web概念描述:
JavaWeb
使用Java语言开发基于互联网的项目
软件架构
C/S: Client/Server 客户端/服务器端
在用户本地有一个客户端程序远程有一个服务器端程序
如QQ
有点:用户体验好
缺点:开发、安装、部署、维护 麻烦
B/S: Browser/Server 浏览器/服务器端
只需要一个浏览器,用户通过不同的网址(URL),访问不同的服务器端
有点:开发、安装、部署、维护 简单
缺点:如果应用过大,用户体验不好。对硬件要求过高
B/S架构详解:
1.静态资源:
使用静态网页开发技术发布的资源
特点
所有用户访问,得到的结果都是一样的
如:文本,图片。音频,视频,html,css,Javascript
*如果用户访问的是静态资源,那么服务器会直接将静态资源给浏览器,浏览器中内置了静态资源解析引擎,可以展示静态资源
2.动态资源
使用动态网页及时发布的资源
特点
所有用户访问得到的结果可能不一样
如jsp/servlet
*如果用户请求的是动态资源,那么服务器会执行动态资源,转换为静态资源发给浏览器
html:用于搭建基础网页,展示页面内容
css:用于美化页面,布局页面
Javascript:控制页面的元素,让页面有一些动态的效果
HTML:
标签分为:
1.围堵标签:有开始标签和结束标签 如
2.自闭和标签:开始标签和结束标签在一起 如
在开始标签中可以定义属性,属性由键值对构成,值需要用引号引起来
**
标签:
1.文件标签:构成html最基本的标签
1.html:html文档的根标签
2.head:头标签,用于指定html文档的一些属性,引入外部的资源
3.title:标题标签
4.body:体标签
5.<!DOCTYPE html> 指定为html文档
2.文本标签:和文本有关的标签
*
to |
定义 HTML 标题 |
|---|---|
*
| 定义一个段落 | |
|---|---|
*
| 定义简单的折行。 | |
|---|---|
*
| 定义水平线。 | |
|---|---|
*
| 定义粗体文本。 | |
|---|---|
*
| 定义斜体文本。 | |
|---|---|
3.图片标签
| 定义图像。 | |
|---|---|
src属性:使用相对路径 ./ 代表当前目录 ../代表上一级目录
4.列表标签
| 定义一个无序列表 | |
|---|---|
| 定义一个有序列表 | |
| 定义一个列表项 |
5.链接标签
| 定义一个链接 | |
|---|---|
href属性:指定访问资源的URL
target属性:指定打开资源的方式
-self—在本页面打开
_blank—新页面打开
6.块标签div和span
7.语义化标签:html5为了提高程序可读性搞得
8.表格标签
table:定义表格
width:宽度
border:边框
cellpadding:
cellspacing:单元格之间的距离
bgcolor:
align:
tr:定义行
align
bgcolor
td:定义单元格
colspan—合并列
rowspan—>合并行
th:定义表头单元格
caption:定义表格标题
thead—>相当于语义标签
tbody
tfoot
9.表单标签:
概念:用于采集用户输入数据的,用于和服务器进行交互。
form:用于定义表单。可以定义一个范围,范围代表采集用户数据的范围
属性:
action:指定提交数据的URL
method:指定提交方式
分类:一共有7种,常见的2种
get:
1.请求参数会在地址栏显示,会封装到请求行中
2.请求参数的大小是有限制的
3.不太安全
post:
1.请求参数不会在地址栏显示,会封装在请求体中
2.请求参数大小没有限制
3.较为安全
**表单中的数据想要被提交,必须指定name属性
10.表单项标签:
*input:可以通过type属性值,改变元素样式
type属性:
1.text:文本输入框默认
2.password:密码输入框
3.radio:单选框
要实现多个值只能选其中一个,他们的name属性值必须一样
4.checkbox:复选框
单选框复选框都有value属性指定提交的值
checked属性—默认这个框被选中
5.submit:提交按钮
6.file:选择文件框
7.hidden:隐藏域用于提交一些信息
8.button:按钮
9.image:指定图片为提交按钮 src属性指定图片位置
placeholder属性—提示
lable:指定输入文字的描述信息
其中的for属性一般和input中的id属性值对应
**select:下拉列表
option指定列表项
textarea:**文本域
