课程介绍
- 开发环境的准备(MAC)
- 安装NodeJs
- 第一个NodeJs程序
- NodeJs和npm介绍
- 介绍nodemon,实现热启动
- 使用nrm解决npm源的问题
- 使用nvm管理NodeJs的版本问题
- Web应用基础
- web应用以及Express介绍
- 使用Express搭建第一个Web服务
- 路由(Routing)的介绍和使用
- 中间件(Middleware)的介绍和使用
- 自定义编写中间件
- 异常处理
- MySql的安装和基本命令的使用
- ORM框架Sequelize介绍和使用
- 项目实战(Todo)
-
nodejs安装
安装方式:
通过下载官网安装包进行安装
- 在mac os通过Homebrew安装,Homebrew是Mac电脑的包管理工具(安装应用程序)
- 使用nvm版本管理器安装(推荐),nvm ls打印当前安装node的版本,nvm -h打印nvm有哪些指令
检查安装是否成功,命令行输入下面的指令,如果打印出版本号表示安装成功
node -vnpm -v
第一个nodejs程序
mkdir node-demo //创建node-demo文件夹cd node-demo //进入node-demo文件夹npm init -y //快速创建
/* 读取系统cpu信息 */const os = require('os');const cpus = os.cpus();//获取当前系统的cpu数量/几核console.log(cpus);console.log('cpu数量:' + cpus.length);/* 获取内存信息(运行内存) */const total = os.totalmem();//获取系统内存信息,单位bytesconsole.log('系统内存:' + total / 1024 / 1024 / 1024);//GB//当前电脑还剩下多少内存const free = os.freemem();//单位bytesconsole.log('剩余内存:' + free / 1024 / 1024 / 1024);//GB/* 显示当前系统的网络状况 */console.log('网络状况:' + JSON.stringify(os.networkInterfaces()));/* web服务 */// ajax --> api --> web server(nodejs)const http = require('http');const hostname = "127.0.0.1";//域名const port = "8989";//端口const server = http.createServer((req, res) => {//req请求对象//res响应对象res.statusCode = 200;//状态码res.setHeader('Content-Type', 'text/plain');res.end('hello nodejs 开启学习nodejs之路');}).listen(port, hostname, () => {console.log('服务启动成功');});//node demo.js 可以启动服务
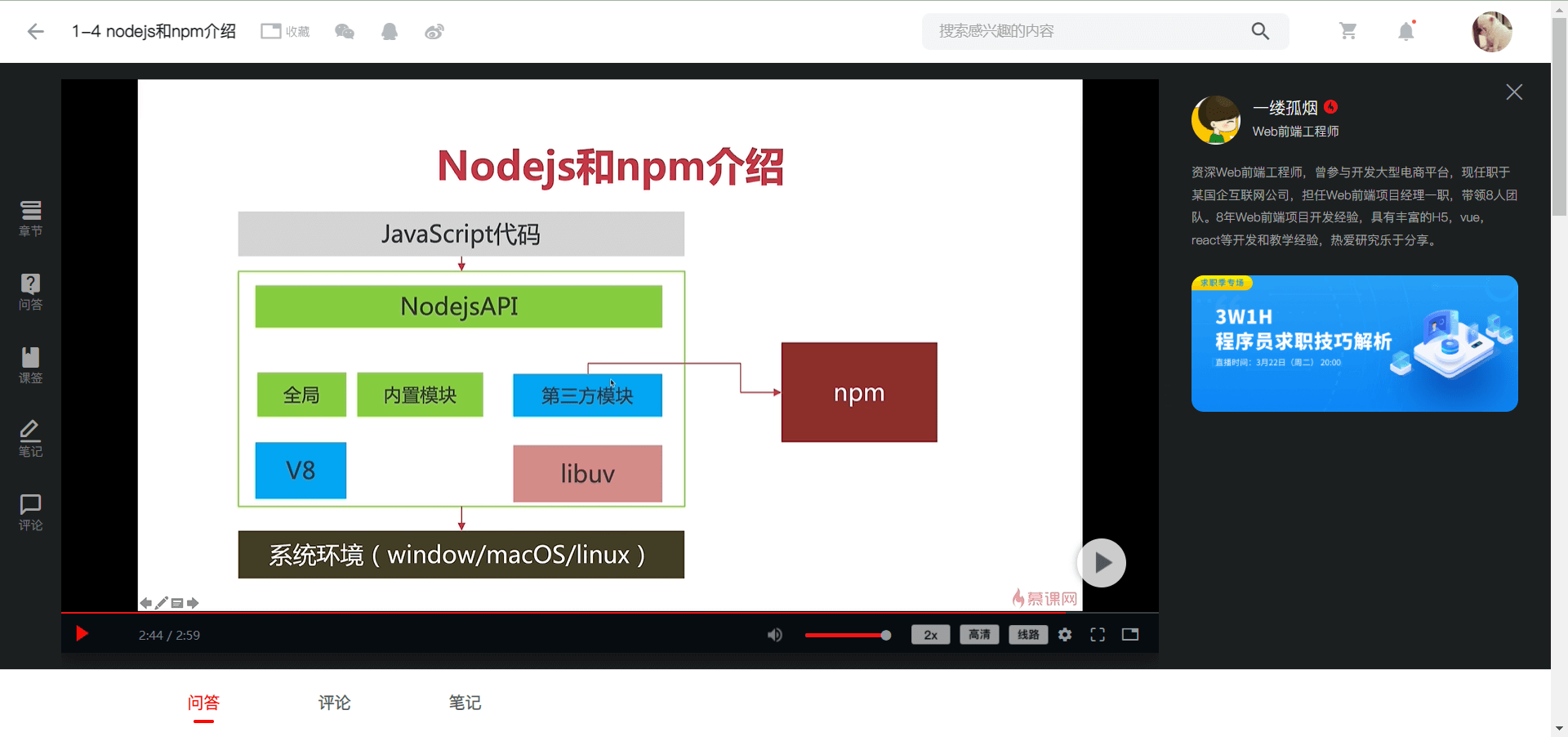
