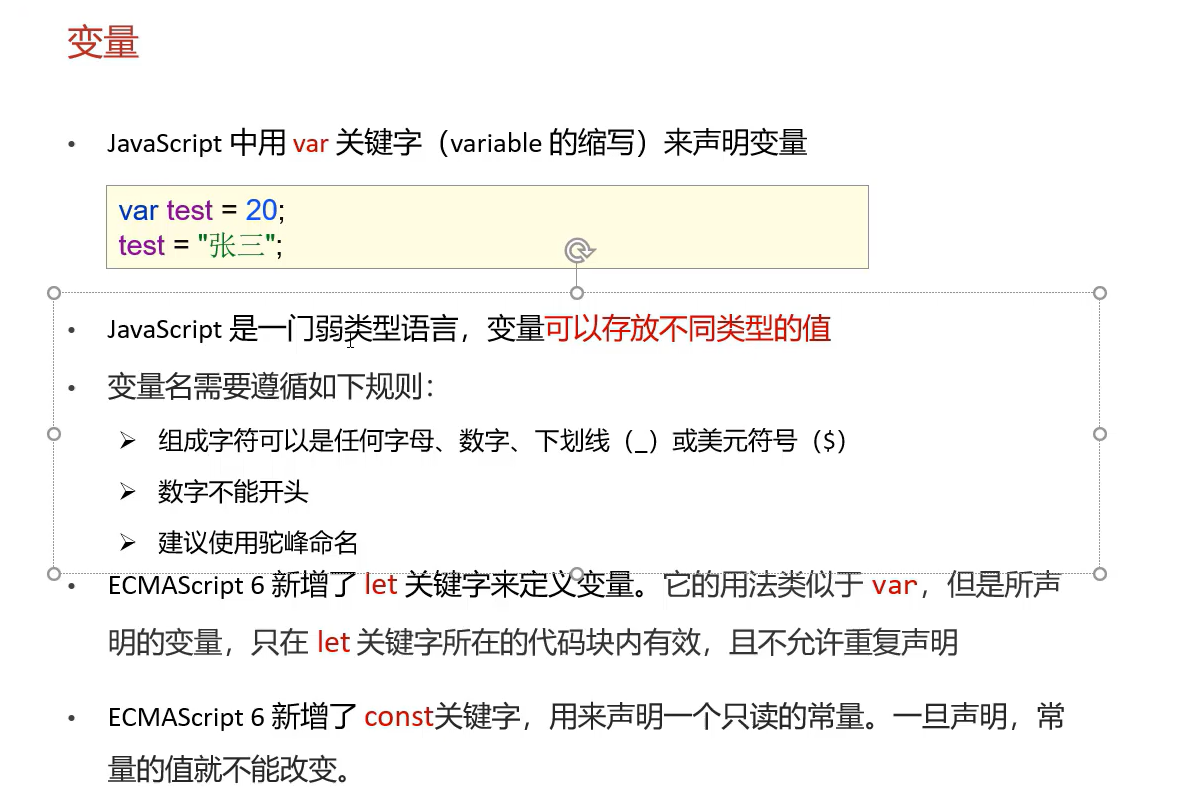
变量

- var:
var arr3=[1,2,3];arr3[10]=10;alert(arr3)//变长

arr3[5]="hello";
alert(arr3)//变类型
String

//方式一
var str1=new String("abc");
//方式二
var str2="abc";
var str3='abc';
//length
alert(str3.length);//输出3
//trim():去除字符串前后两端的空白字符
var str4=' abc ';
alert(1+str4.trim()+1);//输出1abc1
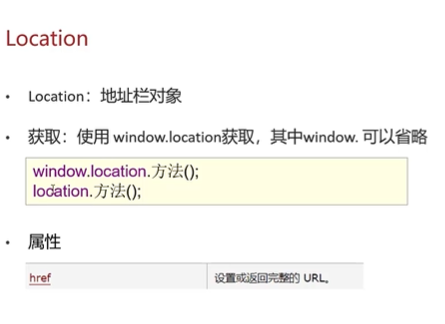
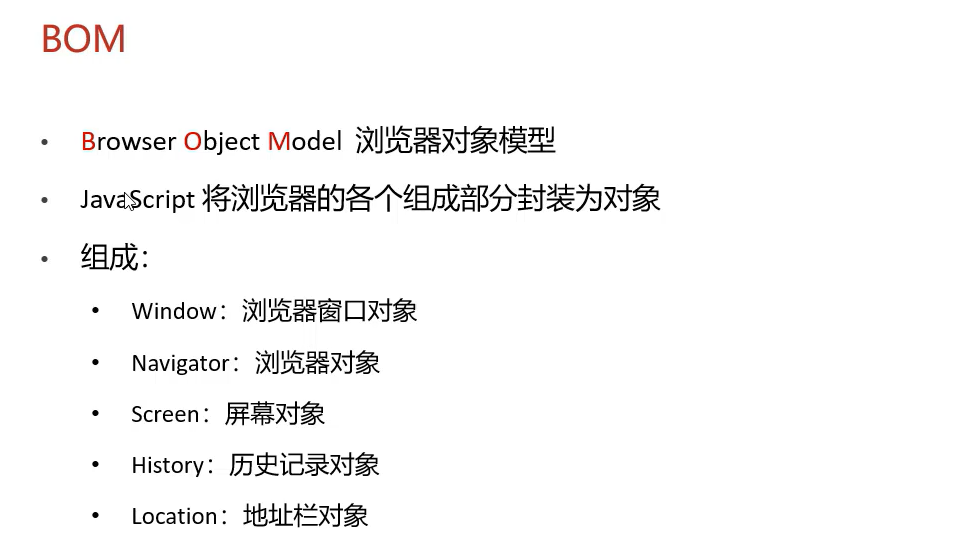
BOM