属性:
cols:指定列数
rows:指定行数
CSS
1.内联样式
在标签内使用style属性指定css代码
如:
2.内部样式
在head标签里定义style标签,style里面的就是css代码
如
3.外部样式
定义css资源文件
在head里定义link标签,引入css资源文件
也可以这种写法
css语法
选择器:筛选具有相同特征的元素
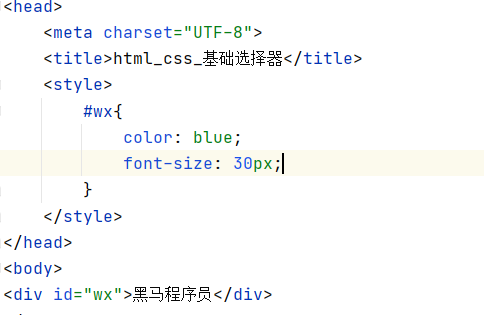
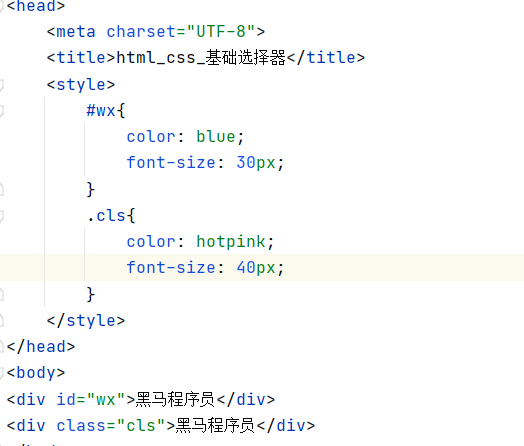
1.基础选择器
1.id选择器
#id{}
2.元素选择器
3.类选择器
.class{}
2.扩展选择器
1.选择所有元素
*{}
2.并集选择器
选择器1,选择器2{}
3.子选择器
选择器1 选择器2{}
4.父选择器
选择器1>选择器2{}
5.属性选择器
元素名称[属性名=”属性值”]{}
6.伪类选择器
元素:状态{}
如
link:初始化状态
visited:被访问过的状态
active:正在访问的状态
hover:鼠标悬浮状态
属性
1.字体
font-size
text-align
line-height
2.背景
background
3.边框
border
4.尺寸
width:宽度
height:高度
5.盒子模型
margin:外边距
padding:内边距
默认情况下内边距会影响盒子大小
float:浮动
left
right
border-radius: 5px;圆润边框
vertical-align: middle;垂直居中
Javascript
概念:一门客户端脚本语言
*不需要编译,直接就可以被浏览器解析执行
功能:可以增强用户和html页面交互过程,可以来控制html元素,让页面有一些动态效果,增强用户的体验。
ECMAScript:客户端脚本语言标准
1.基本语法
1.与html结合
1.内部JS
定义一个
对象
function对象
创建方式:
1.var 方法名=function(参数列表){}
2.function 方法名(参数列表){}
属性:length表示形参个数
特点:
1.形参可不写,返回类型可不写
2.方法是一个对象,只要名称相同就会被覆盖
3.方法的调用只和名称有关,与参数列表无关
4.在方法中有一个隐藏的内置对象—数组(arguements)封装所有实际参数
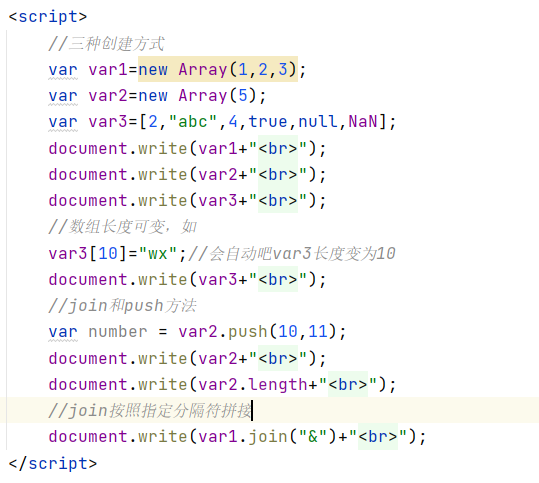
Array对象:
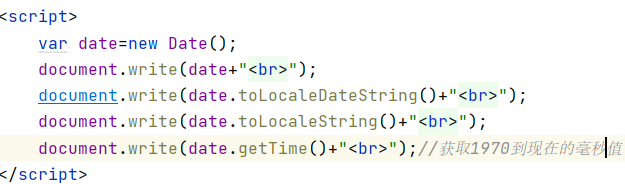
Date对象:
Math对象:和java一样
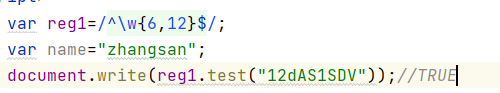
RegExp对象:正则对象
1.正则表达式:定义字符串的组成规则
1.单个字符:[]
如:[a] [ab] [a-zA-Z0-9]
特殊符号
\d:单个数字字符[0-9]
\w:单个单词字符[a-zA-Z0-9_]
2.量词符号
?:表示出现0次或1次
:表示出现0次 或多次
+:表示出现1次或多次
{m,n}:表示m<=数量<=n
{m,}表示最少m次
{,n}表示最多n次
方法:test(参数)方法:验证指定字符串是否符合正则规范
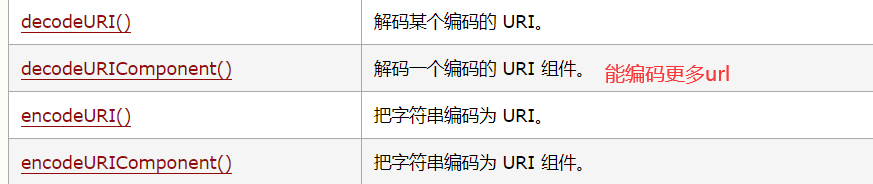
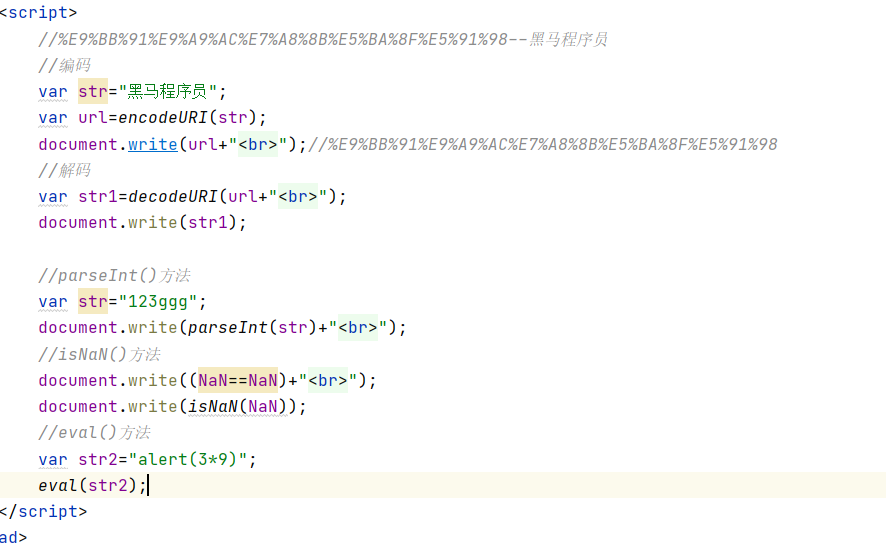
Global对象:

| eval() | 计算 JavaScript 字符串,并把它作为脚本代码来执行。 |
|---|---|
判断某个值是不是NaN
| isNaN() | 检查某个值是否是数字。 |
|---|---|
| parseInt() | 解析一个字符串并返回一个整数。 |
|---|---|

DOM:
将标记语言文档的各个部分封装为对象,可以使用这些对象,对文档进行CRUD操作。
核心DOM
Document:文档对象
获取Element对象
1.getElementById()
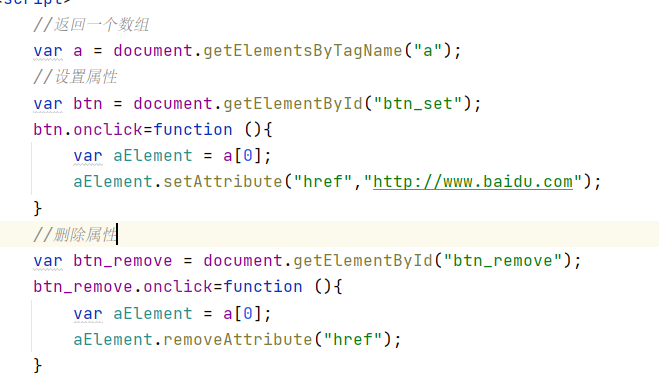
2.getElementsByTagName():根据标签名来获取,返回一个数组
3.getElementsByClassName()
4.getElementsByName()
创建其他DOM对象
createElement
Element:元素对象
获取和创建:通过document来获取和创建
方法:
1.setAttribute 设置属性
2.removeAttribute 删除属性
