1、减号运算符(-)
/*隐式转换*//*在算术运算符中的转换在算数运算符中(加号除外),先将值转化为number,在计算Number*/var a = true;var b = "13";var c = b-a;console.log(c)console.log("true"-1) // NaN "true"转化为number是NaN,NaN和任何数字运算都是NaN
2、加号运算符(+)
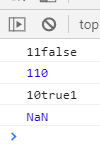
+ 特殊:遇到字符串变为拼接符// +运算,只要有一边为字符串,那么结果一定为字符串。+起拼接的作用console.log("11"+false)console.log("11"+1-true)console.log("10"+true+1)console.log("110"+true-1)
3、比较运算符
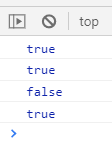
console.log(true>0)console.log(10>false)console.log(10>"hello")console.log(10=="10.0")tips:先将两边的值转为number,再比较NaN和任何值作比较,结果都为NaN>,<,== 返回的是boolean