执行上下文
那为什么先讲执行上下文呢?它这么重要吗?可以这么说,只有理解了 JavaScrip 的执行上下文,你才能更好地理解 JavaScript 语言本身,比如变量提升、作用域和闭包等。不仅如此,理解执行上下文和调用栈的概念还能助你成为一名更合格的前端开发者
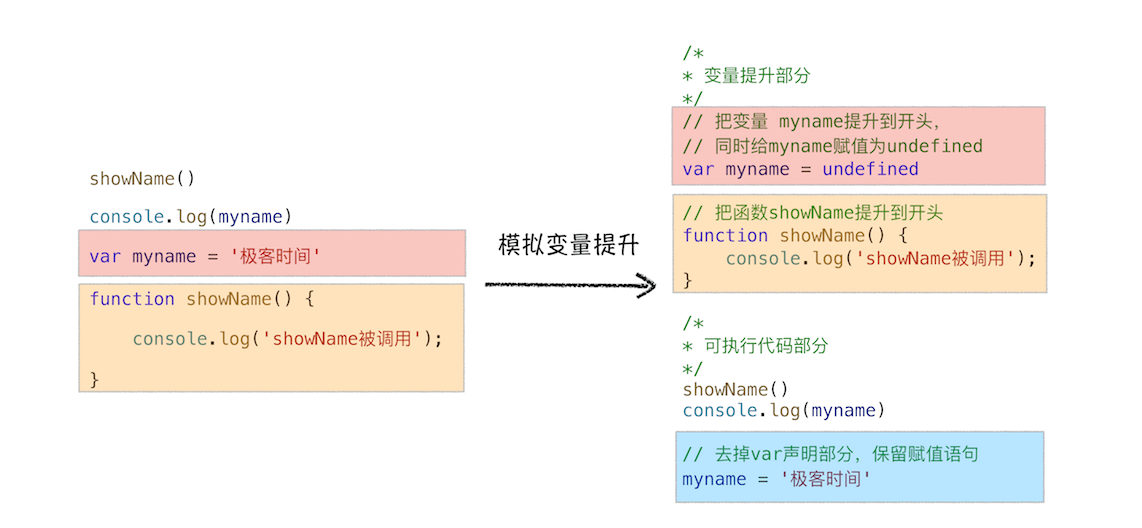
showName()console.log(myname)var myname = '极客时间'function showName() {console.log('函数showName被执行');}
// 变量提升部分// 把变量 myname提升到开头,// 同时给myname赋值为undefinedvar myname = undefined// 把函数showName提升到开头function showName() {console.log('showName被调用');}/** 可执行代码部分*/showName()console.log(myname)// 去掉var声明部分,保留赋值语句myname = '极客时间'
这里就明白了可以在定义之前使用变量或函数的原因 - 函数和变量在执行之前都提升到了代码开头
变量提升
所谓的变量提升,是指在 JavaScript 代码执行过程中,JavaScript 引擎把变量的声明部分和函数的声明部分提升到代码开头的“行为”。变量被提升后,会给变量设置默认值,这个默认值就是我们熟悉的 undefined。
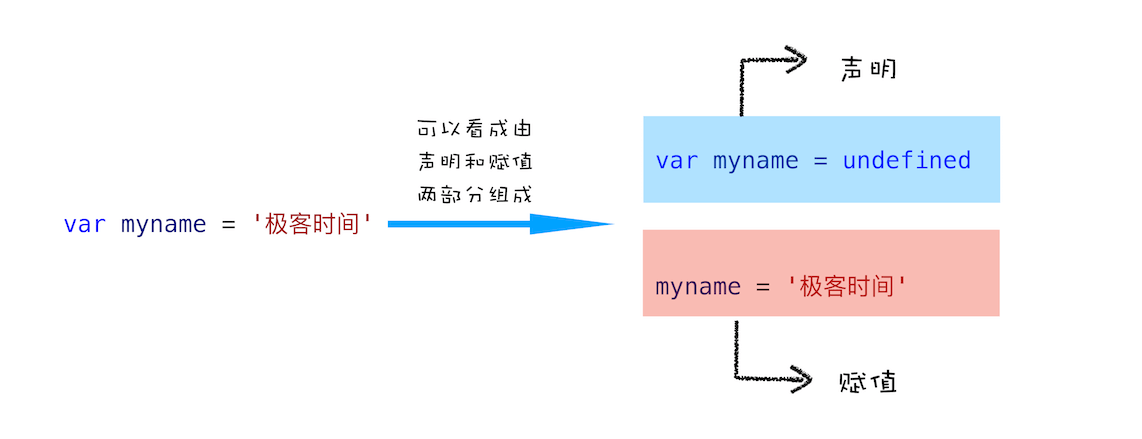
var myname = '极客时间' // javascript中的声明和赋值var myname //声明部分myname = '极客时间' //赋值部分
JavaScript 代码的执行流程
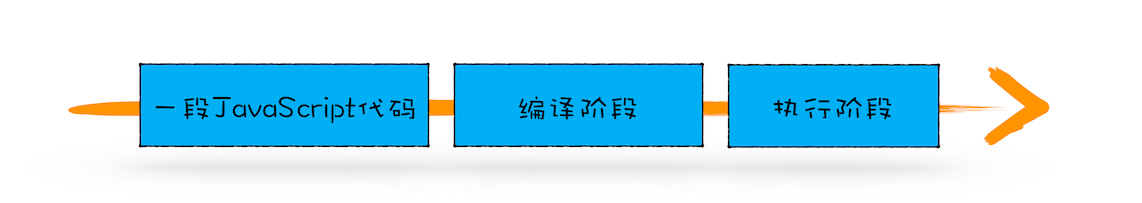
从概念的字面意义上来看,“变量提升”意味着变量和函数的声明会在物理层面移动到代码的最前面,正如我们所模拟的那样。但,这并不准确。实际上变量和函数声明在代码里的位置是不会改变的,而且是在编译阶段被 JavaScript 引擎放入内存中。对,你没听错,一段 JavaScript 代码在执行之前需要被 JavaScript 引擎编译,编译完成之后,才会进入执行阶段。大致流程你可以参考下图:
1.编译阶段
问题1:编辑阶段和变量提升存在什么关系?