Attribute:属性对象
Text:文本对象
Comment:注释对象
Node:节点对象,其他5个的父对象
*所有dom对象都可以被认为是一个节点
方法
appendChild():添加子节点
removeChild():删除子节点
replaceChild():替换子节点
属性
parentNode 返回父节点
XML DOM
HTML DOM
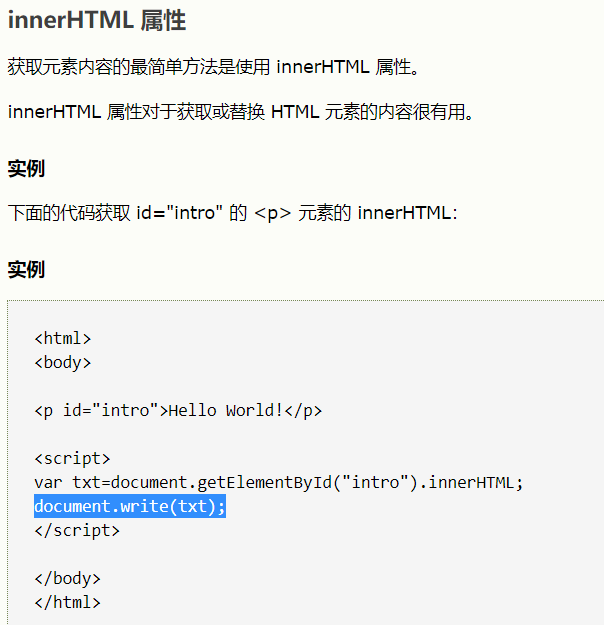
标签体的设置和获取,innerHTML
使用html元素对象属性
控制样式
提前定义好样式,通过className属性来设置属性值
功能:控制html文档的内容
代码:获取页面标签对象Element
document.getElementById(“id值”);—通过元素id获取元素对象
*操作Elemeent对象
1.修改属性值
1.明确获取的对象是哪一个
查看API文档,找那些属性可以设置
2.修改标签体内容
属性:innerHTML
事件:
功能:某些组件被执行某些操作后,触发某些代码的执行
绑定事件:
1.直接在html标签里,指定事件的属性,属性值就是js代码
onclick—-单机事件
2.通过js获取元素对象,指定事件属性,设置一个函数
常见的事件
1.点击事件
1.onclick单机事件
2.ondblclick双击事件
2.焦点事件
1.onblur元素失去焦点—一般用于表单校验
2.onfocus获得焦点
3.加载事件
1.onload一张页面或一幅图像完成加载。
4.鼠标事件
onmousedown定义方法时形参用event接受事件对象,然后通过button属性看那个键被按下
5.键盘事件
1.onkeydown某个键盘按键被按下。
2.onkeyup某个键盘按键被松开
3.onkeypress某个键盘按键被按下并松开。
6.选择和改变
1.onchange域的内容被改变。
2.onselect文本被选中。
7.表单事件
1.onsubmit确认按钮被点击。
可以组织表单提交,返回false就能阻止
2.onreset重置按钮被点击。
BOM:Browser Object Model浏览器对象模型
- Window 窗口对象
- <!—windos 对象 1.与弹出窗口有关的方法 1.alert() 显示带有一段消息和一个确认按钮的警告框。 2.confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
用户确定返回true,取消返回false
3.prompt() 显示可提示用户输入的对话框。
返回值是用户输入的值 2.与打开关闭有关的方法 1.open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
返回一个新的windos对象 2.close() 关闭浏览器窗口。
谁调用我关谁
- <!—windos 对象 1.与弹出窗口有关的方法 1.alert() 显示带有一段消息和一个确认按钮的警告框。 2.confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
3.与定时器有关的方法 1.setTimeout() 在指定的毫秒数后调用函数或计算表达式。 2.clearTimeout() 取消由 setTimeout() 方法设置的 timeout
3.setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。 4.clearInterval() 取消由 setInterval() 设置的 timeout。—>
_4.属性
1.获取其他BOM对象
history
location
Navigator
Screen
2.获取DOM对象
document
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>windos对象</title>
<!--windos 对象
1.与弹出窗口有关的方法
1.alert() 显示带有一段消息和一个确认按钮的警告框。
2.confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
用户确定返回true,取消返回false
3.prompt() 显示可提示用户输入的对话框。
返回值是用户输入的值
2.与打开关闭有关的方法
1.open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
返回一个新的windos对象
2.close() 关闭浏览器窗口。
