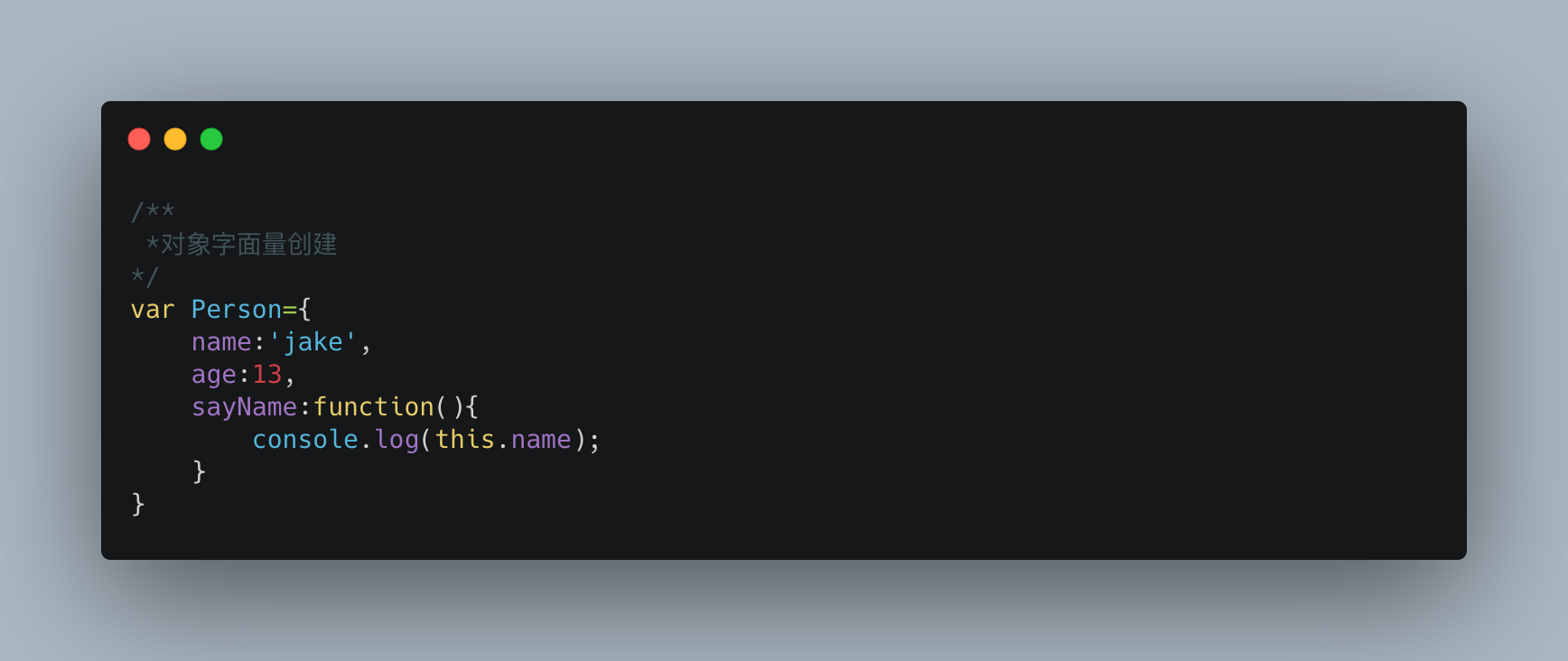
字面量创建
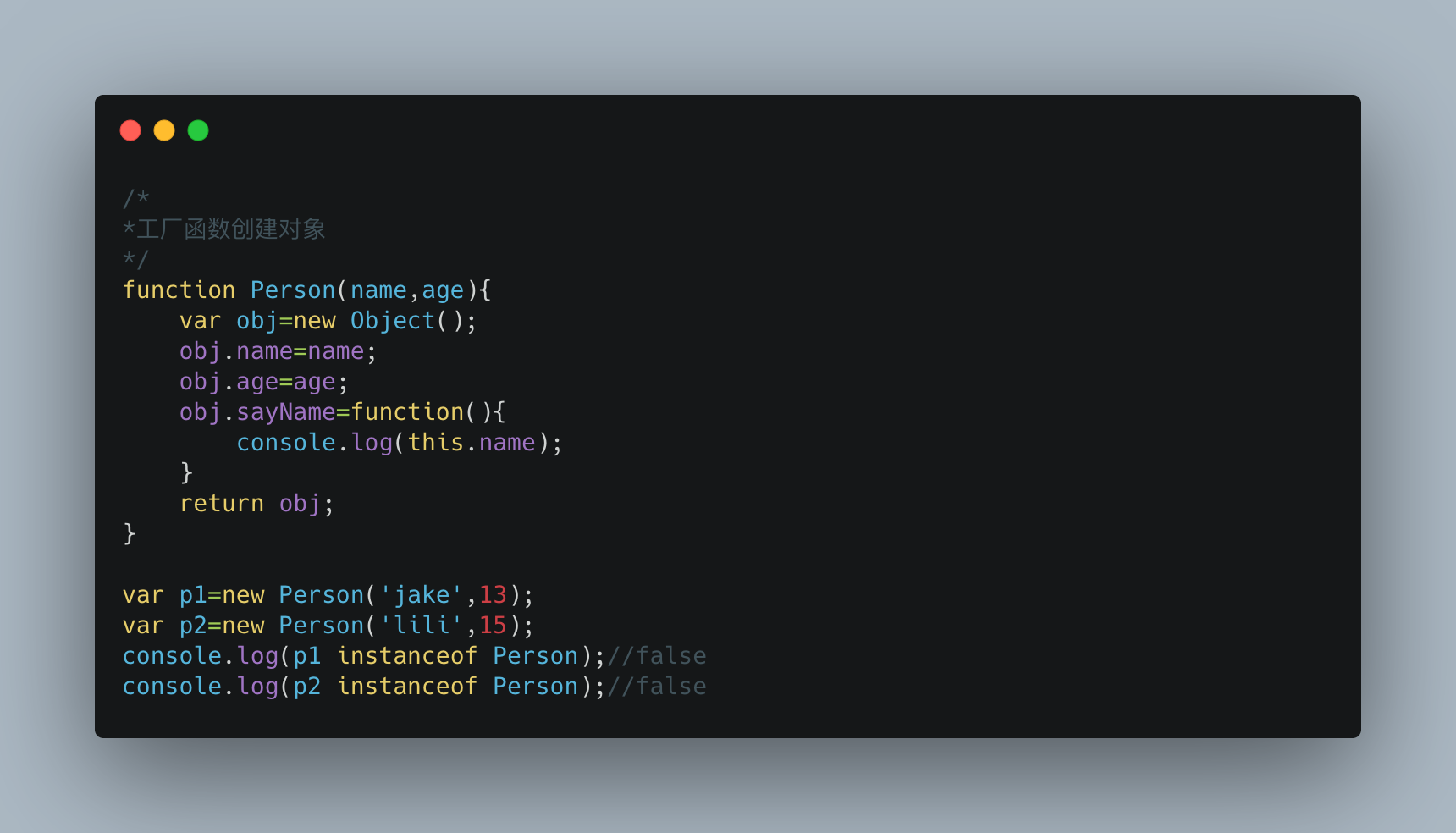
工厂模式
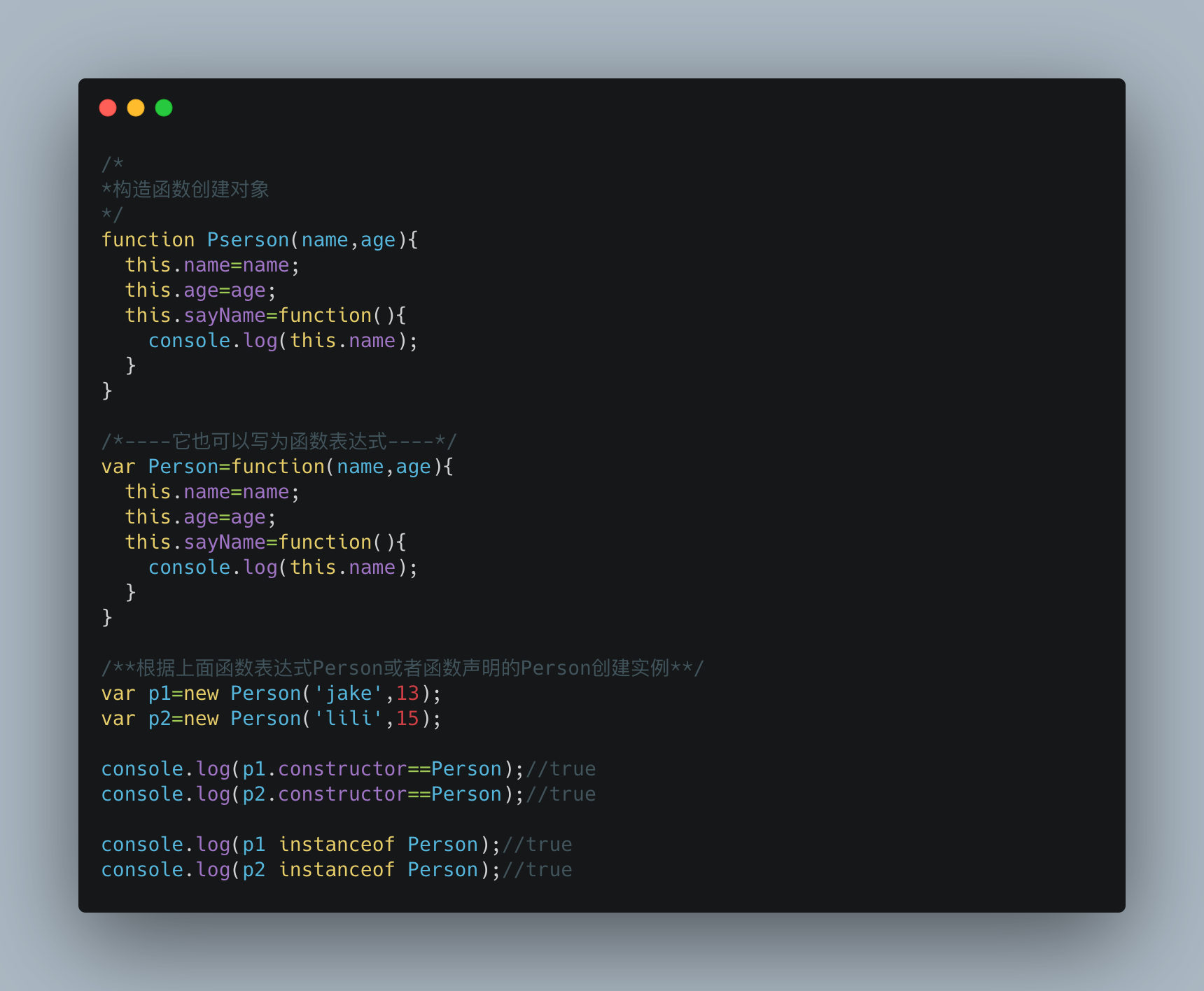
构造函数

1、new创建对象的执行顺序:
- 创建一个新的新对象Object
- Object的prototype指向构造函数的prototype
