1.目录
apaas-config-center
├── README.md
├── auto-imports.d.ts vue3 api自动导入配置
├── babel.config.js
├── package-lock.json
├── package.json
├── public
├── src
│ ├── App.vue 入口文件
│ ├── api 请求接口
│ ├── assets 图片资源
│ ├── components
│ │ ├── dialog-form form表单组件
│ │ ├── el-svg-icon element 图标二次封装
│ │ ├── preview-app 应用预览插件
│ │ └── search-table table组件
│ │ └── global
│ ├── icons svg插件
│ ├── layout 菜单管理
│ ├── layoutSystem 系统管理菜单
│ ├── main.ts 入口文件
│ ├── mixins
│ │ ├── previewApp.ts 应用预览全局挂载
│ │ └── websocketMixin.ts websocket
│ ├── permission.ts 全局路由拦截
│ ├── router 路由文件
│ │ └── index.ts
│ ├── settings.ts 全局配置
│ ├── store
│ │ ├── app.ts 系统全局状态管理
│ │ ├── comTemplate.ts 工作台状态管理
│ │ ├── permission.ts 路由状态管理
│ │ └── user.ts 用户信息状态管理
│ ├── styles 全局css
│ ├── utils 请求拦截封装
│ │ ├── auth.ts
│ │ ├── axiosReq.ts
│ │ ├── bus.ts eventbus
│ │ ├── common.ts 路由,菜单方法
│ │ ├── mockAxiosReq.ts
│ │ ├── ossUpload.ts oss上传
│ │ ├── tool.ts 公用方法