谁调用我关谁
3.与定时器有关的方法
1.setTimeout() 在指定的毫秒数后调用函数或计算表达式。
2.clearTimeout() 取消由 setTimeout() 方法设置的 timeout
3.setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
4.clearInterval() 取消由 setInterval() 设置的 timeout。
-->
<!-- <script>
var b = window.confirm("你确定要删除吗?");
if(b){
//删除操作
window.alert("删除成功");
}else{
//取消这个操作
window.alert("您已取消");
}
var s = window.prompt("请输入用户名");
alert(s);
</script>-->
</head>
<body>
<input id="but" style="background-color: #11af11" type="submit" value="打开窗口">
<input id="closebut" style="background-color: #a6eaa6" type="submit" value="关闭窗口">
<script>
var but = document.getElementById("but");
var newWindos
but.onclick=function (){
newWindos=window.open("http://www.itcast.com");
}
var closeBut= document.getElementById("closebut");
closeBut.onclick=function (){
newWindos.close();
}
function fun(){
alert("傻逼");
}
var id = window.setTimeout(fun,2000);
window.clearTimeout(id);
var id1 = window.setInterval("alert('你好啊')",1000);
window.clearInterval(id1);
</script>
</body>
</html>
轮播图案列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图</title>
</head>
<body>
<img id="img" src="../img/banner_1.jpg" width="100%">
<script>
var img = document.getElementById("img");
var num=1;
function fun(){
num++;
img.src="../img/banner_"+num+".jpg"
if(num==3){
num=1;
}
}
setInterval(fun,3000);
</script>
</body>
</html>
属性:
length:返回当前窗口历史记录个数
方法:
back():前进
forward():后退
go(参数):前进几步或者后退几步
- Location 地址栏对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Location对象</title> </head> <body> <input id="id1" type="button" value="刷新"> <input id="id2" type="button" value="转到传智播客"> <script> var id1 = document.getElementById("id1"); id1.onclick=function (){ location.reload();//刷新页面 } var id2 = document.getElementById("id2"); id2.onclick=function (){ location.href="http://www.itcast.cn"; } </script> </body> </html>
跳转首页案列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>跳转首页</title>
<style>
p{
text-align: center;
}
span{
color: red;
}
</style>
</head>
<body>
