Flex Layout布局
安装
要在Angular CLI项目中使用@angular/flex-layout相当简单,只需要两个步骤:
- 安装组件指令:
npm install --save @angular/flex-layout - 将Angular Flex Layout导入到app.module中
// src/app/app.module.tsimport {NgModule} from '@angular/core';import {FlexLayoutModule} from '@angular/flex-layout';@NgModule({imports: [FlexLayoutModule],...})export class AppModule {}
Angular Flex Layout简介
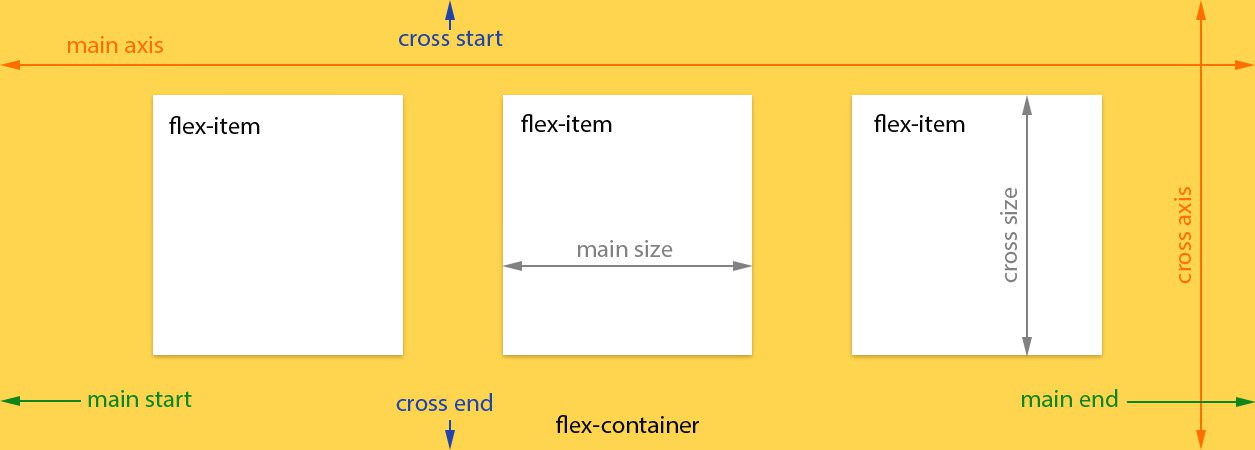
Angular Flex Layout底层使用FlexBox CSS + mediaQuery来实现页面布局的设计,FlexBox的基本模型请参考下图:
FlexBox主要角色为主容器(flex-container)和子元素(flex-item),主容器来包各项子元素并控制子元素的排列方式。
使用方式
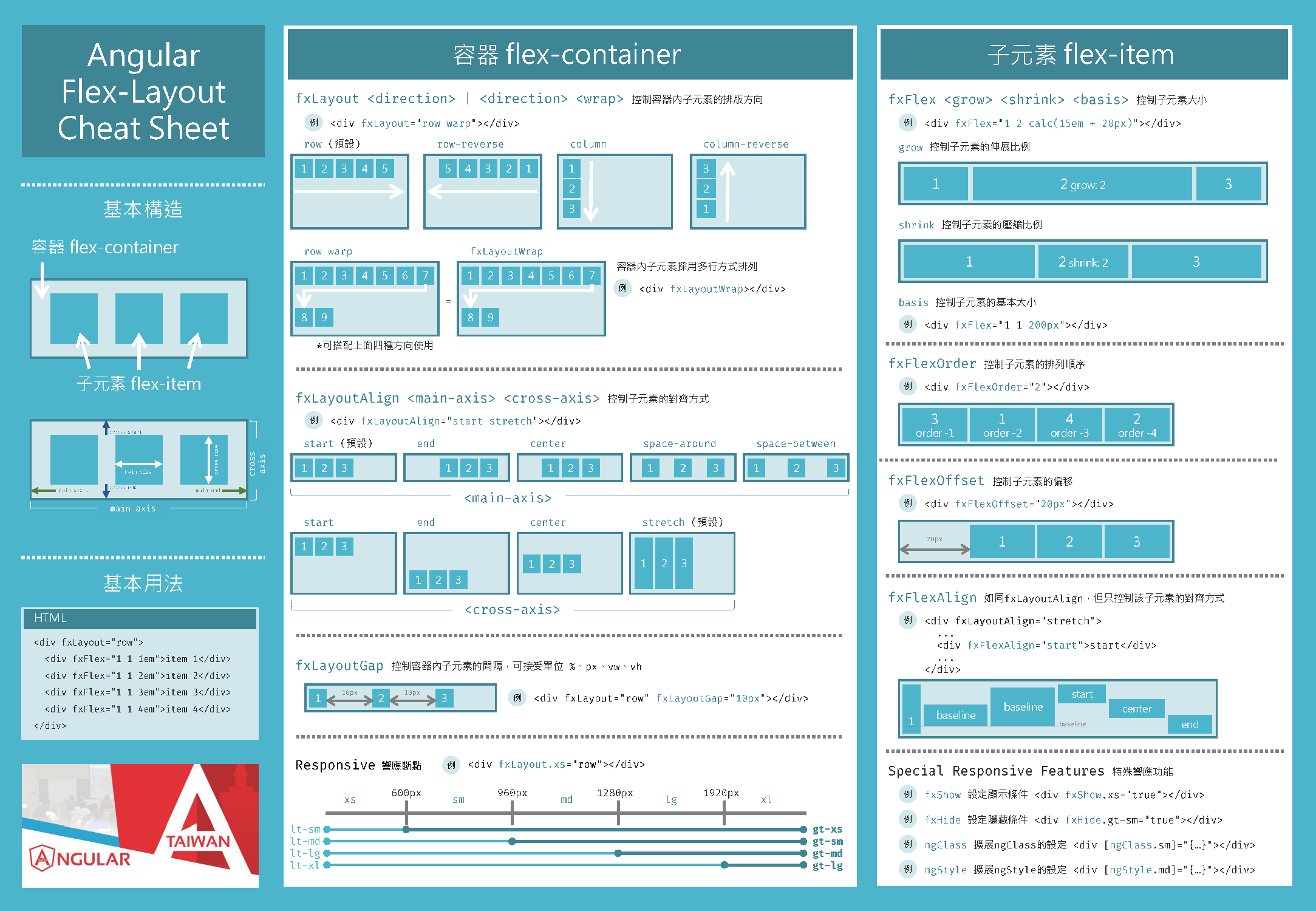
Angular Flex Layout中,HTML API可以分为以下三类:
- 容器类 Containers
- 子容器类 Child Elements within Containers
- 特殊响应功能 Special Response Features
容器类
建立一个FLexBox容器,其中可以包含一个以上的Flex子元素。
- fxLayout
- 控制容器内子元素的排版方向
- 范例:
<div fxLaout="row" fxLayout.xs="column"></div> - 设定值:
- row: 预设值,由左到右,从上到下
- column: 从上到下,再由左到右
- row-reverse: 与row相反
- column-reverse: 与column相反
- wrap: 多行
- fxLayoutWrap
- 控制容器内子元素的排版方式采用多行方式排列
- 范例:
<div fxLayoutWrap></div>
