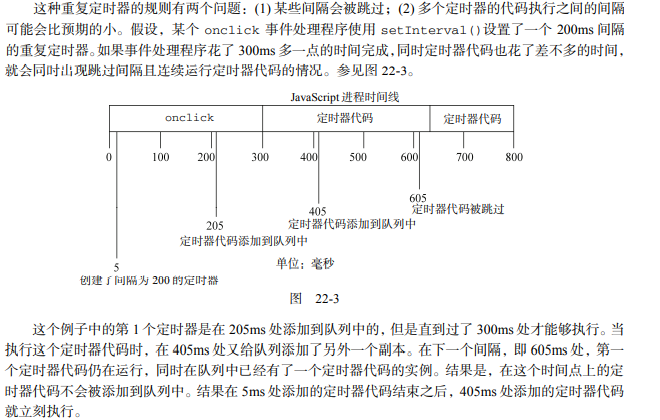
这种重复定时器的规则有两个问题:(1) 某些间隔会被跳过;(2) 多个定时器的代码执行之间的间隔可能会比预期的小

为了避免setInterval()的重复定时器的这2个缺点,你可以用如下模式使用链式setTimeout()调用//注意 es6 箭头函数 没有this 和 argumentssetTimeout(function(){//处理中setTimeout(arguments.callee, interval);}, interval);这个模式链式调用了 setTimeout(),每次函数执行的时候都会创建一个新的定时器。第二个setTimeout()调用使用了 arguments.callee 来获取对当前执行的函数的引用,并为其设置另外一个定时器。这样做的好处是,在前一个定时器代码执行完之前,不会向队列插入新的定时器代码,确保不会有任何缺失的间隔

