一、前端开发介绍
- 作为B/S开发系统,将服务器部署在远程,用用户的操作应用在浏览器端,浏览器操作就要求用户打开的是浏览器,操作的是浏览器,前端开发的核心就是针对浏览器解析文件。
- 浏览器能够识别的文件叫做HTML文件,HTML文件是以.html为后缀的文件,会将文件中的代码进行解释。
- 前端的事例代码如下:
<html><head><title>开启前端</title><meta charset = "utf-8"></head><body>这是我的第一个网页。其实很简单</body></html>
对上面的代码进行解释:
1)HTML的代码称为超文本标记语言,因为浏览器对编写的代码进行逐行解释,并将解释之后的效果展示在前端,供用户使用
2)标记(标签):在两个尖括号中间,添加定义好的指定单词或者单词组合,称为标记。标记又分为开始标记和结束标记,带斜杠的称为结束标记。标记又分为单标记和双标记。
3)html标签:表示整个网页的开始标签
4)head标签:网页的头标签,该标签之间用来设置全局属性值、引入其他的依赖文件(比如:css文件,js文件),设置页面的标题
5)title标签:用来设置网页的标题内容,属于双标签
6)body标签:网页内容部分的标签
二、前端开发的三要素
2.1 文本标签
1、在HTML中,可以处理文本的标签:<font>需要修改的文本</font>改变文本的字体大小,需要在font中再添加属性,size的取值范围:1-7整数:<font size = "5"></font>改变文本的字体颜色,需要再font中添加属性color:<font color = "red"></font>改变字体的样式,需要在font标签中添加属性face,默认微软雅黑:<font face = "楷体"></font>也可以将三个属性同时使用:<font color = "red" size = "5" face = "宋体"></font>2、在HTML中,处理其他文本属性的标签:文本加粗:<b></b>文本斜体:<i></i>下划线:<u></u>段落:<p></p>标记文本:<span>标记</span>3、标题标签<h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6>
2.2 图片
在网页上展示一张图片,图片来源可以是网络来源,可以是本地工程来源,前端代码不能直接访问硬盘中的数据。
路径问题:
1)绝对路径:以HTTP或者HTTPS开头的网络资源路径,能够定位到唯一主机的网络资源路径,称为绝对路径。
2)相对路径:将图片存储在本地工程里面,通过当前html文件的位置为中心,去找到相对的图片位置路径,如果图片和当前的html文件在同一个目录下:文件夹名称/文件名称.后缀即可。如果图片资源和当前的代码不在同一个目录下,需要用路径:../文件夹名称/文件名称 .后缀;图片的标签:
图片标签:<img src = "图片的路径" />图片的其他属性:1、设置图片的大小:width和height,一般情况下,width和height两个属性设置其中一个即可,另外一个等比例的缩放2、设置图片的提示语:title,如果是标签表示设置网页的标题,如果放在img标签里面,作为图片的提示属性3、当图片加载不出来的时候,给用户的提示,alt
2.3 超链接
超链接的作用:从一个网页跳转到另外一个网页的技术
使用的标签:
超链接标签:<a href = "新页面地址">文本/图片</a>相关属性:<a href = "新页面地址" target = "_blank">内容</a>
三、表格布局
- 表格:在浏览器的网页上布局表格,可以通过在表格中放入文本、图片和超链接等内容实现布局。
- 表格的相关标签:
1、表格标签:<table>相关属性:1)border:表示显示表格的边框宽度2)cellspacing:表示单元格与单元格之间的间距3)width和height:设置单元格的大小4)align:表示移动整个表格的位置,只有三个:left、center和right5)bgcolor:设置表格的背景颜色6)background:设置表格的背景图片2、表示行的相关标签:<tr>相关属性:height:设置整行的单元格高度bgcolor:背景颜色。只能设置这一行的背景颜色align:将该行的单元格中的内容水平居中3、表示单元格的相关标签:<td>相关属性:width和height:表示设置单个单元格的宽度和高度,设置高度一行的单元格高度都会一致,因此只需要修改每一行的第一列高度即可,设置宽度只需要设置第一行的单元格即可。bgcolor:设置指定单元格的背景颜色background:设置单个单元格的背景图片align:表示设置单元格中内容的水平剧中4、合并单元格colspan:合并列的属性rowspan:合并行的属性
