1、原型
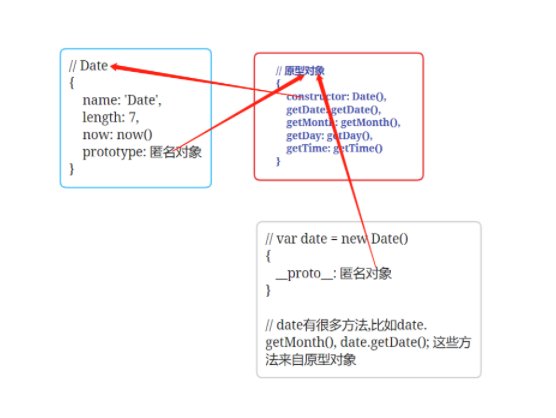
1.每一个构造函数都有一个原型对象,原型对象都有一个constructor指针指向构造函数。
2.每一个实例都有一个指针(proto)指向原型对象。
3.实例继承原型对象的所有方法。
2、原型链
如果让一个原型对象等于另一个类型的实例,那么此时的原型对象将有一个指向另一个原型对象的指针,假如另一个原型对象又是另一个类型的实例,那么上述关系依然成立,如此层层递进,就形成实例与原型之间的链条,这就是原型链的概念。
// 举例说明// 动物类型构造器function MadeAnimal() {this.type = '动物';}// 创建一个动物的实例var animal = new MadeAnimal();// 猫类型构造器function MadeCat(name,age) {this.name = name;this.age = age;}// 让猫的原型对象等于动物类型的一个实例MadeCat.prototype = animal;var cat = new MadeCat('小花猫',2);