<p>
<span id="span">5</span>秒之后跳转到首页
</p>
<script>
var span = document.getElementById("span");
var num=4;
function fun(){
span.innerHTML=num;
num--;
if(num==-1){
location.href="http://www.baidu.com";
}
}
setInterval(fun,1000);
</script>
</body>
</html>
XML—可扩展标记语言
标签全是自定义
功能:存储数据 1.配置文件 2.在网络中传输
xml和html的区别
1.xml标签都是自定义的,html标签时预定义
2.xml语法严格,html语法松散
3.xml时存储数据的,html时表示数据的
基本语法
1.xml文档后缀名.xml
2.xml第一行必须定义为文档声明
3.xml文档有且仅有一个根标签
4.属性值必须使用引号(单双都可)引起来
5.标签必须正确关闭
6.xml标签名区分大小写
属性
id属性值唯一
文本
CDATA区:在该区域中的数据会被原样展示
格式:<![CDATA][数据]>
约束—规定xml文档的书写规则
作为框架的使用者(程序员)
1.能在xml中引入约束文档
2.能简单读懂约束文档
分类:
1.DTD:一种简单的约束技术
DTD:引入dtd到xml文档中
内部dtd:
外部dtd:
本地:<!DOCTYPE 根标签名 SYSTEM “dtd文件位置”>
网络:<!DOCTYPE 根标签名 PUBLIC “dtd文件名字” “dtd文件位置URL”>
2.Schema:一种复杂的约束技术
schema:1.填写xml文档的根元素_2.引入xsi前缀. xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance“
3.引入xsd文件命名空间. xsi:schemaLocation=”http://www.itcast.cn/xml student.xsd”
4.为每一个xsd约束声明一个前缀,作为标识 xmlns=”http://www.itcast.cn/xml“
xsi:schemaLocation=”http://www.itcast.cn/xml student.xsd”
>
*解析:操作xml文档,将文档中的数据读到内存中
操作xml文档
1.解析:将文档中的数据读到内存中
解析xml的方式—可面试题
1.DOM:将标记语言一次性加载进内存,在内存中形成一颗DOM树
优点:操作方便,可以对文档进行CRUD所有操作
缺点:占内存
2.SAX:逐行读取,基于事件驱动
优点:不占内存
缺点:只能读取不能增删改
*xml常见解析器:
1.JAXP:sun公司提供的解析器,支持dom和sax两种思想
2.DOM4J:一款非常优秀的解析器
3.Jsoup:jsoup 是一款Java 的HTML解析器,可直接解析某个URL地址、HTML文本内容。它提供了一套非常省力的API,可通过DOM,CSS以及类似于jQuery的操作方法来取出和操作数据。
4.PULL:Android的内置解析器sax方式
Jsoup:
步骤:1.导入jar包
2.获取document对象
3.获取元素对象Element
4.获取数据
对象的使用:
1.Jsoup对象:工具类,可以解析html或者xml文档,返回Document
parse:解析html或xml文档,返回document
parse(File in,String charsetName):解析html或者xml文件
parse(String html):解析html或者xml字符串
parse(URL url,int timeoutMillis):通过网络路径获取指定xml或html文档对象
2.Document:文档对象,代表内存中的dom树
获取element对象
1.getElementById(“wx”);
2.getElementsByTag(“student”);
3.getElementsByAttribute(“id”);
4.getElementsByAttributeValue(“number”, “heima_0001”);
3.Elements:Element的集合,可以当作集合使用
4.Element
获取子元素对象
1.getElementById(“wx”);
2.getElementsByTag(“student”);
3.getElementsByAttribute(“id”);
