介绍一个导出CSS精灵图动画的AE脚本
西西
UX motion designer
86 人赞同了该文章
最近越来越多的朋友咨询 CSS Sprite Exporter 这个脚本的问题,虽然之前 简单介绍过它,但是不是很详细,现在更新一个中文版的脚本,再重新稍微详细介绍一下。本文原载网易实践者社区。
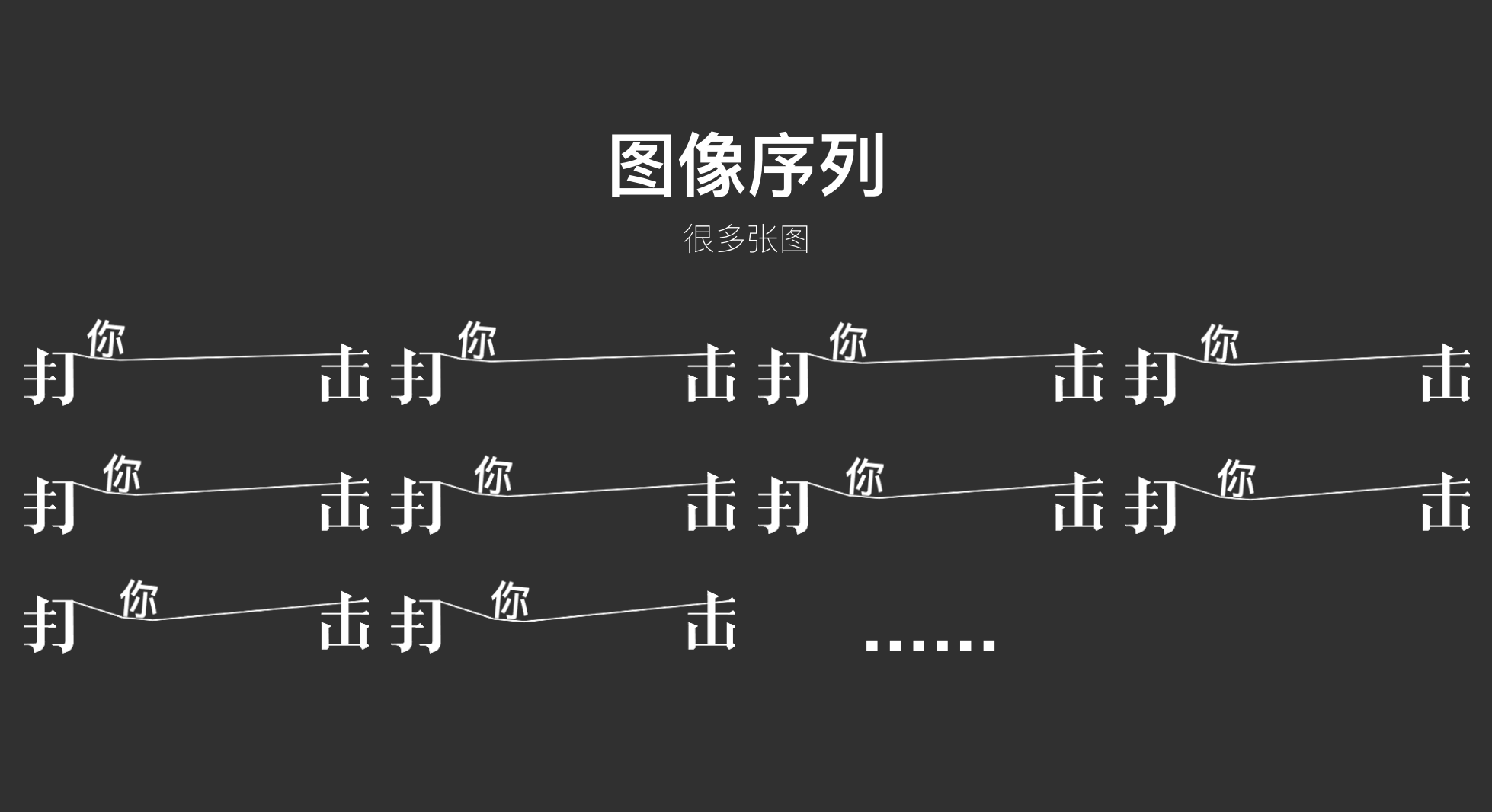
在H5项目中如果有动画需求,一个常见的流程是设计师用 After Effect 制作动画,然后导出为序列帧。
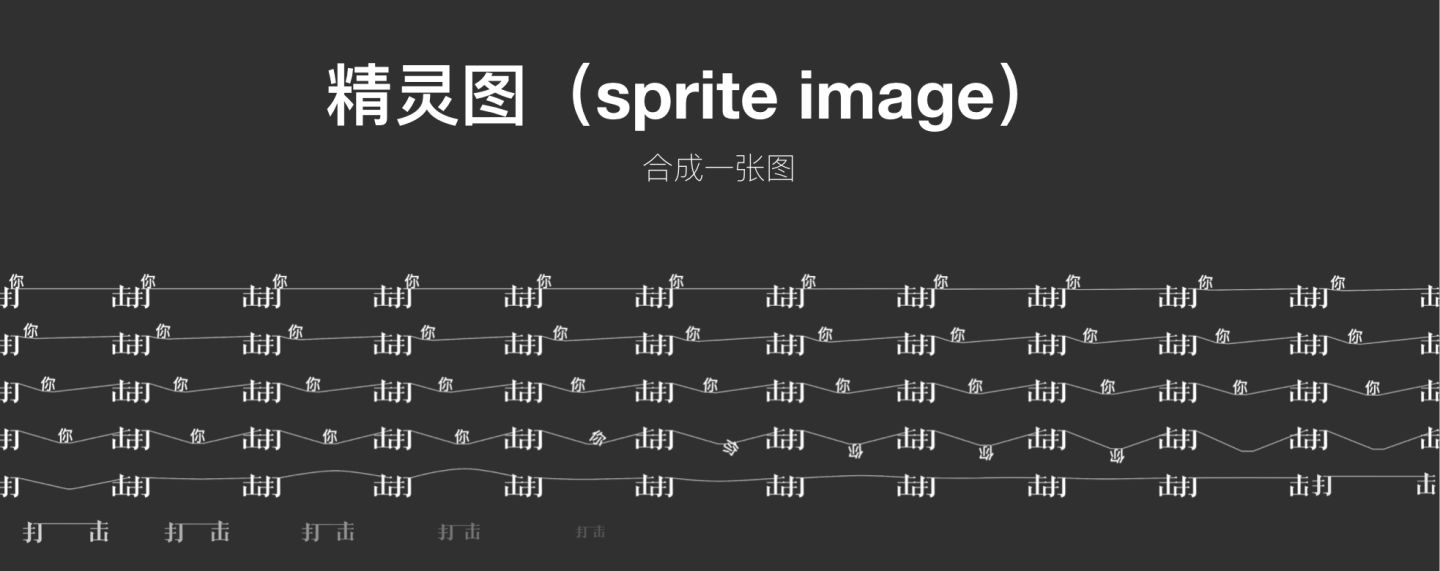
序列帧就是一张张图片,快速连续播放就能成为动画,但是在 H5 里直接播放序列帧对网络性能不是很友好,有可能会造成卡顿或者丢帧,所以通常还会将其拼接成一张大图,即「精灵图」或者「雪碧图」(sprite image)。


拼精灵图可以用 PS、Sketch 等图像处理工具手工拼接,也可以找一些专门的工具制作。拼完之后,还需要根据动画的时长、帧率、尺寸等参数写相应的代码,比较常见的是写成CSS代码来使用。