nodejs和npm介绍
v8:js的运行引擎,
libuv:理解成开发包,a.异步IO (文件读取、http请求处理等) b.事件驱动
nodemon介绍和使用
作用:检测文件变化,自动重启服务
配置nodemon
- npm install nodemon -d
- 修改 package.json 中的启动命令
- 通过增加 nodemon.json 配置,指定watch的文件
- nodemon集成debug模块(MAC系统:在启动命令添加DEBUG=* 查看更多 nodemon打印的日志信息。window系统需要配置环境变量)
```json //配置执行脚本cd .. //返回上一层rm node-demo //删除demo内容,文件夹无法删除,提示权限不够(最后手动删除了)mkdir node-democd node-demonpm init -ynpm install nodemon -d //安装在开发环境
“scripts”: { “start”: “nodemon src/app.js”, }
//打开DEBUG模式 “scripts”: { “start”: “DEBUG=* nodemon src/app.js”, }
根目录新建nodemon.json,配置监听路径```json{"watch":["./src/**/*.js"]}
使用nrm管理npm的源
全局安装:npm install nrm -g —save
查看目前npm的源,标记星号那个:nrm ls
切换源:nrm use 切换源的名(比如:nrm use taobao)
查看当前源:nrm current
nrm -h查看所有指令
使用nvm管理node
首先要下载并安装nvm,nvm是一个应用程序。
安装nodejs指令:nvm install 版本名称安装指定版本或者nvm install安装最新版本
nvm ls查看node在本地都安装了那些版本
nvm -h查看所有指令
临时切换版本:nvm use 版本名称(例如:nvm use v8.9.0),关闭命令行就会失效,自动恢复默认node版本
切换本地默认版本:nvm alias default 版本名称(例如:nvm alias default v8.9.0),重启命令行之后生效
本章节代码

const http = require('http');http.createServer((req,res)=>{res.end('hello node');}).listen(3000,'127.0.0.1',()=>{console.log('serve 启动成功');});
{"watch":["./src/**/*.js"]}
{"name": "demo","version": "1.0.0","description": "","main": "index.js","scripts": {"start:node": "node src/app.js","start": "nodemon src/app.js","test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "","license": "ISC","dependencies": {"nodemon": "^2.0.15"}}