- 构造函数内部的this指向Object(即this指向Object)
- 执行构造函数内部的代码(给Object添加新属性)
- 如果构造函数返回非空对象,则返回该对象。否则返回创建刚返回的新对象
上面的例子p1,p2分别保存着Person的不同实例。根据new创建对象的执行顺序可知它们的构造函数都指向Person。
2、相较于工厂模式创建的对象,我们可以明显的知道创建的对象实例属于哪一种。
3、构造函数与一般函数无异,区别在于使用时带 new 与不带 new/*此处使用上面的Person表达式构造函数*/<!--作为函数在全局中使用,this为window-->Person('jake',13);console.log(window.name);//'jake'<!--在其它作用域中使用,this为绑定对象-->
var o={};Pseron.call(o,'jake',13);console.log(o.name);//‘jake'
4、由于每次使用new实例化一个对象,构造函数中的方法都会被创建一次,没有必要。因此出现了下面的原型鲢/*此处使用上面的Person表达式构造函数*/var p1=new Person('jake',13);var p2=new Person('lili',15);console.log(p1.sayName==p2.sayName);//false
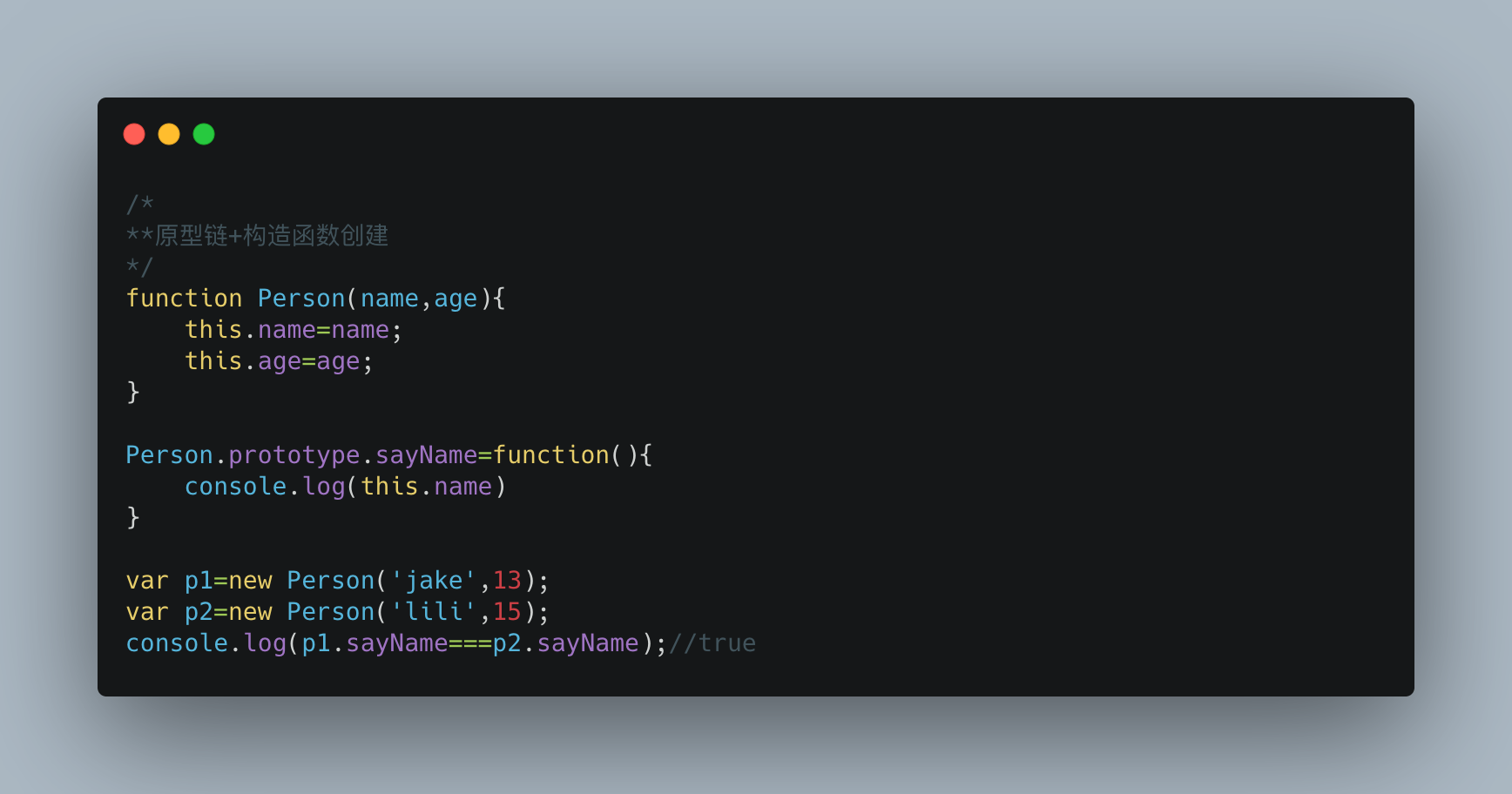
原型链+构造函数