具体怎么用的可以参考这篇文章:
https://aotu.io/notes/2016/05/17/css3-animation-frame/
当动画量很大,或者需要频繁修改的时候,这个流程就会比较繁琐,在这里和大家介绍一下我写的一个 AE 脚本,可以一键导出动画为CSS精灵图及代码,不需要先导出序列帧再拼接了。

先简单介绍一下什么是 AE脚本。
AE 是一款强大的动画制作软件,内置了丰富的功能,同时也提供了一定的外部扩展能力,可以让用户基于软件提供的接口自己做一些「扩展」。
目前来说AE的「扩展」分三种:
插件(plug in)、脚本(script)、扩展程序(extension)
其中「脚本」可以理解为用一些命令调用 AE 本身的功能来组合施展,提高效率,后缀名是.jsx或者.jsxbin。
如何安装:
[点这里下载压缩包](https://link.zhihu.com/?target=https%3A//codeload.github.com/bigxixi/CSS-Sprite-Exporter/zip/chinese).然后解压,找到 CSS-Sprite-Exporter.jsx 文件。
打开AE, 点击 文件->脚本->运行脚本文件... 然后选择刚才下载的 CSS-Sprite-Exporter.jsx。
或者可以复制 CSS-Sprite-Exporter.jsx 到AE的脚本文件夹:
Windows: >
C:\Program Files\Adobe\Adobe After Effects <版本>\Support Files\Script\> Mac: >/Applications/Adobe After Effects <版本>/Scripts/这样你就可以从文件->脚本中直接选择CSS-Sprite-Exporter了
详细步骤可以看这里
这也是很多脚本的通用安装/运行方法。使用方法:
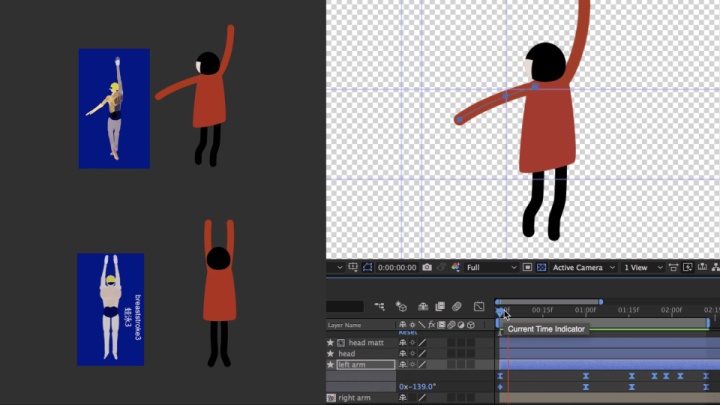
1. 在 AE 中制作需要导出的动画。