- fxLayoutGap
- 控制容器内子元素的建个
- 范例:
<div fxLayoutGap="10px"> </div> - 设定值: 可以接受这些单位%、px、vw、vh
- fxLayoutAlign
- 控制容器内子元素的对齐方式
- 范例:
<div fxLayoutAlign="start stretch"> </div> - 设定值:
- main-aixs: start、center、end、space-around、space-between
- cross-axis: start、center、end、stretch
子元素类
- fxFlex
- 控制子元素大小,以及如何自动增长或收缩大小
- 范例:
<div fxFlex="1 2 calc(15em + 20px)"></div> - 设定值:
- 可接受这些单位 %、px、vw、vh
- 设定值顺序:
<grow> <shrink> <basis>
- fxFlexOrder
- 定义排列顺序
- 范例:
<div fxFlexOrder="2"></div> - 设定值: int
- fxFlexOffset
- 设定子元素的偏移
- 范例:
<div fxFlexOffset="20px"></div> - 设定值:可接受这些单位 %、px、vw、vh
- fxFlexFill
- 最大化子元素,将子元素的width和height撑到最大
- 范例:
<div fxFlexFill></div>
当中fxFlex有很大的变化单行可以设定,它由三个属性组合而成,依照先后顺序分别是flex-grow、flex-shrink 和 flex-basis,三个属性的解释如下:
- flex-grow
- 当子元素的flex-basis长度小于它父元素分配到的长度,按照数字做相对应的伸展比例分配
- 数字,无单位,预设值为1,设为0的话不会进行弹性变化,不可为负值
- flex-shrink
- 当子元素flex-basis长度大于它从父元素分配到的长度,按照数字做对应的压缩比例分配
- 数字,无单位,预设值为1,设为0的话不会进行弹性变化,不可为负值
- flex-basis
- 子元素的基本大小,作为父元素的大小比较基准
- 预设值为0, flex-basis也可以设为auto,表示子元素以自己的基本大小为单位
