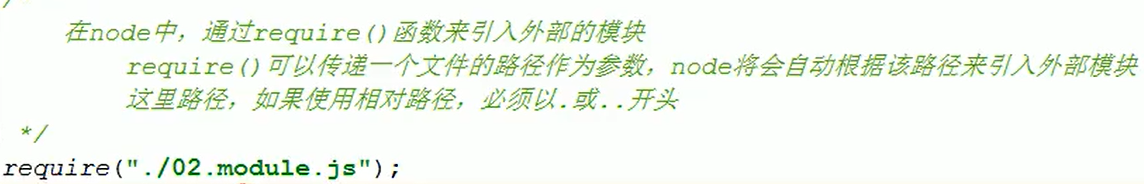
require
require引入的js文件相当于该js文件在一个 函数里面(argument.callee是function)执行的必须手动暴露才能访问变量
function (exports, require, module, __filename, __dirname) {console.log(arguments.callee+"")}moudle:代表当前模块本身,exports就是moudel的属性moudle.export === export ==> true__filename: 文件的完整绝对路径__dirname: 文件绝对路径到文件夹(文件目录)
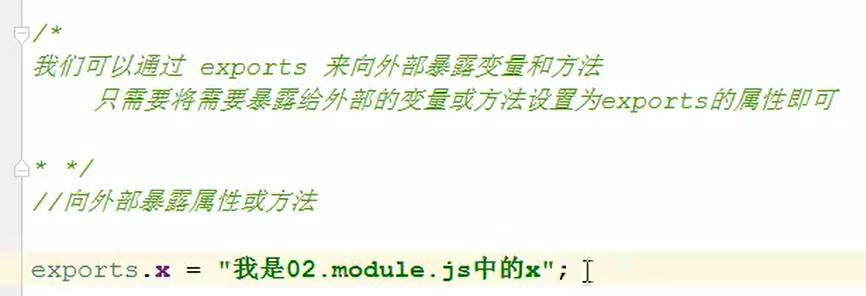
暴露方式
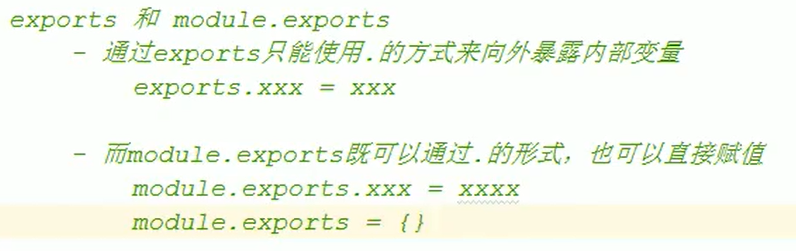
exports.[name] = value


export.[name] = value
这里相当于暴露了一个对象 {x: ‘我是02….’}
module.exports 和 exports的异同
相同:
- 分别暴露的时候使用方式一致
差异:
