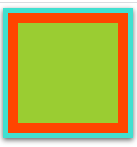
2-1 用 box-shadow 来模拟外框

.box{width: 100px;height: 100px;background: yellowgreen;box-shadow: 0 0 0 10px orangered,0 0 0 15px turquoise,0 2px 5px 15px rgba(0,0,0,.6);margin:20px auto;}
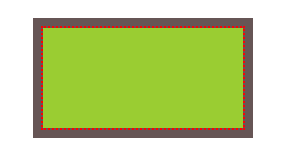
2-2 outline 方案

.box{
margin: 20px auto;
width: 200px;
height: 100px;
background: yellowgreen;
border: 10px solid #655;
outline: 2px dotted red;
outline-offset: -10px;
}
outline-offset --控制它跟元素边缘之间的间距 接受负值