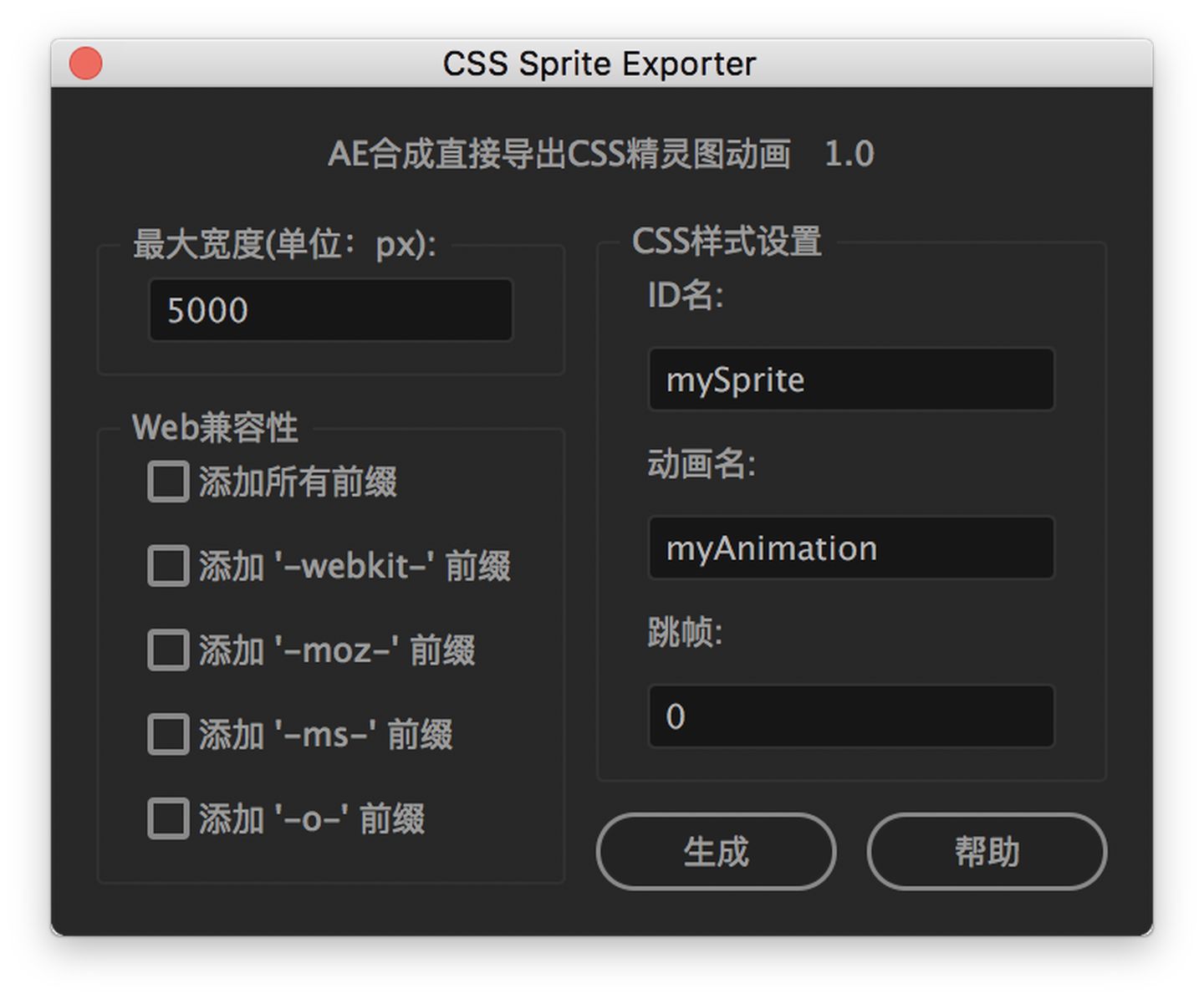
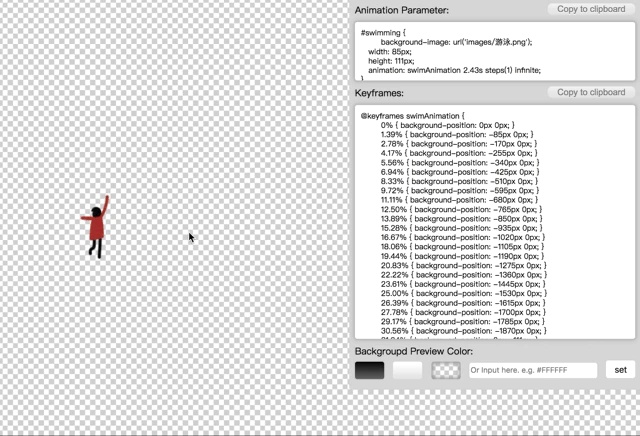
2. 运行 CSS-Sprite-Exporter.jsx , 界面大概是这样:

3.设置好参数,点击「生成」导出,如果没有意外,就会帮你打开到该动画导出的文件夹。各参数的意义如下:
- 最大宽度:当图片第一行拼接后宽度达到这个值,就会折到下一行继续拼接,默认是 5000 像素。
- web兼容性:为了兼容一些旧的浏览器,如果项目有这个需求可以勾选,具体需要研发同学评估,默认没有勾选
- CSS 样式设置中的「ID名」指定了在页面中这个元素的「ID」,需要遵循 CSS 的命名规范,可以先保留默认导出给研发后让研发统一指定。
- 「动画名」指定了该元素的对应关键在动画的命名,也需要遵循 CSS 的命名规范,可以先保留默认导出给研发后让研发统一指定。
- 跳帧:如果动画帧数太多可以尝试用这个参数减少帧数,即「跳过 xx 帧」的意思,默认是不跳帧。
