1、课前基本介绍
1.1、上课时间:
周四、周日休息,其它时间上课
上午9:30 到 13:00;下午15:00 到 18:00
晚自习:19:00 到 20:30(强制性上晚自习,晚自习不讲课,主要是课程辅导,练习作业/面试题/随堂小练习)
1.2、上课纪律:
- 学校和宿舍一律禁止玩游戏,一经发现,直接开除,学费不退;
- 上课禁止玩手机,浏览课程无关的网页和网站;
- 早上9点半上课,迟到晚自习我亲自提问当天内容;
- 上课不准吃东西;
1.3、珠峰课程体系:
- 就业课:针对零基础的,短期培训快速上岗。
- web高级课程:针对有基础的学员。
- 架构课:就业课的升级课程,工作一两年之后,想要深层次学习,再次提高自己能力的。
1.4、就业课学习过程是什么样的?
分为A(3周) 、B(15周)两个模块,总周期为18周
1.5、职位名称
职位名称:web前端开发工程师。经过四个多月的学习之后,在智联或者boss直聘上搜索的职位名字就是“web前端开发工程师”。
1.6、薪资水平
2、如何学习?
2.1、上课:
2.2、练习:
2.3、作业:
2.4、复习:
遗忘是好事,人都会忘记一些事情,遗忘后复习可以让你的知识更牢固。
- 当天搞定所学知识点,复习之前知识点。
- 周四、周日休息时复习前面的知识点。
3、web
网站:多个网页组合起来形成了一个网站。
网页:网站中的一“页”,通常是HTML格式的文件,他要通过浏览器来阅读。网页是构成网站的基本元素,通常由图片、链接、文字、声音等元素组成,通常我们看到的网页以.html或者.htm后缀结尾的文件,因此将其称为HTML文件。