4.getElementsByAttributeValue(“number”, “heima_0001”);
2.获取属性值
String attr(String key):根据属性名获取属性值
3.获取文本内容
String text()获取所有文本内容包括子标签的文本
String html()获取标签体所有内容(包括子标签)
5.Node:节点对象
Document Element的父类
快速查询方式:
1.selector:
使用的方法:Elements select(String cssQuery)
需要查询selector类中定义的语法
2.XPath:需要额外导入jar包 需要查询w3school文档的XPath语法
Tomcat
网络通信三要素:ip 端口 传输协议
web服务器软件:
😂服务器:安装了服务器软件的计算机
😂服务器软件:接受用户的请求,处理请求,做出响应。
😂web服务器软件:接受用户的请求,处理请求,做出响应。
🤣在web服务器软件中,可以部署web项目,让用户通过浏览器来访问这些项目
🤣web容器
🤣常见的Java相关的web服务器软件
🥱webLogic:oracle公司的,大型JavaEE服务器,支持所有的JavaEE规范,收费
🥱webSphere:IBM公司,大型JavaEE服务器,支持所有的JavaEE规范,收费
🥱JBOSS:JBOSS公司,大型JavaEE服务器,支持所有的JavaEE规范,收费
🥱Tomcat:Apache基金组织的,中小型JavaE服务器,支持少数的JavaEE规范如servlet/jsp,开源免费
🥱JavaEE:Java语言在企业级开发中使用的技术规范的总和,一共规定了13大规范。
🥱Tomcat下载地址tomcat.apache.org
🥱启动Tomcat
文件夹下的
🥱关闭Tomcat
🥱双击
🥱或者Ctrl+c
🥱部署几种方式
🥱1.直接放在webapps下面
🥱简化部署:可以将项目打成war包,放到webapps下会自动解压
🥱2.在conf/Catalina/localhost下面创建一个xml文件
🥱里面写
🥱虚拟目录就是xml文件名称
🥱静态项目和动态项目
🥱java动态项目的目录结构
🥱项目的根目录
🥱WEB-INF目录
🥱web.xml:web项目核心配置文件
🥱classes目录:存放字节码文件
🥱lib目录:放置依赖jar包
🥱Servlet
概念:运行在服务器端的小程序
🥱其实他就是一个接口,定义了java类被浏览器访问到tomcat识别的规则
🥱将来我们去定义一个类去实现Servlet接口
🥱快速入门:
🥱创建JavaEE项目
🥱定义类实现Servlet接口
🥱实现里面的抽象方法
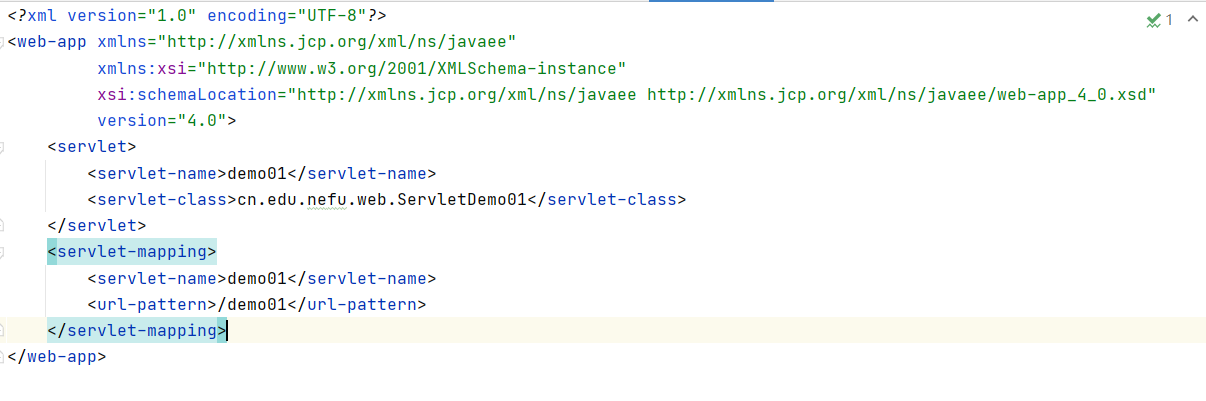
🥱配置Servlet
在web.xml文件中配置
🥱执行原理:
🥱当服务器接受到浏览器的请求后,会解析请求URL路径,获取访问的Servlet资源路径
🥱查找web.xml文件,是否有对应的
🥱tomcat会将字节码文件加载进内存,并且创建对象
🥱使用其方法
🥱Servlet中生命周期的方法
🥱Servlet什么时候被创建
🥱默认是第一次访问被创建
🥱也可以配置Servlet创建的时机
🥱Servlet的init方法只执行一次,说明只有一个Servlet对象。
🥱多个用户同时访问可能存在线程安全问题
🥱尽量不要在Servlet中定义成员变量,即使要定义也不要对其进行修改
🥱里面的destory方法只执行一次
🥱Servlet在被销毁时执行,服务器关闭,Servlet被销毁
🥱只有服务器正常关闭的情况下才会执行
🥱这个方法在Servlet销毁之前执行,一般是释放资源
Servlet3.0之后Servlet3.0之后不用再去配置web.xml了,可以直接使用注解来配置
步骤:创建JavaEE项目选择Servlet3.0或者更高的,
后面用注解配置就ok了
🥱Servlet体系结构
🥱Servlet<br />🥱GenericServlet--抽象类,覆写了除service的其他抽象方法<br />🥱HttpServlet--抽象类,对http协议进行了封装<br />🥱定义类继承,重写doGet方法或者doPost方法<br />
🥱Servlet相关配置
1.urlpartten可以配置多个
如@WebServlet(urlPatterns = {“/demo04”,”/demo041”,”/demo042”})
🥱路径定义规则
1./xxx
2./xxx/xxx
3..do 如@WebServlet(“.wx”)
🥱Http:超文本传输协议
🥱定义了,客户端和服务器端通信时,发送数据的格式