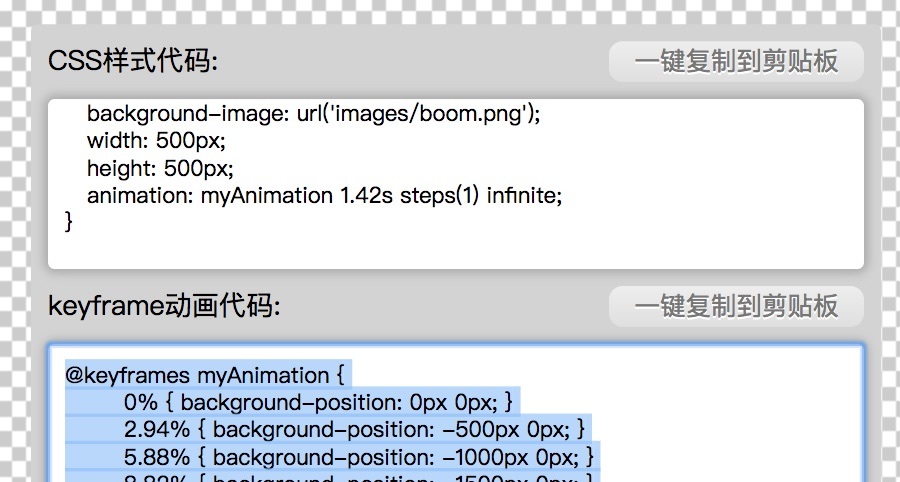
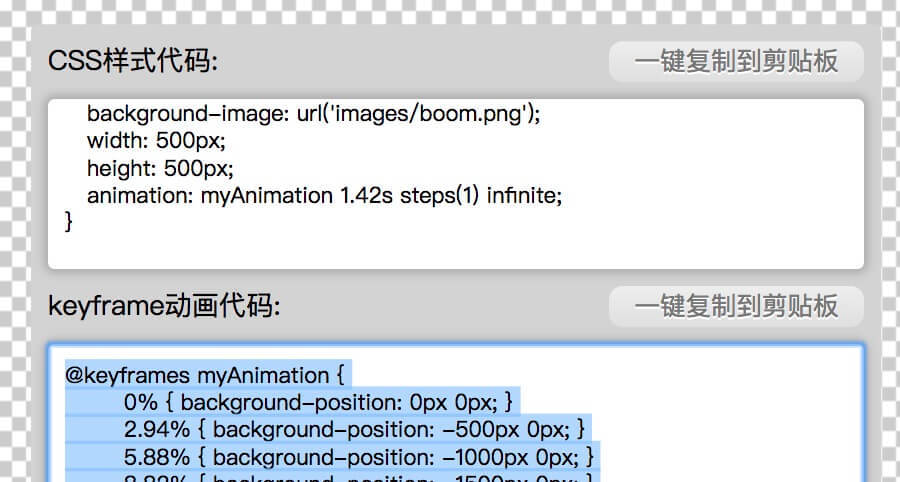
导出的 CSS 代码示例:
#mySprite { /*导出时指定的「ID名」*/background-image: url('images/boom.png');/*精灵图路径*/width: 500px;height: 500px;/*导出时指定的「动画名」*/animation: myAnimation 1.42s steps(1) infinite;}@keyframes myAnimation {0% { background-position: 0px 0px; }2.94% { background-position: -500px 0px; }5.88% { background-position: -1000px 0px; }8.82% { background-position: -1500px 