│ │ └── validate.ts 验证方法
│ └── views
│ ├── app-layout 移动端布局
│ ├── app-public 应用发布
│ ├── application-core 应用配置中心
│ ├── application-create 创建应用
│ ├── application-manage 首页
│ ├── application-store 应用云商城
│ ├── component-store 组件云商城
│ ├── error-page 404
│ ├── log-manage 系统日志
│ ├── login 登录
│ ├── redirect 重定向
│ ├── role-manage 重定向
│ └── user-manage 用户管理
├── tsconfig.json 规范配置
├── typings 声明文件
└── vue.config.js 配置文件
2.工作台
1.新手指引





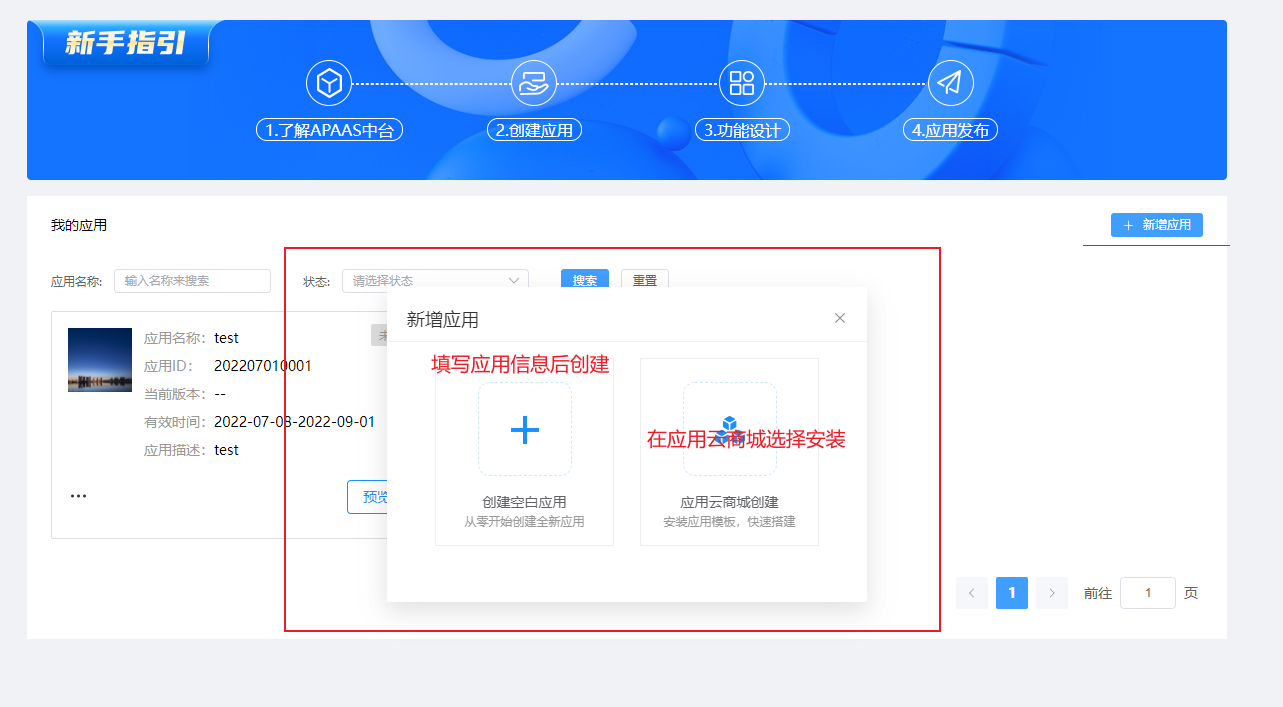
2.创建应用
2.1.创建空白应用

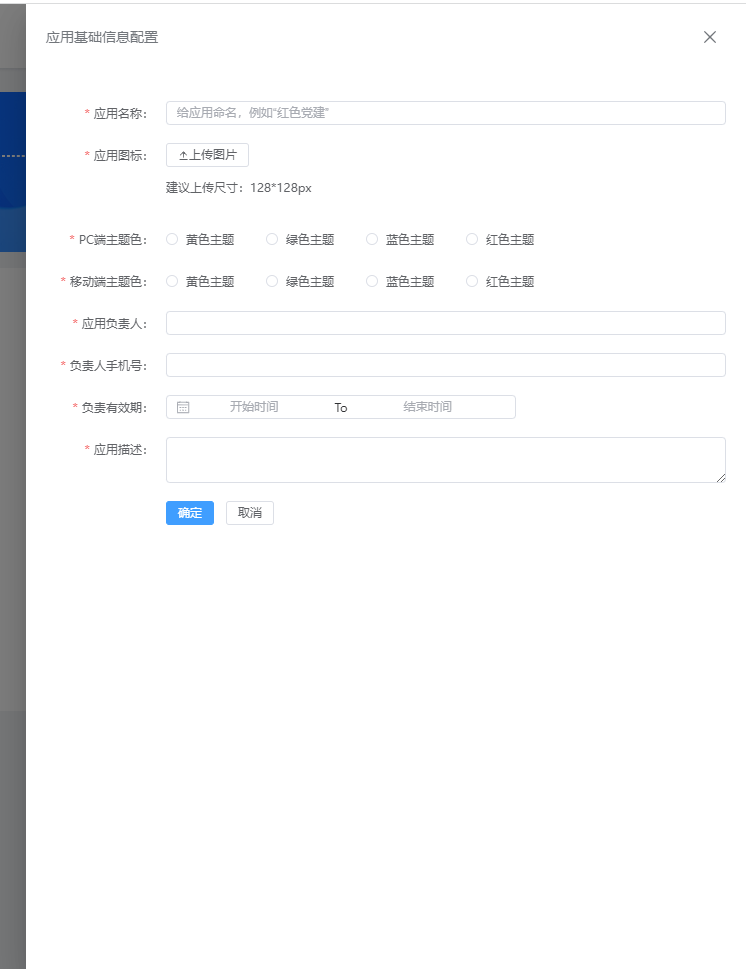
点击新增应用弹窗创建应用弹窗
2.2.1.创建空白应用
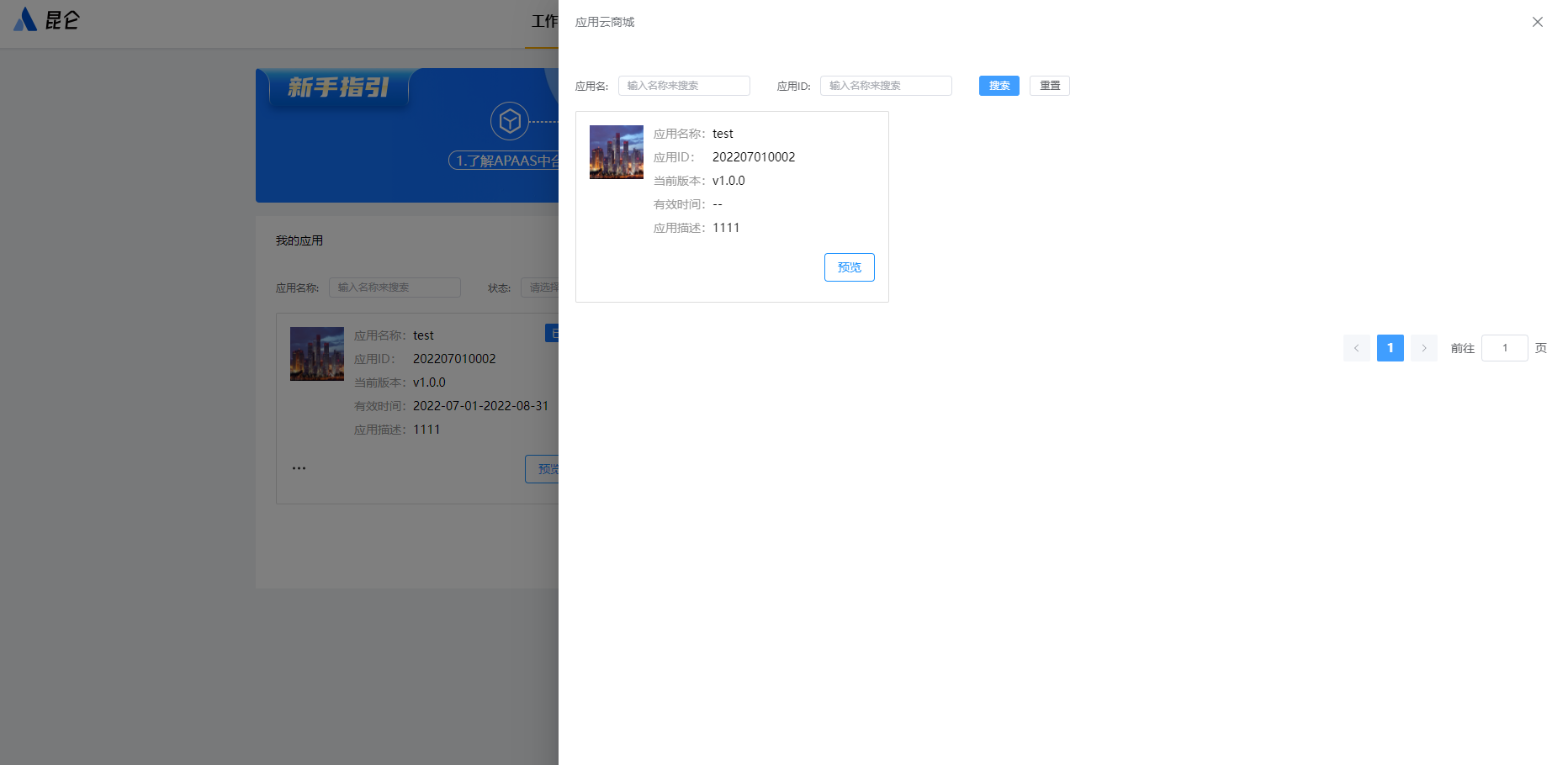
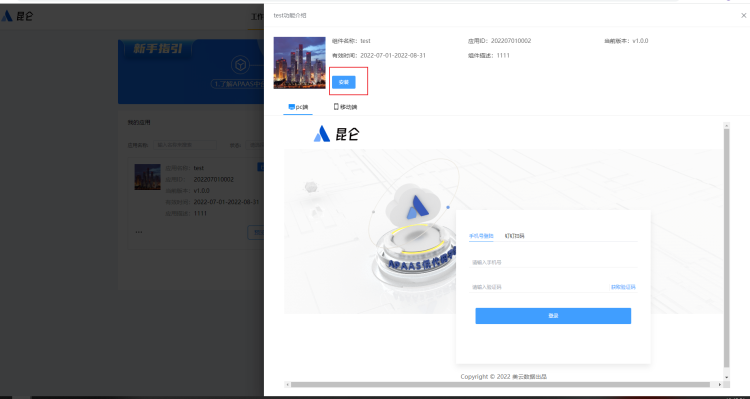