🥱特点:
🥱基于TCP/IP协议
🥱默认端口80
🥱基于请求/响应模型:一次请求一次响应
🥱无状态的,每次请求相互独立
🥱版本
🥱1.0:每一次请求都会建立新的连接
🥱1.1复用连接
🥱请求消息数据格式
🥱1.请求行
🥱请求方式 请求URl 请求协议/版本
🥱GTE:请求参数在请求行中,请求的url长度有限制
🥱POST:请求参数在请求体中,请求的url长度没有限制
🥱2.请求头
🥱1.User-Agent:浏览器告诉服务器,我访问你使用的浏览器版本信息
🥱可以在服务器端获取该头的信息,解决浏览器的兼容性问题
🥱2.Referer:告诉服务器当前请求从哪里来
🥱作用:防盗链+统计工作
🥱3.请求空行
🥱分割POST请求的请求头和请求体
🥱4.请求体
🥱封装POST请求参数的
- Accept:
text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,/;q=0.8,application/signed-exchange;v=b3;q=0.9 - Accept-Encoding:
gzip, deflate, br - Accept-Language:
zh-CN,zh;q=0.9 - Connection:
keep-alive - Host:
localhost:8080 - Upgrade-Insecure-Requests:
1 - User-Agent:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.66 Safari/537.36🥱Request
1.request对象和response对象是由服务器创建的,我们去使用他
2.request是用来获取请求消息的,response是用来设置响应消息的
🥱request:获取请求消息
🥱requeat对象继承体系结构
ServletRequest—接口
HttpServletRequest—接口
org.apache.catalina.connector.RequestFacade类
🥱request功能
🥱1.获取请求行数据
🥱GET /day14/demo01?name=zhangsan HTTP/1.1
🥱方法:
🥱获取请求方式:GET
String getMethod()
🥱获取虚拟目录:/day14
String getContextPath()
🥱获取Servlet路径:/demo1
String getServletPath()
🥱获取get方式请求参数:name=zhangsan
String getQueryString()
🥱获取请求URI:/day14/demo1
String getRequestURI() /day14/demo1
StringBuffer getRequestURL() http://localhost/day14/demo1
URI:统一资源表示符—-共和国URI>URL
URL:统一资源定位符—-中华人民共和国
🥱获取协议及版本:HTTP/1.1
String getProtocol()
🥱获取客户机IP地址
String getRemoteAddr()
🥱2.获取请求头数据
🥱方法:
· 🥱String getHeader(String name)
通过头名称来获取值
🥱Enumeration
获取所有头名称
🥱3.获取请求头数据
🥱只有POST方式才有请求体
🥱步骤:
🥱获取流对象
🥱BufferedReader getReader()—字符流
🥱ServletInputStream getInputStream()—字节流
🥱其他功能
🥱1.获取请求参数的其他方式
🥱String getParameter(String name)—根据参数名称获取参数值
2.String[] getParameterValuse(String name)—根据参数名称获取对应的所有值
_3._Enumeration
4.Map
解决中文乱码
在获取参数前设置request.setCharacterEncoding(“编码”)
2.请求转发—一种在服务器内部的资源跳转方式
1.通过request对象获取请求转发对象, 并用forward来转发 request.getRequestDispatcher(“/requestDemo08”).forward(request,response);
2.特点:—面试题
1.浏览器地址栏路径不发生变化
2.只能转发到当前服务器内部资源中
3.转发一次
3.共享数据
域对象:一个有作用域的对象,可以在范围内共享数据
