Canvas是一个画布,我们可以在这个画布上进行各种绘图操作。
Canvas的坐标系
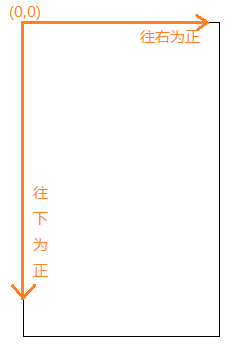
画布以左上角为原点(0,0),向右为X轴的正方向,向下为Y轴的正方向
Canvas的常用方法
//平移画布。dx,dy为x,y轴上的移动距离public void translate(float dx, float dy)//以坐标点(0,0)旋转画布。degress为旋转角度public void rotate(float degrees)//以坐标点(px,py)旋转画布。degress为旋转角度public final void rotate(float degrees, float px, float py)//以坐标点(0,0)缩放画布。sx,sy为x,y轴上的缩放倍数public void scale(float sx, float sy)//以坐标点(px,py)缩放画布。sx,sy为x,y轴上的缩放倍数public final void scale(float sx, float sy, float px, float py)//倾斜画布。sx,sy为x,y轴上的倾斜角度的tan值public void skew(float sx, float sy)
Canvas的绘图操作
Canvas 拥有大量的drawXXX()方法,这些方法用于在画布上绘制各种图形,下面为一些常用的绘图方法:
//绘制颜色public void drawColor(@ColorInt int color)public void drawRGB(int r, int g, int b)public void drawARGB(int a, int r, int g, int b)//绘制圆public void drawCircle(float cx, float cy, float radius, @NonNull Paint paint)//绘制点public void drawPoint(float x, float y, @NonNull Paint paint)//绘制多个点public void drawPoints(@Size(multiple = 2) @NonNull float[] pts, @NonNull Paint paint)//绘制一条直线public void drawLine(float startX, float startY, float stopX, float stopY, @NonNull Paint paint)//绘制多条直线public void drawLines(@Size(multiple = 4) @NonNull float[] pts, @NonNull Paint paint)//绘制一个矩形public void drawRect(@NonNull RectF rect, @NonNull Paint paint)public void drawRect(@NonNull Rect r, @NonNull Paint paint)public void drawRect(float left, float top, float right, float bottom, @NonNull Paint paint)//绘制一个圆角矩形public void drawRoundRect(@NonNull RectF rect, float rx, float ry, @NonNull Paint paint)public void drawRoundRect(float left, float top, float right, float bottom, float rx, float ry, @NonNull Paint paint)//绘制一个椭圆public void drawOval(@NonNull RectF oval, @NonNull Paint paint)public void drawOval(float left, float top, float right, float bottom, @NonNull Paint paint)//绘制一个弧形public void drawArc(@NonNull RectF oval, float startAngle, float sweepAngle, boolean useCenter, @NonNull Paint paint)public void drawArc(float left, float top, float right, float bottom, float startAngle, float sweepAngle, boolean useCenter, @NonNull Paint paint)//绘制文本public void drawText(@NonNull String text, float x, float y, @NonNull Paint paint)//沿Path路径绘制文本public void drawTextOnPath(@NonNull String text, @NonNull Path path, float hOffset, float vOffset, @NonNull Paint paint)//绘制位图public void drawBitmap(@NonNull Bitmap bitmap, float left, float top, @Nullable Paint paint)public void drawBitmap(@NonNull Bitmap bitmap, @Nullable Rect src, @NonNull RectF dst, @Nullable Paint paint)
import android.content.Context;import android.graphics.Bitmap;import android.graphics.BitmapFactory;import android.graphics.Canvas;import android.graphics.Color;import android.graphics.Matrix;import android.graphics.Paint;import android.graphics.PorterDuff;
大部分2D使用的api都在android.graphics和android.graphics.drawable包中。他们提供了图形处理相关的: Canvas、ColorFilter、Point(点)和RetcF(矩形)等,还有一些动画相关的:AnimationDrawable、 BitmapDrawable和TransitionDrawable等。以图形处理来说,我们最常用到的就是在一个View上画一些图片、形状或者自定义的文本内容,这里我们都是使用Canvas来实现的。你可以获取View中的Canvas对象,绘制一些自定义形状,然后调用View. invalidate方法让View重新刷新,然后绘制一个新的形状,这样达到2D动画效果。
Paint
要绘图,首先得调整画笔,待画笔调整好之后,再将图像绘制到画布上,这样才可以显示在手机屏幕上。Android 中的画笔是 Paint类,Paint 中包含了很多方法对其属性进行设置,主要方法如下:
:::success
setAntiAlias: 设置画笔的锯齿效果。
setColor: 设置画笔颜色
setARGB: 设置画笔的a,r,p,g值。
setAlpha: 设置Alpha值
setTextSize: 设置字体尺寸。
setStyle: 设置画笔风格,空心或者实心。
setStrokeWidth: 设置空心的边框宽度。
getColor: 得到画笔的颜色
getAlpha: 得到画笔的Alpha值。
:::
例子
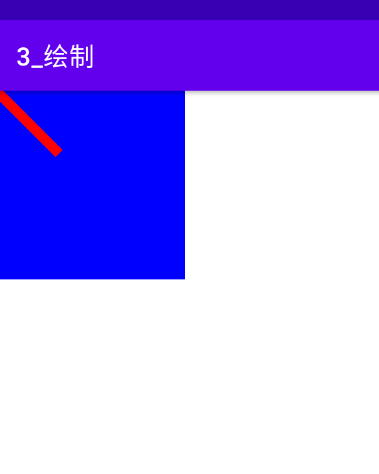
绘制一条线
添加ImageView
<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><ImageViewandroid:id="@+id/imageView"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true" /></androidx.constraintlayout.widget.ConstraintLayout>
src/MainActivity.kt
import android.graphics.Bitmapimport android.graphics.Canvasimport android.graphics.Colorimport android.graphics.Paintimport androidx.appcompat.app.AppCompatActivityimport android.os.Bundle// Importimport android.view.Viewimport android.widget.ImageViewclass MainActivity : AppCompatActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)// Mainvar imageView: ImageView = findViewById(R.id.imageView)val bitmap: Bitmap = Bitmap.createBitmap(300, 300, Bitmap.Config.ARGB_8888)val canvas: Canvas = Canvas(bitmap)val paint: Paint = Paint()canvas.drawColor(Color.BLUE)paint.color = Color.REDpaint.style = Paint.Style.STROKEpaint.strokeWidth = 16Fpaint.isAntiAlias = truecanvas.drawLine(0.0F, 0.0F, 100F, 100F, paint)imageView.setImageBitmap(bitmap)}}