2.2.2从云商城安装应用
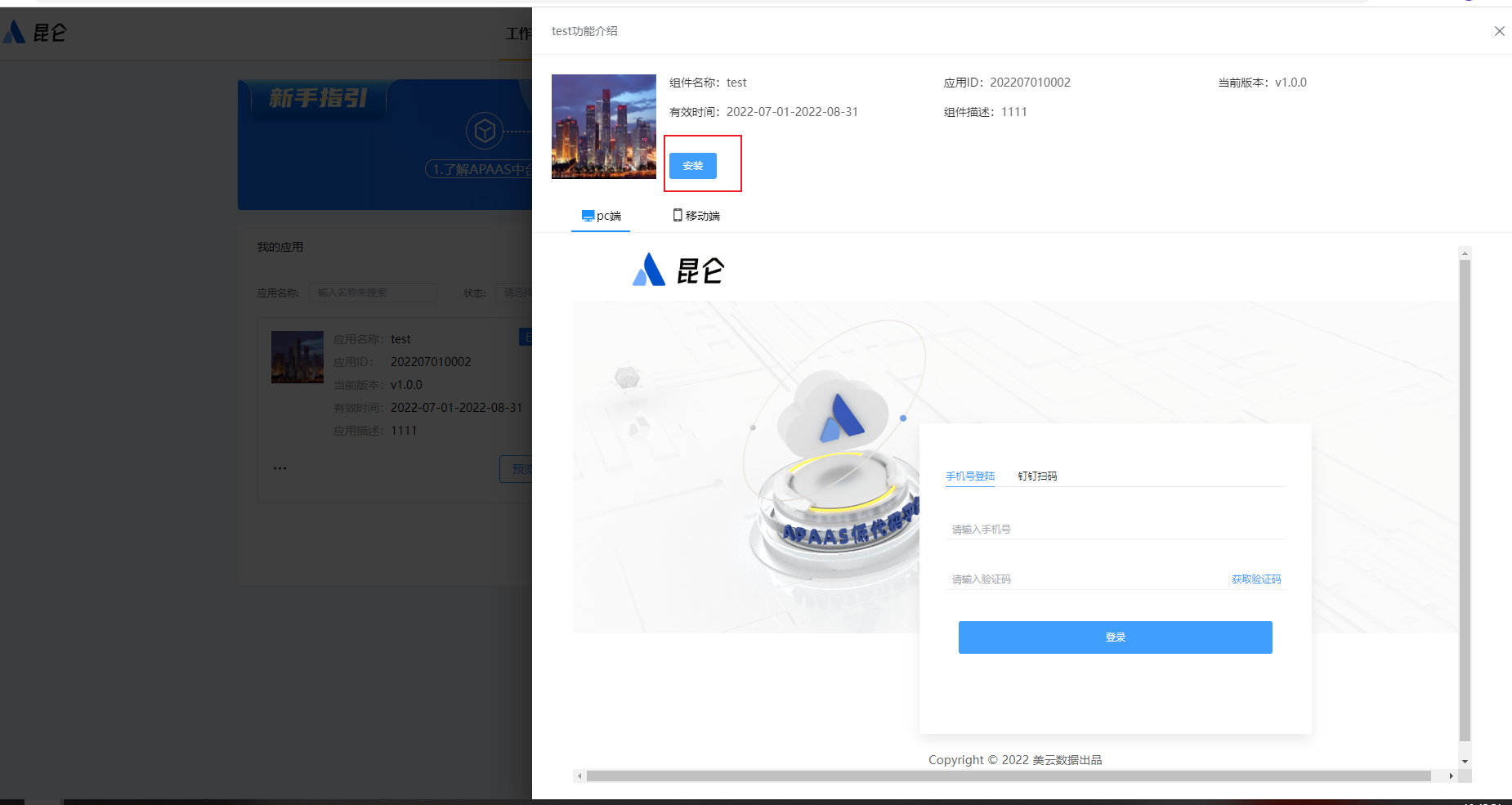
点击预览弹出安装预览应用的弹窗
点击安装后台,在我的应用中会出现安装过的应用
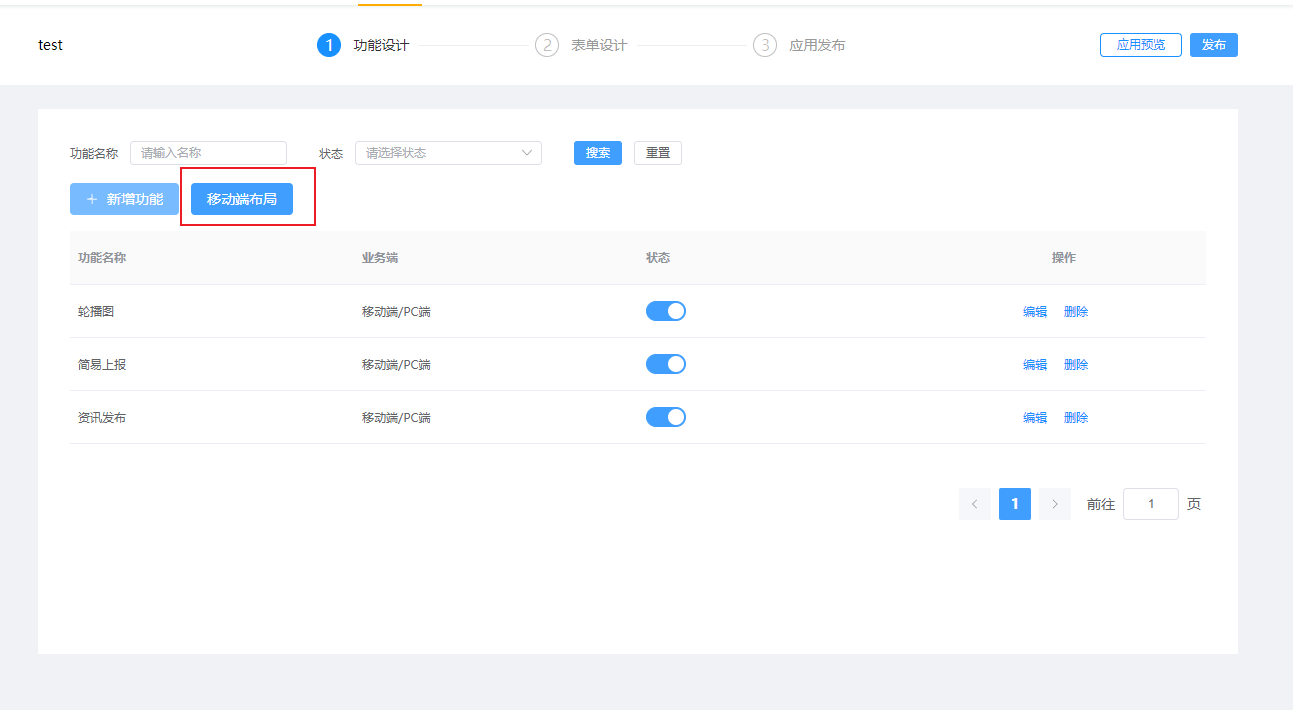
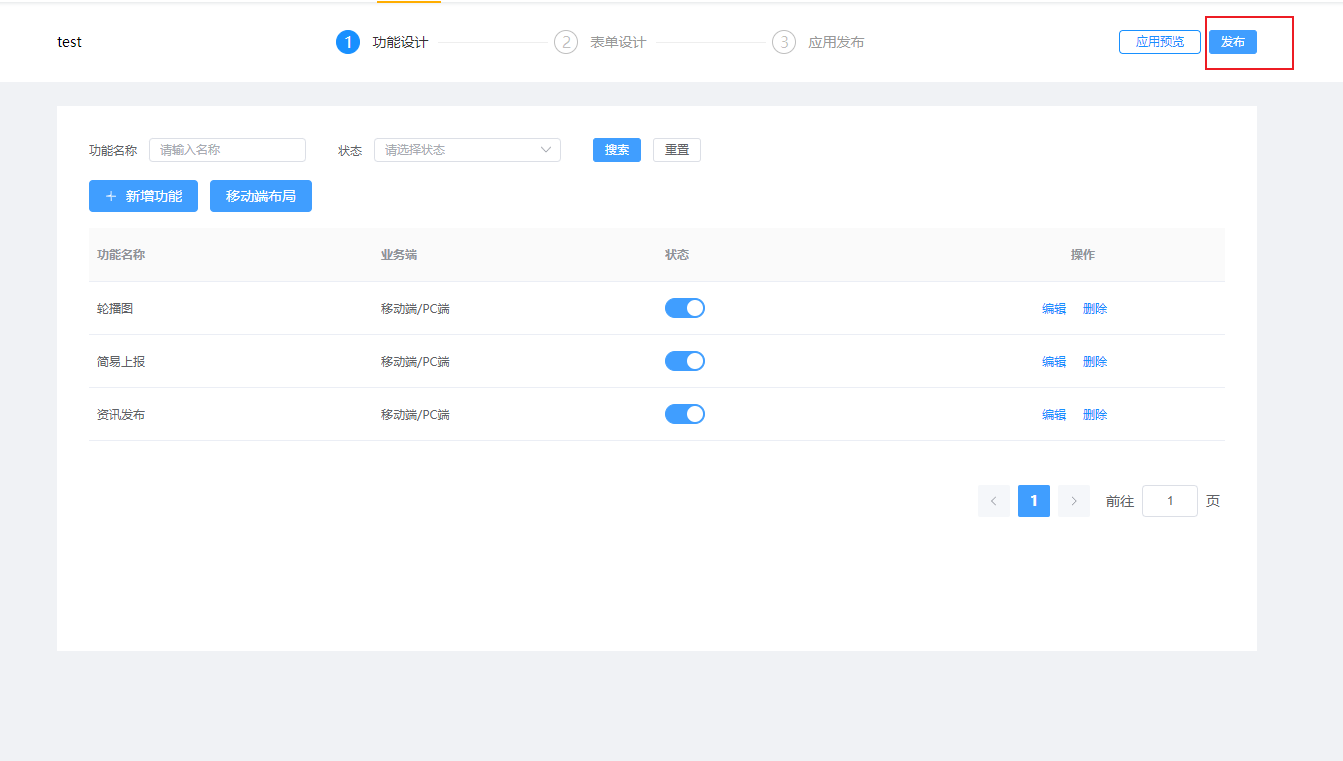
2.3新增组件

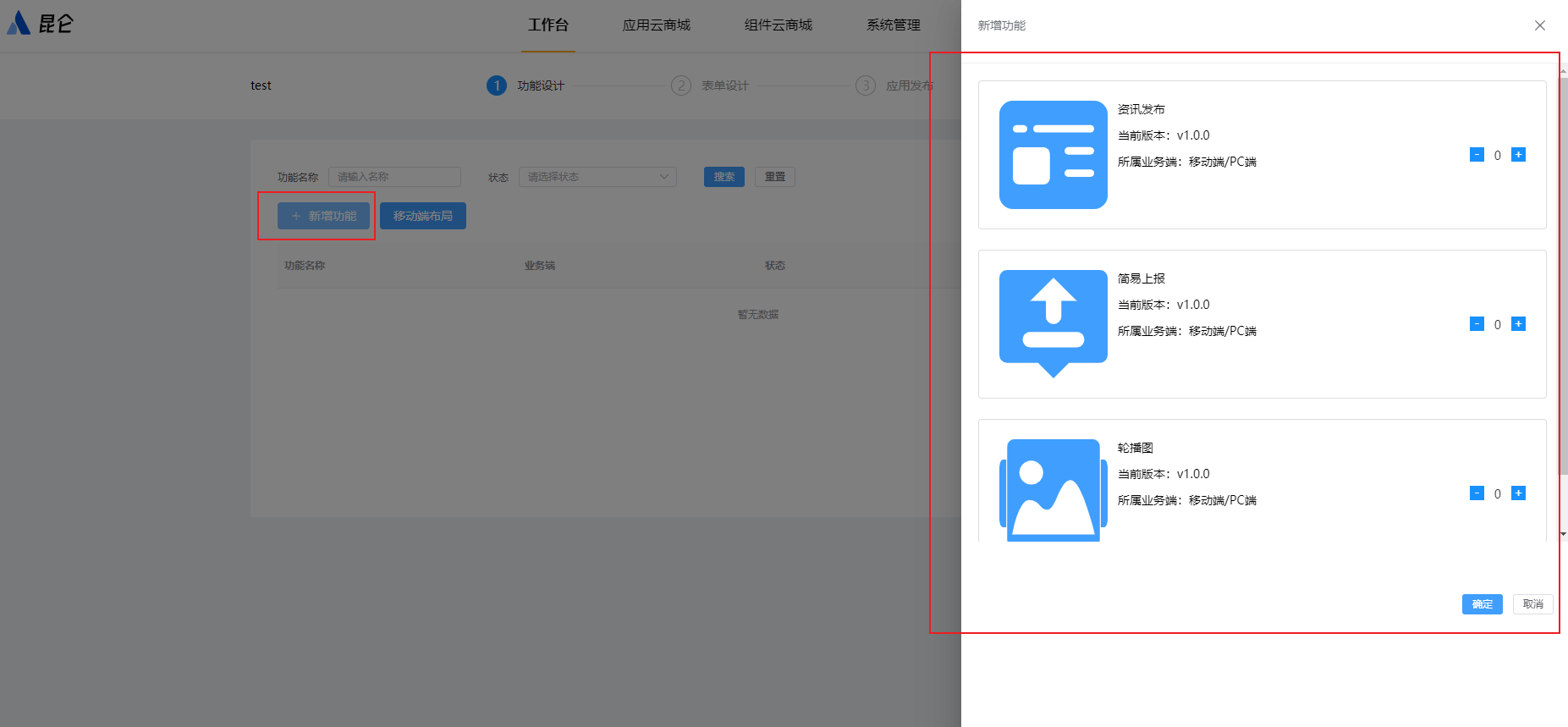
点击新增功能,弹窗新增功能弹窗,添加组件
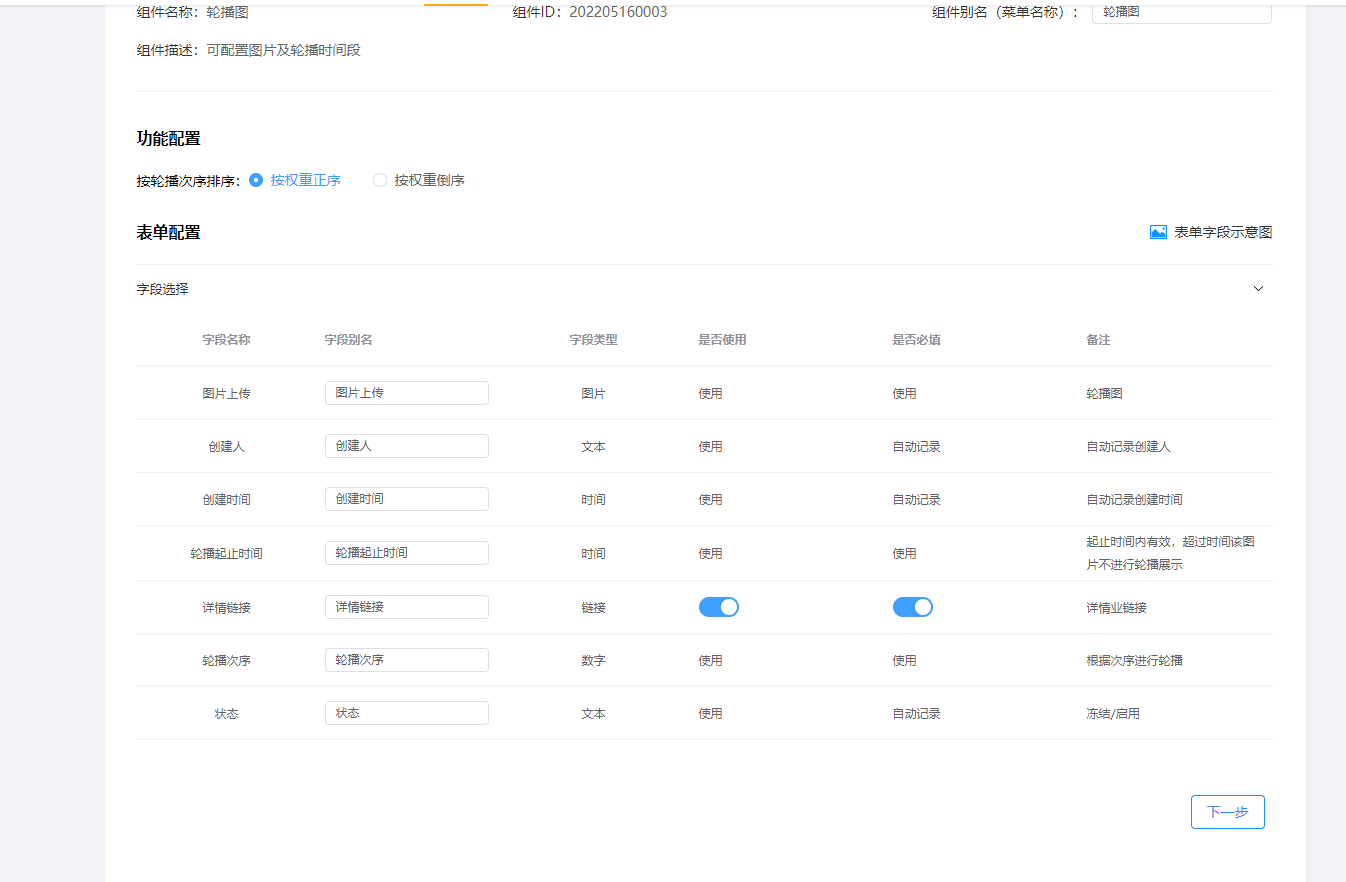