request域:代表一次请求的范围,一般用于请求转发的多个资源共享数据
*方法:
1.void setAttribute(String name,Object obj):存储数据
2.Object getAttribute(String name) :获取值
3.void removeAttribute(String name):移除键值对
4.获取ServletContext
ServletContext getServletContext()
BeanUtils工具类

登录案列
Response响应消息
1.响应行
1.组成:协议/版本 响应状态码 状态码描述
2.响应状态码:服务器告诉客户端浏览器本次请求和响应的一个状态
分类:
1xx:服务器接受客户端消息,但没有接受完成,等待一段时间,发送1xx状态码
2xx:成功。代表200
3xx:重定向。代表302-重定向 304—访问缓存
4xx:客户端错误
代表:404—-请求路径没有对于资源
405:请求方式么有对应的doXxx方法
5xx:服务器错误,代表500-服务器内部出现异常
2.响应头
1.Content-Type:服务器告诉客户端本次响应体数据格式以及编码格式
2.Content-disposition:服务器告诉客户端以什么格式打开响应体数据
1.in-line:默认值,在当前页面打开
2.attachment;fileName=xxx,以附件形式打开响应体,如文件下载
3.响应空行
4.响应体
response对象
功能:设置响应消息
1.设置响应行
1.格式:HTTP/1.1 200 ok
2.设置状态码:setStatus(int sc)
2.设置响应头:setHeader(String name,String value)
3.设置响应体:
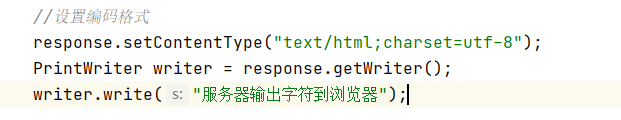
1.获取字符输出流:getWriter()
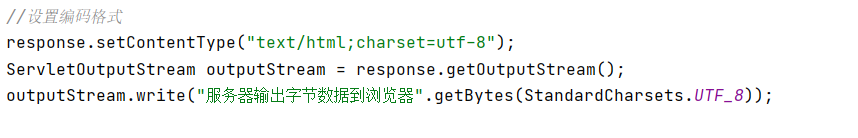
1.获取字节输出流:getOutputStream()
使用输出流将数据送到浏览器
案列:
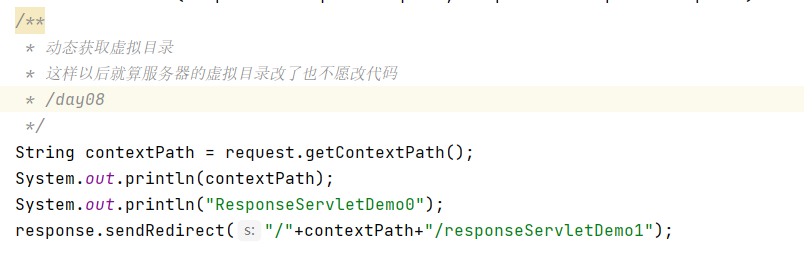
1.重定向:
/*
第一种方式
*/
//设置状态码
//response.setStatus(302);
//设置响应头locction
//必须得写上虚拟目录day08
//response.setHeader(“location”,”/day08/responseServletDemo2”);
/
第二种方式重定向
/
response.sendRedirect(“/day08/responseServletDemo2”);
重定向和转发的区别:——-面试题
重定向:redirect
1.地址栏会发生变化
2.重定向可以访问其他站点的资源。
3.重定向是两次请求,不能使用request来共享数据
转发:forward
1.地址栏路径不变
2.转发只能访问当前服务器下的资源
3.转发是一次请求,可以使用request来共享数据
**foward和redirect的区别_
路径写法

2.服务器输出字符到浏览器
必须在获取流之前设置编码**
3.服务器输出字节数据到浏览器
4.验证码案列
ServletContext对象
概念:代表整个web应用,可以和程序的容器来通信
2.获取方式
1.通过request获取 request.getServletContext()
2.通过HttpServlet获取 this.getServletContext()
功能:
1.获取MIME对象
概念:在互联网通信过程中定义的一种文件数据类型
格式 大类型/小类型 text/html image/jpg
String mimeType = servletContext.getMimeType(fileName)
2.域对象,共享数据
1.void setAttribute(String name,Object obj):存储数据
2.Object getAttribute(String name) :获取值
3.void removeAttribute(String name):移除键值对
ServletContext对象范围:所有用户的所有请求的数据
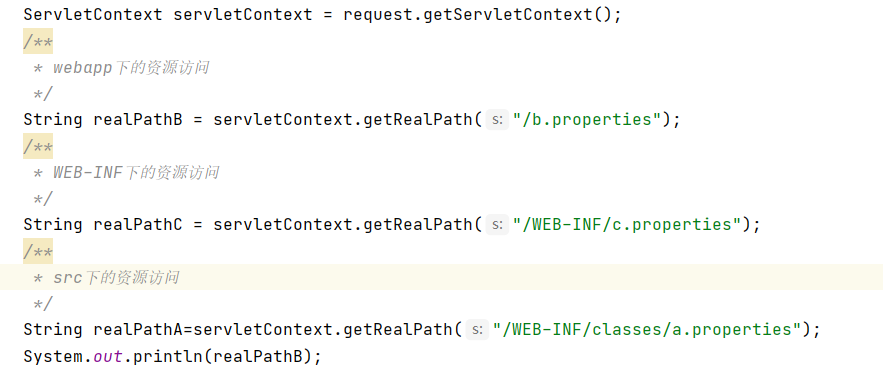
3.获取文件的真实路径
案列文件下载需求:
1. 页面显示超链接<br /> 2. 点击超链接后弹出下载提示框<br /> 3. 完成图片文件下载<br />解决中文乱码用工具类DownLoadUtils<br />