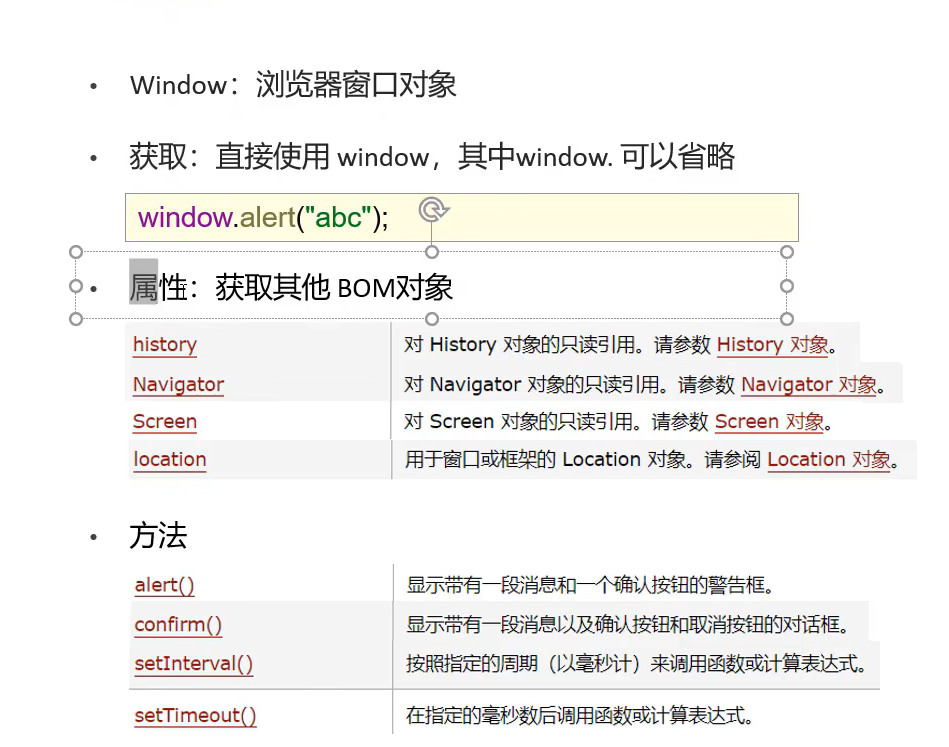
- window

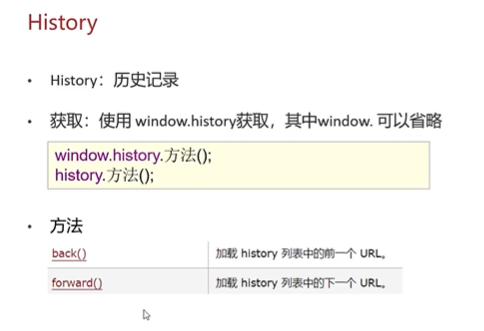
window.alert("abc"); alert("bbb"); //confirm,点击确定返回true 点击取消,返回true var flag=confirm("确认删除"); if(flag){ alert('删除成功'); }History


 流程控制语句
流程控制语句


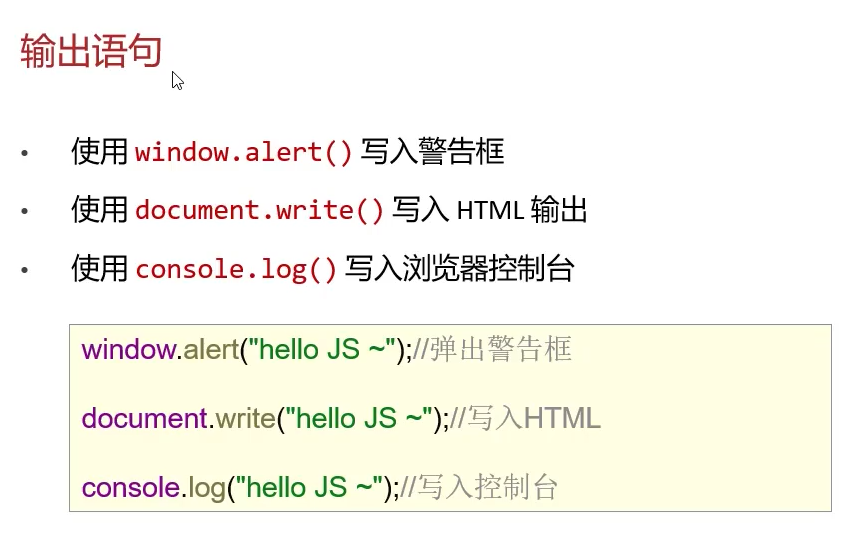
 //alert表示弹出一个警告框
//alert表示弹出一个警告框


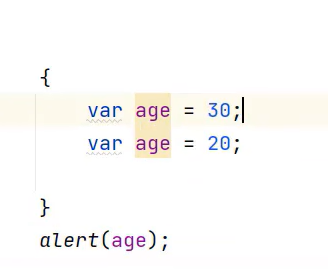
 20会覆盖30
20会覆盖30










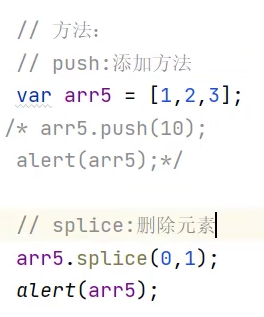
 删除元素表示从位置0开始,删除一个元素
删除元素表示从位置0开始,删除一个元素