点击编辑,进入编辑组件页面
·

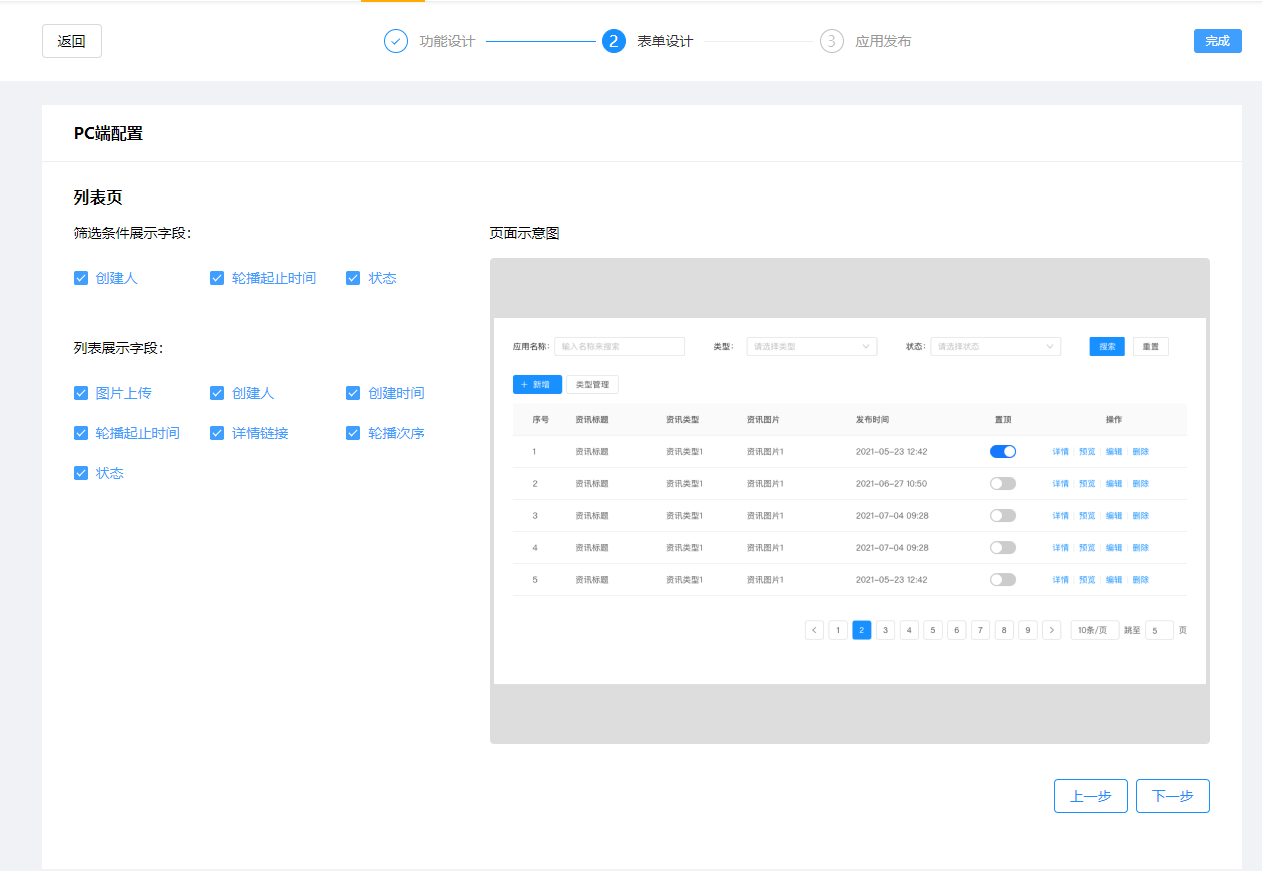
安装步骤设置显示的字段,配置,设置完成,点击完成保存
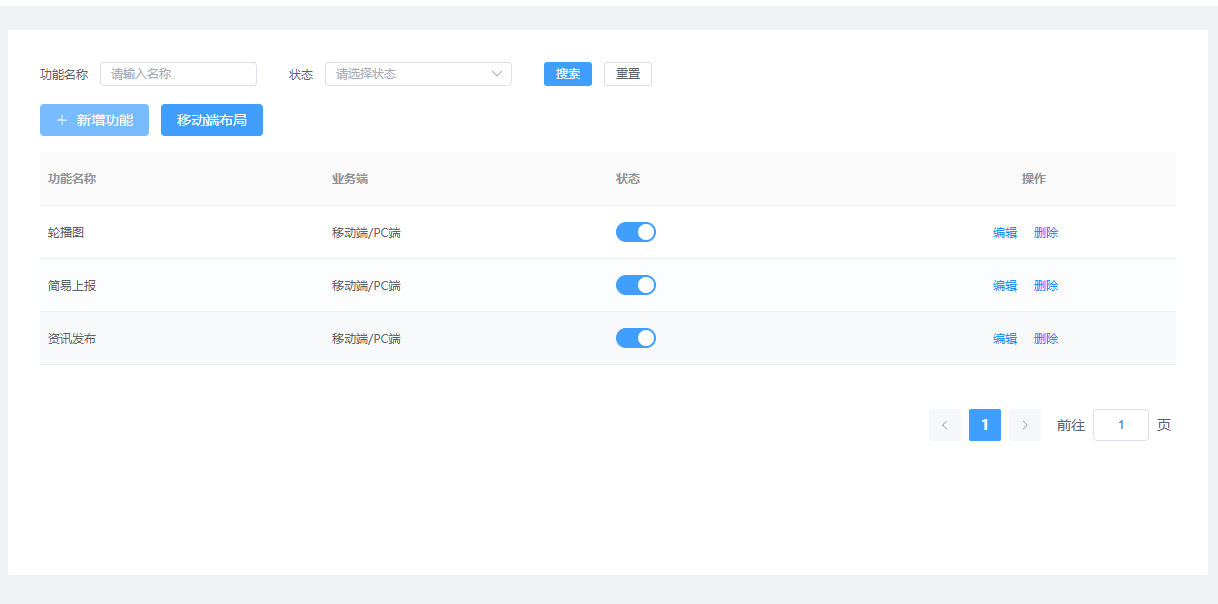
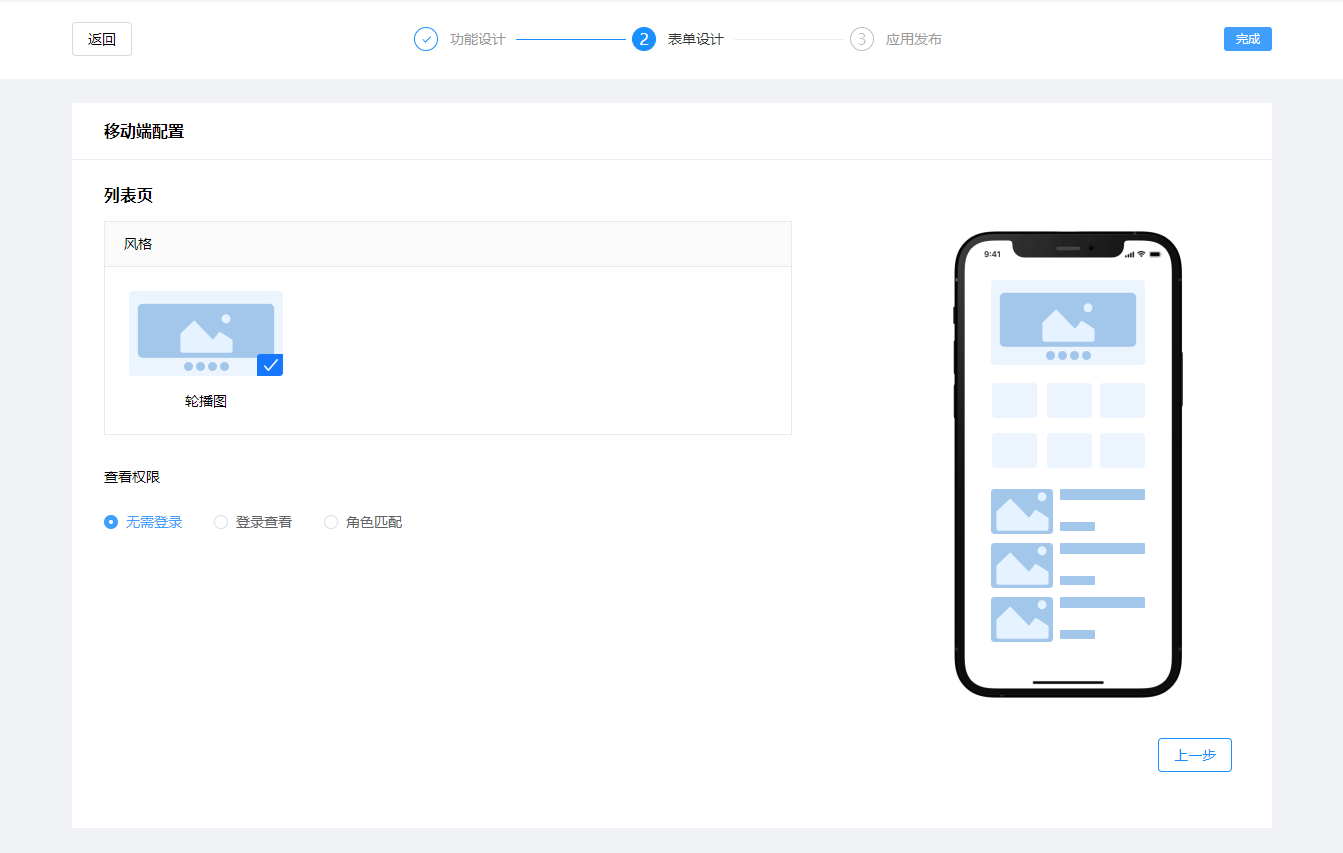
2.4移动端布局


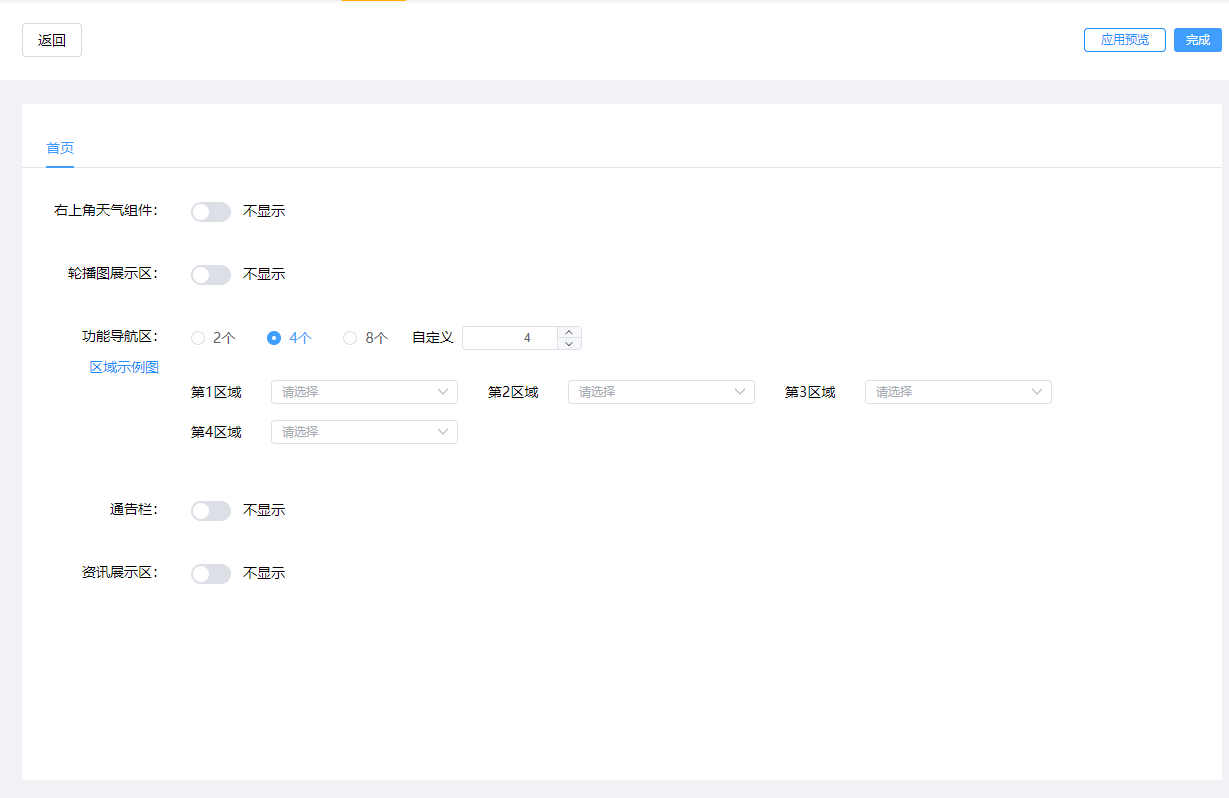
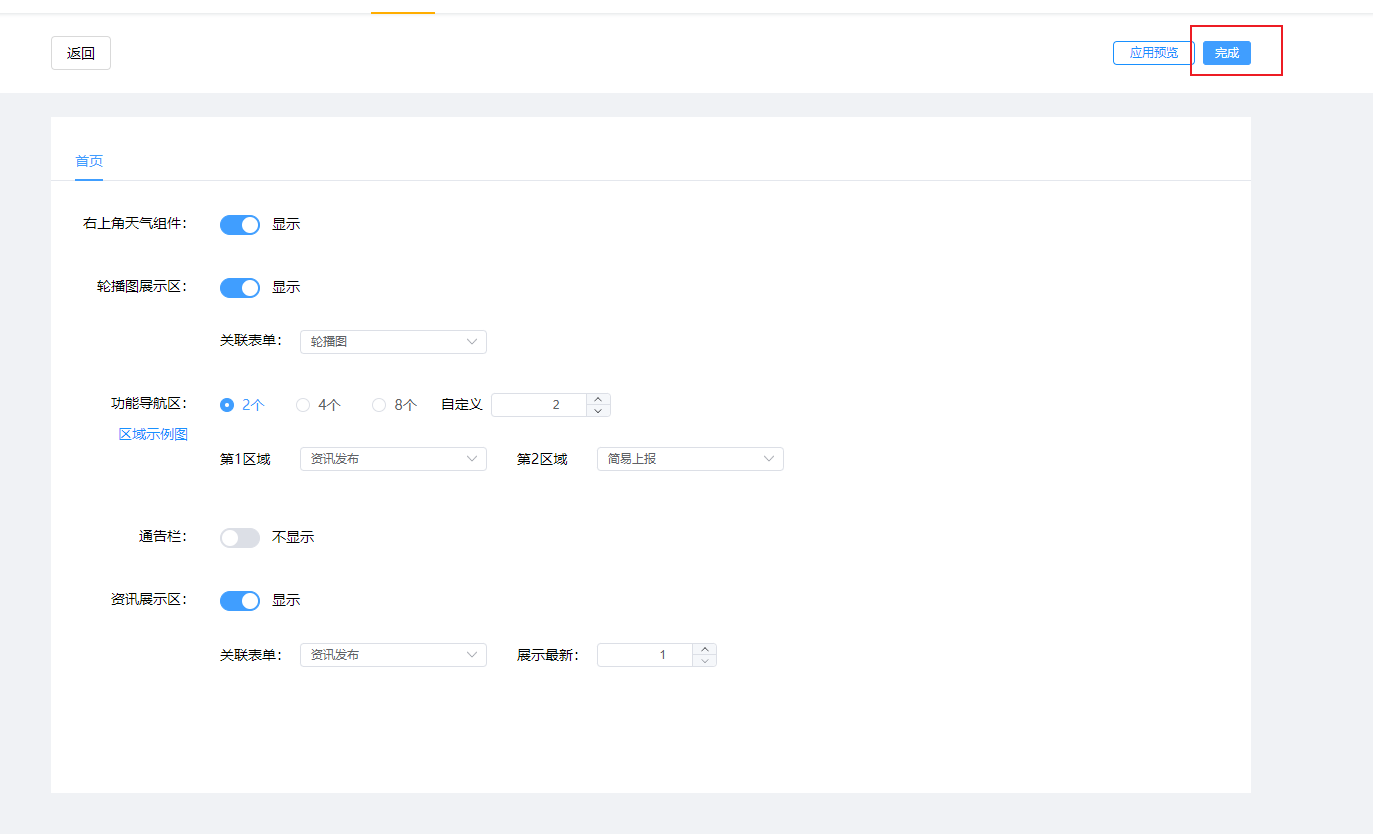
点击移动端布局,配置移动端首页组件展示配置
点击完成之后返回组件列表页
以上操作完成后点击发布

