Web表单由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据,是B端产品最重要的组成部分之一;
本人结合自己的产品工作经验以及网上收集的资料,总结分析了大型B端业务中表单的设计方法,希望能给读者带来一些帮助。
表单的定义
表单页是一种用于信息添加、录入的页面类型。用来确保用户按照要求录入信息提交给系统使用或引导用户进行应用设置。
设计目标
帮助用户明确当前页面任务,快速查找和定位修改目标,轻松准确地理解表单项含义及生效后果,同时简化填写流程,确保用户准确、轻松、快速地完成任务。
设计原则
高效:通过合理的信息组织和表单组件的的使用,使用户快速完成表单页任务;
明确:标题,标签,选项,提示等准确传达含义,能快速定位重要信息和目标选项;
安全感:合理的操作后果保障机制,如暂存,退出提示确认等;
简洁美观:界面简洁美观,为用户提供舒适友好的使用体验;
表单的结构
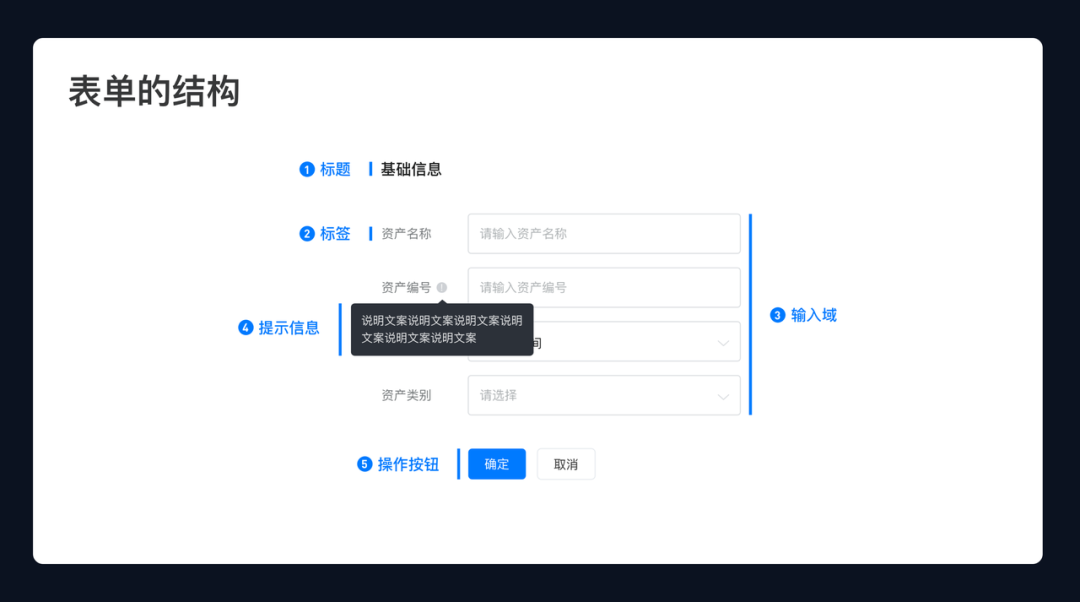
表单主要由以下5部分组成:
1.标题:帮助用户引导完成表单填写的整个过程,尤其在你对信息进行分组方便用户填写时,特别有用。