一、css层叠样式表
1.1 css的概念
- 概念:css简单理解,将前端html代码设置标签的样式做一个抽取,抽取成样式表(将所有的可以设置属性的名词及其作用归纳到一个表中),所有的前端标签表现层面的样式全部交给css样式表进行设置,不再需要单独的属性值设置了。
1.2 css常用样式表
一、整体距离相关1、width:宽度,像素单位2、height:高度,像素单位3、border:1px red solid;表示一起作用在边框上4、margin:外边距(四个上、下、左、右)5、padding:内边距(四个上、下、左、右)6、box-sizing: border-box;和内边距一起使用二、文本字体相关1、color:设置字体的颜色2、font-size:设置字体的大小3、font-family:设置字体的样式4、font-weight:设置字体的加粗5、font-style: italic;设置字体的斜体6、line-height:设置文本垂直居中(单行)7、text-align:center:设置文本在div中的位置三、背景相关:1、background-color:设置背景颜色2、background-image: url(../img/4.jpg);设置div中的背景图片四、和定位相关:1、position: fixed;2、right: 0px;3、top: 300px;上面三个一起使用,完成在屏幕的绝对定位4、position: absolute;top: 150px;left: 250px;上面三个一起使用,完成相对于父容器的绝对定位opacity: 0.1;设置透明度
1.3 css的使用
- 内联样式(不推荐)
要求:将标签中的其他表现属性去掉,再在标签中添加属性style = "css样式名称:值;css样式名称:值";比如:<img src = "图片路径" style = "width:100px;height:100px" />
- 内部方式
选择器:为了将标签继续简单化,在标签中不写css的样式属性,将css的样式属性提取到style标签里面,然后使用选择器将标签和css属性进行关联。
常用选择器:
1)id选择器id选择器的语法:#id选择器名称{css样式属性;}id选择器需要在标签中引用:<标签 id = "选择器名称"></标签>要求:在style标签中定义的id选择器,只能在body标签中使用一次。(和js中的dom有关)
2)class选择器
class选择器的语法:.选择器名称{css样式属性;}class选择器需要在标签中引用:<标签 class = "选择器名称"></标签>如果是class选择器,那么一个class选择器可以在多个标签中使用
3)标签选择器
标签选择语法:标签名称{css样式属性;}要求:标签名称必须是下面body代码中定义过的标签名,那么就可以直接根据标签名称进行关联,不需要在标签中再进行调用。
4)组合选择器
组合选择器的语法:将上面的三种类型的选择器,组合一起使用,前面的选择器用于筛选范围,最后一个选择器用于选定要作用的css标签举例:#tab1 td{css属性;}解释:作用是先将使用过#tab1的标签及其子标签范围全部筛选出来,再将这个范围内的所有的td标签作用css效果
5)伪类选择器
伪类选择器语法:选择器:hover{css样式属性;}不需要调用
- 外部引用
外部引用和内部方式写法一模一样,只是将style标签中的内容抽取成一个单独的.css文件,在html文件中引入即可<link href = "css文件的路径" rel= "stylesheet">
二、DIV盒模型
2.1 概念
1. 盒模型:作用是将页面进行分割,相当于页面的容器,div是用来存放页面的内容的,比如:文字、图片和表格等数据,接下来就是通过div进行页面的布局
2.2 盒模型的间距
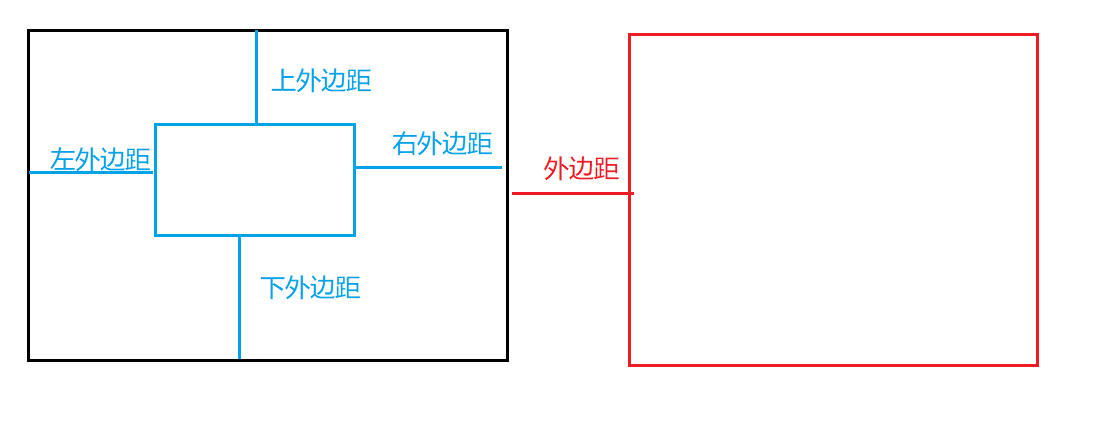
想要移动div的位置,可以通过设置div的外边距实现,外边距:边框到边框之间的举例