0px; }……/*此处省略,一直到100%*/……97.06% { background-position: -1500px -1500px; }100.00% { background-position: -2000px -1500px; }}
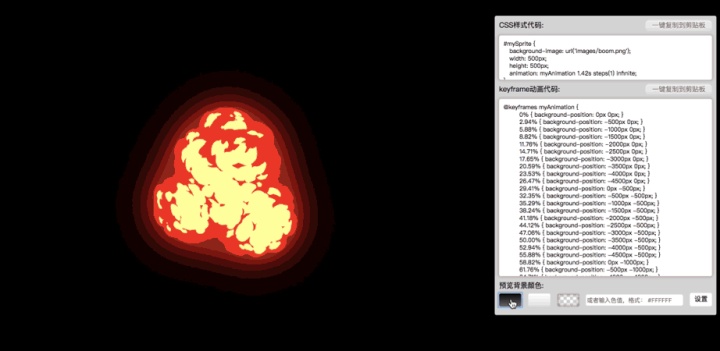
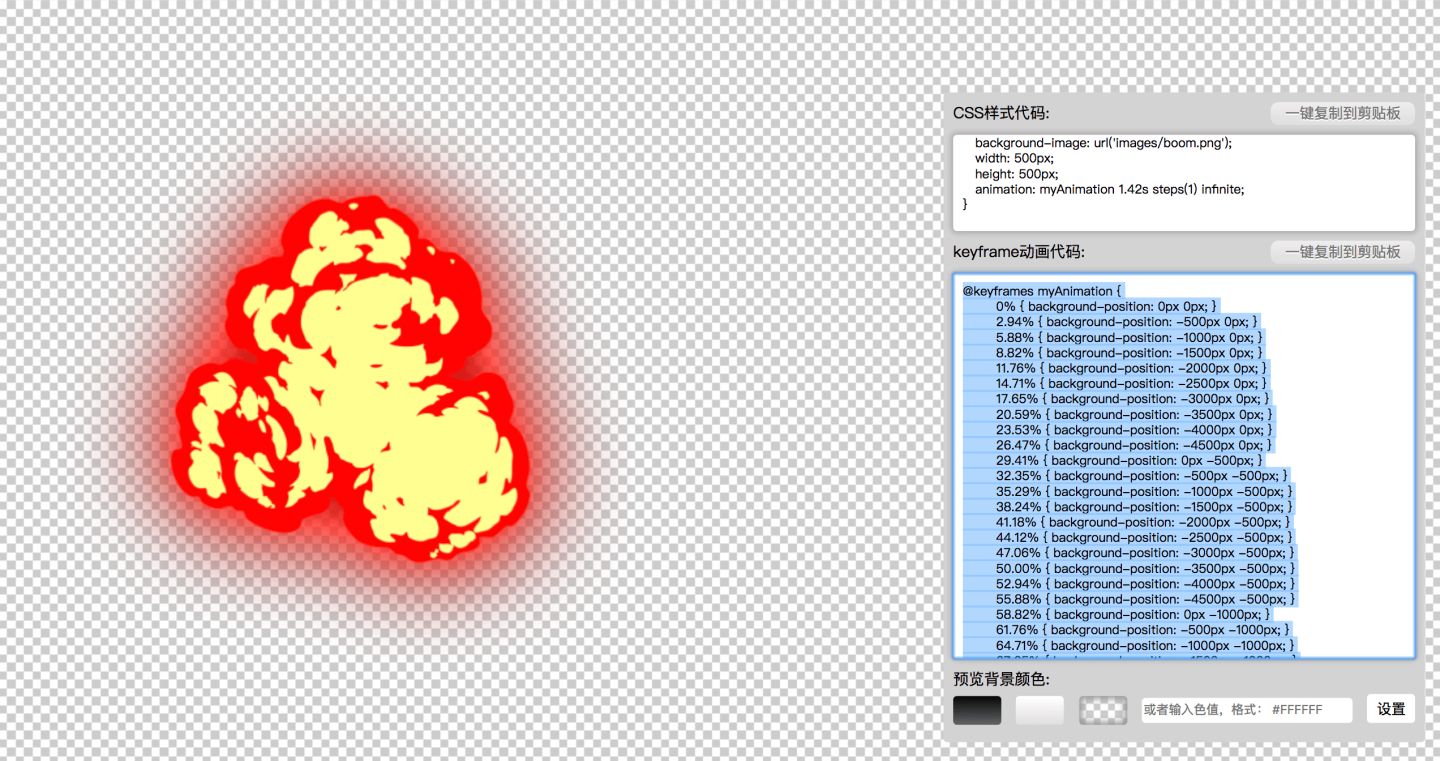
4.打开「预览_XXX.html」 文件(建议用 Chrome 打开),预览导出的动画。
- 预览页面左边为动画,点击它能预览精灵图,下方会显示尺寸参数,点击蒙层返回。
- 右边为预览控制和导出的代码,下方可以设置预览背景色。



5.如果没有问题便可以复制代码了。
可以一键复制到剪贴板,方便快捷(使用了 Clipboard.js. )
使用注意事项:
- AE 中合成的名字尽量用英文及数字,这样导出的精灵图也会是英文和数字,不容易出现图片路径乱码问题。
- 动画的尺寸、时长、帧率尽量控制小一些,否则导出的精灵图尺寸会很大,容易导致一些性能问题。