2.标签:告诉用户相对应的输入字段的含义。
3.输入域:包含了文本框、密码框、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
4.提示信息:包含帮助信息、占位符和反馈信息提示。
5.操作按钮:包括提交按钮、保存按钮、取消按钮和一般按钮;用于将表单数据传送到服务器上。
表单的表现形式
1.标签
标签根据标签与输入域的位置关系,分为:左对齐、右对齐、顶部对齐、内联标签、图标标签和浮动标签。
每种标签样式都有自身的优点与局限性,根据不同的场景选择适合的标签样式,能提高用户阅读效率,同时还能降低信息填写时的错误率。
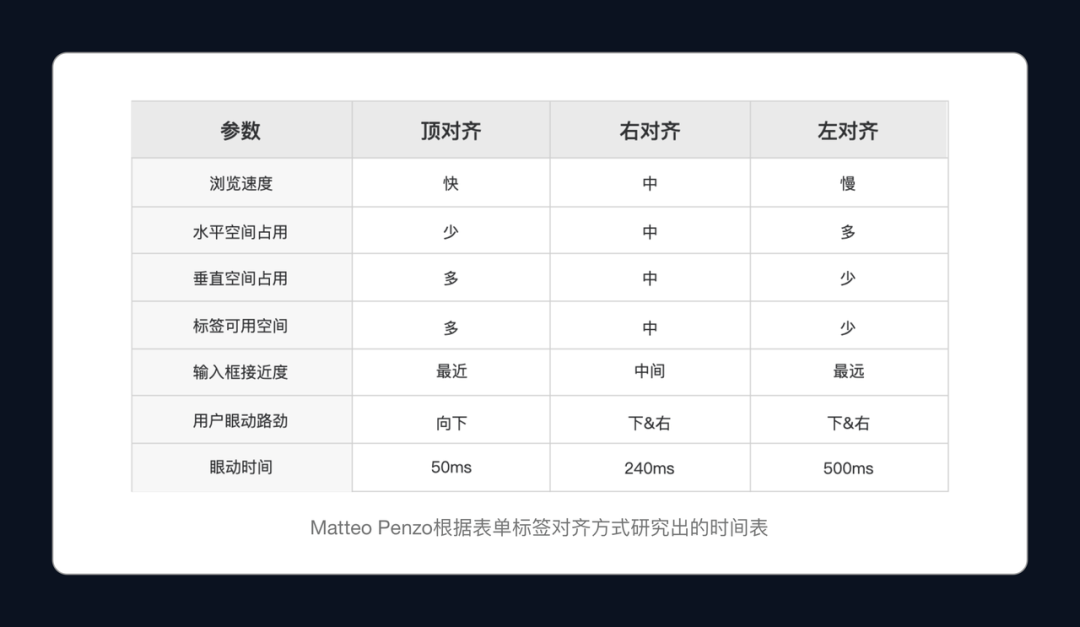
1)顶部对齐
优点:浏览表单所需的时间最短,有最快的浏览和处理速度,同时标签长度弹性大。
缺点:非常占纵向空间。
2)左对齐
优点:文字开头按阅读视线对齐,符合人们从左至右的阅读习惯,方便阅读,节约纵向空间。
缺点:填写速度慢,标签长度和输入框弹性小。
3)右对齐
优点:标签和输入之间的距离固定,有明确的视觉关联;时间较短,节约纵向空间。
缺点:整体可读性低,标签长度和输入框弹性小。
4)内联标签