4、什么是前端?
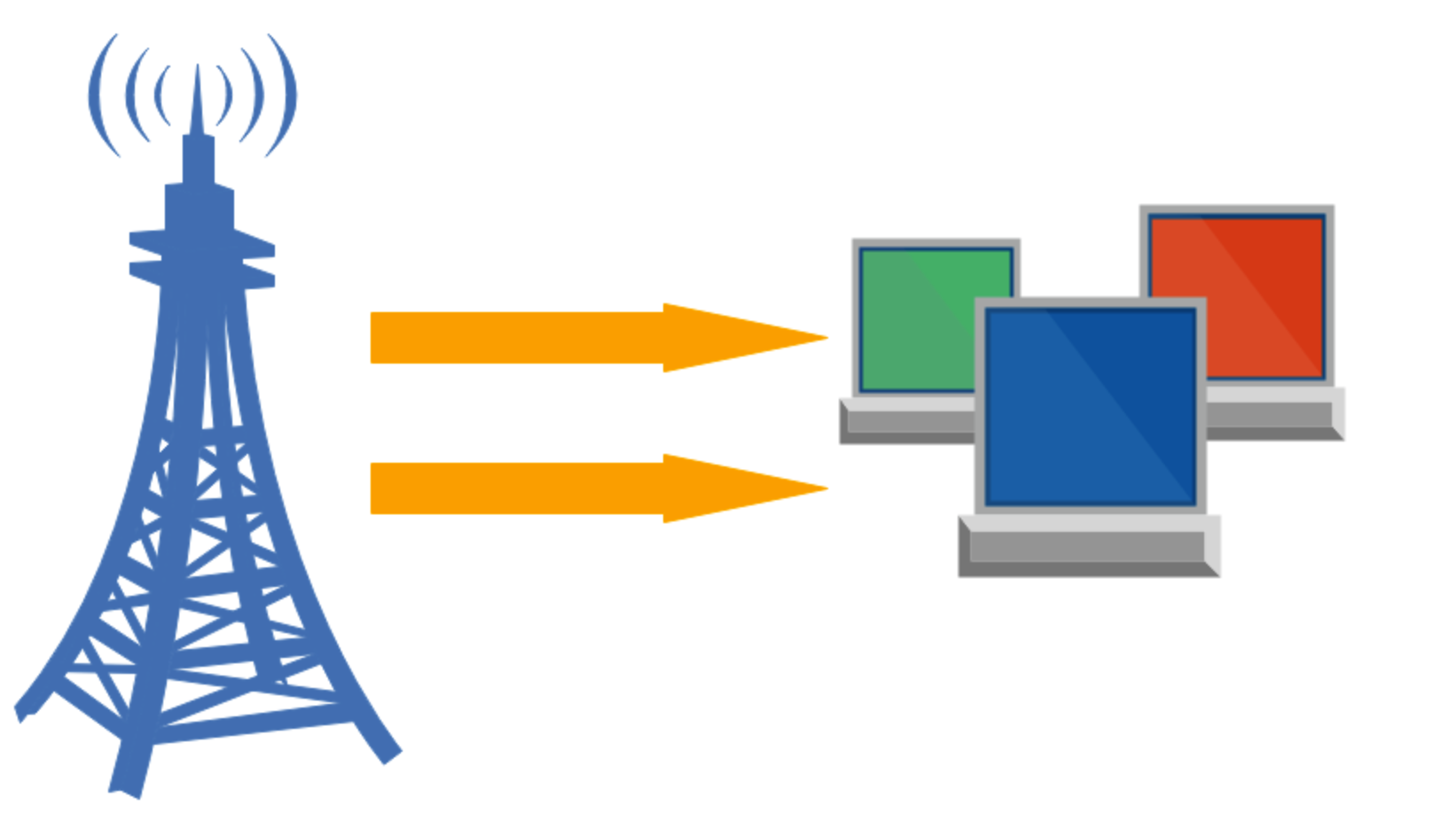
前端和后端好比电视和电视塔的关系。电视塔发送信号、电视接收信号并且将信号放大,显示信号中的东西。
后端会发送一些数据过来,发送过来的数据前端需要展示出来。
5、web前端的工作流程(公司角色)
前端工程师初步了解: 产品经理设计原型——-ui设计师设计成效果图——> 前端工程师实现页面的还原 前端工程师工作流程: 1、根据效果图,制作静态页面,(包含动画效果); 2、配合后台开发人员,制作动态页面,例如获取动态数据,根据需求,写业务逻辑。 3、如果是app内嵌h5页面的时候,如需交互,还需要配合ios、安卓开发工程师
6、课程内容
必知必会的基础知识:常用的标签、css样式、盒模型、浮动、定位等
好玩的css3动画:梦幻西游、折扇、心动了等
响应式:媒体查询、flex布局
pc端项目实战
7、 常用的浏览器(了解):
浏览器内核:负责读取网页内容,整理内容,以计算网页的显示方式显示页面




 。。。
。。。
8、我们需要学什么?
- HTML
- CSS
-
9、HTML概念(了解)
HTML是==超文本标记语言==(Hyper Text Markup Language),他通过标记符号来标记显示网页中的各个部分。
- HTML不是一种编程语言,而是一种标记语言(简单)
- 标记语言是一套标记标签构成。
- 理解超文本
- 在桌面新建一个txt文件
- 粘贴上面的内容
- 更改后缀名为html
- 用浏览器打开
- 书写第一个网页成功!