第一部分:变量提升部分代码
var myname = undefinedfunction showName() {console.log('函数showName被执行');}
第二部分:执行部分代码
showName()console.log(myname)myname = '极客时间'

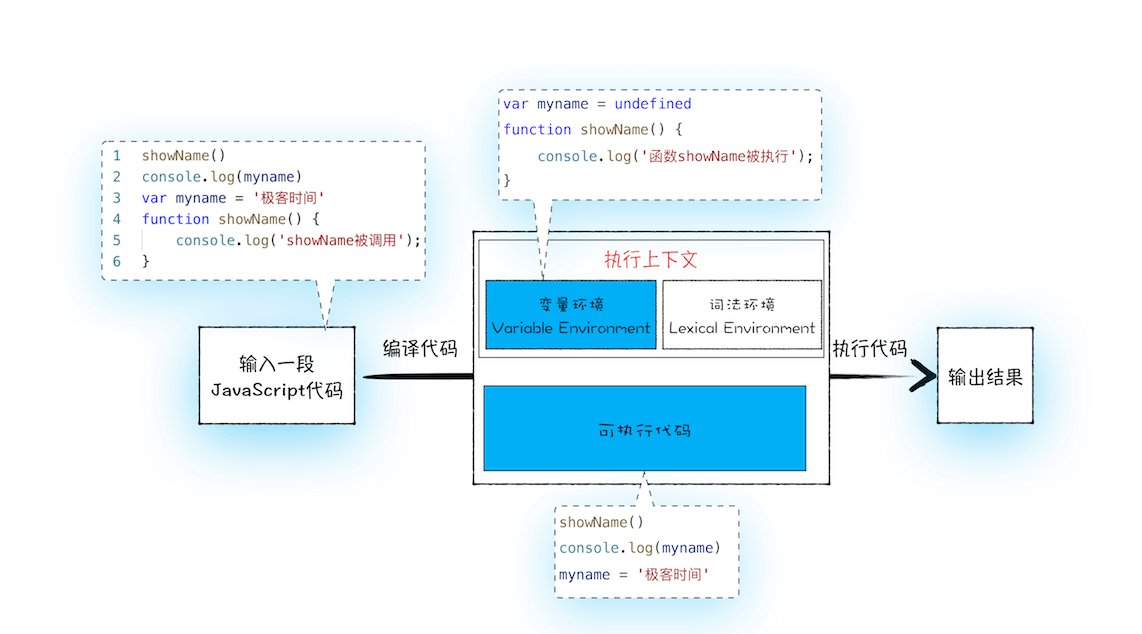
从上图可以看出,输入一段代码,经过编译后,会生成两部分内容:执行上下文(Execution context)和可执行代码。
执行上下文是 JavaScript 执行一段代码时的运行环境,比如调用一个函数,就会进入这个函数的执行上下文,确定该函数在执行期间用到的诸如 this、变量、对象以及函数等。在执行上下文存在一个变量环境对象(Viriable Environment),该对象保存了变量提升的内容。大致如下结构:
VariableEnvironment:myname -> undefined,showName ->function : {console.log(myname)
问题2:如何生成变量环境对象的
showName()console.log(myname)var myname = '极客时间'function showName() {console.log('函数showName被执行');}
逐行分析:
- 第 1 行和第 2 行,由于这两行代码不是声明操作,所以 JavaScript 引擎不会做任何处理;
- 第 3 行,由于这行是经过 var 声明的,因此 JavaScript 引擎将在环境对象中创建一个名为 myname 的属性,并使用 undefined 对其初始化;
- 第 4 行,JavaScript 引擎发现了一个通过 function 定义的函数,所以它将函数定义存储到堆 (HEAP)中,并在环境对象中创建一个 showName 的属性,然后将该属性值指向堆中函数的位置。
这样就生成了变量环境对象。接下来Javascript 引擎会把声明以外的代码编译为字节码,有了执行上下文和可执行代码就可以到执行阶段了
2.执行阶段
JavaScript 引擎开始执行 “可执行代码”,按照顺序一行一行地执行。逐行分析:
- 当执行到 showName 函数时,JavaScript 引擎便开始在变量环境对象中查找该函数,由于变量环境对象中存在该函数的引用,所以 JavaScript 引擎便开始执行该函数,并输出“函数 showName 被执行”结果。