- 统一暴露只能是使用module.exports = { } 的形式,因为引用的问题 ```javascript let obj = {} obj.a = {} let a = obj.a
因为暴露的是module.exports 所以直接修改exports是不起作用的
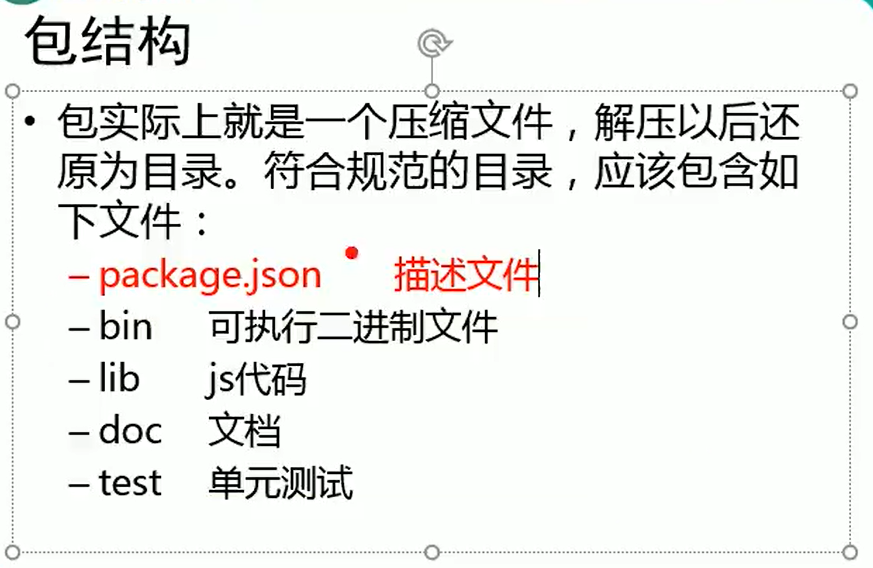
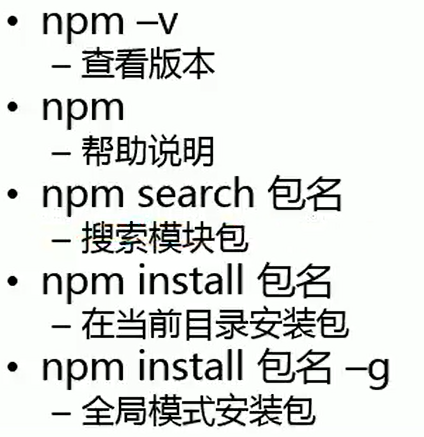
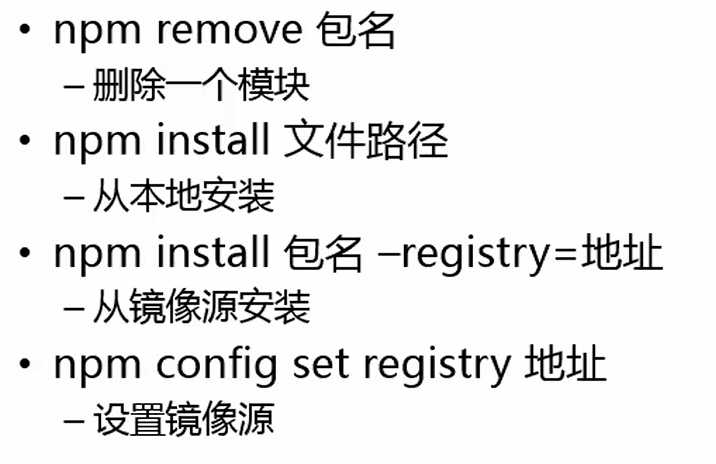
<a name="wfTso"></a>## 包管理<br /><br /><a name="MLfKF"></a>## 文件操作<a name="ptGlY"></a>### buffer- 结构和数组很像,专门用来存储二进制数据- node中直接使用- 每一个元素都是二进制数据,显示以16进制显示**[ 00-ff : 八个0到八个1,一个字节 ]**- buffer的大小一旦固定就不能改变大小- 通过数组下标操作的时候要是超过了255的话就会取得末尾八个数```javascriptlet str = 'hello'// Buffer.from(array)let arr = Buffer.from(str)console.log(arr.toString())// buffer的所有构造函数都标记过时let