11、常用的IDE(编辑工具)
Visual Studio Code: https://code.visualstudio.com/(推荐使用) Webstorm: http://www.jetbrains.com/webstorm/ HBuilder : http://www.dcloud.io/ Sublime Text : http://www.sublimetext.com/




12、下载vscode,chrome
vscode官网:https://code.visualstudio.com/
马克飞象:https://maxiang.io/
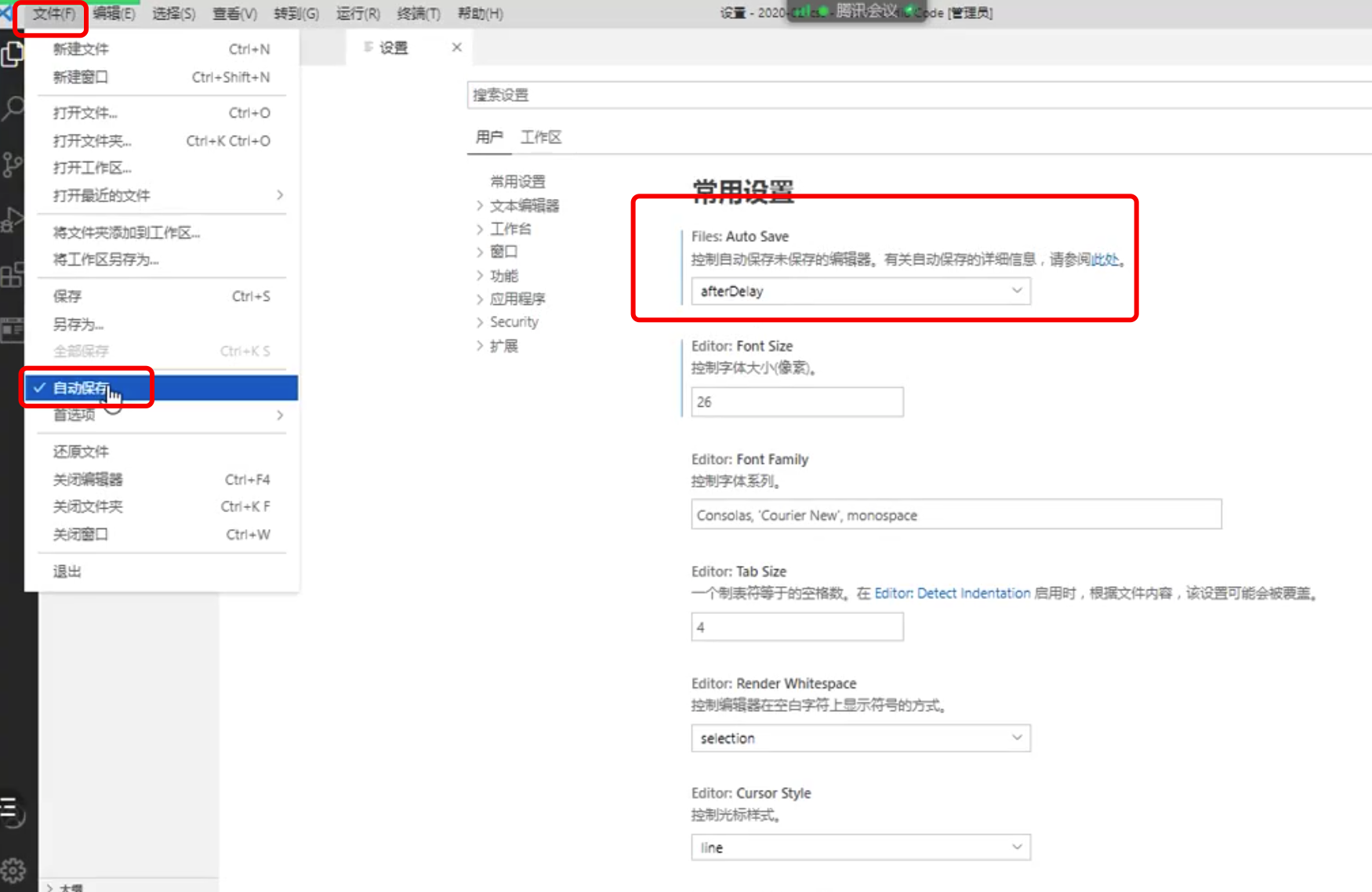
13、vscode的一些常用设置
1.自动保存
