Js原始数据类型:boolean、number、string、null、undefined、symbol、bigInt
boolean
const isBool: boolean = false;// 编译通过// 后面约定,未强调编译错误的代码片段,默认为编译通过
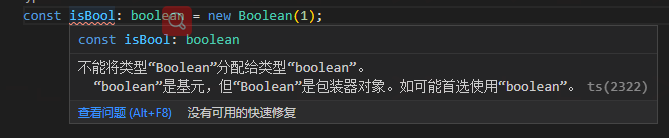
构造函数Boolean生成的结果不是boolean,详情阅读红宝书原始数据类型相关内容,笔记不再对基础姿势做过多解释。类似String也是一样道理,不在赘述。
number
let decLiteral: number = 6;let hexLiteral: number = 0xf00d;// ES6 中的二进制表示法let binaryLiteral: number = 0b1010;// ES6 中的八进制表示法let octalLiteral: number = 0o744;let notANumber: number = NaN;let infinityNumber: number = Infinity;
0b1010和0o744是ES6的二进制和八进制表示法,会被编译为十进制。
string
let myName: string = 'Tom';let myAge: number = 25;// 模板字符串let sentence: string = `Hello, my name is ${myName}.I'll be ${myAge + 1} years old next month.`;
null
null是所有类型的子类型,所以说null可以复制给别的类型(**strict**模式下null无法赋值给别的类型)
let n: null = null;let num: number = 123;let str: string = 'hello'num = null;str = null;
undefined
undefined是所有类型的子类型,所以说undefined可以复制给别的类型(**strict**模式下undefined无法赋值给别的类型)
let u: undefined = undefined;let num: number = 123;let str: string = 'hello'num = undefined;str = undefined;
symbol
let isSymbol: symbol = Symbol('symbol');
bigInt
let isBigInt: bigint = BigInt('111111111111111111111111');
void
Js中没有void的概念,Ts中表示没有任何返回结果的函数
可以给void类型的变量赋值undefined和null(**strict**模式下null无法赋值给void类型)
function alertName(): void {alert('My name is Tom');}let u: void = undefined;let n: void = null;