优点:空间占比小,往往运用于移动端的界面设计中;
缺点:内联标签是用作提示性文字,来告诉用户应该填写什么内容,但用户在填写之后,它就会消失;用户无法仔细检查他们是否写下了所要求的内容,这增加了错误的可能性。
5)图标标签
优点:图标标签是内联标签的一种演化形式,空间占比小;在一定程度上缓解用户的困惑和自我怀疑。
缺点:可能造成用户的认知负担,增加用户记忆成本。
6)浮动标签
优点:空间占比小,无需用户对标签进行记忆
缺点:需要一定的开发成本
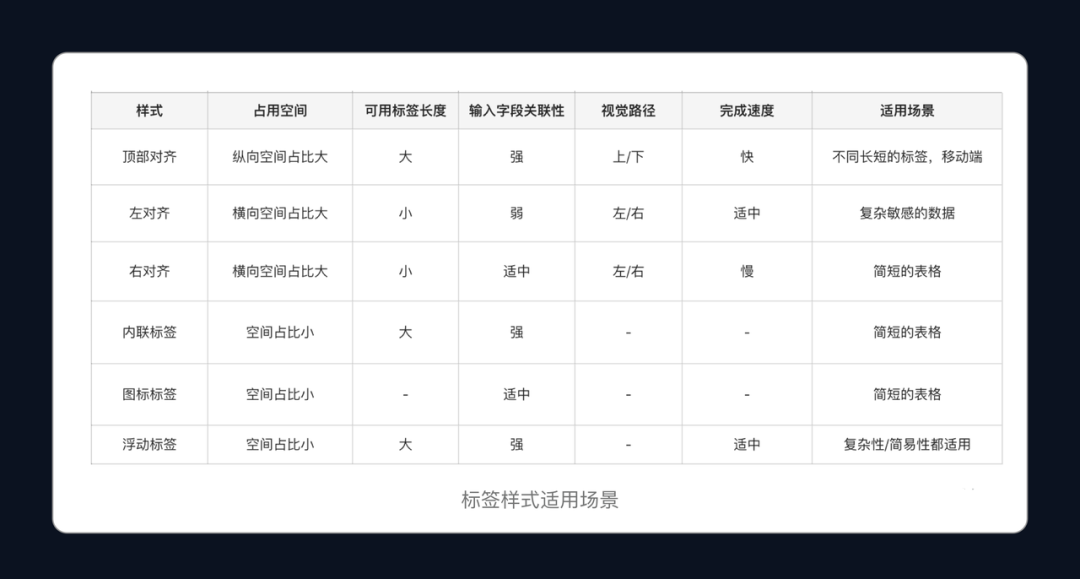
关于标签样式的选择
2. 输入域
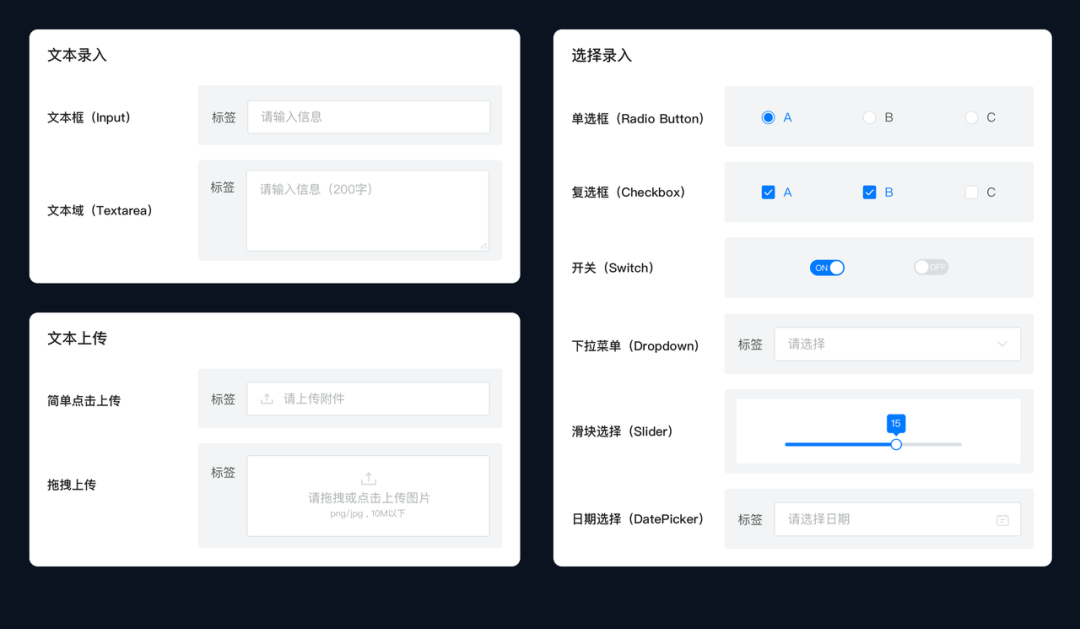
输入域是表单的核心主体,用来收集用户操作的信息,包含了文本框、选择器、开关、复选框、单选框、步骤条、滑块、上传、标签页等控件;
选择适合的控件样式,能在一定程度上提高表单填写的效率。
1)文本框
文本框包含了单行文本框和多行文本框。
针对单行文本框的设计建议:
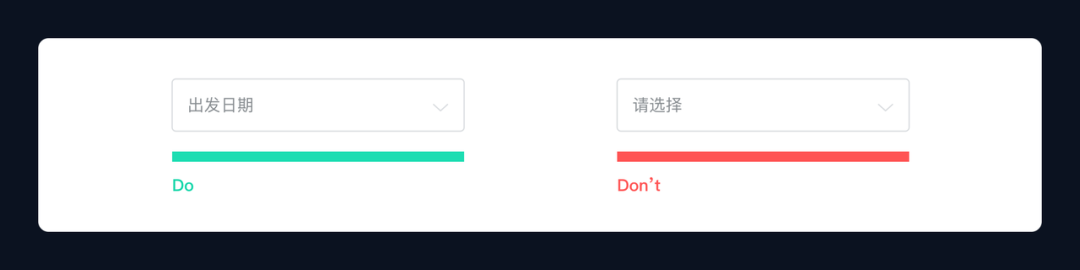
a. 选择适合的大小,它的宽度应该向用户暗示所需输入内容的长度来减轻判断负担。