2.字体大小设置
3.自动折行
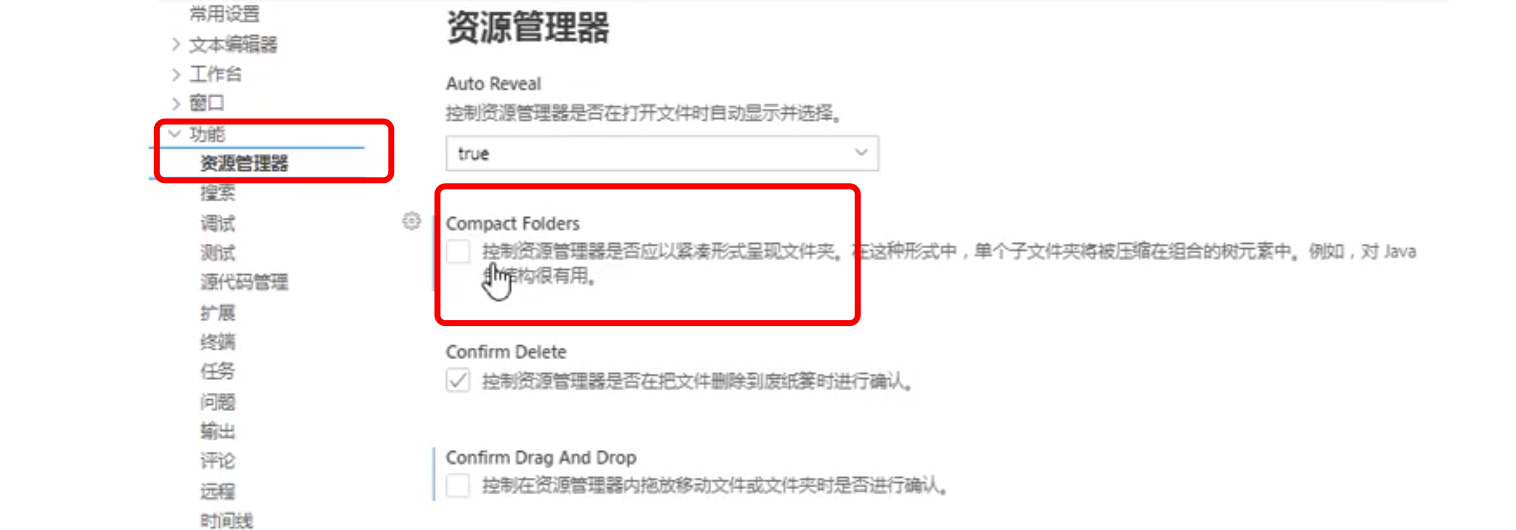
4.文件、文件夹树状散开
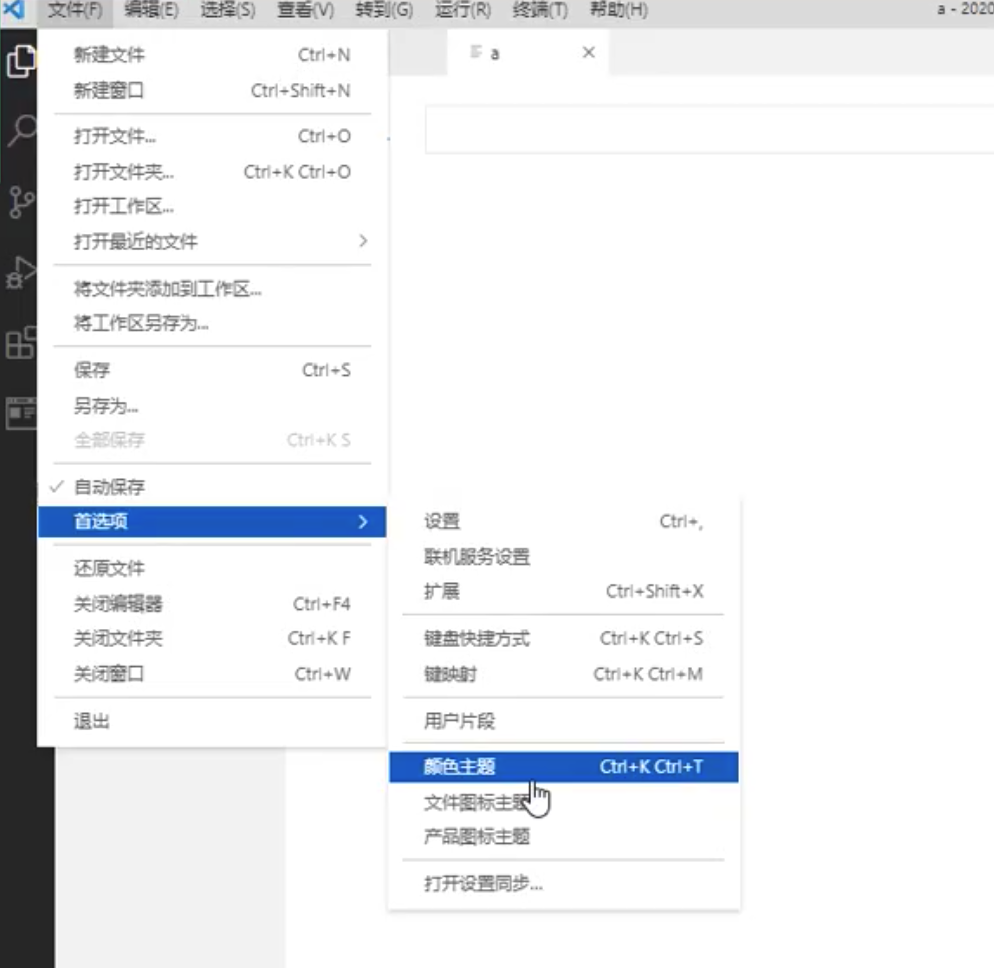
5.颜色主题更改
14、vscode的插件下载
- 汉化插件chinese
- 在浏览器打开 open in browser
- live Server 热更新(不下也可以)
- Auto Rename Tag (同步修改标签)
15、马克飞象的语法
1、标题:可以分为六级,一级标题# 二级## …..,快捷键:ctrl+1(1到5);ctrl+6不起作用,可以ctrl+5 然后手动补一个#
2、加粗:快捷键 ctrl+b
3、斜体:快捷键 ctrl+i
4、分割线:三个或者三个以上* 或者—-
5、列表:
无序:可以用“ + ”或者“-”,如果想生成子列表,按tab可以生成子列表,按着shift+tab 回退到上一级,如果想退出列表,连续两次按enter
6、有序:1.(.英文状态),自动生成下面的数字
7、代码块:连续三次按ctrl+k,会出现黑色的代码块
8、特殊标记:ctrl+k
9、超链接:ctrl+ l
百度
10、插入图片:
第一种方法:ctrl+alt+A 截图,然后回到软件中,直接复制(ctrl+v)
第二种方法:ctrl+g
11、调出快捷键说明:ctrl+/
12、最大化编辑区:ctrl+enter
13、最大化预览区:ctrl+alt+enter
14、> 代表引用 会出现灰色区域
15、生成目录,在马克飞象最上面输入[toc]
16、什么是标签?
