https://uniapp.dcloud.io/quickstart-hx
1 通过HBuilderX创建
1-1 下载HBuilderX
HBuilderX:官方IDE下载地址
2 通过vue-cli命令创建
2-1 首先全局安装vue-cli
npm install -g @vue/cli
2-2 新建项目
创建uni-app
使用正式版(对应HBuilderX最新正式版)
vue create -p dcloudio/uni-preset-vue my-project
使用alpha版(对应HBuilderX最新alpha版)
vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project
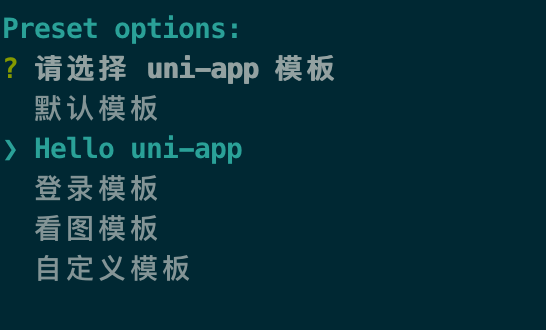
此时,会提示选择项目模板,初次体验建议选择 hello uni-app 项目模板,如下所示: