content
- HTML 代码 - 比如 (““)
- 新元素 - 比如 (document.createElement(“div”))
- 已存在的元素 - 比如 ($(“.div1”))
selector
所选元素
1.获取
| $(selector).text() | 设置或返回所选元素的文本内容,可加callback |
|---|---|
| $(selector).html() | 设置或返回所选元素的内容(包括 HTML 标记)可加callback |
| $(selector).val() | 设置或返回表单字段的值 可加callback |
| $(selector).attr() | 设置或返回属性值 可加callback |
$("#btn1").click(function(){$("#test1").text("Hello world!");});$("#btn2").click(function(){$("#test2").html("<b>Hello world!</b>");});$("#btn3").click(function(){$("#test3").val("Dolly Duck");});$("button").click(function(){$("#w3s").attr("href","http://www.w3school.com.cn/jquery");});$("button").click(function(){$("#w3s").attr({"href" : "http://www.w3school.com.cn/jquery","title" : "W3School jQuery Tutorial"});});
2.添加
| append() | 在被选元素的结尾插入内容 |
|---|---|
| prepend() | 在被选元素的开头插入内容 |
| after() | 在被选元素之后插入内容 |
| before() | 在被选元素之前插入内容 |
| $(content).appendTo(selector) | 在被选元素的结尾(仍然在内部)插入指定内容 |
| $(content).insertAfter(selector) | 被选元素之后插入 HTML 标记或已有的元素。如果该方法用于已有元素,这些元素会被从当前位置移走,然后被添加到被选元素之后 |
| $(content).insertBefore(selector) | 被选元素之前插入 HTML 标记或已有的元素。如果该方法用于已有元素,这些元素会被从当前位置移走,然后被添加到被选元素之前 |
| $(selector).wrap(content) | 每个被选元素放置在指定的 HTML 内容或元素中 |
| $(selector).wrapAll(content) | 指定的 HTML 内容或元素中放置所有被选的元素 |
| $(selector).wrapInner(content) | 用指定的 HTML 内容或元素,来包裹每个被选元素中的innerHTML, content可用callback |
var txt1="<b>I </b>"; // 以 HTML 创建元素var txt2=$("<i></i>").text("love "); // 通过 jQuery 创建元素var txt3=document.createElement("big"); // 通过 DOM 创建元素txt3.innerHTML="jQuery!";$("img").after(txt1,txt2,txt3); // 在 img 之后插入新元素
3.复制替换
| $(selector).clone(boolean) | 是否复制元素的所有事件处理。默认副本中不包含事件处理器。 |
|---|---|
| $(“body”).append($(“p:first”).clone(true));//复制元素,包括其事件处理器。 | |
| $(content).replaceAll(selector) | |
| $(selector).replaceWith(content) | content可用callback |
4.删除
| remove() | 删除被选元素(及其子元素) 也可接受一个参数,允许对被删元素进行过滤 |
|---|---|
| removeAttr(“attribute“) removeClass(“class”) | |
| empty() | 从被选元素中删除子元素 |
| unwrap() | 删除被选元素的父元素 |
| detach() | 1.移除被选元素(及其子元素) 2.保留 jQuery 对象中的匹配的元素,因而可以在将来再使用这些匹配的元素。 3.会保留所有绑定的事件、附加的数据,这一点与 remove() 不同 |
$("p").remove(".italic");//删除 class="italic" 的所有 <p> 元素
var x;$("#btn1").click(function(){x=$("p").detach();});$("#btn2").click(function(){$("body").prepend(x);//虽然不懂,但是知道能这么用就行了吧});
5.获取或设置css
| addClass(“”) | 向被选元素添加一个或多个类 |
|---|---|
| removeClass(“”) | 从被选元素删除一个或多个类 |
| toggleClass(“”) | 对被选元素进行添加/删除类的切换操作 |
| css(“propertyname”,”value”); | 只有一个propertyname返回样式属性,两个值代表赋值 |
| css({“propertyname”:”value”,”propertyname”:”value”,…}); 设置多个样式 | |
| hasClass(“”) | 检查被选元素是否包含指定的 class,返回boolean |
6.元素尺寸
| width() | 设置或返回元素的宽度(不包括内边距、边框或外边距)宽度直接写数值 |
|---|---|
| $(window).width()获取窗口尺寸 $(document).width();获取文档尺寸 | |
| height() | 设置或返回元素的高度(不包括内边距、边框或外边距)宽度直接写数值 |
| innerWidth() | 方法返回元素的宽度(包括内边距)。 |
| innerHeight() | 方法返回元素的高度(包括内边距)。 |
| outerWidth() | 方法返回元素的宽度(包括内边距和边框)。 |
| outerHeight() | 方法返回元素的高度(包括内边距和边框)。 |
| outerWidth(true) | 方法返回元素的宽度(包括内边距、边框和外边距)。 |
| outerHeight(true) | 方法返回元素的高度(包括内边距、边框和外边距) |
7.元素位置
| offsetParent() | 返回最近的定位祖先元素 |
|---|---|
| offset() | 返回第一个匹配元素相对于文档的位置 |
| position() | 返回第一个匹配元素相对于父元素的位置 |
| scrollLeft(num) | 设置或返回匹配元素相对滚动条左侧的偏移, |
| scrollTop(num) | 设置或返回匹配元素相对滚动条顶部的偏移 |
$("button").click(function(){x=$("p").offset();$("#span1").text(x.left);$("#span2").text(x.top);});
1-获取
1-1 获取内容
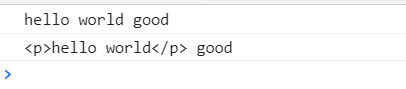
<body><div><p>hello world</p> good</div><script>var txt=$("div").text();var html=$("div").html();console.log(txt);console.log(html);</script></body>

在括号里添加内容 可以修改
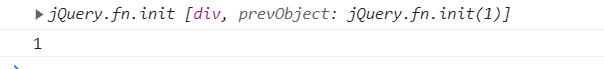
<body><div><p>hello world</p> good</div><script>var txt=$("div").text(1);var html=$("div").html();console.log(txt);console.log(html);</script></body>

1-2 获取值
<body><input type="text"><script>$("input").keyup(function(event){if(event.keyCode==13){var val=$(this).val();console.log(val);}})</script></body>