b. 如下图即一典型案例,一个实际不需要花多少钱的金额输入框在左图中进行等宽处理的话,容易误导用户对所需输入金额的判断,造成极大不安全感。
c.弹出键盘应与需要输入的文本类型相匹配(移动端)
d. 涉及到金额输入时,当用户输入的金额超过千时,出现最高分位提示,每多输入一位,最高分位随之增加
e. 文字输入最好有自动补全、自动建议功能,减少不必要的文字输入,减少出错;
例如:填写地址栏通常是表单中最成问题的部分,像地址自动填充(基于用户的定位和输入提供准确的建议)的工具使用户能以更少打字量完成输入。
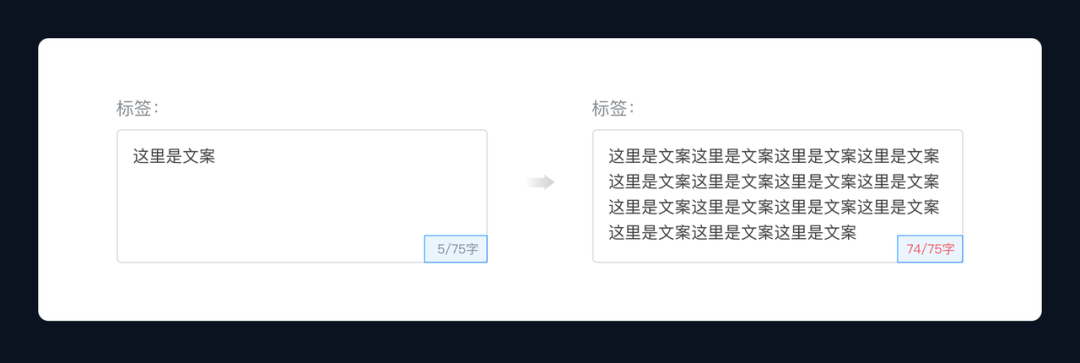
f. 有限制输入时,给予用户明确的提示,增加用户感知,减少出错率。
多行文本框的设计建议:
使用可拉伸的文本框比固定框更好,从使用体验讲,可变化的文本框使页面整体效果更统一。
固定文的文本框当输入文本超过其设置的宽度,会出现内滚动条,当页面上出现两个滚动条时(大页面的滚动条),在使用操作上会带来一定的混乱。
2) 选择框
包括下拉列表、选框、开关、日期选择器等;
对于选择框有如下几个建议:
a. 避免设置默认值:除非您认为大部分用户将选择该值,尤其是必填字段
为什么?