特殊响应功能
FlexBox CSS本身无法控制DOM的显示与否,透过此特殊响应功能,方便我们控制容器或子元素的显示。
- fxShow
- 设定显示条件
- 范例:
<div fxShow [fxShow.xs]="isVisibleOnMobile()"></div>
- fxHide
- 设定隐藏条件
- 范例:
<div fxHide [fxHide.gt-sm]="isVisibleOnDesktop()"></div>
- ngClass
- 强化Angular中ngClass的样式设定
- 范例:
<div [ngClass.sm]="{'fxClass-sm': hasStyle}"></div>
- ngStyle
- 强化Angular中的ngStyle的样式设定
- 范例:
<div [ngStyle.xs]="{'font-size.px': 10, color: 'blue'}"></div>
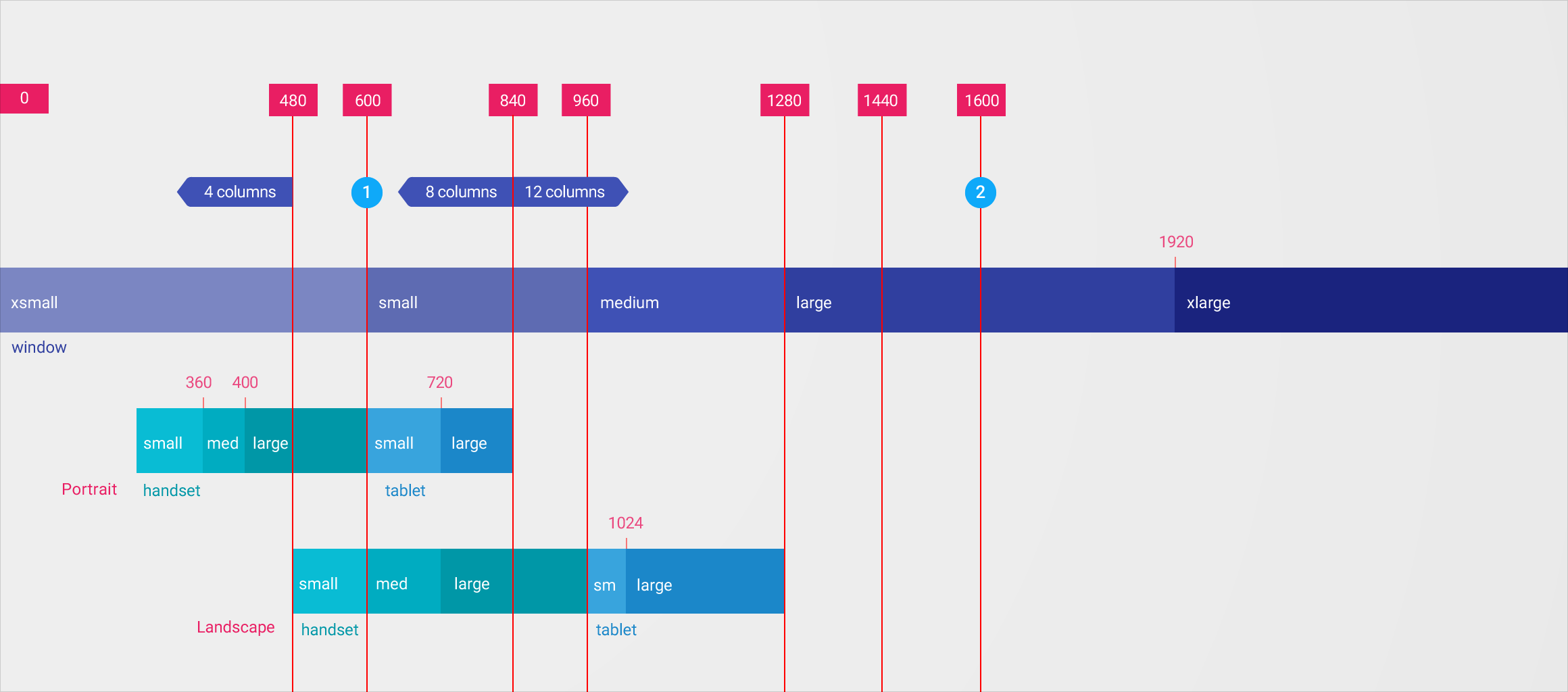
响应断点
响应式的关键在于控制断点,上图中间蓝色那行就是定义断点的范围,而在上面的范例中你可能会看到像fxLayout.xs这样的写法,这就是在控制主容器在xs断点下的布局方式,断点设定方式及适用范围请参考下表:
| 断点 | 适用范围 |
|---|---|
| xs | width < 600px |
| sm | 600px <= width < 960px |
| md | 960px <= width < 1279px |
| lg | 1280px <= width < 1919px |
| xl | 1920px <= width < 5000px |
| lt-sm | width <= 599px |
| lt-md | width <= 959px |
| lt-lg | width <= 1279px |
| lt-xl | width <= 1919px |
| gt-xs | width >= 600px |
| gt-sm | width >= 960px |
| gt-md | width >= 1280px |
| gt-lg | width >= 1920px |
这里你会看到lt和gt这样的前缀次,分别是代表less then和greater then的意思。