- HTML 标记标签通常被称为 HTML 标签 (HTML tag)
- HTML 标签是由尖括号包围的关键词,比如
- HTML 标签通常是成对出现的,比如 和 ,标签中的第一个标签是开始标签,第二个标签是结束标签(闭合标签)
- 也有单标签,比如
、等 - 浏览器不会显示HTML标签,而是使用标签来解释页面的内容
17、注释
```javascript <!DOCTYPE html>
<a name="Ydj9Y"></a>## 18、标签的属性标签的属性:属性提供了有关 HTML 元素的更多的信息,用来描述某个特征和功能的。可以分为内置属性和自定义属性。<br />表现形式:属性总是以名称/值对的形式出现,比如:name="value"。(键值对) 注意的细节:- 属性总是在 HTML 元素的开始标签中规定 (跟在关键词的后面) 以键值对的形式出现 元素可以有多个属性,- 属性和属性之间至少要有一个空格- 属性是没有先后顺序的例如下面的例子:```javascript<img src="a.jpg" alt="欢迎加入珠峰的css图片" title="加油">
19、html 的基本结构
<!DOCTYPE html>
<!--
DOCTYPE(document type): 文档类型
1.版本声明。
2.给浏览器声明,告诉浏览器应该按照html5的规范来解析当前的文档。
3.如果不书写,那么按照什么规范解析,就看浏览器心情
4.必须定义在 HTML 文档的第一行,在 HTML 标签之前
5.<!DOCTYPE html> 不是html标签,他只是一条浏览器的指令,在所有版本中,
这条指令对大小写都不敏感
-->
<html lang="en">
<!--
1.HTML 标记标签通常被称为 HTML 标签 (HTML tag)
2.这个标签告诉浏览器这个是HTML 文档的开始,最后一个标签是</html>,
这个标签告诉浏览器这个是终止。
3.html标签是网页结构的最外层 里边包含两个标签 body 和 head
4.lang是语言 en是英语 告诉浏览器本网页是英文网页 ch是中文
5.lang是html的属性 en是lang属性的值
-->
<head>
<!--
1.head代表网页的头部,不会显示网页中
-->
<meta charset="UTF-8">
<!--
charset代表字符编码,utf-8是万国码
补充:
gb2312 简单中文 包括6763个汉字
BIG5 繁体中文 港澳台等用
GBK包含全部中文字符,是GB2312的扩展,加入对繁体字的支持,兼容GB2312
UTF-8则包含全世界所有国家需要用到的字符,以后我们统一使用UTF-8 字符集,
这样就避免出现字符集不统一而引起乱码的情况了
-->
<!--设置网页描述,用来告诉搜索引擎你的网站主要内容-->
<title>html的编码结构</title>
<!--title是网页的标题,显示在浏览器标签页的标题中-->
</head>
<body>
<!--在html中,所有我们能够看到的内容全部书写在body中-->
</body>
</html>
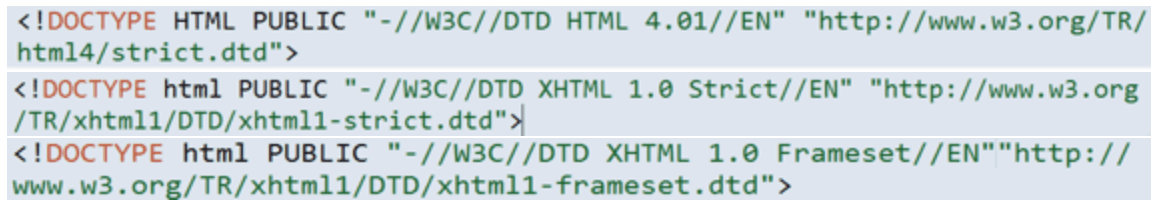
20、其他版本声明(已经弃用)
21、标签的关系
标签的相互关系就分为两种:
- 嵌套关系(包含)
```javascript
2.兄弟关系(并列)
```javascript
<!--
head是body的上一个兄弟元素
body是head的下一个兄弟元素
-->
<head></head>
<body></body>
22、HTML常用标签
标题 h1-h6
快捷键:h${$标题}*6
- h1~h6 标签分别表示不同级别的标题,
定义最大的标题,
定义最小的标题。
- 在浏览器默认状态下,每种标题均为加粗效果,各自对应不同的文字大小
通常我们在用的时候只会用到
~
。 1、不要因为标题的字号大小很小,而使用低级别的标题,字号大小可以通过css的font-size来控制 2、尽量避免跳过某一级标题,依次使用 3、需要避免在同一个网页中多次使用h1元素,h1经常用在网页的标题或者是logo上
p段落标签
<p>我是一个p段落</p>
超链接a 标签
target 属性常用的两种方式:_self _blank
- href:跳转的网址
- target:
- _blank 在新窗口打开
- _self 在当前窗口打开
放的是网址: href=”http://www.baidu.com” 回到顶部:href=”#” 禁止跳转:href=”javascript:;” 锚点跳转:给每一个模块用id起一个名字,a标签里面的href的值应该是# 加上id里面的那个名字
<a href="#" target=“_self” > 百度</a>