- CSS 动画代码中位移的单位是像素(px),如果需要别的单位需要转换一下。
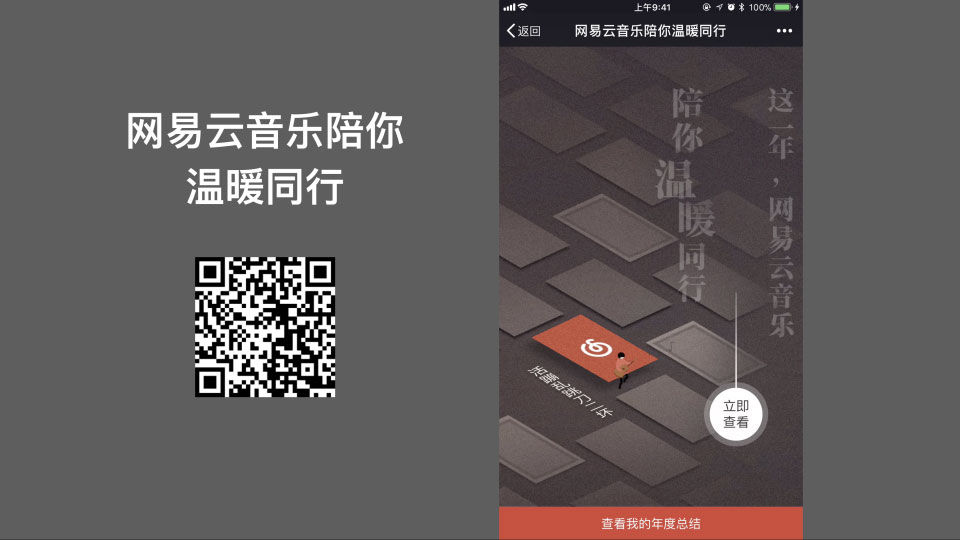
应用案例:网易云音乐2017年终盘点
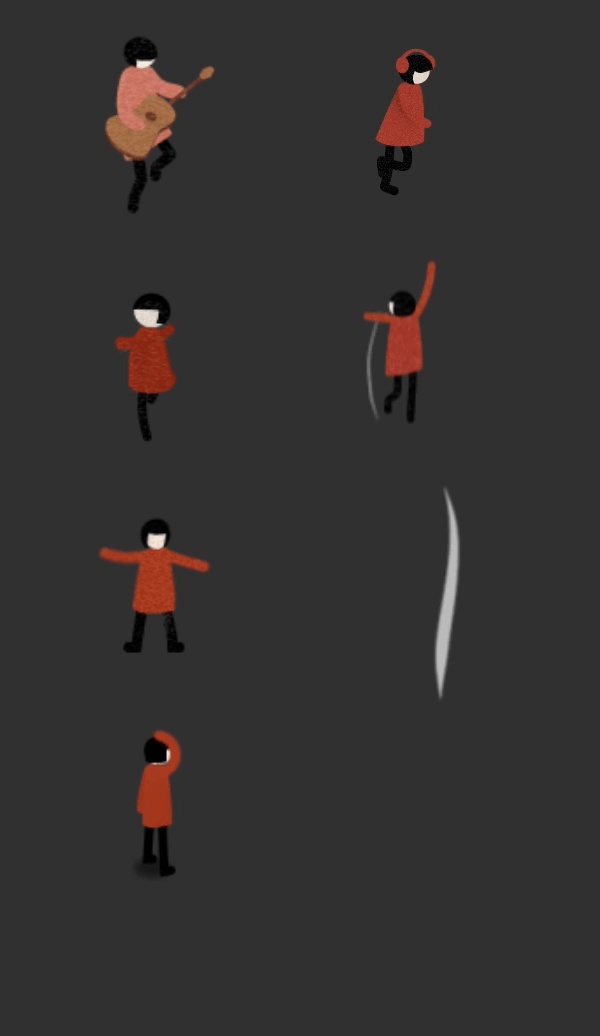
这个 H5 案例主要是用 CSS 动画来实现的,其中有很多小人的动画,以及水波、沙漏等小元素是用精灵图实现




最后再次放上下载地址,点这里下载压缩包.然后解压,找到 CSS-Sprite-Exporter.jsx 文件。
关于这个脚本大家有什么疑问或者建议都欢迎留言。也欢迎到脚本的github项目地址帮我加个star,谢谢!
https://github.com/bigxixi/CSS-Sprite-Exporter
编辑于 2018-07-14
前端开发
赞同 86
22 条评论
分享
喜欢收藏
文章被以下专栏收录
-
[Motion Fun
动效设计,AE脚本,Sketch插件
- 进入专栏