首先创建一个组件

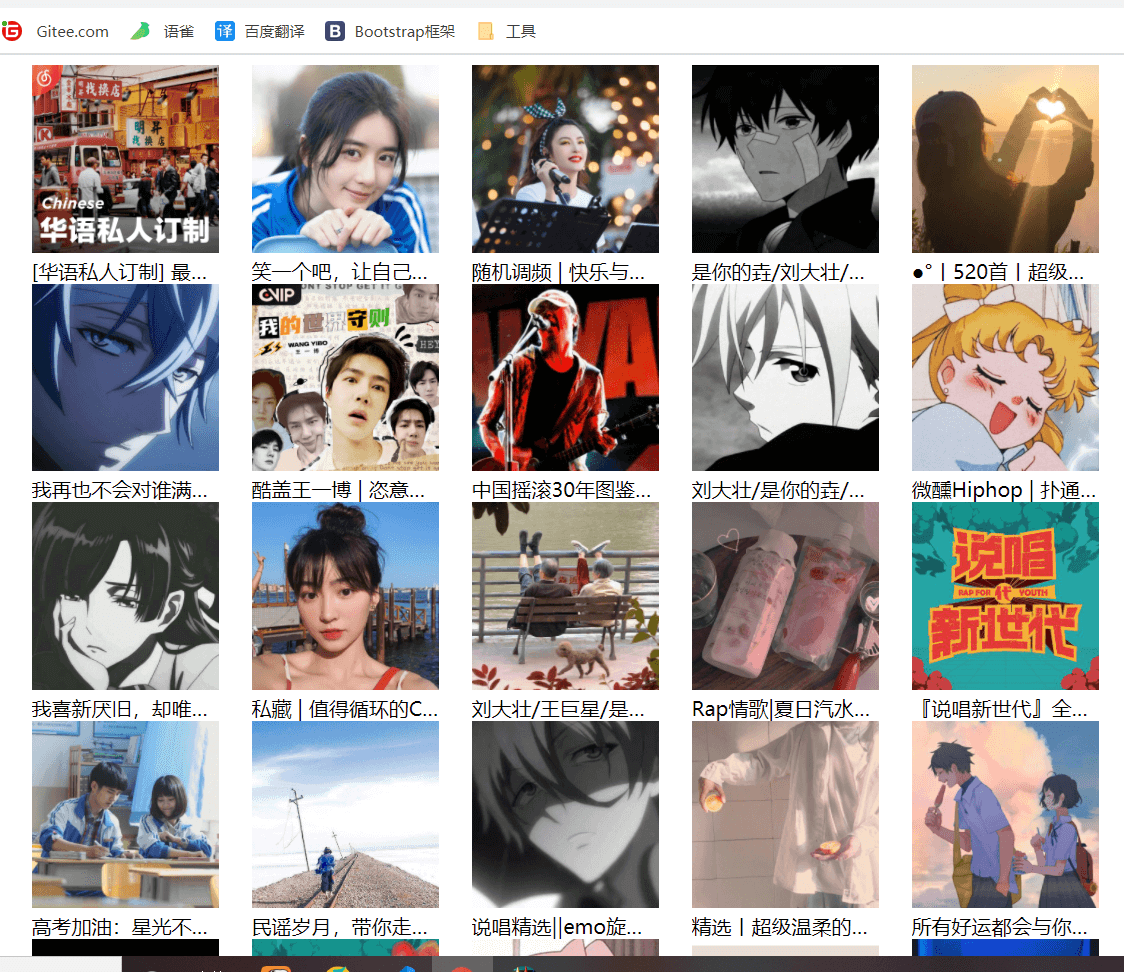
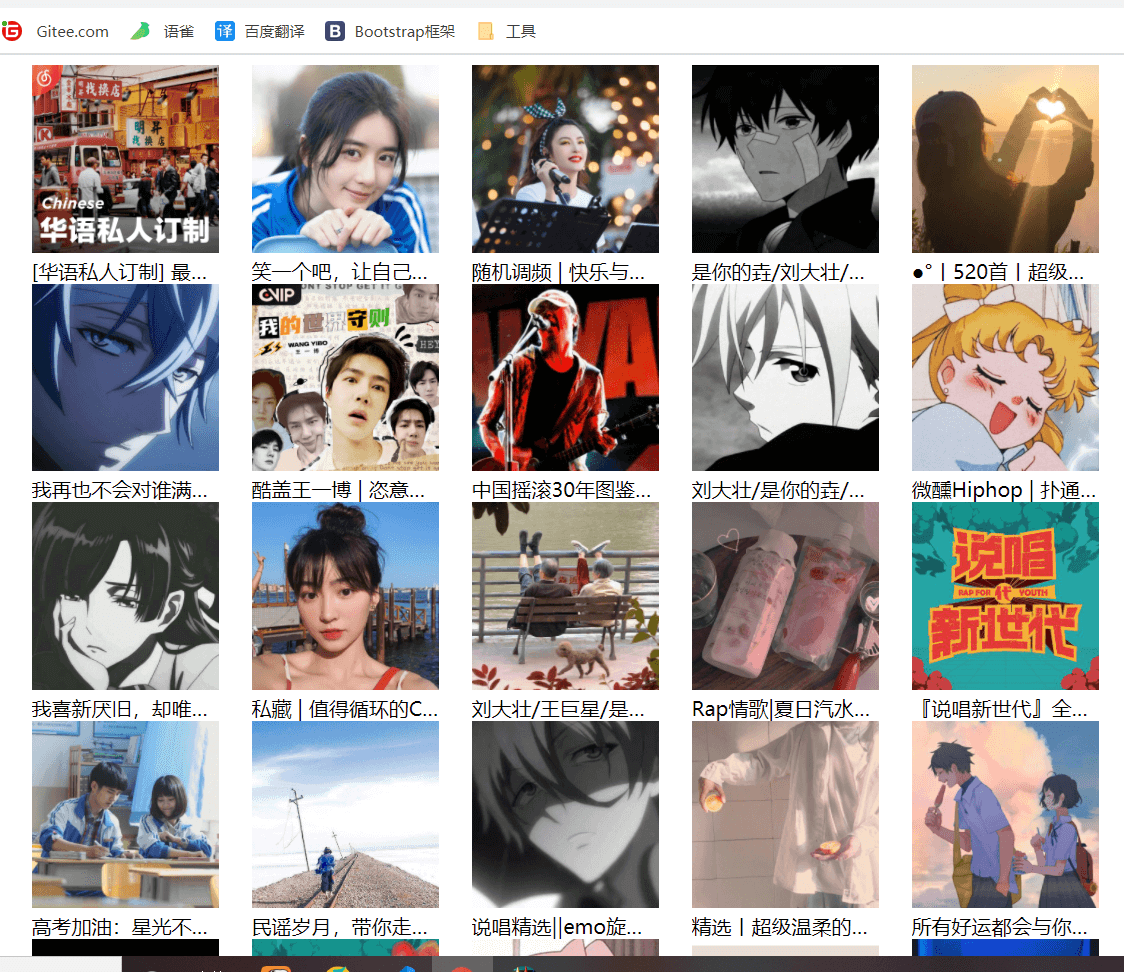
//1.music-item.component.tsimport { Component, Input, OnInit } from '@angular/core';import {HttpClient} from '@angular/common/http'@Component({ selector: 'app-music-item', templateUrl: './music-item.component.html', styleUrls: ['./music-item.component.css']})export class MusicItemComponent implements OnInit { // @Input() data!:string; musics:any = []; constructor(public http:HttpClient){} ngOnInit(){ var url = "http://localhost:3000/top/playlist?cat=%E5%8D%8E%E8%AF%AD"; this.http.get(url).subscribe((res:any)=>{ console.log(res.playlists); this.musics = res.playlists; }) }}
//2.music-item.component.html<div *ngFor="let item of musics" > <div class="img"><img src="{{item.coverImgUrl}}"></div> <div class="name">{{item.name}}</div></div>
//3.app.component.html<app-music-item class="item"></app-music-item>