因为你可能会增加错误,用户会快速扫描表单,所以他们可能会跳过一些已经有默认值的字段
但是这个规则不适用于智能的默认值,也就是根据用户的信息设置的默认值
例如:根据定位数据预先选择用户所在的国家/地区。
不过,请谨慎使用。
b. 当选项很多时,提供检索功能
c. 提示信息要明确,要让用户明确自己选择的是什么
3) 单选框与复选框
a. 按一定的逻辑进行选项排序,例如根据发生的可能性、难易程度、风险大小来排序。
b. 选项应该易于理解,容易区分。
c. 尽可能提供默认选项
4) 关于控件的选择
a. 选择框优于输入框
任何高密度的操作,都会引起用户的不适;因此,在输入项的选择时,用选择来代替键盘输入。
一方面:简化用户的操作,点击次数远小于输入,减少用户的操作密度;
另一方面:减轻用户的认知、记忆负担。
相较于输入框,选择操作步骤少,相对来说效率较高;同时,用户用思考输入值,也不用承担输入错误要重新输入的风险。
用户可以通过选择项,清晰明确的知道有哪些值可以选择,对于一些无关紧要,或者用户较难理解的输入项,可以预制默认值,可以照顾到各阶段的用户。
b. 单选框与下拉选择框
单选框较为适合选项较少(少于五个),同时选择项之间较为类似,需要强调或对比时,可以优先考虑单选框。
另外,当选项能见度和快速响应优先时,也建议优先考虑单选框。
因为相较于下拉选择,用户可以通过展示出来的选项,直接选中目标选项,提升输入效率。
下拉选择框较为适合选项较多(超过五个),有默认选项或者选择项之间有较大差异,同时下拉选择,最好不要引起随后输入项数量以及页面的变化;否则下拉选择的收起以及页面的变化,易引起用户不适。
若选项过多,超过二十个,最好引入模糊匹配以及一定排序规则(首字母排序、数字排序等),方面用户提前预知选项的大致位置,或通过模糊检索找到相应的选项。
5) 关于必填项
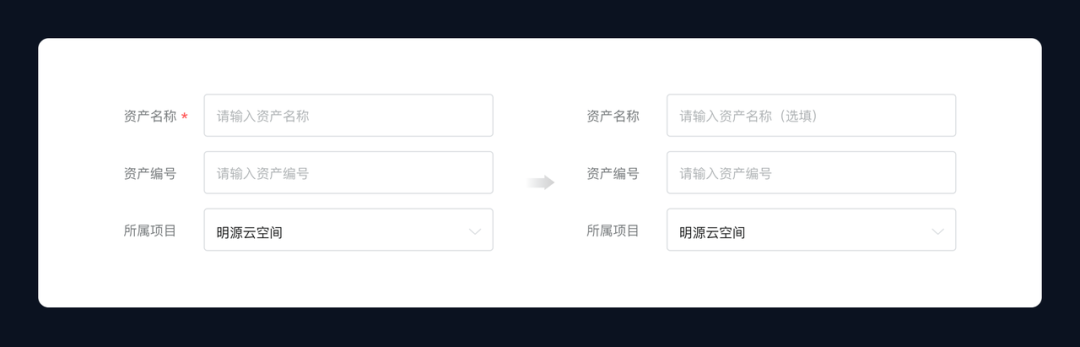
大多数情况下,所有字段都是必填项,只有几个字段是可选的,一般用“*”标记必填字段
但星号并不适合所有类型的用户,记得之前客户问星号是什么意思?
它是页面中的标签或是描述中的标签;同时,并且红色会从用户方面引起负面关联,因为红色表示错误。
为了避免这种误解,可采用文本框内暗提示。
它也是一个比较清晰标志必填项的方式,并且还很节省空间,也能在一定程度上起到视觉降噪的作用。
3.提示信息
提示信息可以分为引导性提示(帮助文字、输入框提示、错误提示信息)和反馈性提示两种。
这里主要想讲讲错误提示的设计:
1)关于错误提示的最佳位置
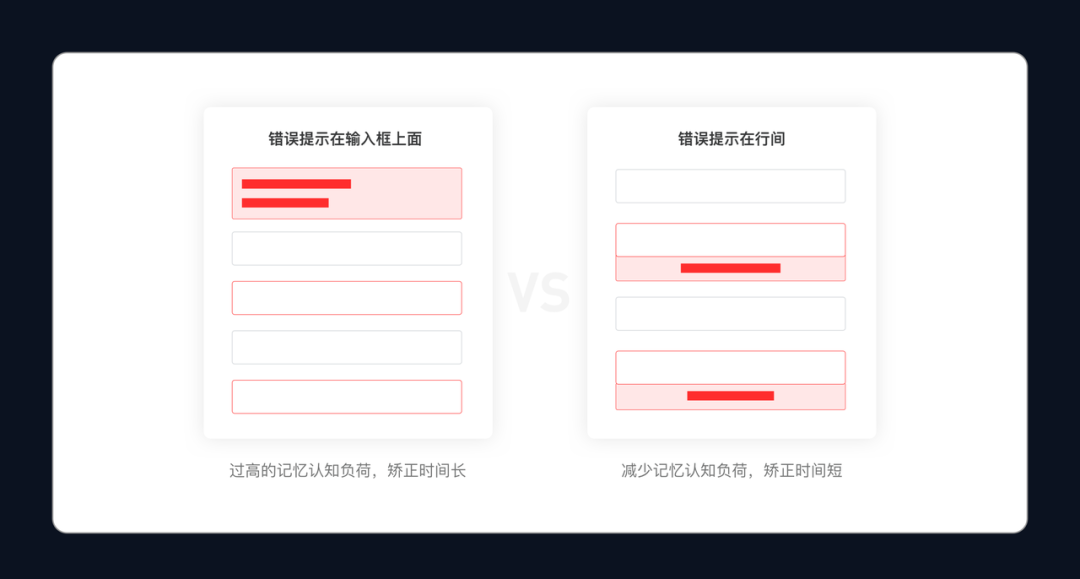
Javier Bargas-Avila和Glenn Oberholzer对表单验证的研究发现——在表单顶部显示所有错误信息,会给用户的记忆造成较高的认知符合,会强制用户回忆每个错误输入框中的错误消息。
错误信息提示在输入框行间显示是减少记忆认知负荷的有效方法。
它可以帮助当场识别错误而不是靠回忆错误,缩短反应时间,提高表单填写效率。
因此,错误信息提示与错误的字段邻近放置可以获得最佳性能。
下面来看一个简单的例子,如下图:
当我们在录入客户信息时,假设填写错误手机号码,按照上面的论述,错误提示可以最直观的显示在这4个位置。
哪一个位置是最佳位置呢?
答案是:右边。理由如下:
a. 错误信息提示右边,符合人们从左到右的阅读习惯;用户视觉路径自然流畅,很大程度上减少了用户的精力和视觉工作。
放在左边则恰恰相反,同时左边与用户期望相违背,因为左侧放置更高优先级的元素,是我们的直觉。
但事实上用户需要专注于纠正他们的输入,因此输入框应该是更重要的元素。
b. 对于上边的错误信息提示,有着更高的认知负荷。
当标签顶部对齐时,错误提示和输入框中的提示这两个文本靠得很近会产生视觉噪音,用户注意力被分散,很难专注于其中一个,并且可能混淆它们。
c. 放置下边的错误信息提示,虽然不符合从左到右的阅读习惯,但它确与自然的从上倒下的阅读流程相对应。
手机屏幕缺少水平空间,把错误信息提示放置在下方是个不错的选择。
虽然它可能会增加用户阅读文本时的认知负荷(与类比上边的错误信息提示),但可以通过将它们隔开足够的间隔来防止这种情况。
综上所述,如果是web端请选择放置在右边,如果是移动端则放置在下边。
当然,如果开发时间有限,都选择放置下边也可以,方便适配。
2)帮助信息
有时候需要帮助性信息,来辅助用户完成表单填写。
a.当文本简短的时候,可以直接放在改输入框的附近
b.当文案过长的时候,就需要做气泡框——获取鼠标焦点,则展开信息,失去焦点则消失(在气泡展开时,切忌勿挡住input输入框)
c.也有些产品是将帮助信息放在页面顶部,如果是针对全局帮助性信息,则可以采用这种方式。
如果只是针对某个元素提醒,则应将两者放在一起,让用户知道当前处于什么地方,在针对什么进行引导、辅助。
总结
感谢阅读!本文给表单设计提供了一个基本的指南,在具体项目中,可能需要根据产品特性和用户需求进行调整。