- 接下来打印“myname”信息,JavaScript 引擎继续在变量环境对象中查找该对象,由于变量环境存在 myname 变量,并且其值为 undefined,所以这时候就输出 undefined。
- 接下来执行第 3 行,把“极客时间”赋给 myname 变量,赋值后变量环境中的 myname 属性值改变为“极客时间”,变量环境如下所示:
以上就是一段代码的编译和执行流程。实际上,编译阶段和执行阶段都是非常复杂的,包括词法分析,语法解析,代码优化,代码生成等VariableEnvironment:myname -> "极客时间",showName ->function : {console.log(myname)
代码中出现相同的变量或函数怎么办?
function showName() {console.log('极客邦');}showName();function showName() {console.log('极客时间');}showName();
执行流程:
首先是编译阶段。遇到了第一个 showName 函数,会将该函数体存放到变量环境中。接下来是第二个 showName 函数,继续存放至变量环境中,但是变量环境中已经存在一个 showName 函数了,此时,第二个 showName 函数会将第一个 showName 函数覆盖掉。这样变量环境中就只存在第二个 showName 函数了。
接下来是执行阶段。先执行第一个 showName 函数,但由于是从变量环境中查找 showName 函数,而变量环境中只保存了第二个 showName 函数,所以最终调用的是第二个函数,打印的内容是“极客时间”。第二次执行 showName 函数也是走同样的流程,所以输出的结果也是“极客时间”。
所以一段代码如果定义了两个相同名字的函数,那么最终生效的是最后一个函数
总结
- JavaScript 代码执行过程中,需要先做变量提升,而之所以需要实现变量提升,是因为 JavaScript 代码在执行之前需要先编译。
- 在编译阶段,变量和函数会被存放到变量环境中,变量的默认值会被设置为 undefined;在代码执行阶段,JavaScript 引擎会从变量环境中去查找自定义的变量和函数。
- 如果在编译阶段,存在两个相同的函数,那么最终存放在变量环境中的是最后定义的那个,这是因为后定义的会覆盖掉之前定义的。