- 使用
var声明的是属性变量,是有作用域的;不使用var声明的是全局对象的一个属性:
使用delete关键字进行测试,delete只能删除属性。不能删除定义的局部变量。
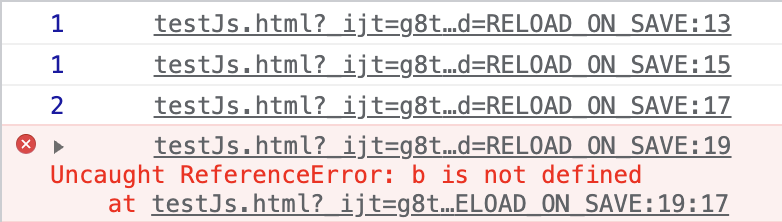
var a = 1;console.log(a); // 1delete a;console.log(a); // 1b = 2;console.log(b); // 2delete b;console.log(b); // ERROR: b is undefined

但是上述的两种声明方式声明的变量都会被挂载到window上,当全局变量增多时,会导致:污染全局:
var a = 1;b = 2;console.log(window.a);console.log(window.b);

- 使用
let关键字:- 不属于顶层对象
window - 不允许重复声明
- 不存在变量提升
- 暂时性死区
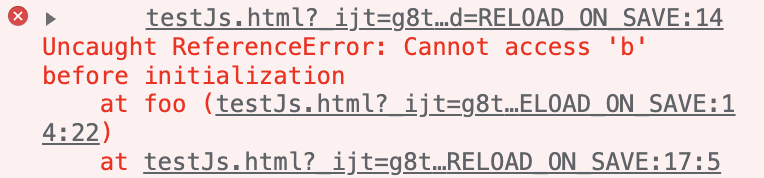
- 暂时性死区就是避免在函数等作用域下,在未声明变量的时候提前使用它。 ```javascript // 暂时性死区样例: function foo(a = b, b = 2) { console.log(a, b); } foo()
- 不属于顶层对象
// 解决暂时行死区
function foo(a = b, b = 2) {
console.log(a, b);
}
foo()
```

- 块级作用域