a = new Buffer(1024) // 创建一个1024 byte的buffer// 新的代替方案let a = Buffer.alloc(10)console.log(a)// 包含旧数据let c = Buffer.allocUnsafe(size)
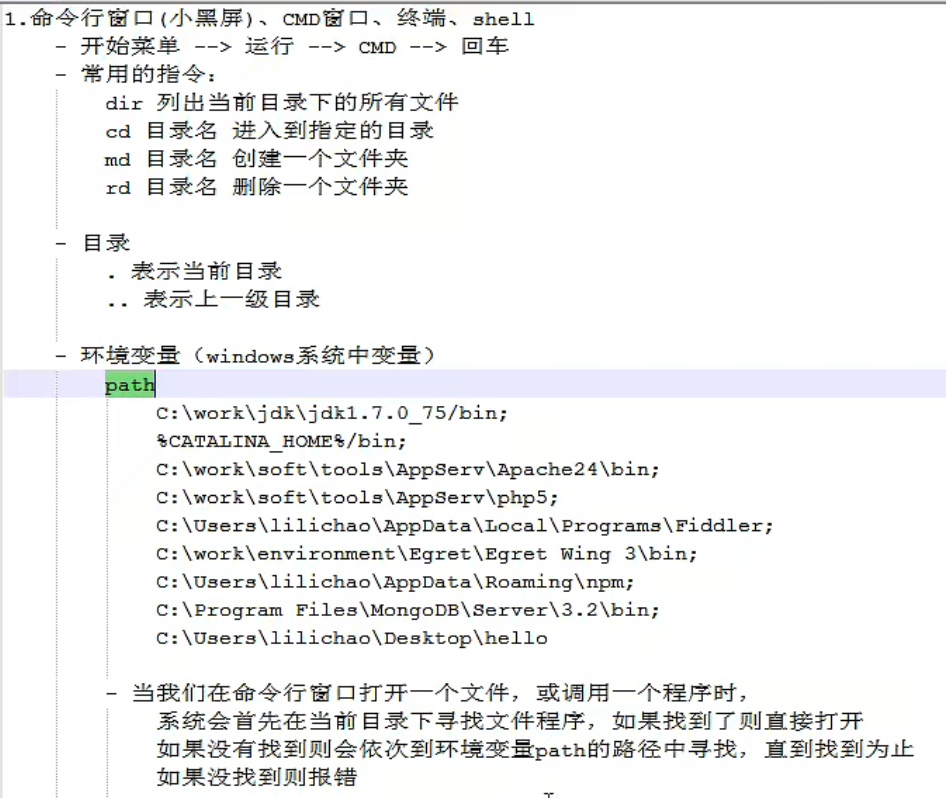
文件系统
- 通过node操作系统的文件
- 方法基本分为异步和同步
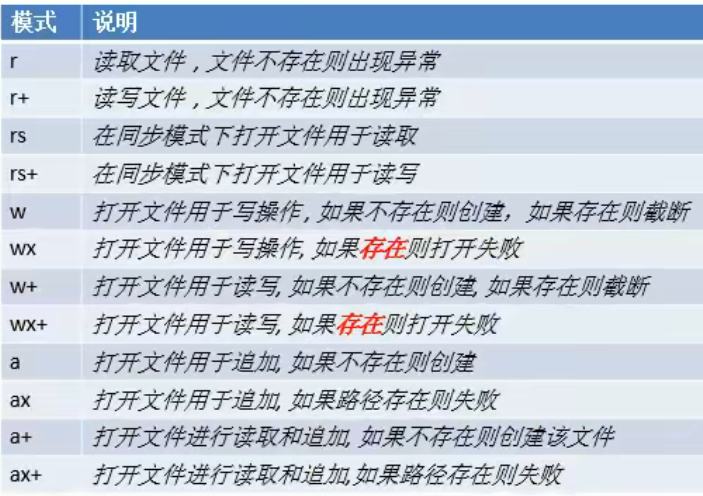
- fs.open(path[, flags[, mode]], callback) flags分为 r[只读] 和 w[可写] 要是同步的话返回文件描述符用于对文件的各种操作,异步用回调函数第一个参数是错误对象,第二个是文件描述符
- fs.write(fd, buffer[, offset[, length[, position]]], callback)
- fs.copyFileSync(src, dest[, mode])
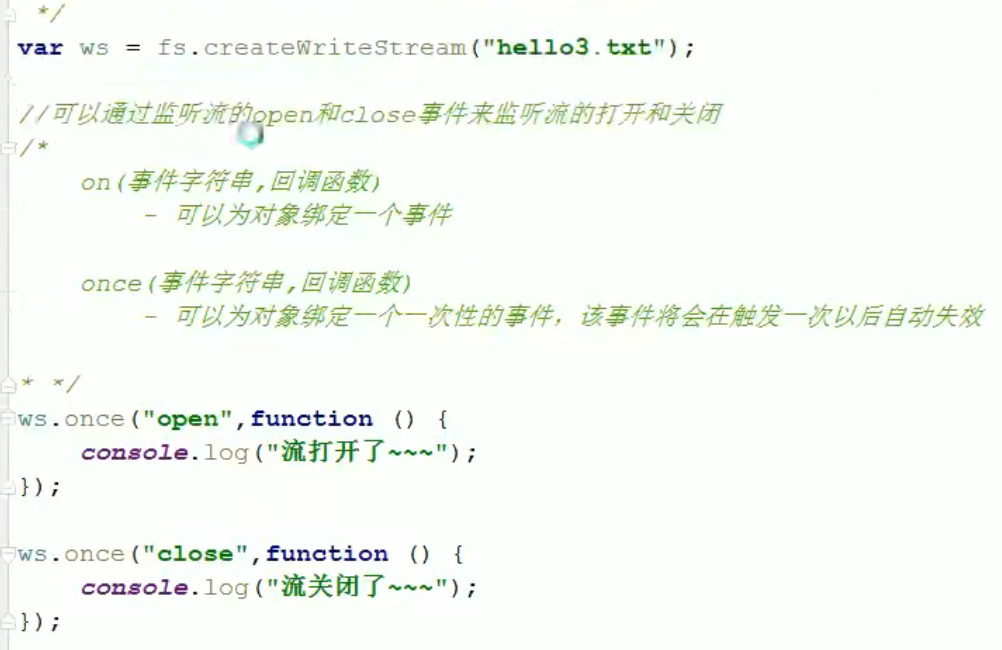
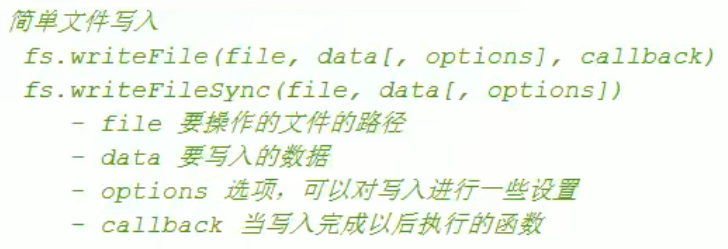
流式文件写入