1. 外边距图示:

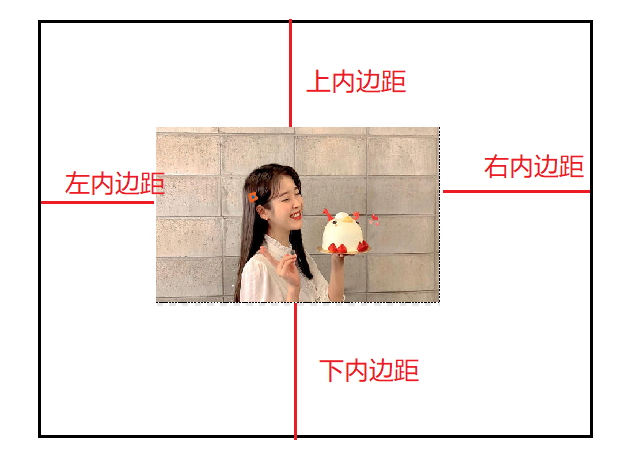
- 内边距:div盒模型中的内容到边框的距离称为内边距

2.3 div中文本处理
div中的文本处理主要包括:字体大小、字体颜色、字体样式、加粗、斜体、垂直居中和水平居中
2.4 绝对定位
- 相对于屏幕的绝对定位
/*设置绝对定位:相对于屏幕的绝对定位*/position: fixed;right: 0px;top: 300px;
- 相对于父容器的绝对定位,要求:子标签和父标签都必须加上position:absolute,如果不加,则按照body进行定位
/*设置相对于父容器的绝对定位*/position: absolute;top: 150px;left: 250px;
2.5 设置透明度
//使用css属性:opacity: 0.1;取值范围0-1,取值越小,透明度越高。
三、表单
3.1 表单的 标签及属性
<html><head><meta charset="utf-8"><title>表单</title></head><body><form>电话:<input type = "text" id = "" name = "" maxlength="7" placeholder="请输入电话号码" /><br />密码:<input type = "password" id = "" name = "" /><br />性别:<input type = "radio" id = "" value = "" name = "gender" />男<input type = "radio" id = "" value = "" name = "gender" />女<br />兴趣爱好:<input type = "checkbox" checked="checked" name = "" value = "" id = "" />爬山<input type = "checkbox" name = "" value = "" id = "" />游泳<input type = "checkbox" name = "" value = "" id = "" />拍照<br />所在城市:<select><option value = "">重庆</option><option value = "" selected="selected">上海</option><option value = "">广州</option><option value = "">深圳</option></select><br />个人简介:<br /><textarea rows="10" cols="100"></textarea></form></body></html>
3.2 列表
<!--无序列--><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul><!--有序列--><ol><li>A</li><li>B</li><li>C</li><li>D</li></ol>
四、选择器补充
1、.class选择器.class选择器:选择出同时使用两个选择器的标签2、选择器1,选择器2:选择出只要使用了选择器1或者选择器2的标签3、*:表示全局选择器,将所有的标签都选择上4、选择器1>选择器2:找出一个父标签中符合要求的子标签(符合要求:使用了指定的选择器标签或者是标签名)5、选择器1+选择器2:找出指定标签紧邻的下一个标签是否满足要求,如果满足,则被选择6、选择器1~选择器2:找出指定标签后面的符合要求的标签7、标签[属性名]:找出带有指定属性名称的标签8、标签[属性名=属性值]:找出带有指定属性,并且属性名等于指定值的标签9、标签[属性名~=词组]:找出具有指定属性名并且属性值包含指定的词组的标签10、标签[属性名^=字符串]:找出具有指定属性名并且属性值以指定字符串开头的标签11、标签[属性名$=字符串]:找出具有指定属性名并且属性值以指定字符串结尾的标签12、标签[属性名*=字符串]:找出具有指定属性名并且属性值包含特定的字符串的标签13、:first-child找出作为该父标签下的第一个子节点的标签14、:last-child找出作为该父标签下的最后一个子节点的标签15、nth-child(2)找出作为该父标签下指定的第几个子节点标签,计数从1开始