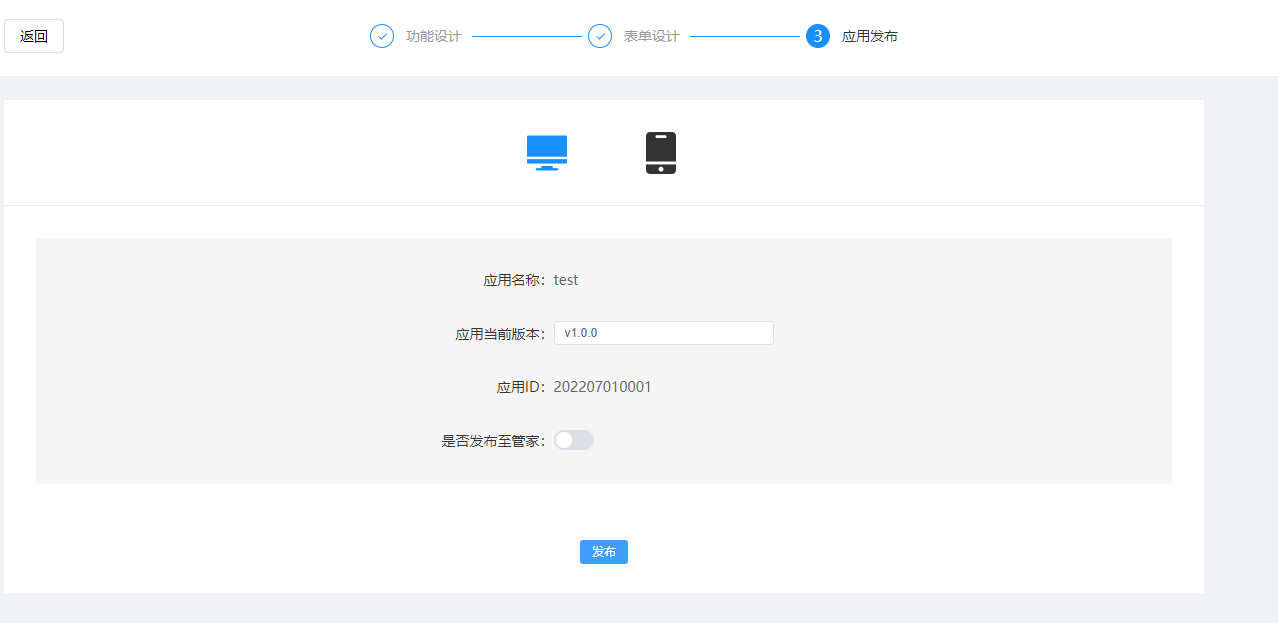
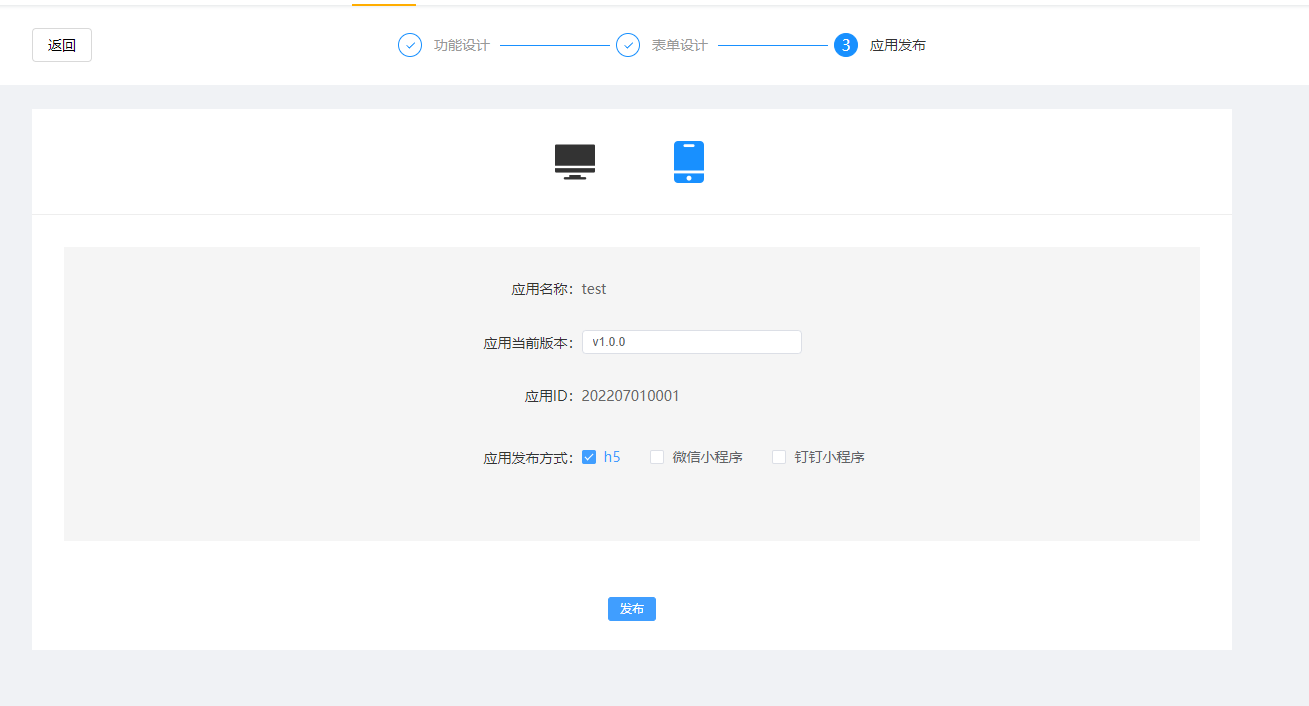
配置发布信息,点击发布,发布成功返回列表页,完成的应用创建流程就走完了
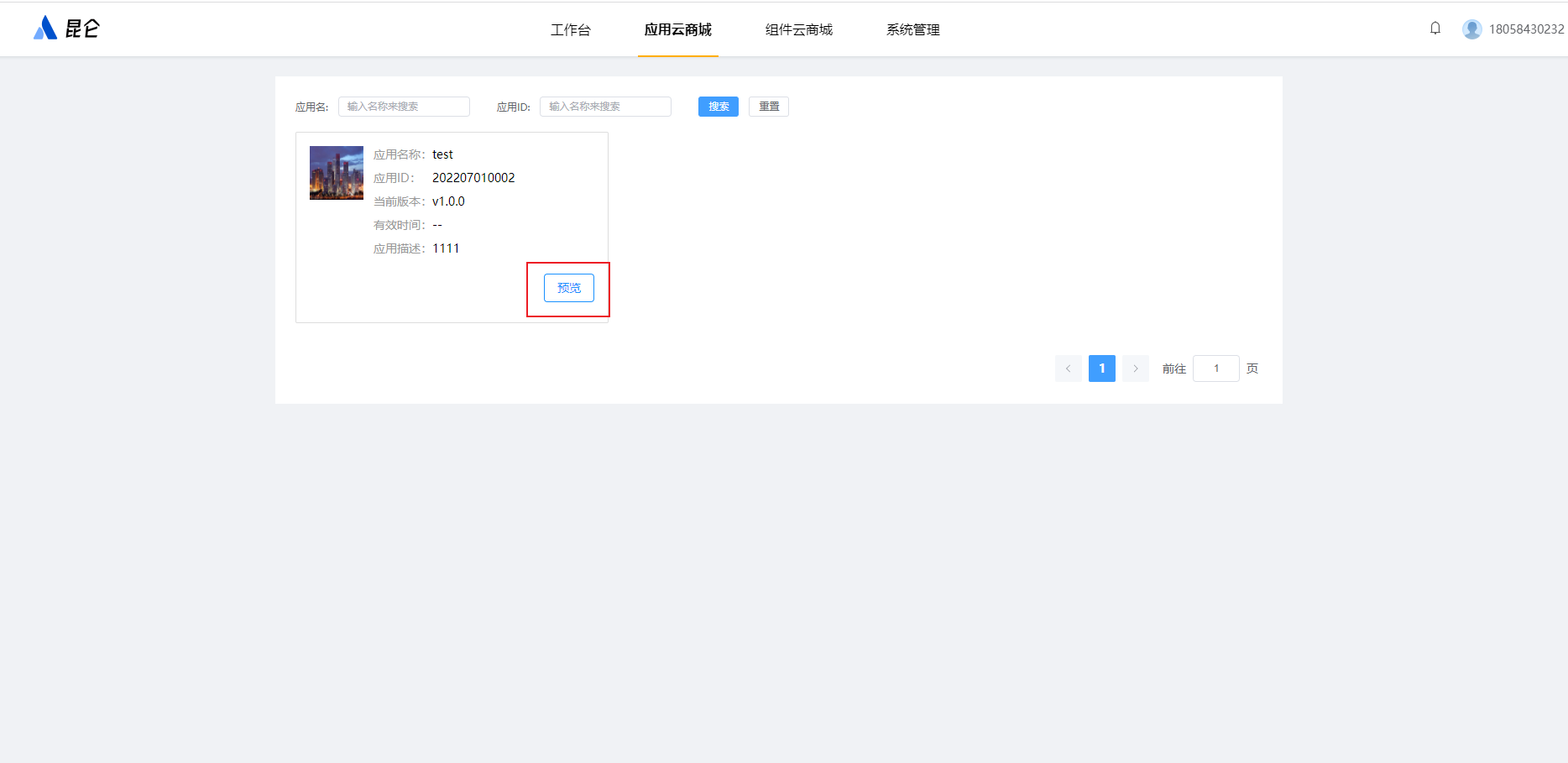
3.应用云商城

这里包含所有上架的应用,可以安装到我的应用中。点击预览弹出预览安装弹出
这里也可以选择应用的安装,安装过后,也会出现在我的应用中
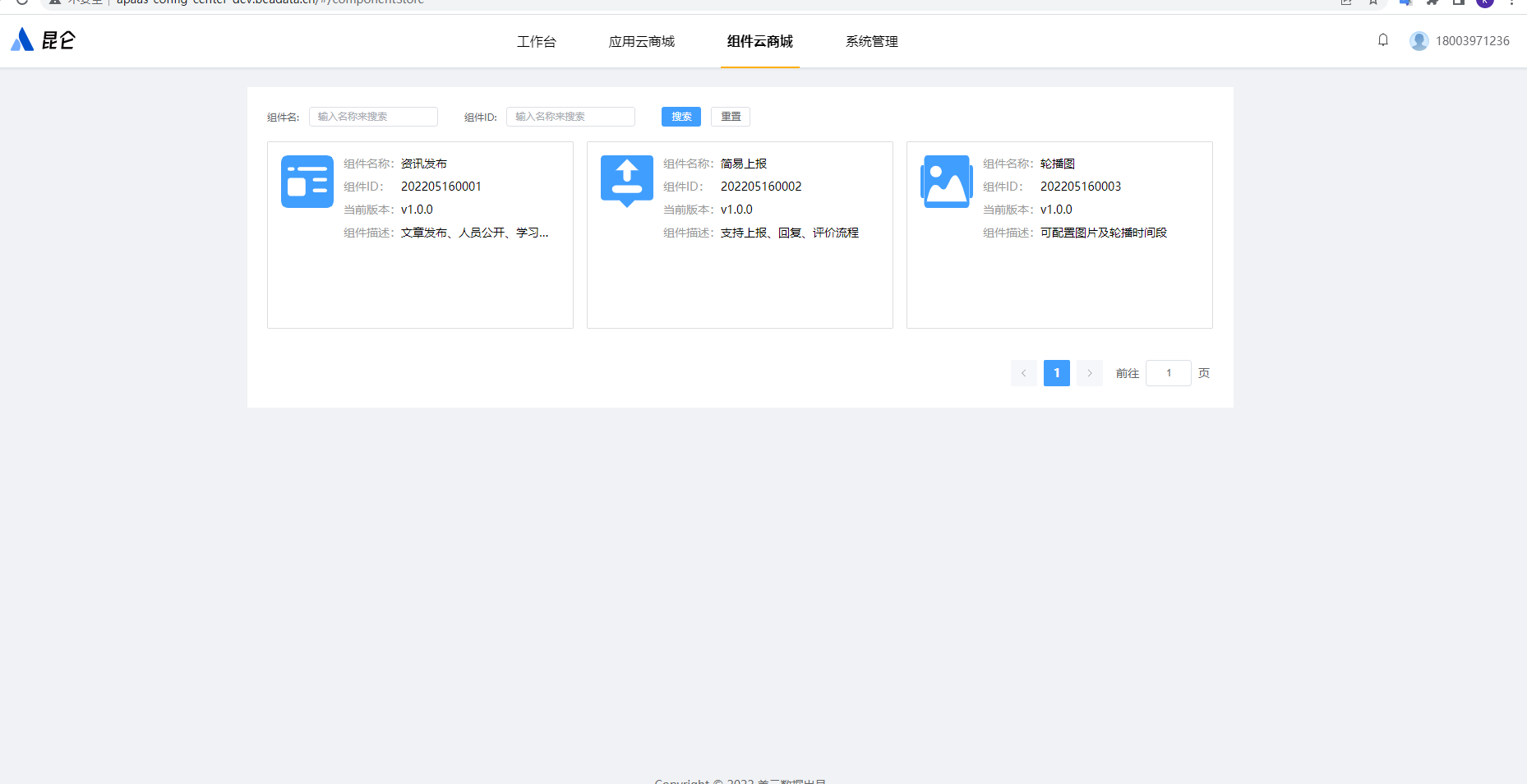
4.组件云商城

创建应用中新增功能所选择的组件就是从组件云商城中获取

